
プログラマーとしての私の芸術の基礎は弱いです。設計能力を向上させるために、いくつかの成熟した Web PS チュートリアルを参照できます。文章を言い換えると、「唐の詩三百首を知っていれば、作り方を知らなくても暗唱できる」ということです。
このシリーズのチュートリアルはオンライン PS チュートリアルから来ており、すべて海外のもので、すべて英語です。これらの優れたチュートリアルを翻訳してみます。翻訳能力が限られているため、翻訳の詳細はまだ検討する必要があります。大部分のネチズンが私にアドバイスをくれることを願っています。
お約束:
1. この記事で使用しているソフトウェアはPhotoshop CS5バージョンです
2. オリジナルのチュートリアルのスクリーンショットは、再制作したものに基づいて中国語版を再上映しました
3。原文にはいくつかの操作があります。パラメータは指定されていません。テストを繰り返して測定したいくつかのパラメータは、赤字で示されています。一部の間違ったパラメータについては、正しいパラメータが赤いテキストで直接表示されます
例: (90, 22, 231, 77)は、長方形の左上隅の座標が (90, 22) であることを示します。幅 231、高さ 77
例: (90, 22) 、これは、長方形の左上隅の座標が (90, 22) であることを意味します。チュートリアル
4. チュートリアルの最後に私の経験を添付します。チュートリアルなどの一部のステップを最適化したものもあります。
チュートリアルを始めましょう
Photoshop を開いて、1020 x 1100 ピクセルの新しいドキュメントを作成します
チュートリアルを始めましょう
Photoshop を開いて、サイズ: 1020*1100 ピクセルの新しいドキュメントを作成します

次へ選択する長方形ツールを使用して、ドキュメント上に大きな長方形を作成します。私はこの色を使用しました: #e5e4e4
次に、長方形ツールを使用して、ドキュメント全体を覆う長方形を作成します: #e5e4e4
このステップは個人的に検討できます。 、ペイントを使用します
ステップ 1 楕円ツールを選択し、この白い形状を作成します。 [フィルター] > [ガウスぼかし] に移動し、約 35 ピクセルの半径を適用します。プレミアム ファイルから、手描きのベクター装飾を使用し、ドキュメントに要素を追加します
不透明度も 4% に下げますステップ 3プレミアム ファイルで、私たちのプレミアム会員が利用できます。プレミアム会員の皆様、手描きのベクター装飾のパターンを使用してドキュメントに配置します不透明度を 4% にします
ステップ 4
次に、長方形ツールを選択し、この 3 つの図形を作成します上部:
ステップ 4
次に、長方形ツールを使用して上部に 3 つの長方形を作成します。  3 つの長方形の高さは 6px
3 つの長方形の高さは 6px
文字ツールを使用して「エレガントなウェブサイト」と書き、キャッチフレーズとして「」を使用します。使用されているフォントは Ariston で、サイズは 48 pt です。
テキスト ツールを使用して、エレガントな Web サイトにテキストを追加します。トレンディなTUTSのデザインの下にロゴライン。フォントはAriston、サイズ48です。
次のレイヤースタイルをエレガントに追加します: 

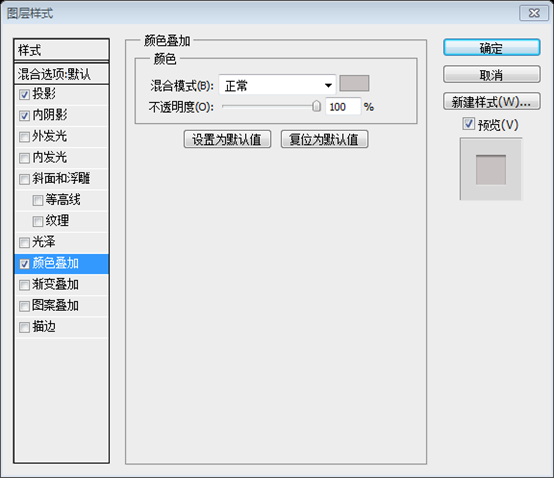
カラーオーバーレイ: カラー: #c7c1c1

「ウェブサイト」の場合、このレイヤースタイル:
次のレイヤースタイルをウェブサイトに追加します:


カラーオーバーレイ: カラー: # d38475

私の結果:
結果は次のとおりです:

ステップ6
このステップでは、今回もユニバーサルベクターアイコンのプレミアムファイルを使用します。 2、バッジ アイコンを選択し、ドキュメントに追加します。
ステップ 6
このステップでは、プレミアム ファイルに再度アクセスする必要があります。今回は Universal Vector Icons 2 を使用して、バッジ アイコンを選択し、ドキュメントに追加します。

次のレイヤー スタイルをバッジに適用します:
今すぐアイコンに次のレイヤー スタイルを追加します:


カラー オーバーレイ: カラー: #d2d2d2

これが私の結果です:
結果は次のとおりです:

ステップ7
文字ツールを使用して、右側にテキストを追加します。「お電話ください – 1-800」と書きます。 -エレガント」
ステップ 7
テキスト ツールを使用して、右側の 1-800-elegant に電話を追加してください。 電話番号は以前のエレガントレイヤースタイルと同じで、1-800-エレガントは以前のウェブサイトレイヤースタイルと同じです。

ステップ 8
長方形ツールを使用して、この黒い形状を作成します。
ステップ 8
長方形ツールを使用して、以下に示すように黒い長方形を追加します。 (0,223,1020,65) カラー: #636363

ステップ 9
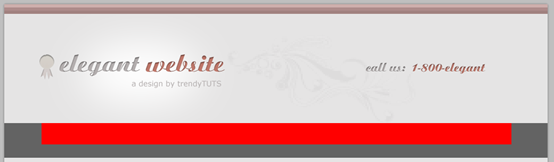
長方形ツールを選択した状態で、ステップ 6 で作成した図形の上に別の図形を作成します。ここでは赤色を使用しました。この形状を作成するときは、次の色を使用する必要があります: # e5e4e4
ステップ 9
長方形ツールを使用して、前の長方形の上に別の長方形を作成します。デモンストレーション目的には赤色を使用することをお勧めします。この四角形を作成するときは、色 #e5e4e4 を使用する必要があります: #e5e4e4
チュートリアルに従い、最初に赤色も使用してから、#e5e4e4, 四角形 (70, 223, 882, 40) に変更します

ステップ10
ステップ8で作成したシェイプのレイヤーがレイヤーパレットで選択されていることを確認し、ダイレクト選択ツールを選択して、シェイプの左下隅から少しドラッグします。スクリーンショットを参照してください:
右側でも同じ手順を実行します。これが私の結果です:
新しく作成した長方形レイヤーが選択されていることを確認し、ダイレクト選択ツールを使用して長方形の左下隅をドラッグします。スクリーンショットを参照してください: Shift キーを押しながらドラッグすると、水平を保つことができ、情報パネルのプロンプトと組み合わせると、完全に 45 度の角度にドラッグできます

同じ方法で、右下隅をドラッグします。結果は次のようになります:

ステップ 11
長方形ツールを使用して、色: #d67474
を作成します。そして、約 34px のガウスぼかしを適用します。その結果次に、楕円にガウスぼかしを追加し、半径を 34px に設定します (個人的には、半径 8px の方が適切だと思います。理由はわかりませんが、基本的にパラメータには何も表示されません
)、結果は次のようになります

 私の結果
私の結果
結果は次のとおりです

ステップ 14
文字ツールを使用して、ナビゲーション用のテキストを追加します
サイズ 24 ピクセルの Ariston フォントを使用しました
ステップ 14
文字ツールを使用して、ナビゲーション用のテキスト、フォント Ariston、を追加しますサイズ24px
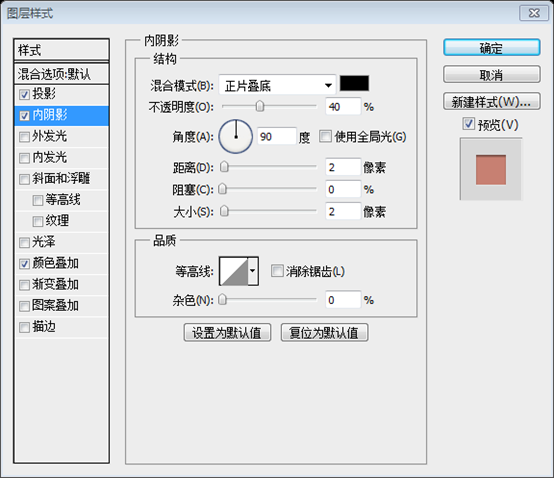
サンプルと同じにするために、テキストに影の設定を追加しました:


ステップ15
ペンツールで作成しますこの矢印は、ナビゲーションのセレクターとして機能します。
ステップ 15
ペン ツールを使用して、ナビゲーション バーのメニューが選択されたときに表示される三角形の矢印を作成します。
多角形ツールを使用して、辺の数を3に変更します。三角形を作成する方が便利かもしれません

ステップ16
長方形ツールを使用して、ページの中央にこの形状を作成します。作成したシェイプのレイヤーがレイヤー パレットで選択されていることを確認し、ダイレクト選択ツールを選択して、シェイプの左上隅から少しドラッグします。スクリーンショットを参照してください:
ステップ 16
長方形ツール (36, 552, 950, 50) を使用してページの中央に移動し、長方形レイヤーが選択されていることを確認し、ダイレクト選択ツールを使用して長方形の左上隅をドラッグします。以下の図を参照してください。

右隅にも同じように進めて、このレイヤー スタイルを適用します:
同じ方法で長方形の右側を調整し、次のレイヤー スタイルを追加します。グラデーション エディターの 3 つの色は左から右に次のとおりです: #f4f4f4、#fefefe、#ffffff
長方形ツールを使用して別の長方形  (36, 602, 950, 438)
(36, 602, 950, 438)



ステップ18
ペンツールを使用して、ステップ15で作成した図形の下部にこの三角形を作成します
ペンツールを使用して、白い長方形の下部に2つの三角形を作成します

約 40 ピクセルのガウスぼかしを適用します。
2 つの三角形にガウスぼかしを追加します。パラメーター: 40px
私の結果
結果は次のとおりです:

ステップ 19
次に使用しますユニバーサル ベクター アイコン 2 から電球を追加し、手描きのベクター装飾からいくつかの装飾を使用します。
ステップ 19
次のステップは、ユニバーサル ベクター アイコン 2 から電球パターンを追加することです。プレミアム ファイルに追加し、手描きのベクター装飾からいくつかのパターンを追加します。
ステップ 20
文字ツールでテキストを追加します
ステップ 20
文字ツールでテキストを追加します
ステップ 21
タイトル「We Bring Ideas to Life」を強化するために使用しました2 種類のフォント: Arial と Ariston も 6 行 (タイトルの左側に 3 行、右側に 3 行) を使用しました:
ステップ 21
タイトルのテキストに。 Arial と Ariston の 2 つのフォントでアイデアに命を吹き込みます。 フォント サイズ: 44 ピクセル、タイトル テキストに内側の影を追加します。パラメーターは次のとおりです。色: #bbb7b6。

6 本の直線 (タイトルの左側に 3 本、タイトルの右側に 3 本) を追加し、これらの線に次のレイヤー スタイルを追加します:

インナーシャドウ: カラー: #797979

カラーオーバーレイ: カラー: #fbfbfb


ステップ22
ペンツールでこの2つの三角形を作成し、約10pxのガウスぼかしを適用します
2
ペンツールで 2 つの三角形を作成し、パラメータ 10px でガウスぼかしを適用します

ステップ 23
ステップ 21 で作成した三角形の上に、長方形ツールを使用してこの形状を作成します。このレイヤー スタイルを適用します。
ステップ 23
長方形ツールを使用して、先ほどの影の上に長方形(720, 518, 184, 56)を作成し、次のレイヤー スタイルを追加します。
サンプルを参照してください。私が与えた半径パラメータは10
です。カラー オーバーレイ: ステップ 22 で作成した #e7e7e7 シェイプ。このレイヤー スタイルを適用し、文字ツールを使用してテキストを追加します ステップ 24
ステップ 24
長方形ツールを選択したまま、前の長方形の上に新しい長方形を作成し、次の内容を追加します一部のテキスト
については、サンプルを参照して、角丸長方形を使用し、先ほどのレイヤーを直接コピーし、自由に変形し、それぞれを14ピクセルずつインデントします。テキストの色とスタイルは手順 19 のテキストと同じです。


ステップ 25 
 ステップ25
ステップ25
jqueryを使ってスライドショーを表示するので、左右の矢印を作成します。線ツールを選択し、ウェイトを 10px に設定し、同じ線を 2 本描き、自由変形ツール (Ctrl + T) でそれらを配置して矢印を作成します。また、次のレイヤー スタイルを使用します。
 これら 2 つの矢印にはまだ多くの労力がかかります。現在の方法では、最初に直線ツールを使用して長さ 40 ピクセルの水平直線を描き、次に Ctrl+J を押します。複製したレイヤーを時計回りに90度回転します。この 2 つの線を少し調整して、左上の角が一致するようにします。次に、レイヤーを結合し、反時計回りに 45 度回転します。次に、Ctrl+T を使用して自由に変形し、高さを元の値の約 94% に調整します。次に、次のスタイルを追加します。矢印を作成した後、Ctrl+J でレイヤーを複製し、水平方向に反転して別の矢印を取得します。次に、矢印を適切な位置に調整します。
これら 2 つの矢印にはまだ多くの労力がかかります。現在の方法では、最初に直線ツールを使用して長さ 40 ピクセルの水平直線を描き、次に Ctrl+J を押します。複製したレイヤーを時計回りに90度回転します。この 2 つの線を少し調整して、左上の角が一致するようにします。次に、レイヤーを結合し、反時計回りに 45 度回転します。次に、Ctrl+T を使用して自由に変形し、高さを元の値の約 94% に調整します。次に、次のスタイルを追加します。矢印を作成した後、Ctrl+J でレイヤーを複製し、水平方向に反転して別の矢印を取得します。次に、矢印を適切な位置に調整します。


カラーオーバーレイ: カラー: #c7c1c1


ステップ26
次に、タイプツールを選択し、適用した「最新のプロジェクト」を書き込みます。このレイヤーのスタイルは次のとおりです:
ステップ 26
次に、コンテンツ領域を作成しましょう。テキスト ツールを使用して、「最新のプロジェクト」というテキストを追加します。そして、次のレイヤー スタイルを追加します。


カラー オーバーレイ: カラー: #ececec


ステップ 27
ペン ツールを使用して、この 2 つの三角形を作成し、約 10 ピクセルのガウスぼかし。
この三角形の上に画像を追加します。同じプロセスを繰り返し、合計 6 つの同様のサムネイルを作成します。
ステップ 27
ペンツールを使用して 2 つの三角形を描画し、追加します。三角形の上に 10px
のパラメータを使用してガウスぼかしを加え、画像を追加します。同じプロセスを繰り返して、合計で類似した画像サムネイルを作成します以前は感じなかった。これら 3 つの例を完了すると、多くの場合、数十のレイヤーが存在することになり、将来編集するのが面倒になるでしょう。したがって、通常は、異なる領域に基づいて新しいレイヤー グループが作成され、この領域内のレイヤーは同じグループにマージされます。こうすることで、将来の変更が非常に簡単になります。 Web デザインの観点からは、通常、ヘッダー、ナビゲーション、機能、コンテンツ、フッター、スライダーなどのグループに分類されます。レイヤーのグループ化は必要なく、Web ページを美しくすることはありませんが、将来のメンテナンスと編集作業を簡素化できます
2. 破線: 
 詳細については、PS Web デザイン チュートリアル III - Photoshop でエレガントな Web サイトのレイアウト デザインを設計する 関連記事については、PHP 中国語 Web サイトに注目してください。
詳細については、PS Web デザイン チュートリアル III - Photoshop でエレガントな Web サイトのレイアウト デザインを設計する 関連記事については、PHP 中国語 Web サイトに注目してください。