JavaScript リファレンスマニュアル
/transitionend 事件
transitionend 事件
transitionend事件
定义和用法
transitionend 事件在 CSS 完成过渡后触发。
注意:如果过渡在完成前移除,例如 CSS transition-property 属性被移除,过渡事件将不被触发。
更多关于 CSS 过渡,请查看我们的CSS3 过渡。
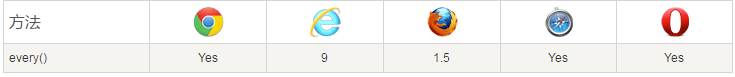
浏览器支持
表格中的数字表示支持该事件的第一个浏览器的版本号。
"webkit" 或 "moz" 或 "o" 指定的数字为支持该事件的第一个版本号前缀。

注意:Safari 3.1 到 6.0 版本才支持该事件, 使用webkitTransitionEnd前缀。
语法
object.addEventListener("webkitTransitionEnd",
myScript); // Safari 3.1 到 6.0 代码
object.addEventListener("transitionend", myScript); // Standard syntax
object.addEventListener("transitionend", myScript); // Standard syntax
注意:Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技术细节
| 是否支持冒泡: | Yes |
|---|---|
| 是否可以取消: | Yes |
| 事件类型: | TransitionEvent |
相关页面
CSS 教程: CSS3 过渡
CSS 参考手册: CSS3 过渡属性
CSS 参考手册: CSS3 transition-property 属性

