JavaScript リファレンスマニュアル
/onplaying 事件
onplaying 事件
onplaying事件
本文底部包含了更多实例。
定义和用法
onplaying 事件在视频/音频(audio/video)暂停或者在缓冲后准备重新开始播放时触发。
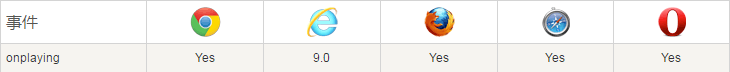
浏览器支持
表格中的数字表示支持该事件的第一个浏览器的版本号。

语法
HTML 中:
<
elementonplaying="
myScript">尝试一下
JavaScript 中:
object.onplaying=function(){
myScript};尝试一下
JavaScript 中, 使用 addEventListener() 方法:
object.addEventListener("playing",
myScript);尝试一下
注意:Internet Explorer 8 及更早 IE 版本不支持 addEventListener() 方法。
技术细节
| 是否支持冒泡: | No |
|---|---|
| 是否可以取消: | No |
| 事件类型: | Event |
| 支持的 HTML 标签: |

