
この記事では、今年人気の実用的な jQuery プラグインを 24 個まとめて紹介します。適切に使用すれば、プロジェクト開発の難易度を大幅に下げることができます。
バニティ ツールセットは、スライドショー、スポットライト、プレースホルダー、および関連する UI を迅速に構築するのに役立つ便利な UI ツールのセットです。 UI が機能し、完全に機能する UI を構築するのに少しの時間を費やすだけで済みます

この素晴らしい進歩bar プラグインを使用すると、機能豊富なローディング バーを迅速に構築できるため、インターフェイスが同じではなくなります。

要素の透明効果の作成に役立つ jQuery プラグイン。

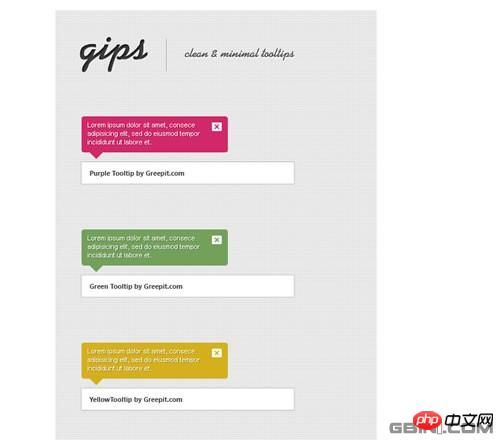
非常にクリーンで整然としたツールチップ jQuery プラグイン、Gips ベースのフリー素材

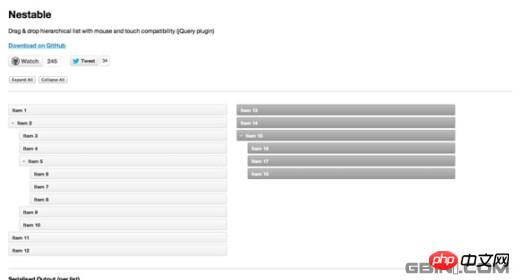
階層型ドラッグ アンド ドロップ リストの実装に役立つ jQuery プラグイン

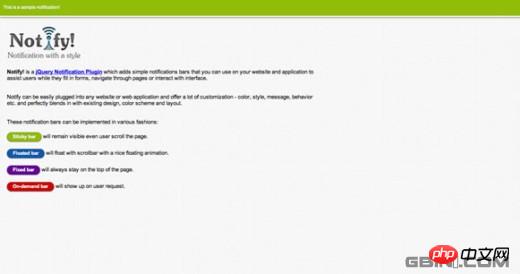
通知を実装する jQuery プラグイン。シンプルなリマインダー通知をすばやく簡単に追加できます

タッチ デバイスのサポートを向上させる jQuery プラグイン

任意のフォントに光学式カーニングを設定できます (注: 光学式カーニングは単語間の間隔を調整できます)

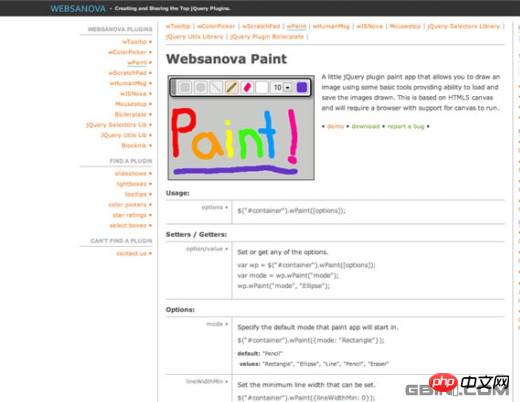
落書きを保存できる jQuery 描画アプリケーション

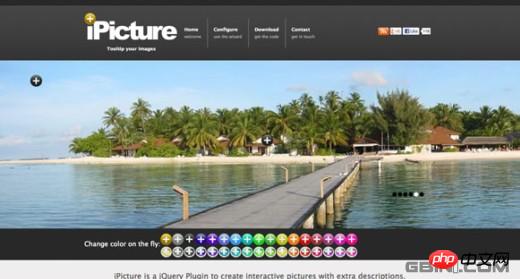
を渡すのに役立ちます。jQuery プラグインインタラクティブな画像を作成するための説明を追加します

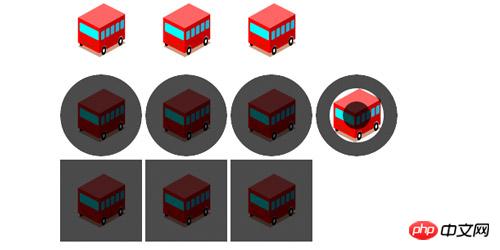
さまざまなホバー効果の作成に役立つ jQuery プラグイン

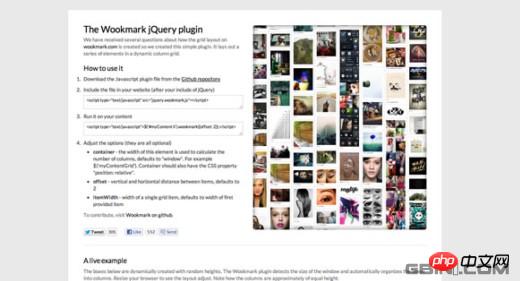
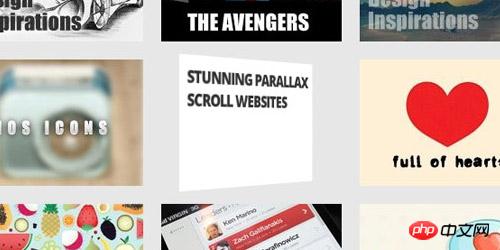
wookmark.com を模倣するグリッド レイアウト jQuery プラグイン。列を動的にレイアウトするのに役立ちます。

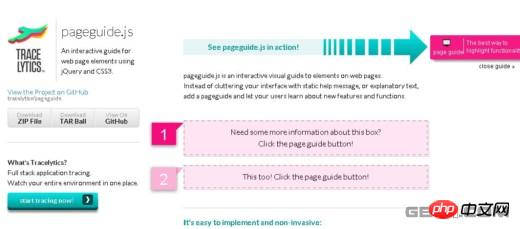
ユーザーフレンドリーな作成に役立つもの使い方ガイド jQueryプラグイン


シンプルで素晴らしい CSS3 ボーダートランジションエフェクト


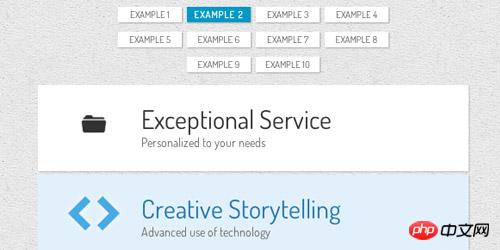
jQuery と CSS3 の組み合わせを使用したスライダーの反転






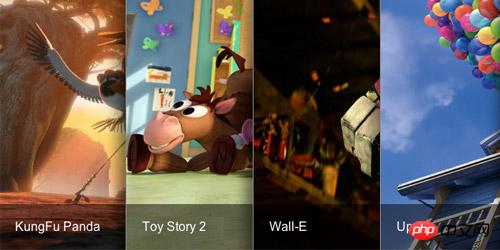
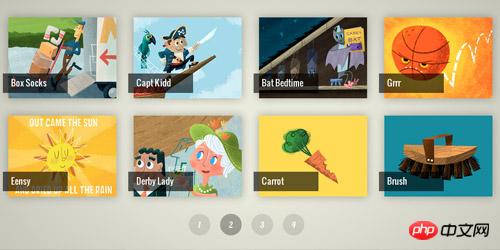
CSSを使ったトランスフォームの3D作成カード画像ギャラリー


関連推奨事項:
Web サイトにハイライトを追加するために推奨される 9 つの jQuery プラグイン
jquery プラグインの推奨ブラウザー スニッフィング userAgent
jquery プラグインのおすすめ jquery.cookie
おすすめの優れた jQuery 画像効果プラグイン 15 選
この章の内容は以上です。関連チュートリアルの詳細については、jQuery ビデオ チュートリアル をご覧ください。