
VSCode の使用時にフォント サイズの問題が発生し、読みやすさを向上させるためにフォントを調整したいと考えていますか? PHP エディター Xiaoxin は、VSCode のフォント サイズを簡単に変更する方法を詳しく説明した簡単なガイドを提供します。これにより、プログラミング環境をカスタマイズして快適さを向上させることができます。 VSCode のフォント サイズの課題を解決するための詳しい手順と役立つヒントについては、以下を読み続けてください。
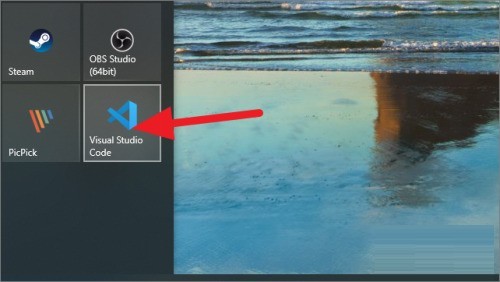
ステップ1: まずスタートメニューを開き、[VSCode]をクリックして開きます。

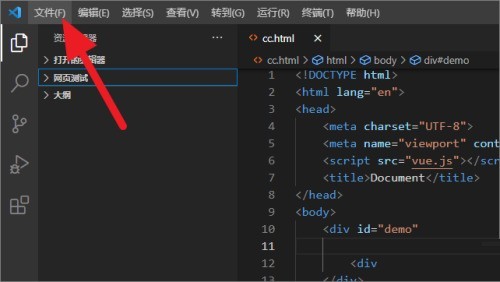
ステップ2: VSCodeを開いた後、上部の[ファイル]をクリックします。

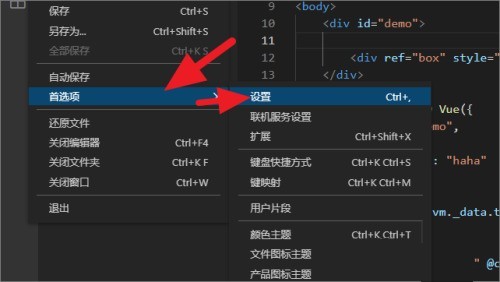
ステップ3: ファイルメニューを開いた後、[環境設定]-[設定]をクリックします。

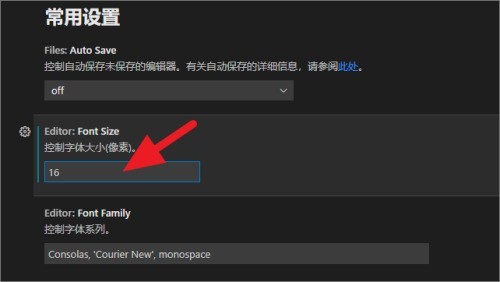
ステップ 4: 設定ページを開いた後、[フォント サイズ] の下の入力ボックスをクリックします。

ステップ 5: 入力ボックスをクリックした後、適切な [フォント サイズ] を入力し、[Enter] を押して保存します。

以上がVSCode でフォント サイズを設定する方法 VSCode でフォント サイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。