
見事なテクノロジーのメッシュ球体を作りたいですか?このガイドでは、AI ツールを使用して、デザインを際立たせる魅力的な球体を簡単に作成する方法について、段階的なチュートリアルを提供します。セットアップから始めて、AI ツールを使用して球のメッシュ構造を最初から構築し、理想的な外観を得るために調整する方法を段階的に説明します。デザインの初心者でも、経験豊富なプロでも、このチュートリアルではアイデアを現実にするのに役立つ情報がきっと見つかります。
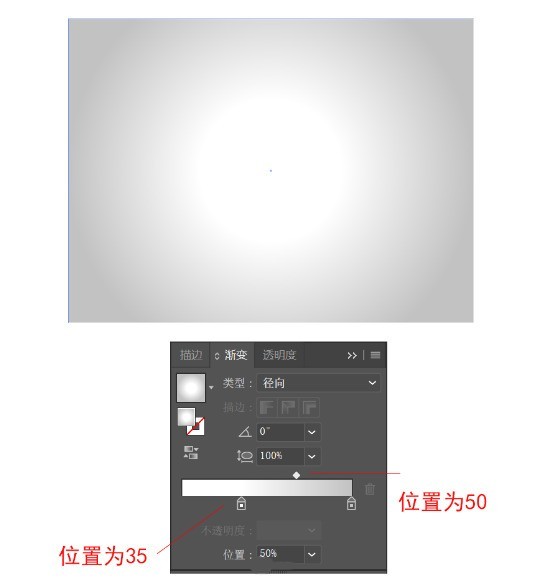
まず、800X600pxの新しいキャンバスを作成し、次に長方形ツールを使用して背景と同じサイズの長方形を描画し、色を#000000で塗りつぶします。次に、グラデーション ツールを使用して、画像内に #FFFFFF から #C2C2C2 まで放射状のグラデーションを描画します。

引き続き楕円ツールを選択し、キャンバスをクリックし、幅と高さを 340 ピクセルで塗りつぶします。色の値は次のようになります。 #040456。次に、楕円ツールを使用して、球の下に球の影として楕円を描画します。カラー値は #000000、不透明度は 20% に設定します。

影を選択し、[外観] > [新しい効果の追加] > [スタイル設定] > [半径 10 ピクセルのぼかし] に移動します。

多角形ツールを選択し、キャンバス上の任意の場所をクリックし、半径を 40 ピクセル、辺の数を 3、ストロークの太さを 0.3 ピクセル、ストロークの色を白、不透明度を 50% に設定します。引き続き多角形ツールを使用し、半径を 12.487 ピクセル、辺の数を 6 に設定し、ストロークを削除して白で塗りつぶし、それらを 2 つコピーして三角形の 3 つの角に配置し、結合します (Ctrl +G)、以下の図に示すように。
 外観を設定 > 新しい効果を追加 > 変形
外観を設定 > 新しい効果を追加 > 変形
 次に、パターンを選択し、新しい効果を追加 > 変形
次に、パターンを選択し、新しい効果を追加 > 変形
 最終的な効果は次のとおりで、パターンを組み合わせてシンボルを作成します。
最終的な効果は次のとおりで、パターンを組み合わせてシンボルを作成します。
 キャンバスに戻り、青い円を選択し、ダイレクト選択ツールを使用して円の右中央部分にアンカーポイントを置き、[Delete]キーをクリックして削除し、円の左半分だけを残します。
キャンバスに戻り、青い円を選択し、ダイレクト選択ツールを使用して円の右中央部分にアンカーポイントを置き、[Delete]キーをクリックして削除し、円の左半分だけを残します。
 半円を選択し、[外観を設定] > [新しい効果を追加] > [3D] > [回転]を選択し、プレビューする前に必ずチェックボックスをオンにしてください。
半円を選択し、[外観を設定] > [新しい効果を追加] > [3D] > [回転]を選択し、プレビューする前に必ずチェックボックスをオンにしてください。
 テクスチャを開き、以前に作成したシンボルを選択し、シンボルの位置とサイズを調整し、最後にグラフィックの回転角度を調整します。
テクスチャを開き、以前に作成したシンボルを選択し、シンボルの位置とサイズを調整し、最後にグラフィックの回転角度を調整します。


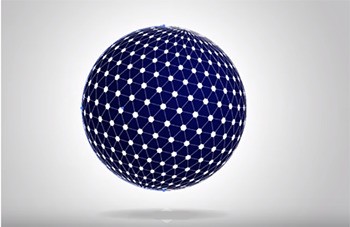
 最後に、青い球体を覆う 340 ピクセルの黒から白の放射状グラデーション円を描画し、不透明度を [スクリーン] に設定します。外側の円のグラデーションの位置を調整することで、最終的にテクノロジー感あふれる 3D 球体が得られます。
最後に、青い球体を覆う 340 ピクセルの黒から白の放射状グラデーション円を描画し、不透明度を [スクリーン] に設定します。外側の円のグラデーションの位置を調整することで、最終的にテクノロジー感あふれる 3D 球体が得られます。

以上がAI が超クールなテクノロジー メッシュ球を作る方法 - AI デザイン メッシュ球のチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。