
ファッションコーディネートに欠かせないネクタイは、細やかな描画スキルも求められます。このチュートリアルでは、Adobe Illustrator を使用してネクタイ ベクトル アイコンを描画する方法を詳しく説明します。ネクタイを描く具体的な手順をマスターすることで、デザイナーはさまざまなデザインのニーズを満たすネクタイ アイコンを簡単に作成できます。このチュートリアルでは、ネクタイの形状、蝶ネクタイの作成テクニック、カラーマッチング、ディテールの最適化について詳しく説明します。
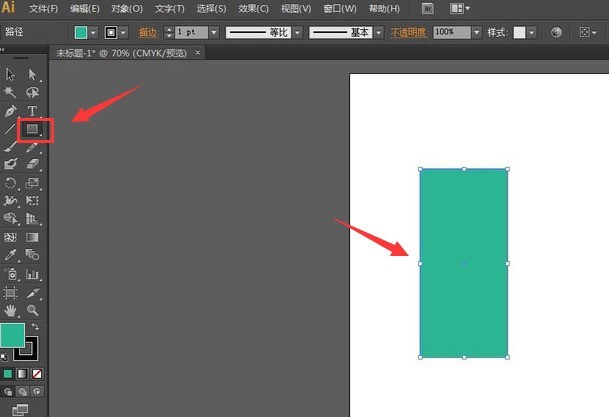
最初のステップでは、AI ソフトウェアで新しい描画ボードを作成した後、[長方形ツール] をクリックして緑で塗りつぶされた長方形を描画します。

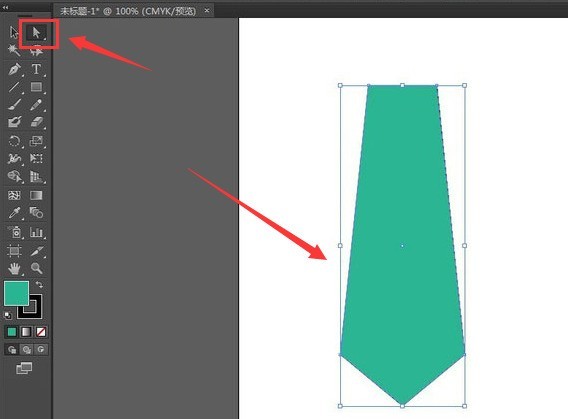
2 番目のステップでは、[無料] をクリックします。変形ツールを選択し、キーボードを押したままにします。 Alt キーを使用して、長方形を下の図に示す形状に調整します。

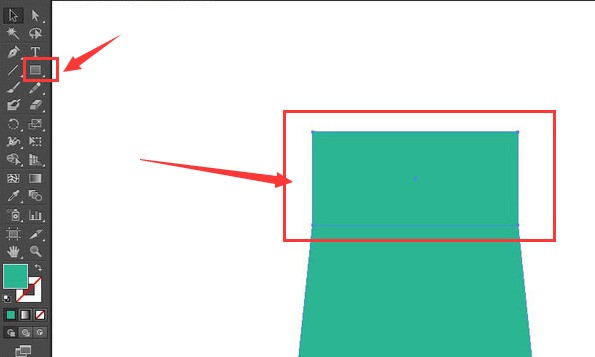
3 番目のステップは、同じ塗りつぶし色と配置で長方形を描画することです。既存の形状の上に配置し、サイズの一貫性を保ちます。

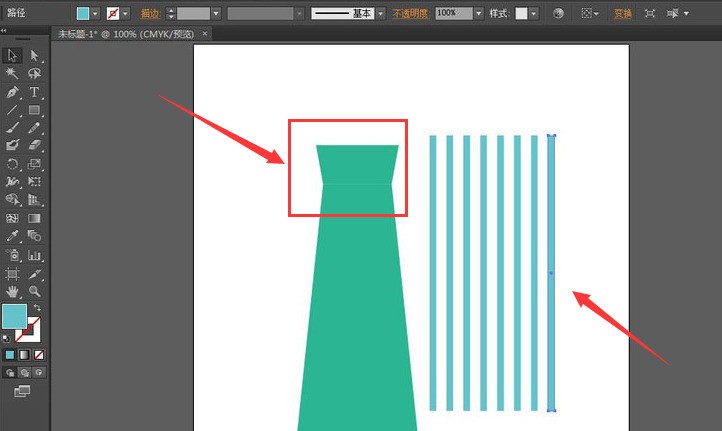
4 番目のステップでは、自由変形ツールを選択して 2 つの長方形の間の接続を内側に調整し、水色のグラデーションの線を描きます。

5 番目のステップでは、線全体を修正し、選択ツールをクリックして 45 度傾け、同じ線のコピーを作成して長さを調整します。
 #6 番目のステップでは、すべてのグラフィックを選択し、キーボードの Ctrl Shift F9 を押してパス ファインダー ウィンドウを開き、[分割] ボタンをクリックして冗長な部分を削除してグラフィックを取得します。下に示された#########
#6 番目のステップでは、すべてのグラフィックを選択し、キーボードの Ctrl Shift F9 を押してパス ファインダー ウィンドウを開き、[分割] ボタンをクリックして冗長な部分を削除してグラフィックを取得します。下に示された#########
以上がAI でネクタイ ベクトル アイコンを描画する方法 - AI でネクタイ ベクトル アイコンを描画するチュートリアルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。