
AE でパス テキスト アニメーションを描画するための詳細なガイド。AE を使用してテキストにスムーズ パス アニメーション効果を追加する方法について混乱していますか? PHP エディター Baicao は、パス テキストを描画し、見事なアニメーション効果を適用する方法を説明するステップバイステップのグラフィック チュートリアルを提供します。このガイドではプロセスをガイドし、ビデオにモーションを追加するテクニックを簡単に習得できるようにします。
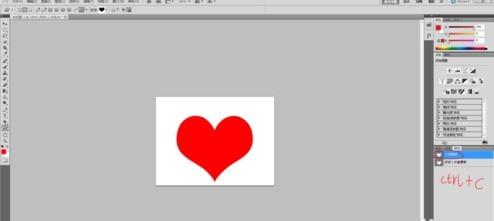
まずPSでシェイプパスを作成します。新しいレイヤーを作成し、カスタム グラフィック ツールを選択してハートの形を描きます (Shift キーを押したままにすると、同じ比率で拡大および縮小できます)。

レイヤーのハートの形を選択し、Ctrl キーを押しながらクリックしてハートの形の選択範囲を取得します。パスに戻り、下の [選択範囲をパスに変換] をクリックし、作業パスを 1 回クリックし、ctrl+c を押してコピーします。この時点で PS での操作は完了し、AE に戻ります。

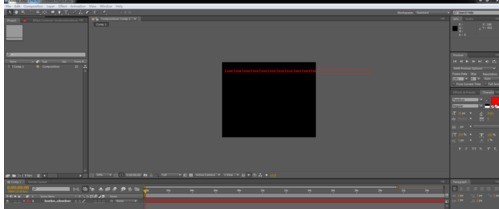
AE を開き、テキスト ツールを使用して必要なテキストを入力します (これらの単語がパスに一致するようにさらに必要があります)。

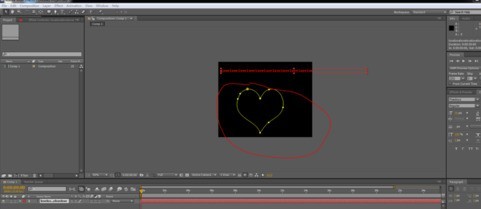
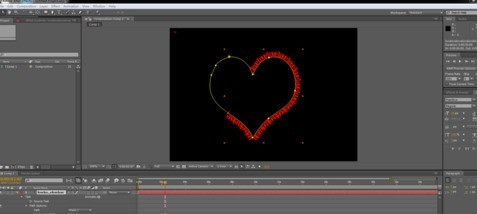
テキストレイヤーをクリックし、ctrl+vを押して貼り付け、パスをコピーします(これは、AEのペンツールで描画するよりも簡単で効果的です)。選択ツールを使用して、パスの位置とサイズを適切に変更します。

テキストのプロパティを開き、パスプロパティでマスクレイヤーを選択して、テキストがパスに一致するようにします。

テキスト パスの下のパラメータを調整してその成長をアニメーション化し、時間式を使用してサイクルをアニメーション化します。特定のパラメータは適切に変更できます。

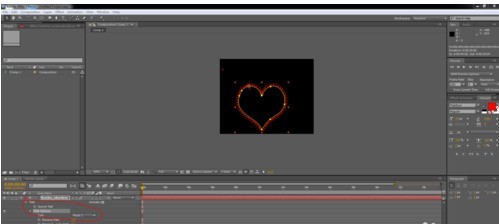
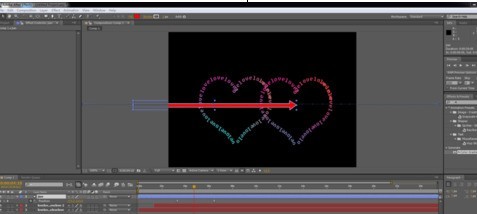
テキストの色が見栄えが悪いことがわかったので、4色のグラデーション効果を追加し、色と対応する位置を調整してより良い効果が得られるようにしました。テキストレイヤー全体を複製し、適切な位置に調整します。

コピーしたテキストレイヤーの位置を調整して、非同期効果を生成します。ペンツールを使用して矢印のシェイプレイヤーを描画し、色で塗りつぶし、矢印が左から右に交差するように2つのハートが出てくる位置のキーフレームをアニメーション化します。

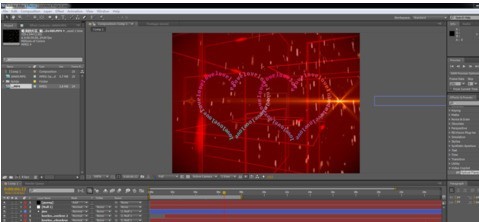
新しい空のレイヤーを作成し、他のレイヤーをそのサブオブジェクトとして使用し、空のレイヤーの位置とサイズを調整して(他のレイヤーの調整を駆動して)、適切な位置を取得します。次に、背景と小さな装飾要素を追加します。絵をより豊かにします。

以上がAE でパス テキスト アニメーションを描画するためのグラフィックとテキストのステップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。