
AE で動的に動くカラー ブロックを作成することについて混乱していますか? PHP エディター Strawberry は、この問題を解決するためのガイドを提供します。この記事では、シェイプの作成からキーフレームの設定まで、色のブロックを移動する手順を詳しく説明します。これらのテクニックを学べば、AE プロジェクトにエネルギーを加える、目を引くダイナミックなカラー ブロックを簡単に作成できるようになります。この必須のテクニックをマスターする方法を学びましょう。
新しいコンポジションを作成し、「カラーブロック」という名前を付け、5 秒間測定します。
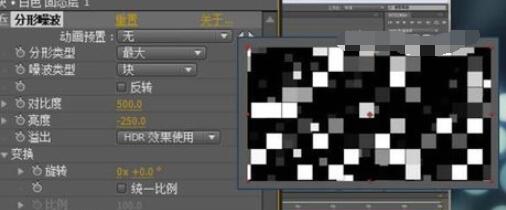
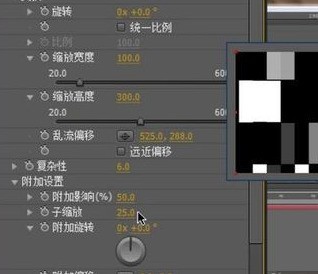
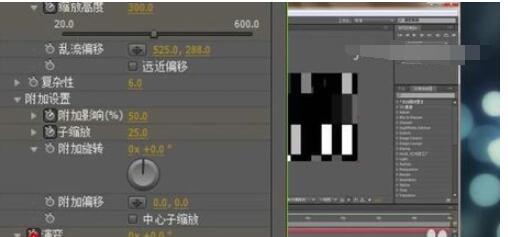
新しい白いベタレイヤーを作成します。 [エフェクト][ノイズとパーティクル][フラクタルノイズ]コマンドを追加します。フラクタル カテゴリの最大のセレクション。ノイズカテゴリ選択ブロック。コントラストを 500 に上げ、明るさを 250 に下げます。異なる明るい色と暗い色の小さなパッチが形成されます。変形パラメータバーを展開し、統一比率を解除します。ズームの高さを 300 に設定します。追加設定パラメータバーを展開します。追加のインパクト値を 50、サブスケールを 25 に設定し、ディテール効果を調整します。



キーフレームを設定します。時間0秒位置。カラー ブロックの変形をアニメーション化するには、スケーリング幅と高さのキーフレームを追加します。追加のエフェクトとサブスケール キーフレームを追加して、ディテールのバリエーションを追加します。最後に進化値キーフレームを追加します。 U キーを押してキーフレームのプロパティを表示します。最後の位置までの時間、ズーム幅の値を 300 に、ズーム高さの値を 100 に、追加のインパクトの値を 75 に、サブスケールの値を 100 に、進化の値を 2X に変更します。完全なアニメーション。


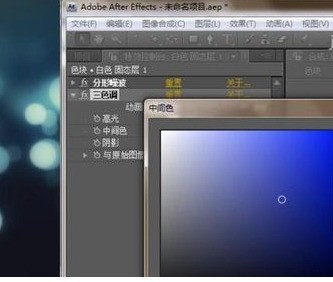
色を変更します。 [効果]>>[色補正]>>[スリートーン]コマンドを追加します。お好みの色に変更してください。写真は参考です。
ヒント: カラー値にキーフレームを追加して、色の変化をより豊かにすることができます。


プレビューで画像が硬いことがわかりました。 [エフェクト]>>[チャンネル]>>[最大値と最小値]コマンドを追加します。この操作では、半径 100 で最大値から最小値までが選択されます。 「エッジを縮小しない」にチェックを入れます。完了したらプレビューします。


以上がAEで動くカラーブロックを作成する具体的な方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。