
Photoshop也可以制作gif动画,那如何制作呢?现在就教大家如何利用Photoshop制作人物背后的车水马龙GIF动画照片效果,教程挺不错的,推荐到脚本之家,喜欢的朋友快点来学习吧!
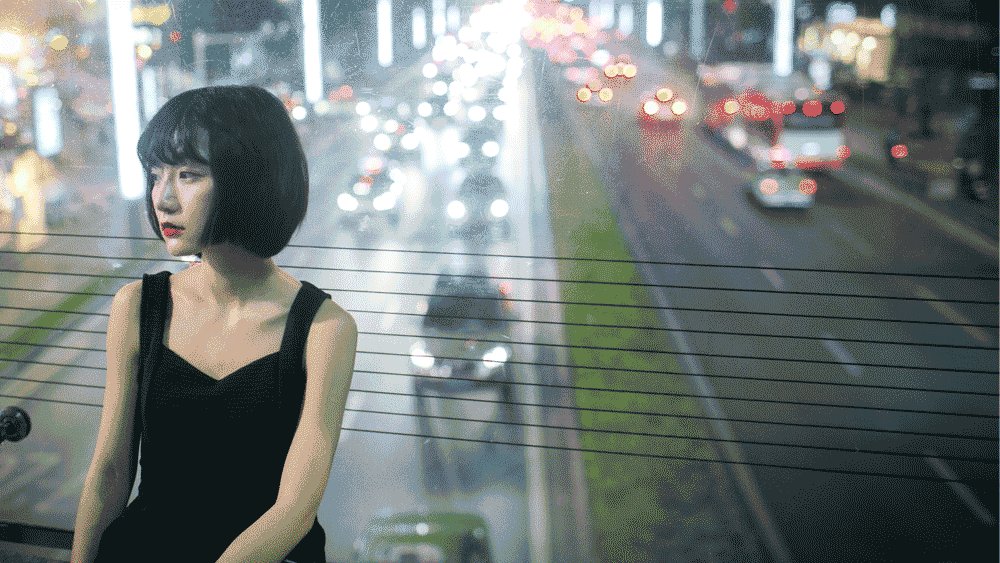
GIF动图在摄影作品里的出现频率越来越高,一张符合作品风格的动图除了能吸引大众的注意力之外,还能让整组摄影作品的意境得到更好的延伸。所以,偶尔在作品里面穿插GIF动图,也不失为一个好方法。今天,我来分享一下作品《当感情已成习惯》里面,最后一张GIF动图的制作方法。

拍摄前期要点:
三脚架是必备品。
拍此类题材,首先来说,构思是很重要的。GIF动态图有很多种拍法,具体怎么拍,还要看用于什么主题。《当感情已成习惯》这组作品,我在构思的时候就想好了场景,以人物主体背后的车流作为闪光点,所以在这里我用的是高速连拍,然后用PS进行合成的制作方法。
注意:在拍摄主体人物的时候,人物尽量不要动。
后期:
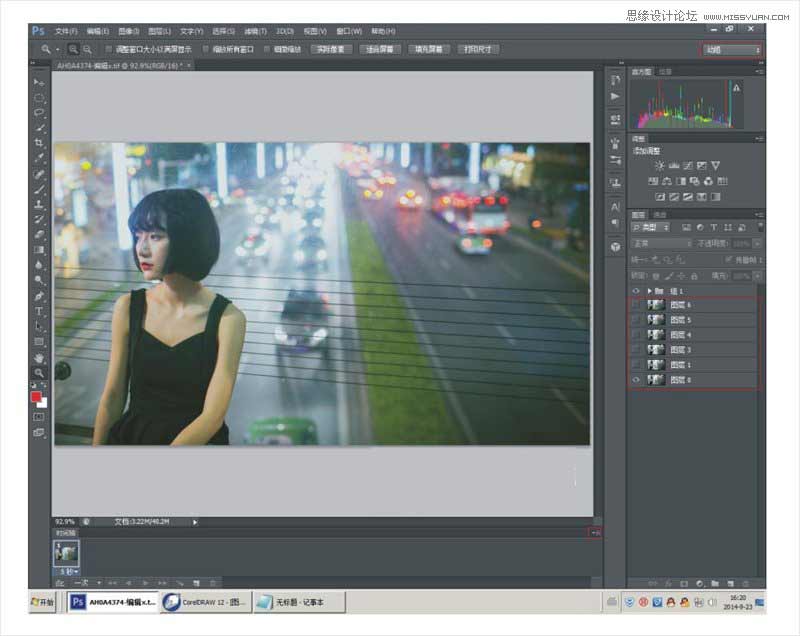
1.首先打开PS,将连拍所得的图片导入到一个文件,把图层前面的预览关闭,留下图层0。
2.在PS里面,将模式选为"动感"。
3.在时间轴右上角选项里面,选择:“转换帧--转换为帧动画”。

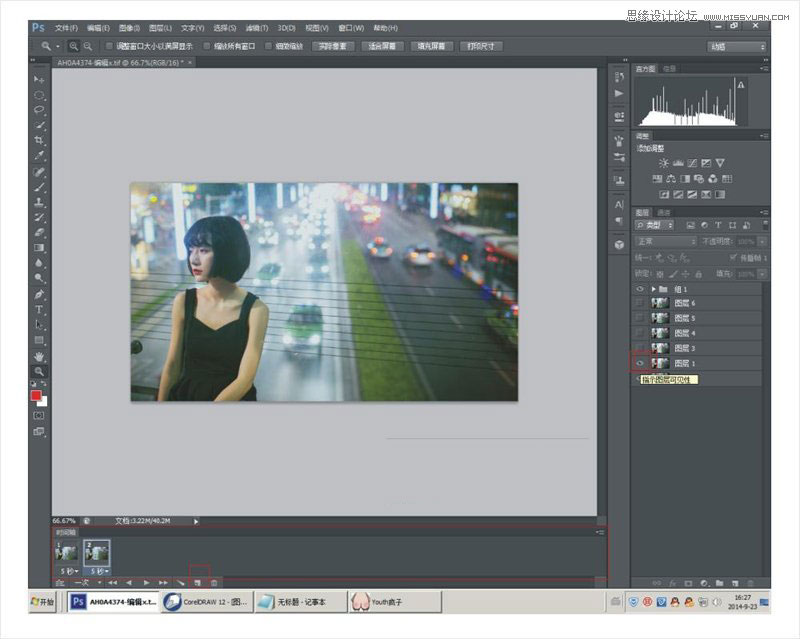
4.在时间轴选择新建一个时间帧选好以后,如图所示:
5.打开图层1的眼睛预览:

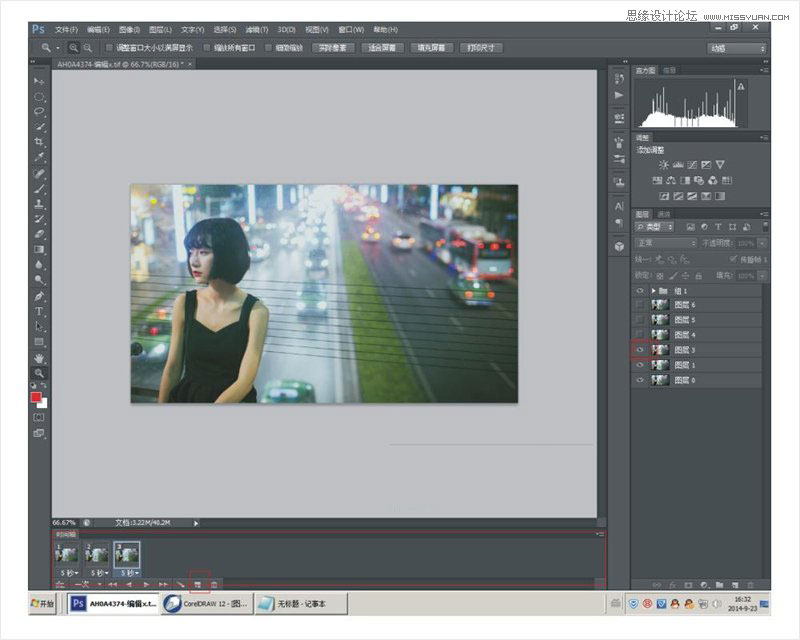
6.重复步骤4,在时间轴选择新建一个时间帧,选好以后,如图所示:
7.打开图层3(或下一层)的眼睛预览,如图所示:

8.重复上图操作,将需要做动画的图层,进行时间帧的选择,得到下图所示:

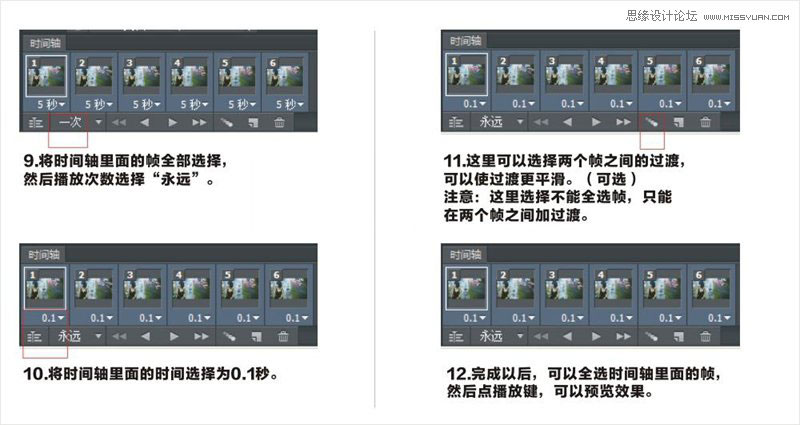
9.将时间轴里面的帧全部选择,然后播放次数选择“永远”。
10.将时间轴里面的时间选择为0.1秒。
11.这里可以选择两个帧之间的过渡,可以使过渡更平滑。(可选)注意:这里选择不能全选帧,只能在两个帧之间加过渡。
12.完成以后,可以全选时间轴里面的帧,然后点播放键,可以预览效果。

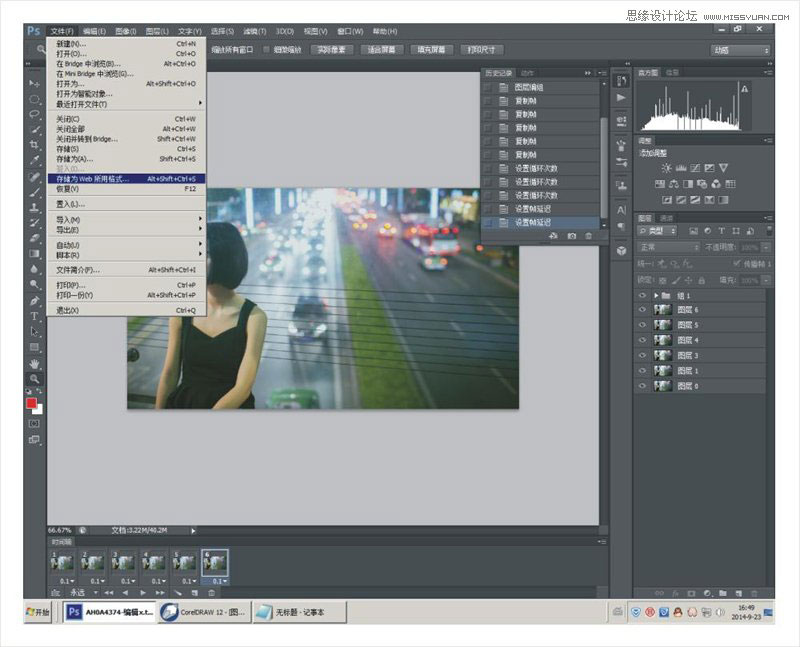
13.如果觉得第十二步播放预览得到自己想要的效果了,就可以保存GIF格式的文件了。如图所示:

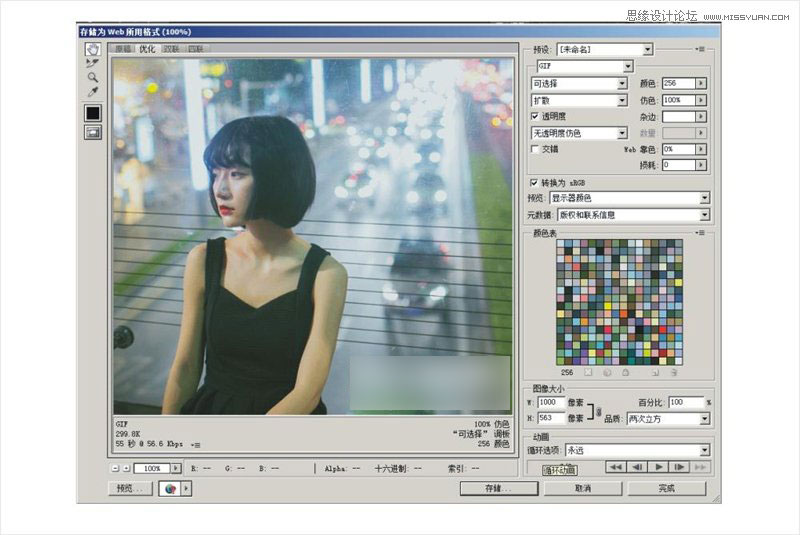
14.根据自己的需要,选择GIF图片的大小和显示效果等。大功告成!

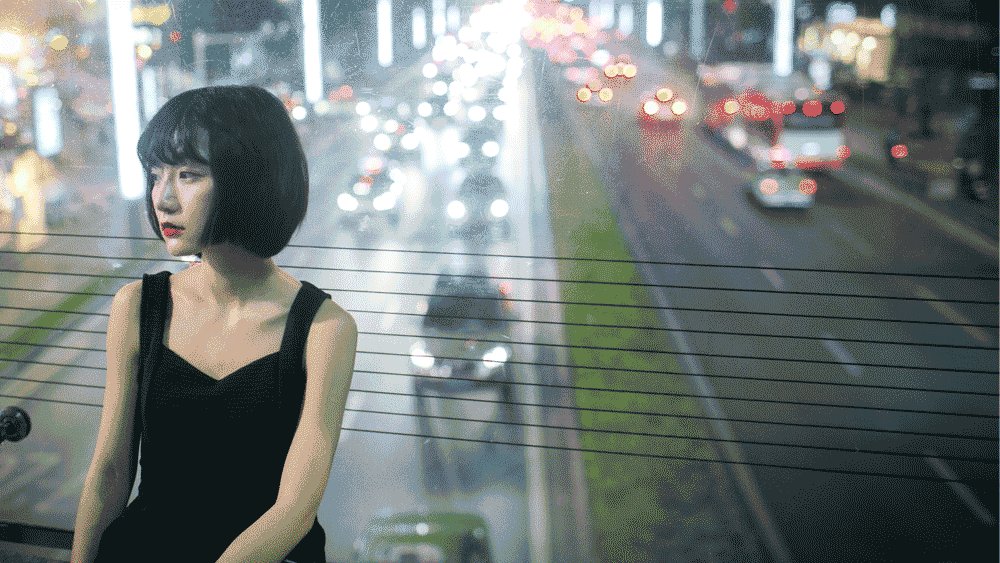
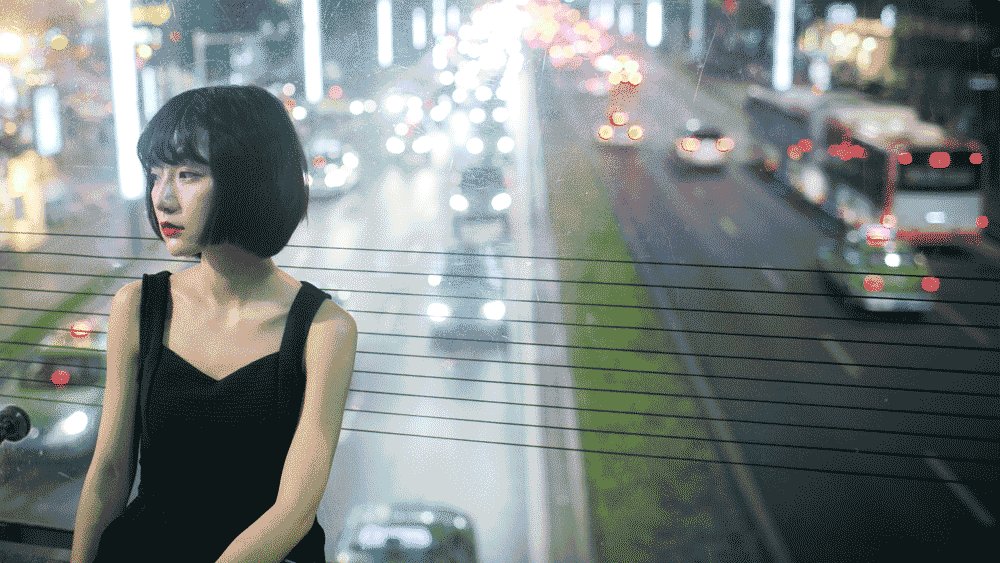
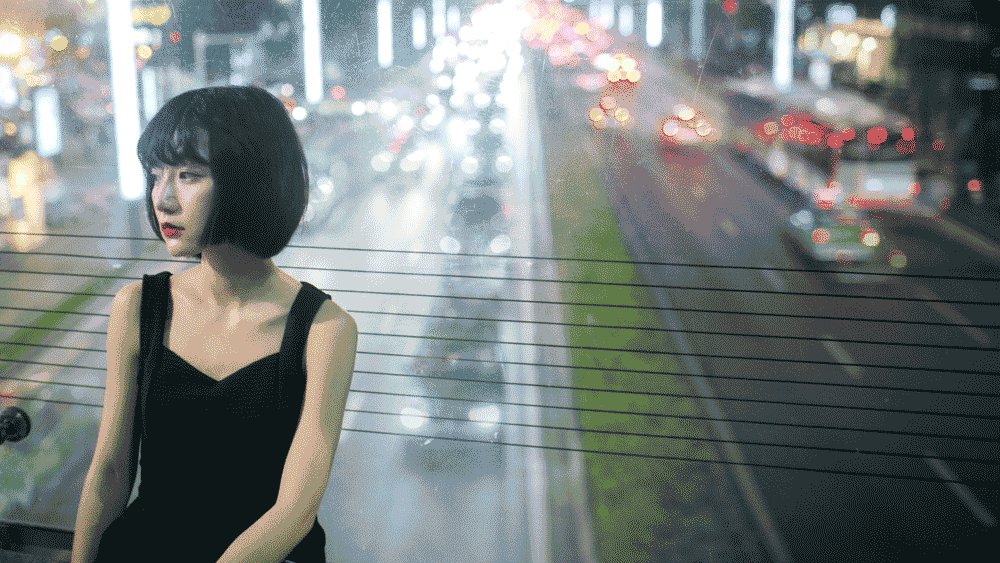
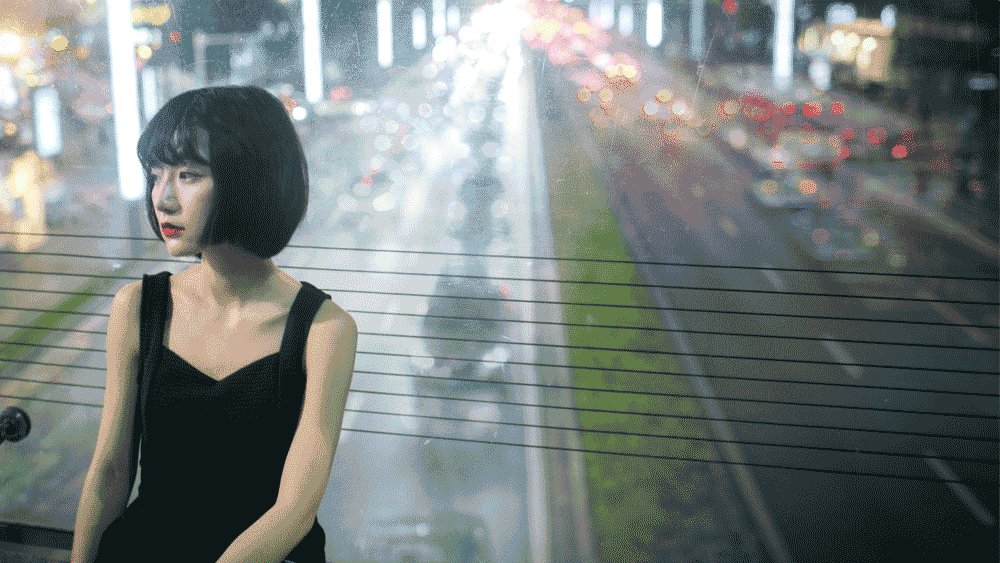
最终效果图

以上就是Photoshop制作人物背后的车水马龙GIF动画照片效果,希望大家喜欢!