
本篇教程是向脚本之家的朋友介绍利用PS制作一个精致的蓝色六边形水晶图标过程,教程制作出来的图标还是很漂亮的,方法不是很难,新手可以过来学习制作思路,推荐到脚本之家,喜欢的朋友一起来学习吧
这篇教程是向脚本之家的朋友介绍PS制作一个精致的蓝色六边形水晶图标方法,教程制作出来的图标还是蛮不错的,而且作者把制作思路介绍的很详细,教程实用性挺高的,推荐过来,希望大家喜欢本教程!
效果图为比较简单的图形图标,制作过程:先用路径或形状工具画出想要的图形,然后用图层样式等加上质感和纹理,顶部再添加一些小的文字或图形等即可。最终效果

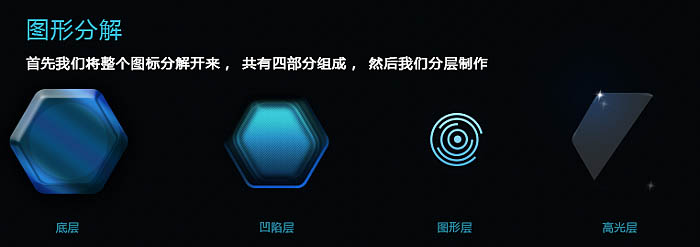
一、首先我们将整个图标分解开来,共有四部分组成,然后我们分层制作。

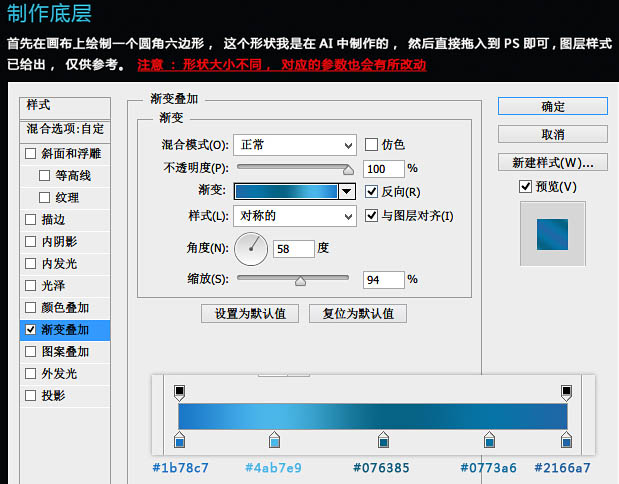
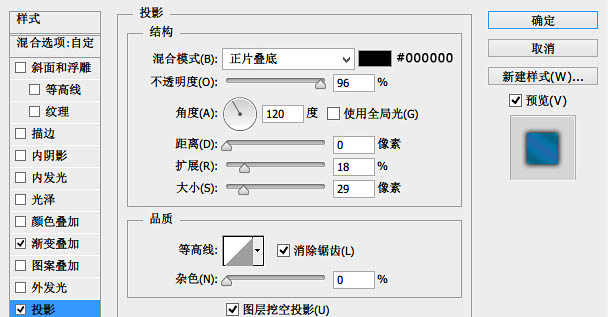
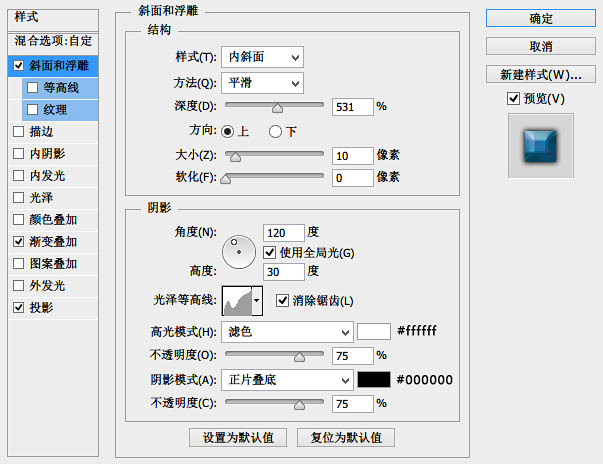
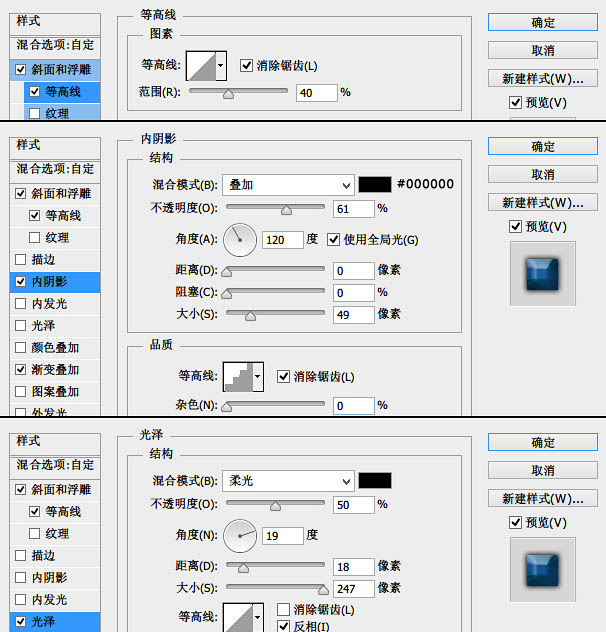
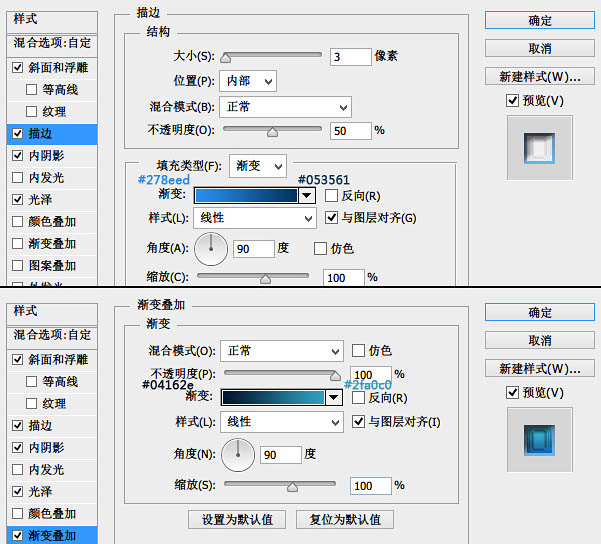
二、先在画布上绘制一个圆角六边形,然后添加下图所示的图层样式。




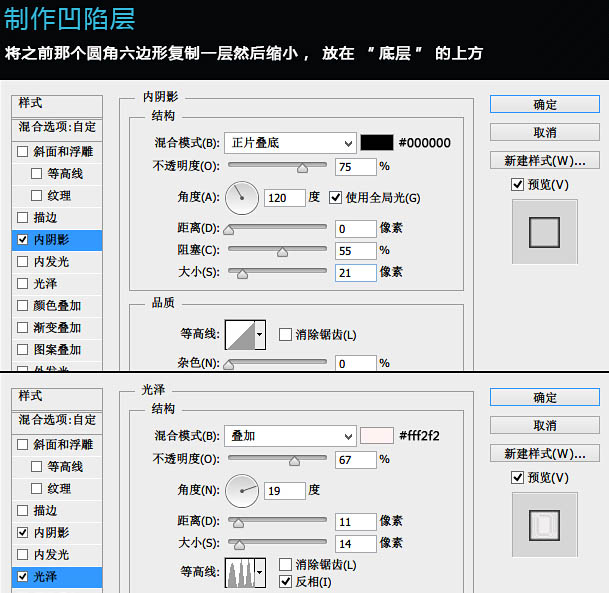
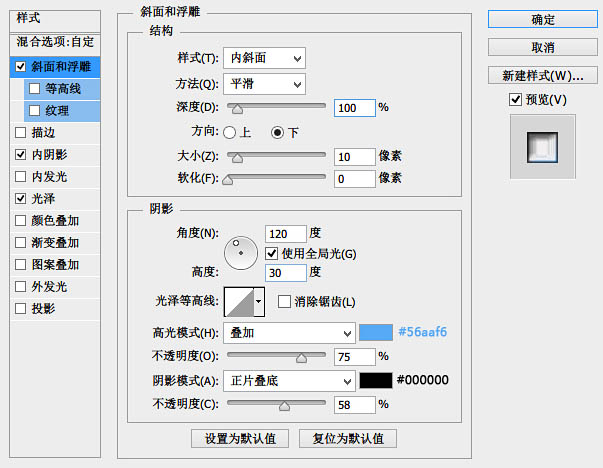
三、将之前那个圆角六边形复制一层然后缩小,放在“底层”的上方。



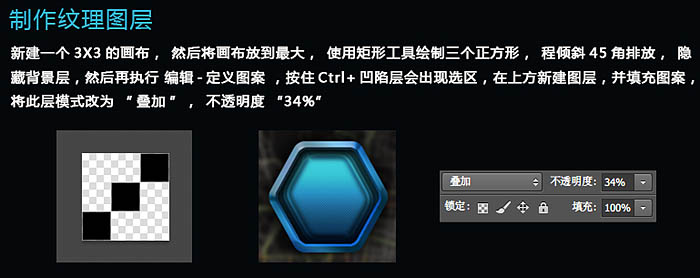
四、新建一个3 * 3的画布,然后将画布放到最大,使用矩形工具绘制三个正方形,成倾斜45度角排放,隐藏背景层,然后再执行:编辑 > 定义图层,按住Ctrl + 凹陷层会出现选区,在上方新建图层,并填充图案,将此层模式改为“叠加”,不透明度:34%。

五、大家可以把自己设计的符号放到这个图标中去,然后添加一些图层样式即可。

六、大的光面是用选区填充的白色,然后再调整不透明度,小的高光是在图标的边缘用钢笔工具勾勒出来,然后再执行描边路径即可。

最终效果:

教程结束,以上就是PS制作一个精致的蓝色六边形水晶图标教程,希望大家喜欢本教程!