
AI ソフトウェアをデザインに使用する際に、3D キャラクターを作成する必要に遭遇したことはありますか?今日は、PHP エディターの Baicao が、AI を使用して青い文字と黄色のエッジで立体的な文字をデザインする方法をお届けします。これを読むと、簡単に始めて、美しい立体的なテキストを作成できるようになると思います。効果。以下で詳しい手順を見ていきましょう!
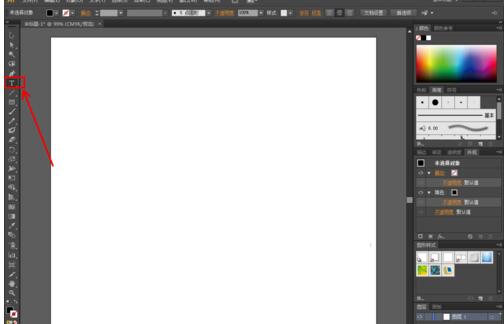
AIソフトウェアを開き、描画インターフェイスに入ります。
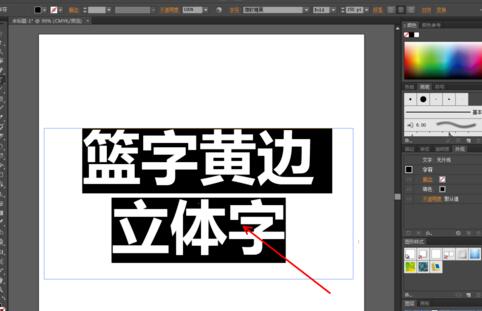
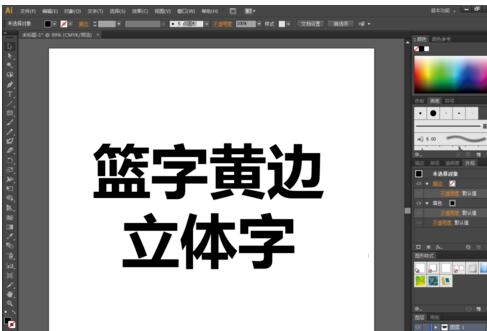
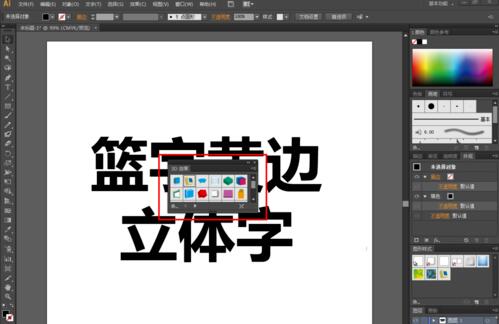
[テキストツール]をクリックし、アイコンのようにテキストパラメータを設定すると、[青文字と黄枠の立体文字]のテキスト制作が完了します。



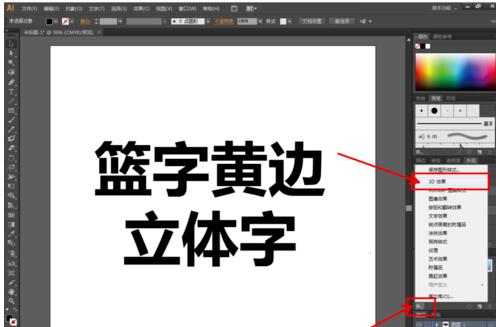
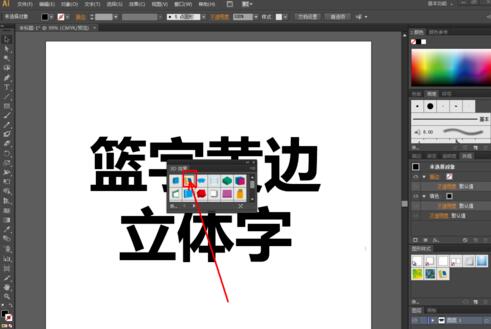
[グラフィックスタイルライブラリメニュー]-[3D効果]をクリックすると、3D効果グラフィックスタイルツールバーが表示されます。


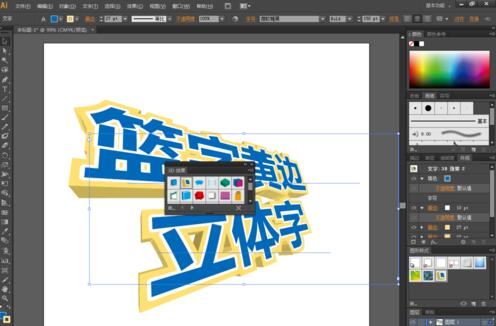
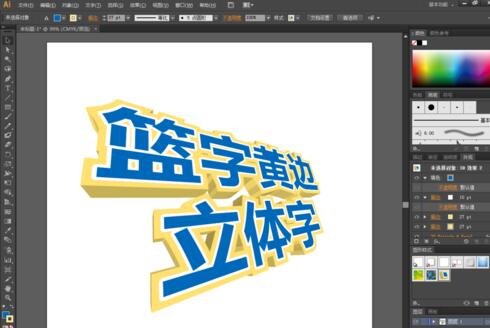
テキストを選択し、[青色のテキストと黄色のエッジの立体スタイル]をクリックすると、青色のテキストと黄色のエッジの立体スタイル効果の作成が完了します。



以上がAIを使って青い文字と黄色の縁を持つ立体キャラクターをデザインする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。