
AI を使用して美しいドラゴンボールのアイコンを作成する方法を学びたいですか?今日は、PHP エディター Zimo が、写真とテキストを使った詳細な方法チュートリアルをお届けします。初心者でも経験豊富なデザイナーでも、この記事を通じてドラゴンボールのアイコン作成の本質を段階的にマスターできます。説明に従ってドラゴンボール制作の旅を始めましょう!
ai で、新しい 800*800 ドキュメントを作成し、楕円ツールを選択し、Shift キーを押しながら円を描き、放射状のグラデーション カラーを追加します。

選択星ツールを使用して星形を描き、グラデーションカラーを追加します。

楕円ツールを選択し、白で塗りつぶされた円を 2 つ描き、その円を選択して [効果] - [ぼかし] に移動します。ガウスぼかし、

円を選択し、エフェクト-スタイル化-内部グローに移動します。

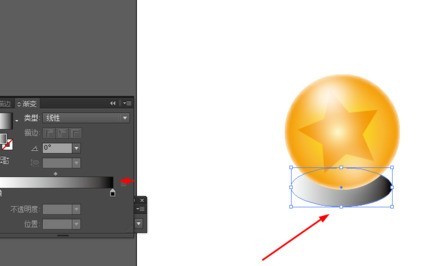
楕円ツールを選択し、その下に楕円形を描きます。 、およびグラデーション カラーを追加します。

図に示すように、楕円形を選択し、[エフェクト]-[ぼかし]-[ガウスぼかし]に移動します。効果は写真の通りです

以上がAIによるドラゴンボールアイコン作成手法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。