
php Editor Apple は本日、カラー ブロックを使用して Photoshop のテキストに 3 次元効果を追加する操作プロセスを提供します。カラーブロックを使って文字に影やハイライトを加えることで、文字をより立体的で鮮やかに見せることができます。次に、Photoshopでこの操作を実行し、デザイン作品をより際立たせる方法を詳しく紹介します。
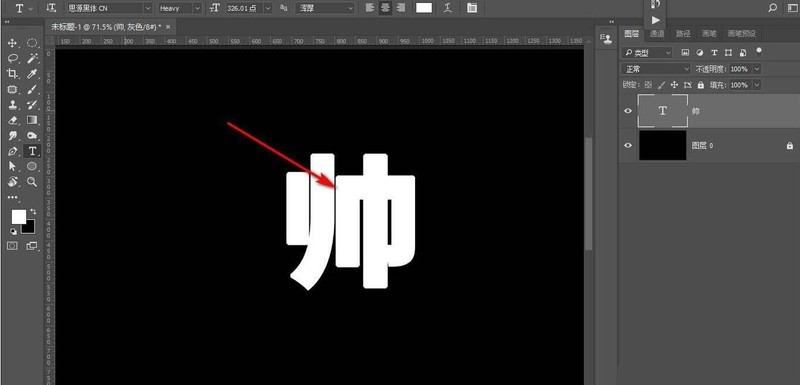
1. Photoshop のテキスト ツールを使用してテキストを入力します。

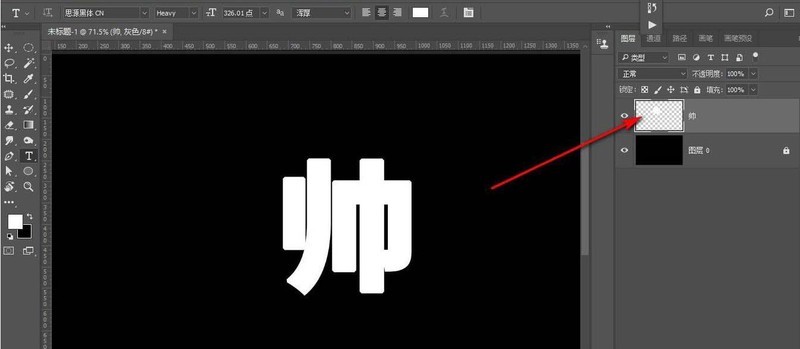
2. まずテキスト レイヤーを編集できるようにラスタライズします。

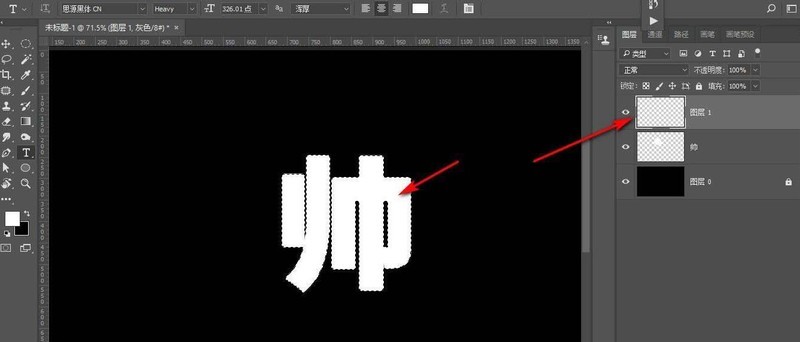
3. Ctrl キーを押したままテキストの選択範囲を作成し、新しい空のレイヤーを作成します。

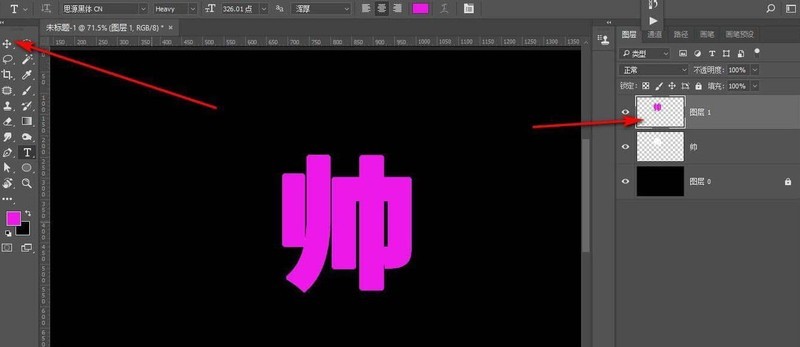
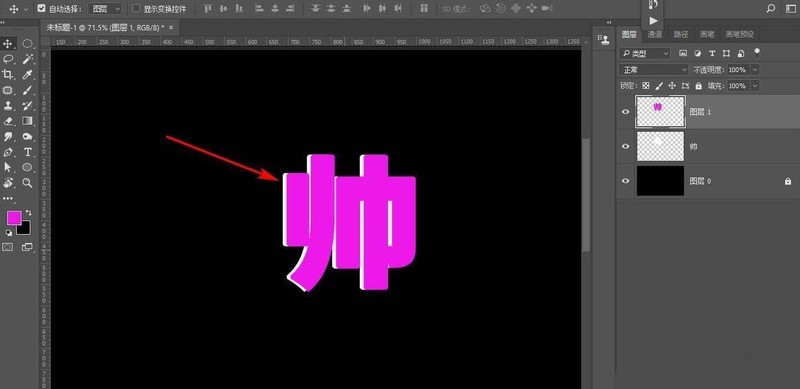
4. 次に、色で塗りつぶし、移動ツールを選択します。

5. キーボードの方向キーを押して微調整すると、立体感が出ているのがわかります。

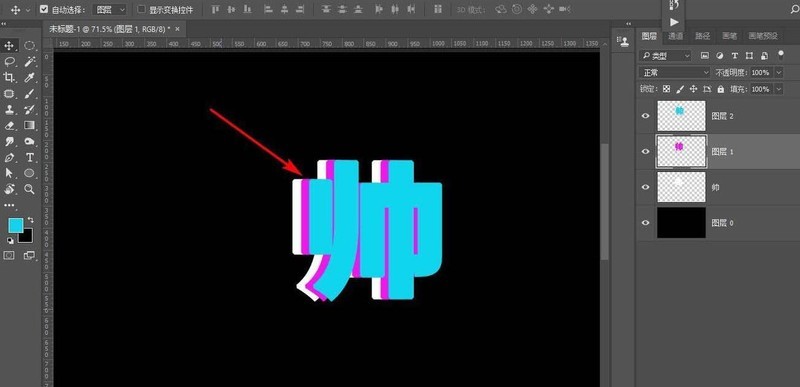
6. 効果がより明確になるように、操作をもう一度繰り返し、別の色で塗りつぶします。

以上がPhotoshopでカラーブロックを使用してテキストに立体感を加える方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。