
この章では次のことを行います:
開発ツールを準備する
最初のゲーム - ピンポンを構築する
基本的な位置決めのための Jquery JavaScript ライブラリの使い方を学ぶ
キーボード入力を取得する
スコアリング付きピンポン ゲームを作成する
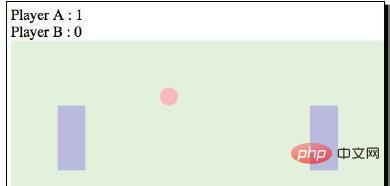
以下のゲームのスクリーンショットは、この章での研究の結果です。キーボードを使って2人で対戦する卓球ゲームです。


それでは、今からゲームの作成を始めましょう。
開発環境を準備する
HTML5 ゲーム開発と Web サイト開発は似ています。 Web ブラウザと優れたテキスト編集ツールが必要です。
優れたテキスト編集ツールがたくさんありますので、お好みのものを使用してください。お持ちでない場合は、小型で高速な編集ツールであるメモ帳を使用することをお勧めします。ブラウザに関しては、HTML5、CSS3 機能をサポートし、デバッグ ツールを提供できるブラウザが必要です。
いくつかのブラウザから選択できます: Apple Safari (http://apple.com/safari/)、Google Chrome (http://www.google.com/chrome/)、Mozilla Firefox (http://apple.com/safari/) ://mozilla.com/firefox/)、Opera (http://opera.com)、これらのブラウザはすべて必要な機能をサポートしています。
準備HTMLドキュメント
すべての Web サイト、ページ、HTML5 ゲームは、デフォルトの HTML ドキュメントが開始されます。この HTML ドキュメントは基本的な HTML コードから始まります。また、index.html を使用して HTML5 ゲーム開発を開始します。
アクションの時間です
HTML5 卓球ゲームを最初から作成します。すべてを自分で準備しなければならないように思えますが、幸いなことに、少なくとも JavaScript ライブラリを使用することができます。 Jquery は、すべての例で使用する JavaScript ライブラリの 1 つです。これは、JavaScript ロジックを簡素化するのに役立ちます。
1. pingpong
という名前の新しいフォルダーを作成します。
3. jQuery
をダウンロードします。 >4. [Production] を選択し、[DownloadJquery] をクリックします。
5. 新しく作成した 2 フォルダーに jquery-1.7.1.min.js を保存します。
6. Index という名前の新しいファイルを作成します。 .html を作成し、手順 1 で作成したフォルダーに保存します。
7. テキストエディターでindex.htmlファイルを開き、空のHTMLテンプレートを挿入します:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <title>Ping Pong</title> </head> <body> <header> <h1>Ping Pong</h1> </header> <footer> This is an example of creating a Ping Pong Game. </footer> </body> </html>
8. 本体終了タグの前に jQuery ファイル
<script src=”js/jquery-1.7.1.min.js></script>
9.通常、JQuery ファイルの本文終了タグの前に次のコード チェックを配置します。
<script>
$(function(){
alert(“Welcome to the Ping Pong battle.”);
});
</script>10.index.html を保存し、参照して開きます。次のプロンプトウィンドウが表示されるはずです。これは、jQuery が正しく設定されていることを意味します。


何が起こったのでしょうか?
JQuery を使用して基本的な HTML5 ページを作成し、jQuery が正しくロードされたことを確認しました。
新しい HTML5 doctype
DOCTYPE とメタ タグは HTML5 で簡素化されました。
Html4.01 では、doctype には次のコードが必要であると宣言されました:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
かなり長いですよね。ただし、HTML5 では、doctyp 宣言ははるかに単純です:
コードは次のとおりです:
<!DOCTYPE html>
HTML バージョンの宣言も行っていません。つまり、HTML5 は以前の HTML バージョンと互換性があります。将来の HTML バージョンは HTML5 バージョンもサポートする予定です。
メタ タグも簡略化され、次のコードを使用して HTML の文字セットを定義します。
コードは次のとおりです:
<meta charset=utf-8>
推奨学習: 《HTML ビデオ チュートリアル》《JavaScript ビデオ チュートリアル》