
この記事では、JavaScript の Cookie の読み書きに関する関連知識を例を通して紹介します。必要な方は参考にしてください。
まず、Cookie について簡単に理解しましょう。
Web ページを作成する過程では、あるページから別のページに情報を転送する必要があることがよくあります。 JavaScript の Cookie メカニズム。簡単に言うと、Cookie はユーザーのコンピュータに少量のデータを保存し、それをリモートで取得する便利な方法を提供し、Web サイトがユーザーの習慣設定や Web サイトへの最後の訪問時間などの詳細を保存できるようにします。 Cookie 自体は、ページによってユーザーのコンピュータに保存され、他のページによって読み取られる短い情報です。 Cookie は通常、一定期間後に期限切れになるように設定されています。
もちろん、Cookie にも制限があります。ブラウザには保存できる Cookie の数に制限があり、通常は数百以上です。通常の状況では、ドメイン名ごとに 20 個の Cookie が許可され、各ドメインでは最大 4 KB の Cookie を保存できます。サイズ制限によって引き起こされる問題に加えて、ハード ディスク上の Cookie の原因となる可能性のあるさまざまな理由も考えられます。有効期限が切れたり、ユーザーが Cookie 情報を消去したり、別のブラウザに切り替えたりした場合。したがって、Cookie は重要なデータの保存には適していません。コードを記述するときは、Cookie 取得例外の処理方法も考慮する必要があります。
JavaScript では、document オブジェクトの cookie 属性を使用して cookie を保存および取得します。通常、document.cookie 内の情報は名前と値のペアで構成される文字列であり、各データのペアはform :
name=value;
以下では、JavaScript で Cookie を読み書きする方法を示す簡単な例を使用します。
最初は createCookie.html で、ページが Cookie として作成されます。完全なコードは次のとおりです:
<html>
<head>
<title>createCookie</title>
<script>
function createCookie(){
//get name and password
var name = document.getElementById("name").value;
var pwd = document.getElementById("pwd").value;
//create cookie
document.cookie = name+'|'+pwd;
//go to showCookie.html page
window.location.href = "showCookie.html";
}
</script>
</head>
<body>
Userame: <input id="name" type="text" /><br><br>
Password: <input id="pwd" type="password" /><br><br>
<button onclick="createCookie()">Submit</submit>
</body>
</html>ページのスクリーンショットは次のとおりです:

送信ボタンをクリックすると、Cookie が送信されます。ユーザー名とパスワードの情報が保存され、showCookie.html ページにジャンプします。このうち、showCookie.html ページの完全なコードは次のとおりです。
<html>
<head>
<title>showCookie</title>
<script>
function showCookie(){
//document.cookie is a string, using split() function to get cookie date in array form
var arr = document.cookie.split('|');
//processing data in cookie
var cookie_info = 'Data in cookie:<br>username is: '+arr[0]+"<br>password is: "+arr[1]+'<br>';
//set content of element of id "res"
document.getElementById("res").innerHTML = cookie_info;
}
</script>
</head>
<body>
<button onclick="showCookie()">Show Cookie</button>
<p id="res"></p>
</body>
</html>ページのスクリーンショットは次のとおりです。
Clicking [Cookie を表示] ボタンをクリックすると、Cookie 内の情報が表示されます。
次に、このプログラムをローカルとサーバーで実行し、このプログラムを IE ブラウザと Chrome ブラウザでそれぞれ実行して、Cookie の動作を確認します。
まず、このプログラムをローカルで実行し、上記の 2 つのファイルを E ドライブに置きます。まず IE ブラウザで実行し、createCookie.html ページに情報を入力し、送信ボタンをクリックします。スクリーンショットは次のとおりです。

showCookie にジャンプした後。 .html ページで、[Cookie を表示] ボタンをクリックします。ページのスクリーンショットは次のとおりです:
Cookie は、ローカル環境の IE ブラウザーで通常どおり実行されます。
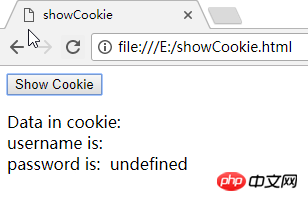
次に、Chrome ブラウザでどのように機能するかを見てみましょう。まず、Chrome ブラウザで createCookie.html ページを開き、情報を入力して、送信ボタンをクリックします。スクリーンショットは次のとおりです。


「送信」ボタンをクリックし、showCookie.html ページに移動し、「Cookie の表示」ボタンをクリックします。スクリーンショットは次のとおりです。
今回はサーバー環境です。 , IE ブラウザと Chrome ブラウザの Cookie は正常に動作しています。
上記はこの章の全内容です。その他の関連チュートリアルについては、JavaScript ビデオ チュートリアル をご覧ください。




