
マテリアル UI は、React アプリケーションのスタイルを設定するために使用できる人気のある CSS ライブラリです。これには、コードにインポートすることでアプリケーションで直接使用できる、事前にスタイル設定されたさまざまな React コンポーネントが含まれています。
'dx-react-chart-material-ui' は、devexpress のmaterial-ui と 'dx-react-chart' ライブラリを接続できる Devexpress の NPM パッケージです。 「dx-react-chart」はグラフの作成に使用され、マテリアル UI はグラフのスタイルに使用されます。
ユーザーは次のコマンドを実行して、マテリアル UI を React アプリケーションにインストールできます。
リーリーさらに、次のコマンドを実行して Devexpress NPM パッケージをインストールします。
リーリー ###文法###上記の構文では、DevExpress の「Chart」、「BarSeries」、および「Title」コンポーネントを使用します。 「Chart」コンポーネントはグラフを表示し、「BarSeries」コンポーネントは棒グラフを表示し、「Title」コンポーネントはタイトルを表示します。
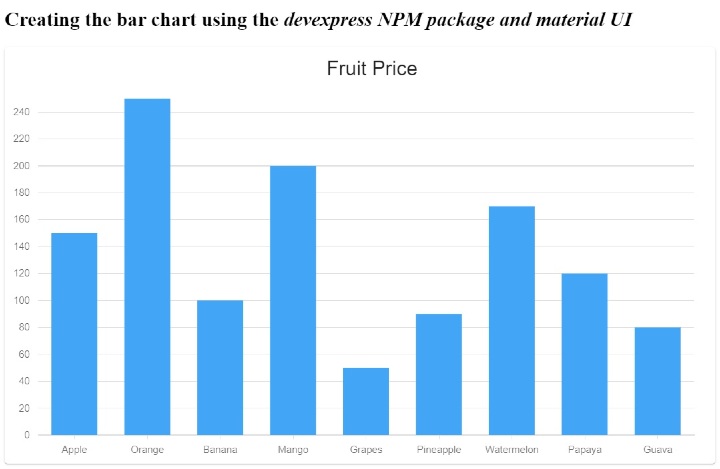
例 1 (単純な棒グラフ)
チャート データを含む data[] 配列も定義します。果物の名前と値段が書いてあります。果物の価格を比較するための簡単な棒グラフを作成してみましょう。出力では、ユーザーは棒グラフを観察できます。
リーリー ###出力###
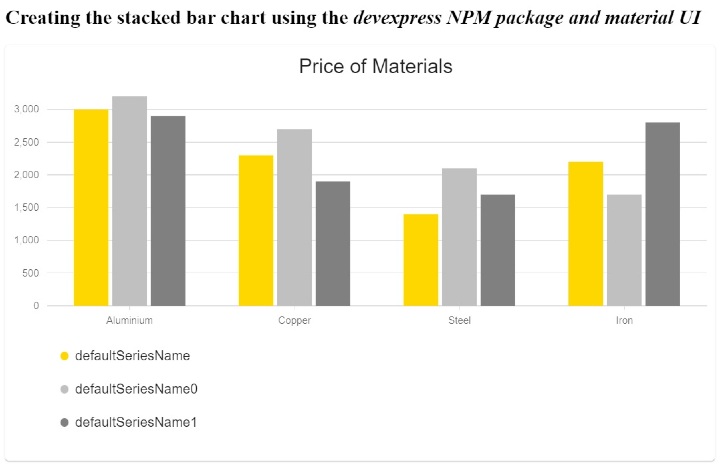
 以下の例では、横棒グラフを作成する方法を示します。データには色別の素材名と価格が記載されています。
以下の例では、横棒グラフを作成する方法を示します。データには色別の素材名と価格が記載されています。
出力では、ユーザーは横に並べた棒グラフを観察できます。各棒は、色に基づいてさまざまな材料の価格を比較しています。
リーリー ###出力###例 3 (積み上げ棒グラフ)
 以下の例では、積み上げ棒グラフの作成方法を示します。人口、車両、住宅、店舗のデータを州ごとに用意して棒グラフを作成しました。
以下の例では、積み上げ棒グラフの作成方法を示します。人口、車両、住宅、店舗のデータを州ごとに用意して棒グラフを作成しました。
Devexpress とマテリアル UI ライブラリを使用してチャートを作成およびデザインする方法を学びました。 Devexpress NPM パッケージは、マテリアル UI と Devexpress チャート ライブラリの間のブリッジです。さらに、このチュートリアルではさまざまなタイプの棒グラフの作成について学びました。
以上がマテリアル UI と Devexpress を使用して React で棒グラフを作成するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。