
WordPress には、Web サイトにメニューを簡単に追加できるメニュー管理システムが組み込まれています。ただし、ページ、投稿、その他のさまざまなコンテンツを追加すると、標準のメニュー バーにすべての宛先を含めることができなくなる場合があります。 このような場合、標準の水平メニュー バーをドロップダウン メニューに置き換えることで、メニュー バーを乱雑にせずに、Web サイトのあらゆる部分に簡単にアクセスできます。
この簡単なヒントでは、 任意の 標準 WordPress メニューをドロップダウン メニューに変換できる 2 つの簡単な方法を紹介します。
最高のWordPressナビゲーションプラグイン 始める前に、CodeCanyon では史上最高の WordPress プラグインが 7,000 以上見つかることを述べておきたいと思います。安価な 1 回限りの支払いで、ナビゲーションやその他のニーズに合わせてこれらの高品質 WordPress プラグインを購入できます。
無料のWordPressチュートリアルビデオ
 さらに、初心者向けの 2 時間以上の詳細な WordPress ビデオ説明を含む、詳細な WordPress チュートリアルもチェックしてください。 WordPress メニューの使用に特化した特別コースもあります。
さらに、初心者向けの 2 時間以上の詳細な WordPress ビデオ説明を含む、詳細な WordPress チュートリアルもチェックしてください。 WordPress メニューの使用に特化した特別コースもあります。
少なくとも 1 つの標準 WordPress メニューを作成します
任意の
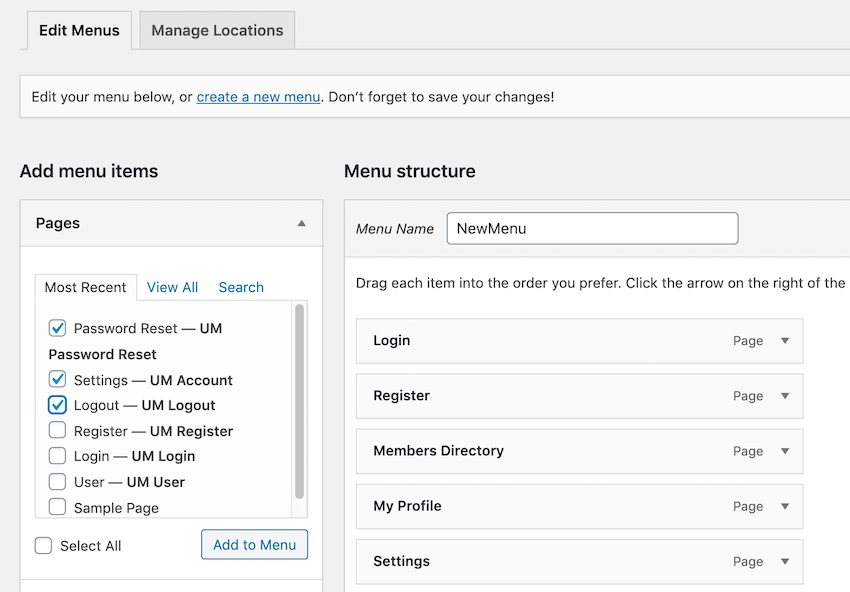
WordPress メニューにドロップダウン機能を追加できます。WordPress アカウントにログインします (まだログインしていない場合)。 WordPress の左側のメニューで、[外観] > [メニュー]
を選択し、[新しいメニューの作成] ボタンをクリックします。メニューに名前を付け、
Create New Menuを選択します。 メニュー名はウェブサイトのどこにも表示されないため、参照のみを目的としていることに注意してください。 メニュー項目の追加セクションには、すべてのページ、
投稿、カスタムリンク、カテゴリがリストされており、フォーマット がメニューに追加されました。いずれかのセクションをクリックすると、そのカテゴリで利用可能なすべてのアイテムが表示されます。メニューに追加したい項目が見つかったら、それに付随するチェックボックスを選択します。 選択内容に満足したら、「メニューに追加」
をクリックします。これらすべての項目がメニューに追加されます。
 この時点で、標準の WordPress メニューが作成されました。次のタスクは、ドロップダウン機能を追加することです。
この時点で、標準の WordPress メニューが作成されました。次のタスクは、ドロップダウン機能を追加することです。
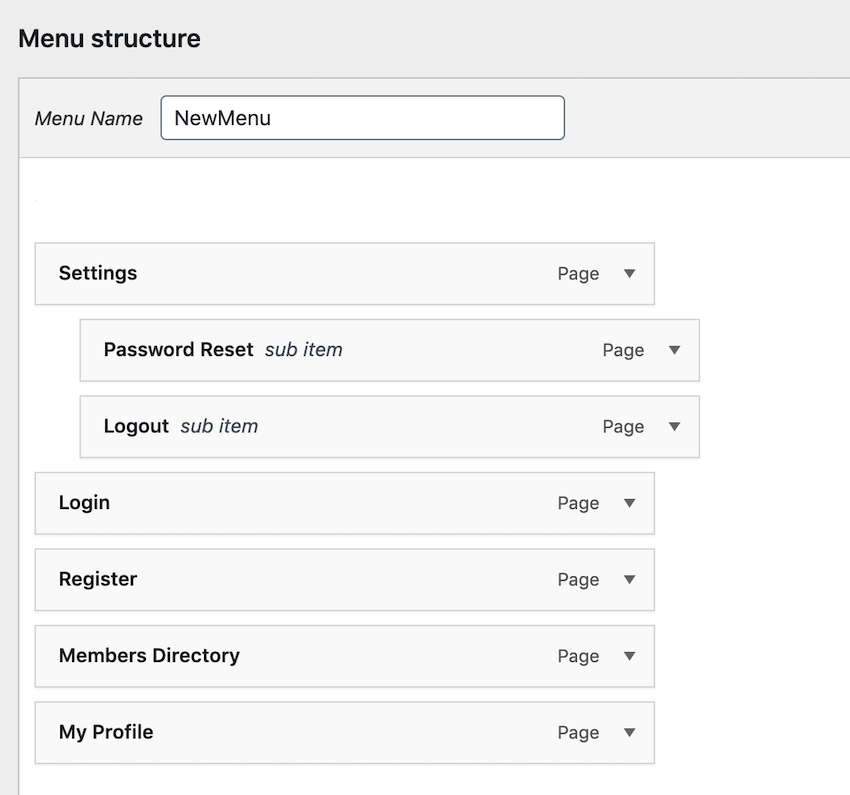
WordPress メニューをドロップダウン メニューに変換します 通常のメニューをドロップダウン メニューに変えるには、ドラッグ アンド ドロップを使用して「親」項目 (メイン メニューの一部として表示されます) と「子」項目 (メイン メニューの一部として表示されます) を作成する必要があります。親のドロップダウン リストの
たとえば、以下のスクリーンショットでは、
Settingsと
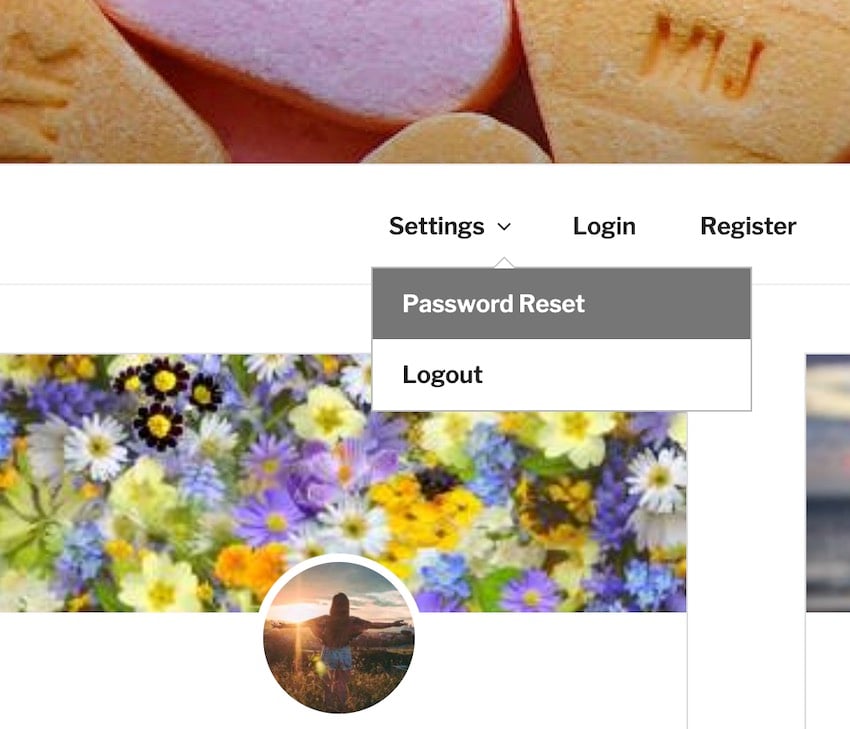
Logoutがその子です。 これにより、次のドロップダウン メニューが表示されます:

メニュー構造
領域で、メニュー項目を親メニュー項目とサブメニュー項目に分割できます。
 まず、子供に変えたいアイテムを入手します。子を親上にドラッグしますが、まだマウスを放さないでください。マウスを少し右に移動して、親の下に埋め込まれるようにします。マウスを放すと、メニュー項目は親の子になります。
まず、子供に変えたいアイテムを入手します。子を親上にドラッグしますが、まだマウスを放さないでください。マウスを少し右に移動して、親の下に埋め込まれるようにします。マウスを放すと、メニュー項目は親の子になります。
ドロップダウン メニューの構成に問題がなければ、メニューの保存をクリックします。 p>
場所の管理: メニューを表示します
次に、このドロップダウン メニューを Web サイトに配置する必要があるため、Manage Locations タブをクリックします。
、Main Menu、または
Mainを選択する必要があります。 ##選択内容に問題がなければ、Save Changes をクリックします。ドロップダウン メニューがサイトの上部に表示されます。 テーマ カスタマイザーを使用してドロップダウン メニューを作成する
また、WordPress のライブ プレビュー機能とカスタマイザー機能を使用してドロップダウン メニューを作成することもできます。WordPress の左側のメニューで、[外観] > [メニュー]
を選択します。ボタンをクリックします。これにより、
テーマ カスタマイザーの領域に移動し、新しいメニューの作成ボタンをクリックして標準の WordPress メニューを作成できます。メニューに名前を付けて、「
Next」をクリックします。 「項目を追加」 をクリックし、メニューの一部として表示する各項目を選択します。標準メニュー項目をサブメニュー項目に変えるには、親メニュー項目として使用する項目上に標準メニュー項目をドラッグします。マウスを放す前に、子を少し右にドラッグしてから放します。項目は親項目の子に変換され、ドロップダウン メニューの一部として表示されます。
メニュー位置」チェックボックスのいずれかを選択して、新しいドロップダウン メニューが表示される場所を指定します。利用可能なオプションは、現在使用している WordPress テーマによって異なることに注意してください。ドロップダウン メニューの構成に問題がなければ、[公開] をクリックします。
###結論は###
WordPress メニューや他の WordPress プラグインを最大限に活用するためのヒントやコツについては、他のチュートリアルをご覧ください。
UberMenu を使用すると、WordPress Web サイト用のカスタム メガ メニューをすばやく開発できます。 CodeCanyon のベストセラー WordPress メガ メニュー オプションの 1 つであるこのプラグインは、すぐに使用できる、完全に応答性の高いタッチ対応メニューを構築し、プラットフォーム間で一貫して実行されます。このユーザーフレンドリーなプラグインを使用すると、使い慣れたシステムで高度なサブメニュー レイアウトをすばやく構築できます。 
以上がより良いナビゲーション: WordPress にドロップダウン メニューを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。