
WordPress ウェブサイト用の PNG ロゴの作成に苦労していますか? PNG ロゴを WordPress にアップロードする方法がわかりませんか?

ロゴの作成と追加は難しそうに思えるかもしれませんが、思っているよりもはるかに簡単です。このステップバイステップのガイドでは、オンライン ツールを使用して目を引くロゴを作成し、WordPress Web サイトに簡単にアップロードする方法を詳しく説明します。
あなたの WordPress サイトに新しいロゴをインストールしましょう。
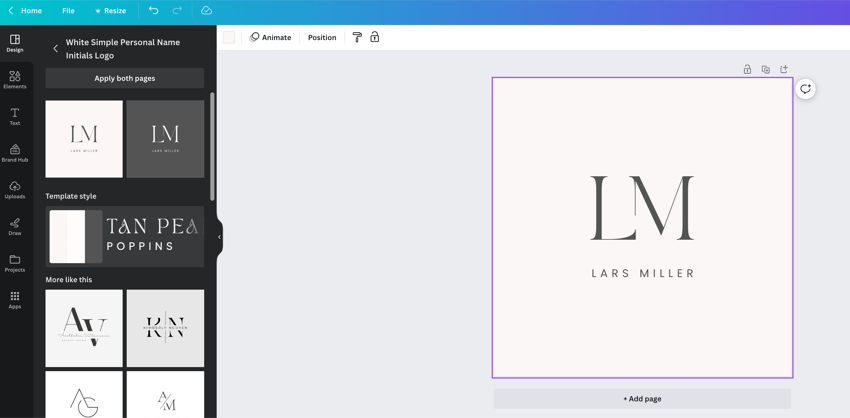
WordPress 用の PNG ロゴを作成するには、Canva などのオンライン ロゴ デザイン ツールを使用するか、Adobe Illustrator などのグラフィック デザイン ソフトウェアを使用してロゴをデザインできます。
Canva は、ロゴデザインのあらゆるニーズに対応するオールインワンのグラフィック デザイン ソフトウェアであるため、使用することを強くお勧めします。このソフトウェアは使いやすく、ロゴ作成の知識がほとんどない場合でも、素晴らしい結果を得ることができます。

WordPress Web サイトに独自のロゴを作成することは非常に重要であり、グラフィック デザイン ソフトウェアを使用して実現できます。
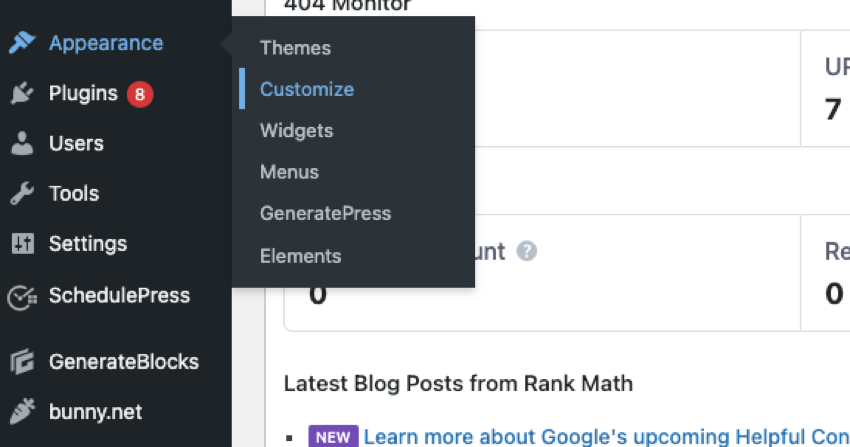
PNG ロゴを WordPress にアップロードするには、WordPress ダッシュボード にログインし、外観 タブに移動します。
そこから、カスタマイズを選択すると、サイトの外観をカスタマイズできるページが表示されます。

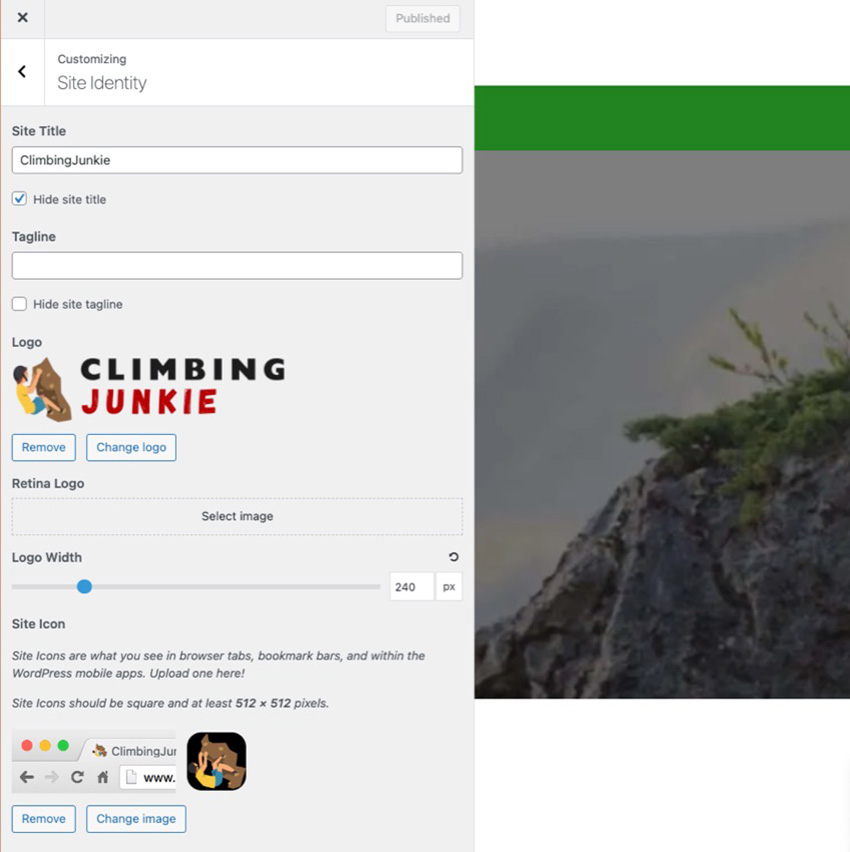
ここでロゴを追加または更新できます。このオプションをクリックして、コンピュータからファイルを選択するだけです。

ロゴに PNG ファイルを使用すると、画像が透明になることに注意してください。これにより、さまざまな背景とのシームレスな統合が可能になり、ブランディングと視覚的な魅力が向上します。
ファイルがアップロードされたら、ロゴを選択し、保存をクリックします。それはとても簡単です!
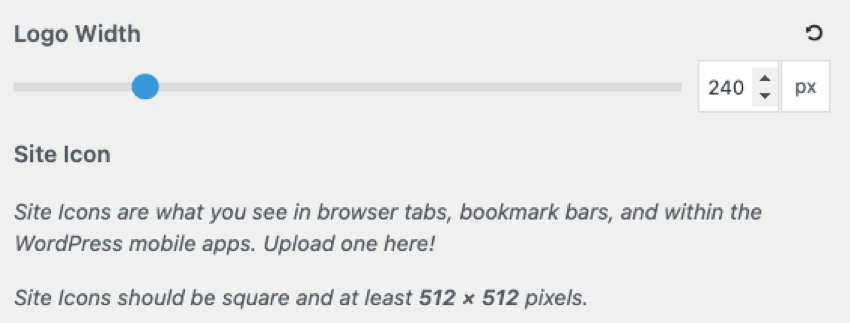
同じ Web サイトのロゴ セクションにあるスライダーを使用して、ロゴの幅を変更するオプションもあります。スライダーを調整して希望の幅になるようにすると、サイズの変化がリアルタイムで確認できます。


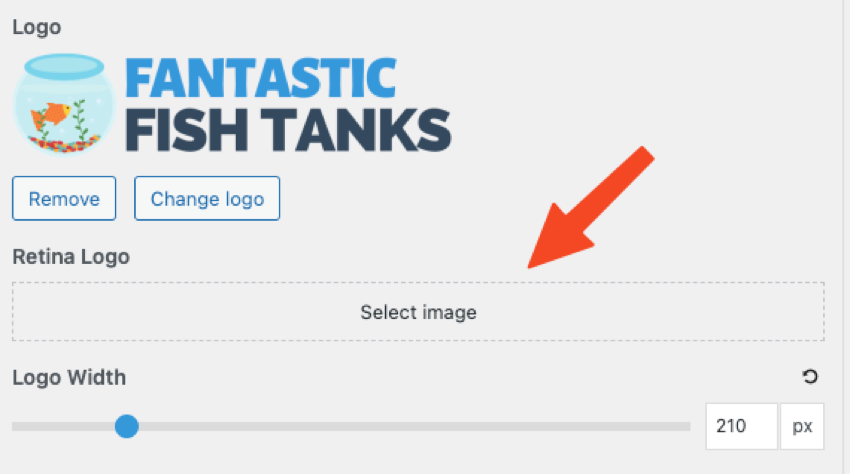
Apple の Retina ディスプレイのような高解像度画面は、携帯電話やラップトップなどのデバイスでますます一般的になりつつあります。
通常の画像やロゴは、これらの高ピクセル画面では細部が欠如しているため、ぼやけたり、ピクセル化して表示される場合があります。これを回避するために、一部のシステムでは、高解像度画面にのみ適した 2 番目の大きなバージョンの画像をアップロードできます。
ユーザーは、通常のロゴの 2 倍のサイズの別のロゴ画像をアップロードできます。 Apple Retina ディスプレイまたはその他の高解像度画面で表示すると、WordPress は自動的にこの HD Retina ロゴに切り替わります。これにより、WordPress ロゴが常にくっきりと鮮明に表示され、ぼやけが回避されます。
つまり、Retina ロゴ機能は、Apple の象徴的な Retina ディスプレイやその他の最新の高解像度スクリーンでロゴを輝かせるのに特に役立ちます。
Retina ロゴをアップロードするときは、アップロードする通常のロゴの 2 倍のサイズであることを確認してください。
PNG ロゴを WordPress 用に最適化するには、読み込みを速くするために画像のサイズを変更して圧縮してください。シームレスな統合のために透明な背景を使用し、ロゴがブランドを正確に表現できるようにします。
WordPress サイトに最大限の影響を与えるためにロゴを最適化する方法については、読み続けてください。

WordPress Web サイトが迅速に読み込まれ、シームレスなユーザー エクスペリエンスを提供するには、ロゴのサイズ変更と圧縮が重要です。こうすることで、品質を損なうことなく読み込み速度を最適化できます。
Tiny PNG のようなサイトは、PNG ファイルのサイズを変更するのに最適です。
希望の寸法に合わせてロゴのサイズを変更すると、Web サイトのリソースに不必要な負担がかかるのを防ぐことができます。さらに、ロゴを圧縮すると、見た目の魅力を維持しながらファイル サイズを削減できます。
これは、訪問者が大きなファイルが読み込まれるまで待つ必要がなくなり、ページの読み込み時間が短縮され、全体的なパフォーマンスが向上することを意味します。したがって、WordPress サイトでの読み込み速度を最適化するには、ロゴのサイズ変更と圧縮が重要であることを覚えておいてください。
ロゴを WordPress Web サイトにシームレスに統合するには、PNG ロゴに透明な背景を使用する必要があります。これは、ロゴ画像から単色または白の背景を削除して、Web サイトのデザインの残りの部分とシームレスに調和させることを意味します。
これを行うと、ロゴが不自然なエッジや視覚的な邪魔にならずに、他の要素の上に重ねて表示されます。
Web サイトのさまざまな色やグラフィックのある部分にロゴを配置する場合、透明な背景は特に重要です。透明な PNG ロゴを使用すると、これらの基礎となる要素が透けて見え、ブランドの統一感のあるプロフェッショナルな外観が作成されます。
ヒント ロゴをデザインまたは最適化するときは、美的魅力とブランド アイデンティティの正確な表現を常に念頭に置いてください。
視覚的に魅力的で正確なロゴをデザインすることは、PNG ロゴを WordPress 用に最適化するために重要です。ロゴはブランドの顔であるため、視聴者にアピールし、ブランドイメージを効果的に反映する必要があります。
さまざまなタイプのロゴとレイアウトのオプションを調査してインスピレーションを収集し、組み込むデザイン要素について情報に基づいた決定を下します。対象ユーザーを考慮し、ブランド イメージに忠実でありながら、色、フォント、全体的なスタイルがユーザーの好みと一致していることを確認します。
魅力的なロゴは訪問者に永続的な印象を残し、オンラインで強力なブランド プレゼンスを構築するのに役立つことを忘れないでください。
高品質のテーマとプラグインを追加して、WordPress Web サイトを次のレベルに引き上げます。次のリソースをチェックして、WordPress Web サイトに追加できる新しいツールやデザインを見つけてください:
WordPress で PNG ロゴを作成してアップロードすることは、Web サイトの視覚的なアイデンティティを強化する簡単かつ効果的な方法です。オンライン デザイン ツールやグラフィック デザイン ソフトウェアを使用して、ブランドを正確に表す素晴らしいロゴを作成できます。
次に、WordPress ダッシュボードで数回クリックするだけで、ロゴをアップロードしてカスタマイズし、Web サイトにプロフェッショナルな雰囲気を与えることができます。ウェブサイトを目立たせ、訪問者に永続的な印象を残すには、次の手順に従ってください。
WordPress サイトにさらに 高品質のプラグインとテーマ が必要な場合は、Envato Elements を使用してください。低額の月額料金で何千もの WordPress リソースにアクセスできます。
以上がWordPress で PNG ロゴを作成してアップロードする: ステップバイステップガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。