
WordPress Web サイトのテキストの小さなセクションまたはブロックのフォントの色を簡単に変更できます。あるいは、Web サイト全体の特定の要素または CSS クラスの色を変更することもできます。
この簡単なチュートリアルでは、WordPress Web サイトのフォントの色をすばやく変更する方法を説明します。
2 つの方法を紹介します:
また、スタイルシートを使用して Web サイト全体のフォントの色を変更する方法の概要も説明します。
新しいフォントを WordPress に追加する方法、または WordPress のフォント サイズを変更する方法を知りたい場合は、ここでもその方法を見つけることができます。
投稿またはページ内のテキストの一部またはテキストのブロック全体を、他の投稿またはページとは異なる色に設定することを選択できます。これを使用して、特定のテキストを強調表示して目立たせたり、Web サイトのデザインを強化したりできます。
警告: 色が多すぎると、サイトが乱雑でプロフェッショナルに見えなくなる可能性があります。必ず競合しない色を使用してください。
まず、色を変更したいテキストの部分を見つけます。

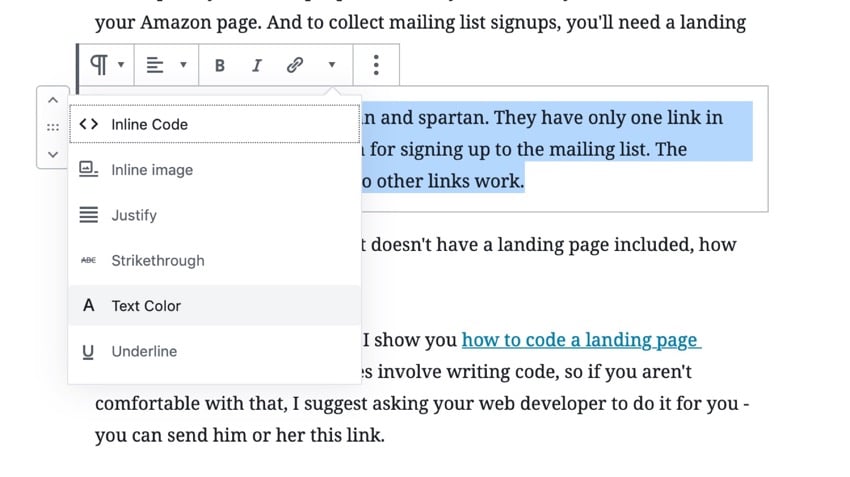
色を変更するテキストをダブルクリックして選択します。ブロックの上の矢印アイコンをクリックし、テキストの色を選択します。

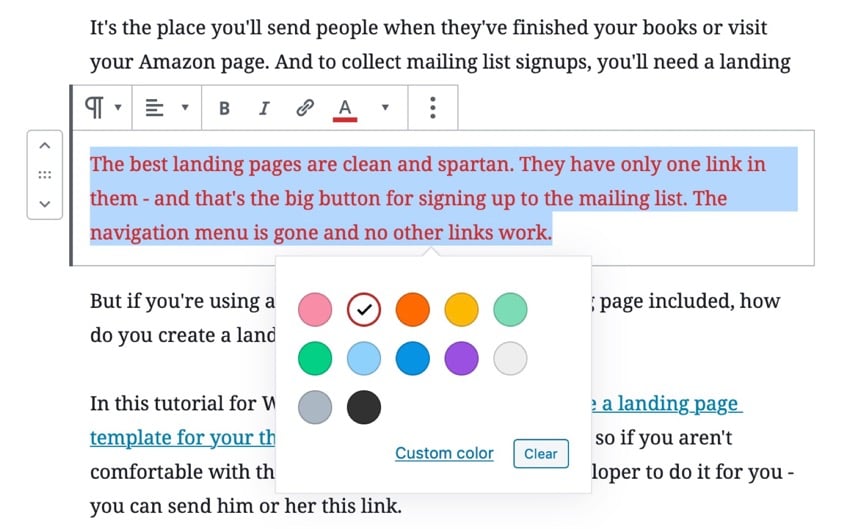
テキストに使用する色を選択します。編集画面の色が変わります。

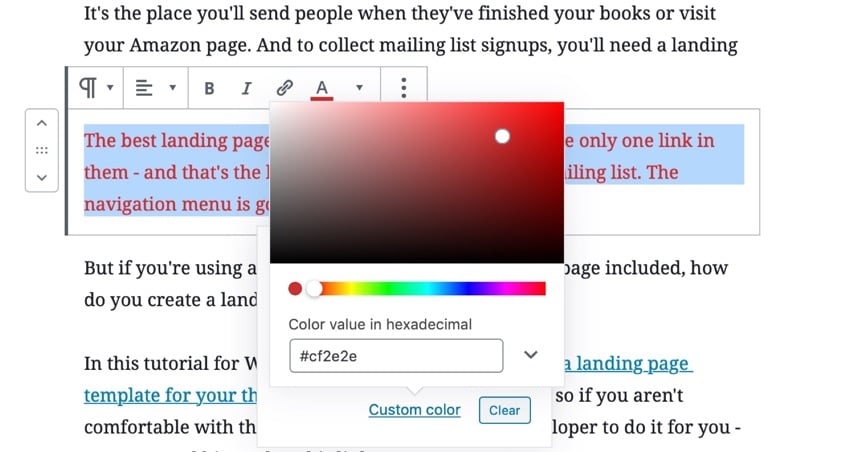
あるいは、16 進コードを使用して特定の色を選択することもできます。これは、サイトの他の場所で使用されている色を使用する場合に適しています。
「カスタムカラー」リンクをクリックし、セレクターから色を選択するか、16進コードを入力します。

色を変更したい他のテキスト ブロックまたはテキストのセクションに対してこれを繰り返します。ブロック全体の色を変更する必要はありません。必要に応じて単語を変更するだけで済みます。
最後に、Update をクリックして投稿を更新するか、Publish をクリックして公開します。これにより、変更が保存されます。
これで、テキストは指定した色になります:

多数のテキスト ブロックを変更してすべてが同じ色になるようにする場合、最良の方法は CSS クラスを使用することです。こうすることで、すべて同じ色であることがわかり、どの色を使用したかを思い出す必要がなくなります。
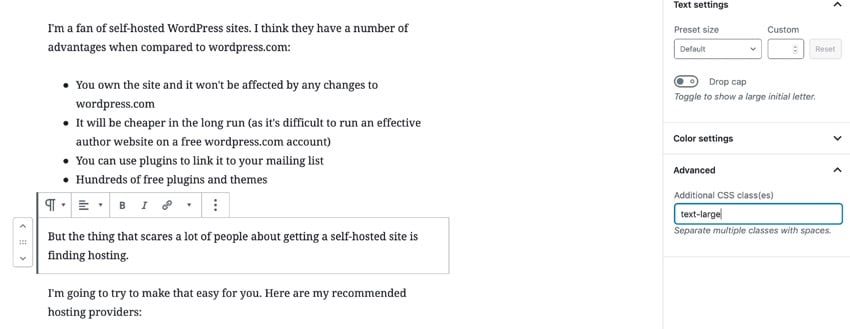
テキスト ブロックを再度見つけて、 ブロック ペインの 詳細 タブを開きます。
「その他の CSS クラス」フィールドに、CSS クラスを入力します。 ハイライトカラーを使用します。後で変更する場合に備えて、意図的に色に名前を付けないままにしました。

Update] または [Publish] をクリックして投稿を保存します。 このクラスを使用してブロックの色を編集するには 2 つのオプションがあります:
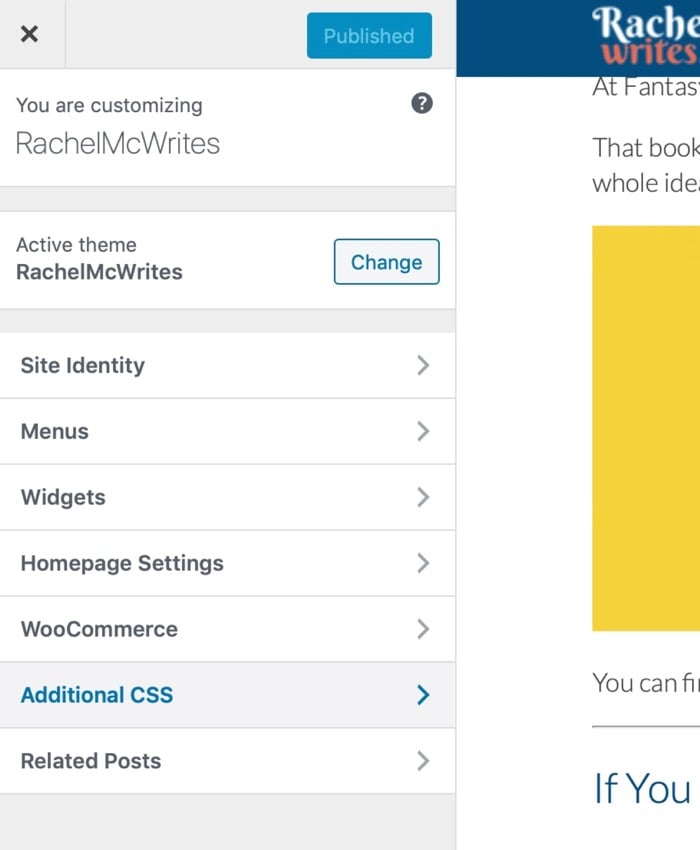
WordPress 管理画面で
[外観] > [カスタマイズ] に移動し、[追加 CSS] をクリックします。

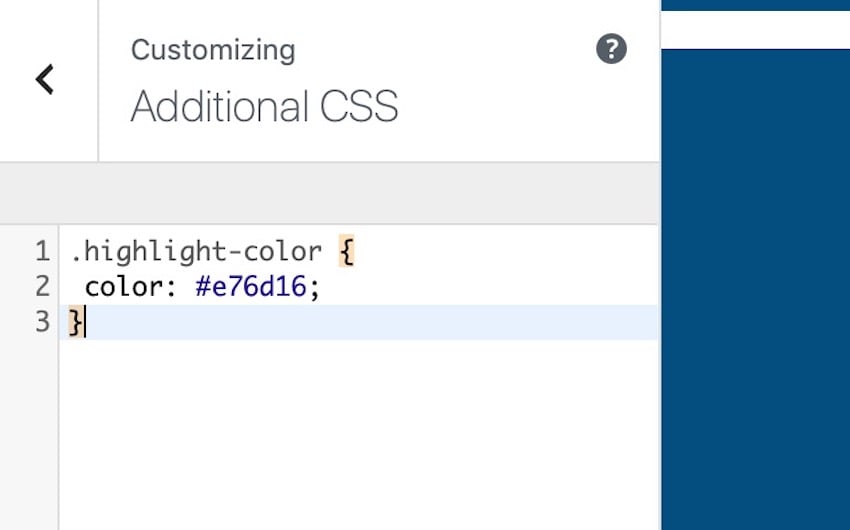
その他の CSS] ペインで、フォントの色を変更する CSS を入力します: リーリー p>16 進コードを使用して、そのコード内の色を使用したい色に変更します。テーマの他の場所で使用されている色を使用するか、テキストを目立たせながらテーマに一致する色を使用するのが最善です。

公開」ボタンをクリックして変更を保存します。
次に、ライブ サイトの投稿にアクセスすると、クラスhighlight-color のブロックの色が周囲のテキストとは異なることがわかります。
 これで、その色を設定したいブロックにこのクラスを使用できるようになります。
これで、その色を設定したいブロックにこのクラスを使用できるようになります。
ここで紹介する 2 つの方法では、テーマ内のファイルを編集したり、CSS について深く理解したりする必要はありません。これらは、WordPress のフォントの色を簡単に変更する方法を提供します。
ただし、サイト内の既存の要素 (すべての段落やリンクなど) の色を編集したい場合、またはカスタマイザーではなくスタイルシートに CSS を追加したい場合は、テーマのスタイルシートを編集する必要があります。 .
スタイルシートの編集に関する詳細については、WordPress サイトにカスタム CSS を追加するためのガイドをご覧ください。さらに深く知りたい場合は、ここから始めるのが最適です。
######結論は######プロフェッショナルな WordPress テーマで Web サイトを目立たせる
新しい WordPress ウェブサイトをデザインしていますか?専門的にデザインされた WordPress テーマのコレクションを使用すると、数分で Web サイトに美しく新しい外観と雰囲気を与えることができます。
ここでは、ThemeForest が 2020 年に発売したベストセラーおよび新興の WordPress テーマをいくつか紹介します。

p>
以上がWordPressのフォントカラー変更ガイドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。