
少し前に JSBin について書いたとき、どのオンライン スニペット エディタが最適であるかについて多くの議論と議論が巻き起こりました。いくつかの代替案、特に CodePen は放棄されました。
非常に多くの読者が情熱を持って特定の選択に熱心に取り組んでいるので、CodePen の優れた点をいくつか紹介する投稿をしたいと思いました。これは比較記事ではないと言いたいのは、私がこの種の記事を書くのが本当に嫌いだからです。これらのツールはそれぞれ独自であり、独自の価値を提供しますが、多くの場合、ユーザーの好みによって決まることがわかりました。
これらのツールには、ユーザー インターフェイスと機能の点で確かに類似点があります。両方のツールを見ると、マルチペイン UI がかなり一般的であり、非常に直感的であることに十分な理由があることがわかります。
JSBin:

コードペン:

マルチペインのアプローチにより、サンプル コードのあらゆる側面を非常に簡単に視覚化できるため、マークアップや JavaScript をすばやく更新して、すぐに結果を得ることができます。これらのツールは通常、ラピッド プロトタイピングとコード スニペットのテストに使用されます。
UI の類似性に加えて、どちらのエディタでもユーザーは次のことができます。
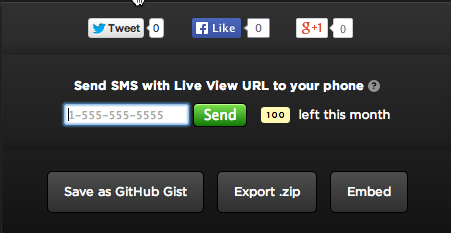
私の観点からすると、これらはコードボックス ツールの重要な機能であり、ユーザーはよく使用するアセットを使用してフロントエンド コードのプロトタイプを構築できるだけでなく、開発者が使用するほとんどのメディアでそれを共有することもできます。テクニカル ライターとして、ライブ コード スニペットを埋め込む機能は、作成したコードをデモンストレーションするためのリアルタイム フィードバックを提供し、作成中の概念を強化すると同時に、読者に実際のフィードバックとコードを提供するため、非常に重要です。
場合によっては、機能の同等性はコスト、つまり、それらの機能が利用可能かどうかによって決まります。たとえば、CodePen のプロフェッショナル レベルの製品でのみ利用できるコラボレーション機能が必要な場合、JSBin は無料で提供します。誤解のないように言っておきますが(これは以前にも言いましたが)、優れた機能に対して課金するのは全く問題ないと思います。したがって、ユーザーに価値をもたらす限り、その機能が無料であるかサブスクリプションベースであるかは重要ではないと思います。
私が使用したすべてのコード クレート ツールの中で、CodePen が最も美しいと断言できます。正直に言って、これは理にかなっています。 CodePen のフロントエンド デザインは、ユーザー インターフェイス デザインに関して素晴らしい目を持っている、非常に才能のある開発者 Chris Coyier によって構築されました。これは、ツールの絶妙な外観と操作性に確かに現れています。

私たちは、エディターが乱雑にならず、機能が煩わしくないようにしながら、多くの重要な機能に簡単にアクセスできるようにすることをよく考えました。このタイプの UI ではビューポートのスペースが狭いため、これは重要です。すべてのバランスを取り、複数の言語にわたって優れたコーディング エクスペリエンスを提供しながら、すぐに結果を提供しようとするのは非常に難しく、レイアウトに関していくつかの検討を強いられました。
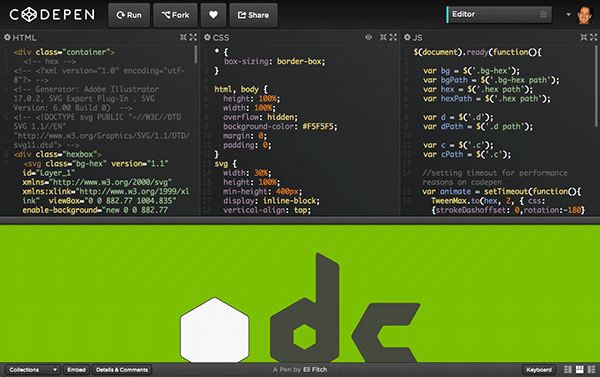
これは、各スクリプト ペインのヘッダーに適切に配置されたアイコンの使用からも明らかです。
設定 (歯車) に通常の UI アイコンを使用すると、CodePen チームがプロトタイピング エクスペリエンスを向上させるためにかなりの数の重要な補完機能をうまく組み込んでいることがわかります。ユーザー インターフェイスが非侵入的であると私が言っているのは、これが意味するところです。つまり、追加機能を提供する直感的なショートカットです。しかし、単に機能を追加するだけではありません。これらは Web 開発者が毎日使用する実際のツールであり、プロトタイプが機能するかどうかを適切に理解することが重要です。
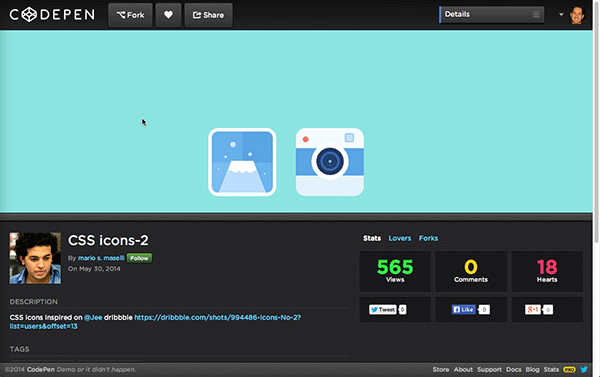
「詳細」ビューのような機能は、安定した編集エクスペリエンスを提供するだけでなく、ユーザーがコード スニペットをより深く理解できるようにする強力なソーシャル アングルの提供にも CodePen が注力していることを示しています。

さて、どちらのツールも幅広い補完機能を提供しますが、私の意見では、CodePen は Sass、LESS、Stylus (Compass、Bourbon、Nib などのアドオンを含む) の豊富なサポートを通じて明確な違いを示しています。デザイナーにより良いツールを提供することです。
CodePen は CSS とマークアップをうまく処理しますが、JSBin ほど多くの JavaScript ライブラリをサポートしていません。主要なプレーヤーが多数含まれていないというわけではありませんが、現在多数の新しいライブラリとフレームワークが使用されているため、組み込みサポートには明らかな違いがあります。
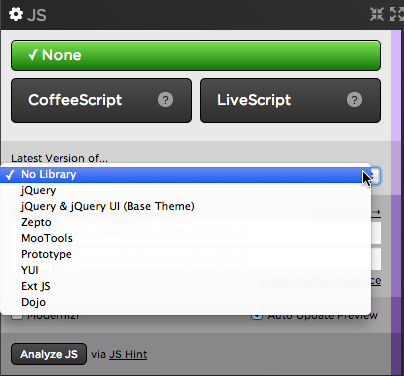
コードペン:
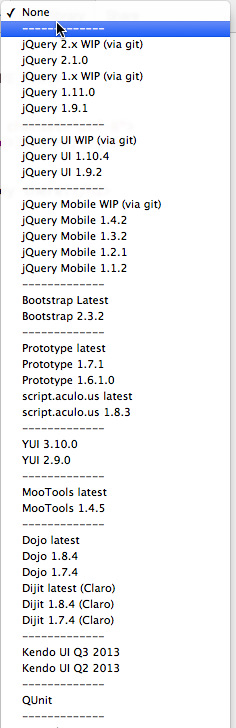
JSBin:

これらのスクリーンショット (およびその一部のみ) から、JavaScript フレームワークのサポート範囲の広さが、数とサポートされているバージョンの両方の点で CodePen のサポートをはるかに上回っていることは明らかです。 CodePen には、外部 JavaScript リソースをコード スニペットに組み込む機能が備わっていますが、ドロップダウン リストをクリックしてさまざまな JS フレームワークから選択できる利便性は非常に便利です。
しかし、私にとって際立った特徴が 1 つあります。それは次のとおりです。



CodePen Proを選択してください
Pro バージョンがあります。これには、複数のデバイスにわたるライブ コード プレビュー、他の開発者とのコラボレーション、埋め込みコード ペン テーマ、オンライン トレーニングやコースに最適な直感的な「教師モード」などの機能が含まれます。
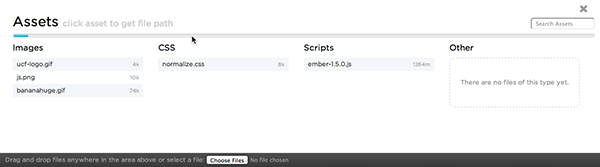
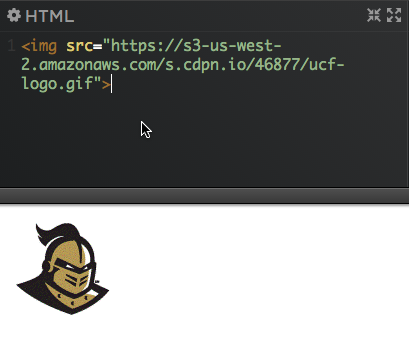
利用可能な Pro 機能のうち、私が最も便利だと感じた 2 つは、ライブ ビュー と アセット ホスティングです。後者を使用すると、開発者は画像やスクリプト ファイルなどのアセットをアップロードできます。コードペンで直接使用できます。


私が
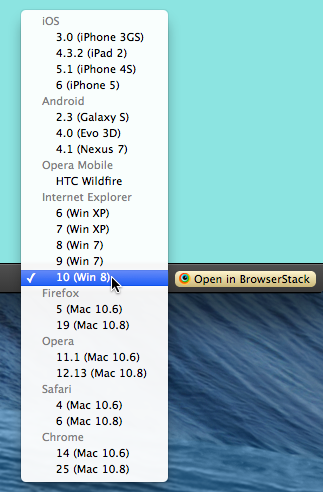
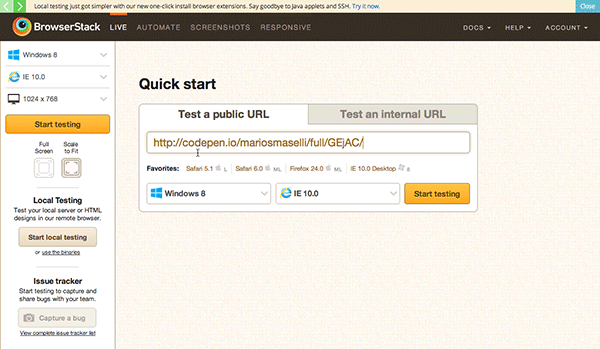
ライブ ビュー 機能を気に入っている理由は、最近ではさまざまなフォーム ファクター間でのテストが非常に重要になっているためです。これは、テストするデバイスにペンのリンクを送信することによって行われます。これは、モバイル ブラウザの URL バーに直接入力するか、CodePen の共有ダイアログを使用してモバイル デバイスにテキスト メッセージを送信することで実行できます。
 コンピューター上でペンが更新されると、その変更は任意の数のデバイスにほぼ即座に反映されます。
コンピューター上でペンが更新されると、その変更は任意の数のデバイスにほぼ即座に反映されます。
CodePen はよく構築されています
私の意見では、JSBin と CodePen の両方を使用した後、それらが非常に似た機能を備えていることは明らかであり、どちらのサービスを使用するかを選択するのは最終的には個人の好みになります。 CodePen のプロフェッショナルな UI を好む人もいるでしょうし、JSBin の広範な JavaScript フレームワークのサポートを好む人もいるでしょう。結局のところ、異なるタスクに両方を使用することになるかもしれませんが、CodePen は間違いなく活用する価値のあるサービスであり、私のトレードツールの武器庫に追加するサービスであると言えます。
以上がJavaScript Essentials: CodePen.io の力を解き放つの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。