
CMS がどれほど優れていても、満たす必要がある特定のニーズがそのままでは機能しない場合があります。ここでは、そのようなニーズに対応するための ExpressionEngine のプラグインの作成について検討します。
最近、ExpressionEngine の作成者である EllisLab は、ExpressionEngine 2.0 の正式リリース日を 2009 年 12 月 1 日と発表しました。このチュートリアルはバージョン 1.6.x の詳細に基づいて作成されていることに注意してください。ファイル パスやグローバル オブジェクトなどの一部の詳細は、バージョン 2.0 で変更されます。これらの詳細は異なりますが、ExpressionEngine プラグイン作成の一般的なアプリケーションとアプローチは変わりません。
利用可能な最も強力な管理システムと同様に、ExpressionEngine または「EE」は、デフォルトでは存在しない機能を追加する複数の方法を開発者に提供します。 WordPress などの一般的なシステムとは異なり、EE では、サイトとの対話方法に応じて、これらのアドオンに異なる名前が付いています。 EE 1.6.x に機能を追加するには、プラグイン、拡張機能、モジュールという 3 つの主な方法があります。プラグインは主にテンプレート コードの変更を扱い、フロントエンドの仕事となる傾向があります。拡張機能は通常、システム内の「フック」にバインドすることでバックエンドまたはコントロール パネルの機能を調整します。モジュールは範囲が大きくなる傾向があり、コントロール パネル内に独自の領域があり、EE Web サイトのフロントエンドでも利用できます。モジュールは、EE 内に存在し、メンバーシップ、テンプレート、データベースなどを利用する本格的なアプリケーションにすることができます。
続行する前に知っておくと役立つことがいくつかあります:
このチュートリアルでは、渡されたデータをスキャンし、特定の文字列を HTML タグでラップする単純なプラグインを作成します。これは非常にシンプルな EE プラグイン アプリケーションであり、プラグイン開発を簡単に始めることができることがわかります。私たちのプラグインは、開発者が使用する頭字語を検索および置換するために使用されます。例として、HTML、CSS、RSS の 3 つに限定します。このプラグインを「Auto Acronym」と名付けました。
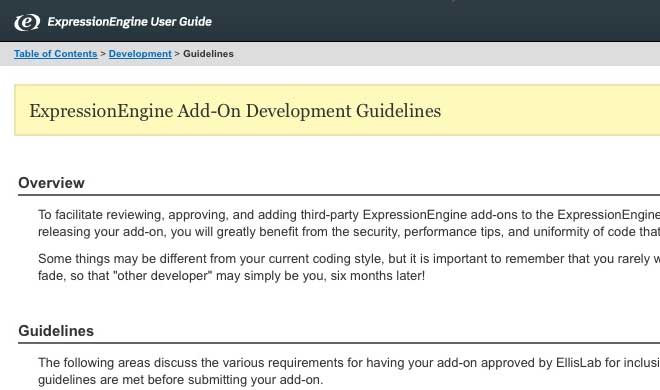
EE アドオン開発の最良の出発点は、ExpressionEngine の公式ドキュメントです。 ExpressionEngine の開発に入る前に、そのガイドラインを読んでください。これに従えば、システムを適切に実行し続けることができます。このガイドでは、命名規則、パフォーマンス、セキュリティなどについて説明します。 ExpressionEngine アドオン開発ガイド
を読むために数分お時間をいただきます。
さて、これを読んだところで、実際にプラグインを作成する方法と、単純なプラグインのコンポーネントが何であるかを見ていきます。
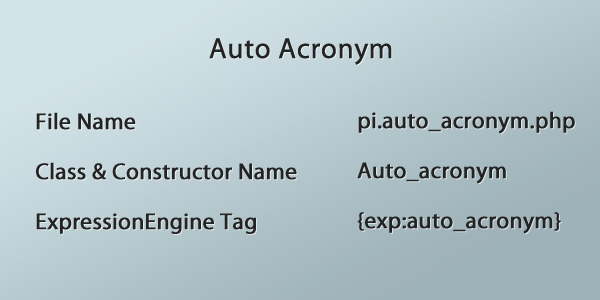
すべてのプラグインにはクラスと少なくとも 1 つの関数が必要です。命名規則は非常に特殊なので、正しく慎重に命名する必要があります。プラグインの名前は Auto Acronym で、ファイル名、クラス名、EE タグで動作します。ファイル名はプラグインの名前を取得し、スペースをアンダースコアに置き換え、先頭に「pi」を追加します。フロントへ。すべての文字は小文字である必要があります。これにより、ファイル名は「pi.auto_acronym.php」になります。すべての EE プラグインは、system/plugins の下にある単一のディレクトリに置かれます (想像してください)。
クラス名はファイル名と似ていますが、最初の文字が大文字になる点が異なります。これにより、クラス名が「Auto_acronym」になります。プラグインに必要な関数は 1 つだけなので、クラスと同じ名前になります。これらは、EE プラグイン タグで使用する名前でもあります。プラグイン タグは常に「exp:」で始まり、テンプレート パーサーに「おい! ここで処理を行う必要がある!」と伝えます。次にクラス名をすべて小文字にして、「exp:auto_acronym」とします。プラグイン タグの 3 番目の段落では、プラグイン クラスの関数を呼び出します。この例では、コンストラクターという 1 つの関数のみを使用するため、クラス名のみが必要です。このプラグインについてこれまでにわかっていることは次のとおりです:

これまでのコードがどのようになっているかを見てみましょう:
リーリーWordPress プラグイン開発に精通している方は、WordPress がプラグイン マネージャーで詳細を表示するときに、注釈付きコードから一部のデータを取得することをご存知でしょう。 ExpressionEngine は、プラグイン ファイルの配列を使用することを除いて、同様の操作を実行します。クラスの上のファイルに追加して、適切な情報を与えてみましょう。
<?php
$plugin_info = array(
'pi_name' => 'Auto Acronym',
'pi_version' => '1.0',
'pi_author' => 'Erik Reagan',
'pi_author_url' => 'http://erikreagan.com',
'pi_description' => 'Automatically wraps certain acronyms in the HTML <acronym> tag',
'pi_usage' => Auto_acronym::usage()
);
class Auto_acronym
{
function Auto_acronym()
{
}
}
/* End of file pi.auto_acronym.php */
/* Location: ./system/plugins/pi.auto_acronym.php */
每个数组键的用途都应该非常明显。然而,最后一个键有点不同。它显然不只是像其他字符串一样。它用于告诉 ExpressionEngine 控制面板在哪里可以找到插件的用法或简单文档。每个 EE 插件都应该在插件文件中包含一些基本文档,以便使用该插件的人可以在控制面板中查看它并了解如何使用标签。这是通过向插件类添加一个名为“usage”的函数来完成的。我喜欢将使用函数放在类的最后,所以让我们继续从 ExpressionEngine 插件文档复制并粘贴示例,并删除 ?> 和
// ----------------------------------------
// Plugin Usage
// ----------------------------------------
// This function describes how the plugin is used.
// Make sure and use output buffering
function usage()
{
ob_start();
?>
<?php
$buffer = ob_get_contents();
ob_end_clean();
return $buffer;
}
我们的用法将在我们完成插件后编写。现在,我们只是输入一些文本以进行测试。请记住,此文本将被视为预先格式化,并且所有字符都将转换为 HTML 实体; HTML 将不起作用。让我们看看到目前为止我们的插件的整体情况
<?php
$plugin_info = array(
'pi_name' => 'Auto Acronym',
'pi_version' => '1.0',
'pi_author' => 'Erik Reagan',
'pi_author_url' => 'http://erikreagan.com',
'pi_description' => 'Automatically wraps certain acronyms in the HTML <acronym> tag',
'pi_usage' => Auto_acronym::usage()
);
class Auto_acronym
{
function Auto_acronym()
{
}
// ----------------------------------------
// Plugin Usage
// ----------------------------------------
// This function describes how the plugin is used.
// Make sure and use output buffering
function usage()
{
ob_start();
?>
This is where our simplified documentation will go
<?php
$buffer = ob_get_contents();
ob_end_clean();
return $buffer;
}
}
/* End of file pi.auto_acronym.php */
/* Location: ./system/plugins/pi.auto_acronym.php */
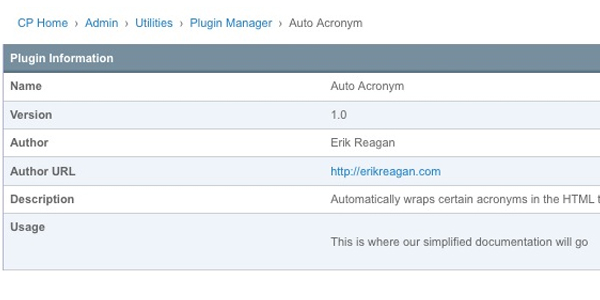
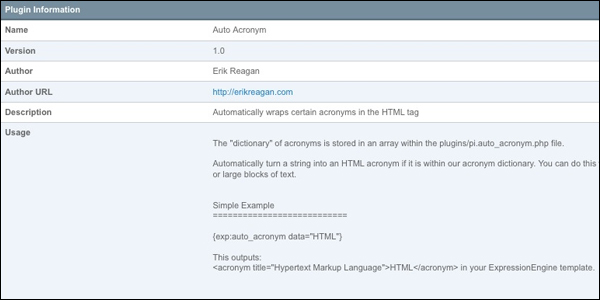
现在我们有了一个简单的插件文件,我们需要将其保存到 system/plugins 目录中,以确保系统正确读取它。保存后,您将在“管理”>“实用程序”>“插件管理器”下看到它。如果您点击我们的新插件,您应该会看到这样的页面,其中包含我们刚刚添加到插件中的信息

现在我们的插件已正确引入 ExpressionEngine 系统,我们可以让它真正做某事。每个插件都会返回某种形式的数据。该数据始终来自 EE 将查找的标准化变量,称为“return_data”。我们要做的第一件事是在类中的第一个函数之前定义它。然后,出于测试目的,我们将在第一个函数中使用它来返回一个简单的字符串。
class Auto_acronym
{
var $return_data = "";
function Auto_acronym()
{
$this->return_data = "Just making sure this works";
}
现在我们已经返回了一些数据,我们可以在网站的前端对其进行测试。我现在正在使用一个非常小的模板用于测试目的,但您可以在任何 ExpressionEngine 模板中使用它。如果您还记得之前我们的插件标签是 {exp:auto_acronym} ,并且由于我们只有一个函数,因此我们不需要在此插件中使用第三个段。这是我的模板代码的样子,然后是我的浏览器显示的内容:
<h1>Plugin Tutorial</h1>
<p>{exp:auto_acronym}</p>

虽然不完全是开创性的,但它让我们离我们的目标又近了一步。现在我们知道如何传回数据,我们可以看看如何获取传递给插件的数据。
我们将重点关注的处理数据的第一个方法是 ExpressionEngine 读取插件标签对之间的所有数据。我您还不知道,我们的标签 pair 与 HTML 标签对的工作方式非常相似。我们有一个开放标记,后跟数据,然后是结束标记,如下所示:
{exp:auto_acronym}
This gets processed
{/exp:auto_acronym}
通过使用模板对象,ExpressionEngine 可以非常轻松地获取这些数据。在这种情况下,我们需要在我们的函数中将其设置为全局,以便我们可以访问它。然后我们通过调用“tagdata”变量来定义我们的变量。该变量是我们的打开和关闭标记对之间的数据。看看:
function Auto_acronym()
{
global $TMPL;
$data = $TMPL->tagdata;
}
现在让我们对数据做一些非常简单的事情,并将其设置为粗体,因为它现在只是文本。我们将在其周围添加 标签,然后相应地定义我们的 return_data 变量。这就是我们的代码、模板和渲染页面现在的样子:
插件:
function Auto_acronym()
{
global $TMPL;
$data = '<strong>'.$TMPL->tagdata.'</strong>';
$this->return_data = $data;
}
模板:
<h1>Plugin Tutorial</h1>
{exp:auto_acronym}
<p>This gets processed</p>
{/exp:auto_acronym}
在浏览器中呈现:

好吧好吧。现在让我们真正享受一下这个乐趣。我们使用此插件的目标是扫描传递给它的数据以查找常见的 Web 开发首字母缩略词。我提到我们将在本教程中使用 3 个:HTML、CSS 和 RSS。我们要做的第一件事是将它们全部放入函数中的数组中。请注意,如果我们在整个插件中使用此数组并且具有多个函数,我们可能希望将其存储在构造函数之外,以便任何函数都可以调用它。
function Auto_acronym()
{
global $TMPL;
$data = $TMPL->tagdata;
$acronyms = array(
'HTML' => 'HyperText Markup Language',
'CSS' => 'Cascading Style Sheets',
'RSS' => 'Really Simple Syndication'
);
}
现在我们有了标签数据以及首字母缩略词数组,我们需要对首字母缩略词运行 foreach() 循环。我们要做的第一件事是通过 strpos() 函数运行缩写词和标签数据,以确保缩写词实际上在我们的字符串内。我们这样做的原因是为了不运行不需要的字符串替换。如果您的首字母缩略词词典有数百个值,并且您在一篇冗长的文章中运行它,则可能会冒不必要的处理时间的风险。当且仅当首字母缩略词位于我们的标签数据中时,我们才会使用 str_replace() 函数实际添加 标签。在 foreach() 循环之后,我们将相应地定义 return_data 变量。它看起来像这样:
function Auto_acronym()
{
global $TMPL;
$data = $TMPL->tagdata;
$acronyms = array(
'HTML' => 'HyperText Markup Language',
'CSS' => 'Cascading Style Sheets',
'RSS' => 'Really Simple Syndication'
);
foreach ($acronyms as $short => $long)
{
if (strpos($data, $short) !== FALSE)
{
$data = str_replace($short, '<acronym title="'.$long.'">'.$short.'</acronym>', $data);
}
}
$this->return_data = $data;
}
为了正确测试这一点,我们需要更改模板,以便它实际上包含一些我们想要的首字母缩略词。我将把我的模板更改为:
<h1>Plugin Tutorial</h1>
{exp:auto_acronym}
<p>My name is Erik and I am an addict. I stay up late into the night marking up HTML and CSS with magical alignment.
Whitespace speaks volumes of my care and finesse of the code. My RSS subscribers wait on their toes for my next
example of code beauty. Okay...not really.</p>
{/exp:auto_acronym}
保存我们的模板并刷新浏览器应该会产生以下结果:

现在我们已经正确处理了插件的打开标签和关闭标签之间的标签,让我们看看另一个选项:在单个标签内传递数据。将单个标签与插件一起使用将需要添加参数,以便数据仍然传递到插件进行处理。您可以随意命名参数。在我们的例子中,我们将使用它并将其添加到我们的模板中:
{exp:auto_acronym data="HTML"}
现在我们有了一个标签,我们需要找到一种在插件中使用它的方法。您想要在插件中使用的任何参数都可以使用我们之前使用的相同模板对象来获取。您需要使用名为 fetch_param() 的函数来获取它,而不是通过变量来获取它。我们希望我们的 pluign 可以与单个标签或标签对一起使用,因此在定义 $data 变量时我们会考虑到这一点。这就是我们要改变的:
// Original
$data = $TMPL->tagdata;
// New
$data = ($TMPL->fetch_param('data')) ? $TMPL->fetch_param('data') : $TMPL->tagdata ;
如果您不熟悉这个语法,基本上就是“如果数据参数存在(或返回 true),则将其用作我们的数据变量,否则使用标签对之间的 tagdata”。这一更改将使我们能够使用定义了数据参数的标签对和单个标签。这是我们的模板现在应该呈现的内容:

现在我们有了一个功能齐全的 ExpressionEngine 插件。完成它的最后一步是添加有用的“使用”信息。让我们深入到 use() 函数并为控制面板添加一些简单的文档。
function usage()
{
ob_start();
?>
The "dictionary" of acronyms is stored in an array within the plugins/pi.auto_acronym.php file.
Automatically turn a string into an HTML acronym if it is within our acronym dictionary. You can do this with individual words or large blocks of text.
Simple Example
===========================
{exp:auto_acronym data="HTML"}
This outputs:
HTML in your ExpressionEngine template.
Large Block Example
===========================
{exp:auto_acronym}
My name is Erik and I am an addict. I stay up late into the night marking up HTML and CSS with magical alignment.
Whitespace speaks volumes of my care and finesse of the code. My RSS subscribers wait on their toes for my next
example of code beauty. Okay...not really.
{/exp:auto_acronym}
This outputs:
My name is Erik and I am an addict. I stay up late into the night marking up HTML and CSS with magical alignment.
Whitespace speaks volumes of my care and finesse of the code. My RSS subscribers wait on their toes for my next
example of code beauty. Okay...not really.
ログイン後にコピー现在我们的控制面板应该看起来像这样:

您现在已经完成了第一个 ExpressionEngine 插件。希望这将为您打开大门,因为您会看到它是多么容易。获取和返回数据非常简单,您可以从插件本身运行许多 PHP 魔法。我在我的 GitHub 帐户上托管此插件,如果您愿意,您可以在那里下载完整的插件代码。接下来,在我们的 ExpressionEngine 附加组件系列中,我们将着眼于为控制面板创建一个简单的扩展。请继续关注!
别忘了查看其他精彩的 ExpressionEngine 教程!
以上が最初の ExpressionEngine プラグインを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。