
前回の記事では、クーポンと SSL セキュリティ層を使用したチェックアウト プロセスについて説明しました。チェックアウトページも設定しました。この記事では、チェックアウト エンドポイントや支払いゲートウェイなど、残りのチェックアウト オプションについて説明します。
チェックアウト プロセスをさらに簡素化するために、WooCommerce はさまざまな チェックアウト エンドポイント を提供しており、 ユーザーはチェックアウト プロセスに関係するさまざまなページ URL の末尾に追加できます。オンライン ストアの所有者は、これらのエンドポイントを好みに応じて設定できますが、一部のデフォルト設定はすでに設定されています。
まず、これらのエンドポイントがオンライン ストアのどこにどのように表示されるかについて説明します。 受注を例として考えてみましょう。
order-received を使用します。
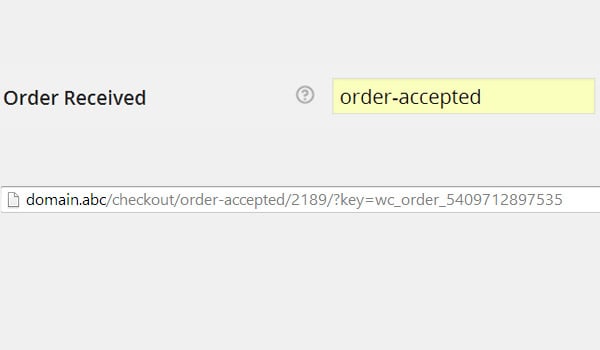
Accepted order
Received order エンドポイントにカスタム値を設定します。 上記と同じプロセスを繰り返すと、URL に新しいエンドポイントとして order-accepted が含まれることがわかります。
 支払いゲートウェイ
支払いゲートウェイ
電子商取引 Web サイトの成功は、その Web サイトが提供する
支払いゲートウェイ支払いゲートウェイは、電子商取引、オンライン小売業者、実店舗、または従来の実店舗でのクレジット カード支払いを承認する電子商取引アプリケーション サービス プロバイダー サービスです。これは、ほとんどの小売店にある物理的な POS 端末に相当します。 どの電子商取引 Web サイトでも、支払いプロセスを可能な限り広範囲にするために、すべての支払いゲートウェイを提供する必要があります。 WooCommerce は、プラグインをインストールした直後に複数の支払いゲートウェイを顧客に提供できるため、この問題を解決します。これは、チェックアウト オプション セクションの最後の構成セットです。
ゲートウェイディスプレイ块引用>設定のこの部分では、自動的にインストールされるすべての支払いゲートウェイをリストした表が表示されます。さまざまな行と列が表示され、それぞれが固有の支払いゲートウェイを表しています。
これらの列には次のものが含まれます:
デフォルト
: 顧客が個別に選択しない場合、デフォルトで提供される支払いゲートウェイは、この列のラジオボタンによって制御されます。ここでデフォルト ゲートウェイを選択するだけです。フロントエンドでは、ゲートウェイが同じ順序で表示されます:
- ゲートウェイ: この列には、使用可能なすべての支払いゲートウェイの名前がリストされます。
- ゲートウェイ ID: これにより、特定の支払いゲートウェイのアカウントを一意に識別します。
- ステータス: この列には、ゲートウェイが有効になっているかどうか、顧客が利用できるかどうかを示す小さなアイコンが表示されます。
- 設定: 最後の列では、各支払いゲートウェイの設定を個別に構成、管理、制御できます。
- どの支払いゲートウェイが表示されるか、およびフロントエンドに表示される順序はユーザー次第です。これらのゲートウェイを選択した場所にドラッグ アンド ドロップするだけで、このシーケンスを制御できます。次の支払いゲートウェイのシーケンスを考えてみましょう:
次に、順序を次のように変更するとします。
フロントエンドの結果は次のようになります:
すべての変更を行ったら、忘れずに [Save Changes] をクリックしてください。 ###結論は###
これでチェックアウト オプション
の設定が完了しました。次のチュートリアルでは、さまざまな支払いゲートウェイの設定に関連するさまざまなサブページを編集および構成します。そこでは、WooCommerce が提供する各支払いゲートウェイの設定を管理する方法を学びます。それまでは、チェックアウト オプション
についてご質問がございましたら、以下のコメント セクションにご記入ください。
以上がWooCommerce チェックアウト オプションの探索: 初心者向けの包括的なガイド、パート 2の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。