

前回の記事では、メガ メニューがサイトに適しているかどうかを判断する方法と、プラグインを使用してメガ メニューを作成する方法について説明しました。
ただし、より野心的な場合は、独自のメガ メニューをテーマにコード化することをお勧めします。これにより、メニューを希望どおりにデザインし、テーマに合わせて確実に作成できるという利点が得られます。
このチュートリアルでは、メガ メニューを作成してテーマに追加する方法を説明します。
###あなたは何が必要ですか###WordPress の開発用インストール (すべてが適切に実行されるまで、ライブ サイトに追加しないでください)。
メガメニューの仕組み
メガ メニュー スタイルは、より大きな画面でのみ機能します。画面が小さい場合は、ハンバーガー メニューを使用することをお勧めします。ハンバーガー メニューは、ユーザーがハンバーガー (3 本の水平線) アイコンをクリックするまで表示されません。ハンバーガー メニューのコーディング方法については、ハンバーガー メニューのコーディング チュートリアルで学習できます。
使い始める
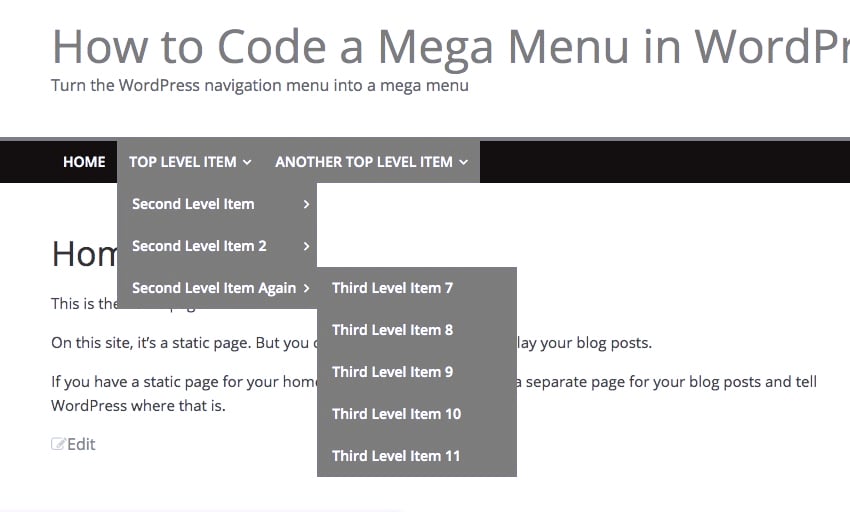
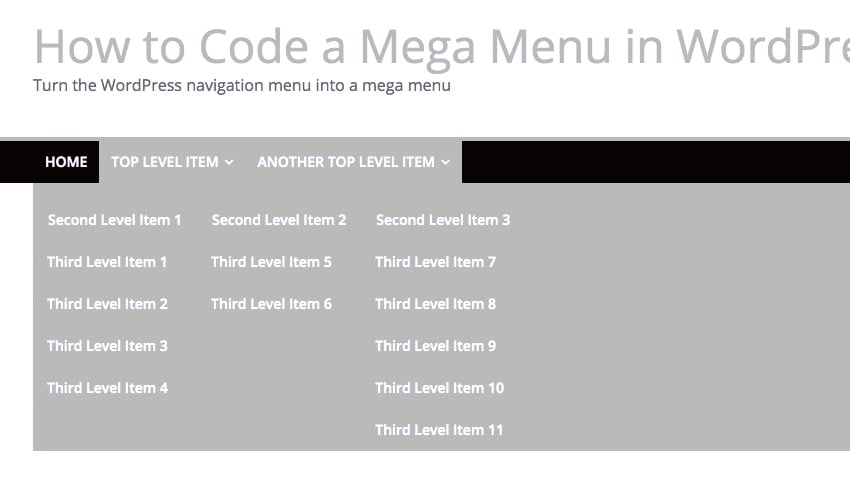
メニューに多くのリンクを追加し、3 つのレベルのナビゲーションを用意しました。ユーザーがトップレベルのメニュー項目の上にマウスを移動すると、そのメニュー項目の下にある項目がメガ メニューに表示されます。これらは標準レイアウトで表示されるようになりました:
 まず、Web サイトのフロントエンドにあるこのメニューによって出力されるコードを特定しましょう。これが私のメニューの(編集された)コードです。いくつかの
まず、Web サイトのフロントエンドにあるこのメニューによって出力されるコードを特定しましょう。これが私のメニューの(編集された)コードです。いくつかの
要素を削除し、CSS クラスのほとんどを削除したので、HTML の構造がわかります:
リーリー
そこにはたくさんのコードがありますが、メガ メニューを作成するために CSS を使用して配置する必要があるクラスと要素 (およびサブ要素) を特定するのに役立つため、時間をかけて勉強することをお勧めします。
WordPress で生成された CSS クラスを使用してメガ メニューを設計し、正しくレイアウトされていることを確認できます。メディア クエリを使用して、十分な大きさの画面にのみメニューが表示されるようにします。
対象となる具体的な要素は次のとおりです:
ul ul および ul ul ul を含む)
a 要素は ul 要素内にあります。
メディアクエリの設定
値をテーマに適した値に変更でき、ハンバーガー メニューの既存のメディア クエリに対応します。
レイアウト スタイルの設定
ユーザーがトップレベルのメニュー項目の上にマウスを置いたときに、第 2 レベルと第 3 レベルのメニュー項目が表示されるようにすることから始めましょう。
これをメディア クエリ内のスタイルシートに追加します:
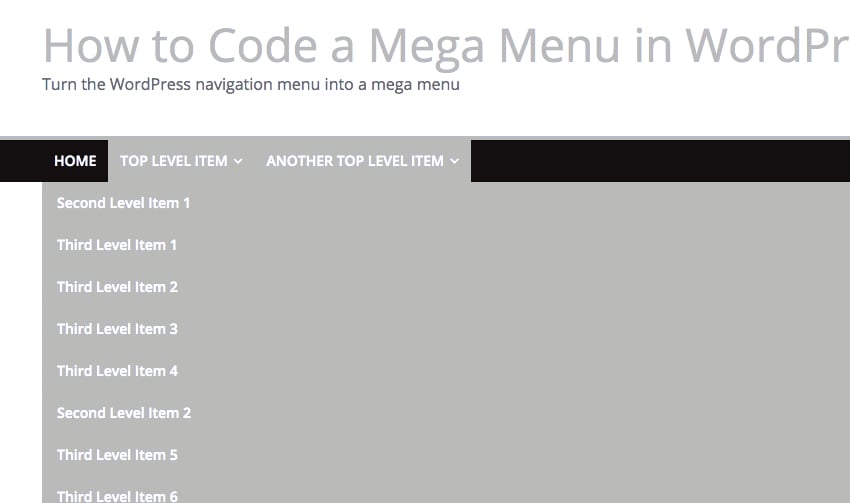
リーリーここで、ページを更新してメニュー項目の上にマウスを置くと、次のようになります:
第二层和第三层的项目是可见的,但说得客气一点,它们看起来很乱。让我们解决这个问题。
我们首先将每个顶级项目下的 li 元素设置为全宽。为了实现这一点,我们必须通过将其设置为静态来删除上面元素的任何相对或绝对定位。我们还将添加 display:inherit 以确保当顶级菜单项悬停在上方时,下级菜单项可见。
将其添加到您的样式表中:
.main-navigation {
position: relative;
}
.main-navigation li {
position: static;
}
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
}
.main-navigation ul li:hover ul li ul {
display: inherit;
position: relative;
left: 0;
}
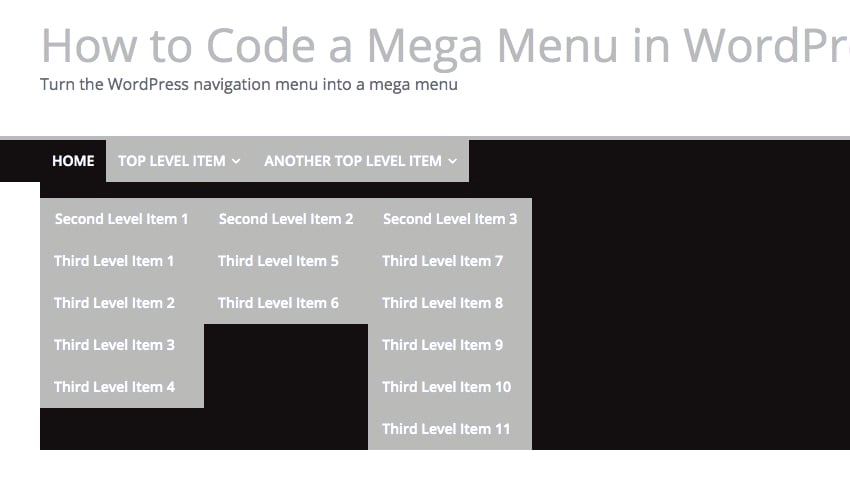
菜单现在看起来像这样:

它是全宽的,但我们需要做一些改进布局。让我们向二级列表添加一个浮动,以便它们彼此相邻显示。
将其添加到您的样式表中:
.main-navigation ul li:hover ul li {
float: left;
position: static;
display: block;
padding-top: 1em;
}
.main-navigation ul li:hover ul li ul li {
float: none;
padding-top: 0;
}
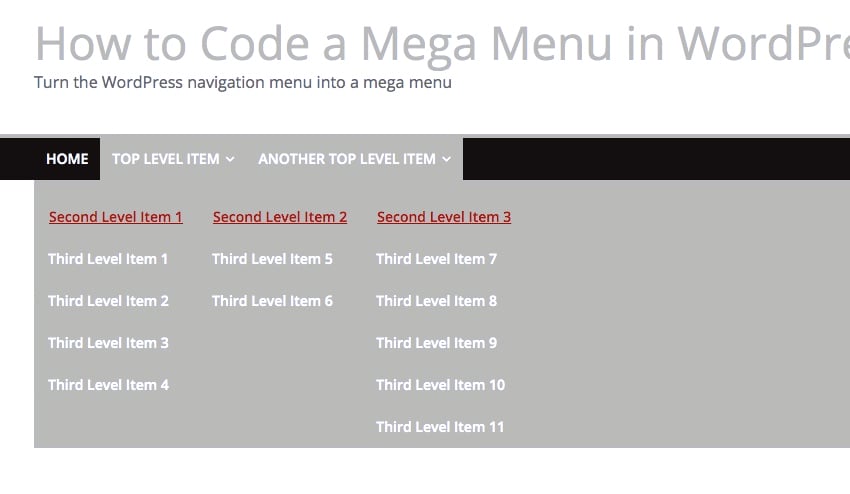
现在菜单看起来更好了:

浮动正在工作,但背景颜色已关闭。编辑 .main-navigation ul li:hover ul 元素的样式以添加背景样式。您使用的具体颜色取决于您使用的主题。
.main-navigation ul li:hover ul {
display: inherit;
position: absolute;
left: 0;
right: 0;
width: 100%;
background-color: #bababa;
}
现在菜单看起来更好了:

让我们为各个列表添加一些颜色和布局样式,以使第二级项目更加突出。将其添加到您的样式表中:
.main-navigation ul:hover ul li a:link,
.main-navigation ul:hover ul li a:visited {
color: #b01b1b;
text-decoration: underline;
}
.main-navigation ul:hover ul li ul li a:link,
.main-navigation ul:hover ul li ul li a:visited {
color: #fff;
text-decoration: none;
}
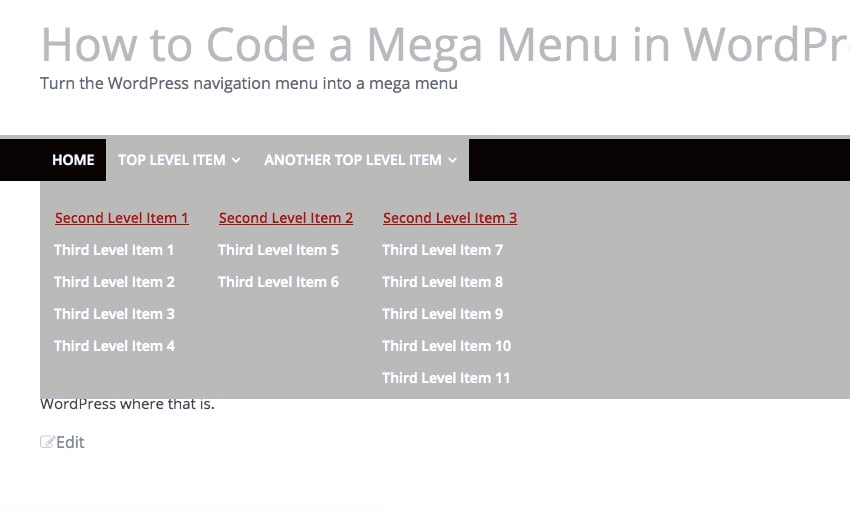
这使得列表看起来更好,第二级项目带有下划线和红色。请随意修改这些颜色以适合您的主题。

最后,让我们删除第三级项目的上边距,以便它们更紧密地聚集在一起。编辑它们的代码如下:
.main-navigation ul:hover ul li ul li a {
padding-left: 1em;
padding-top: 0;
}
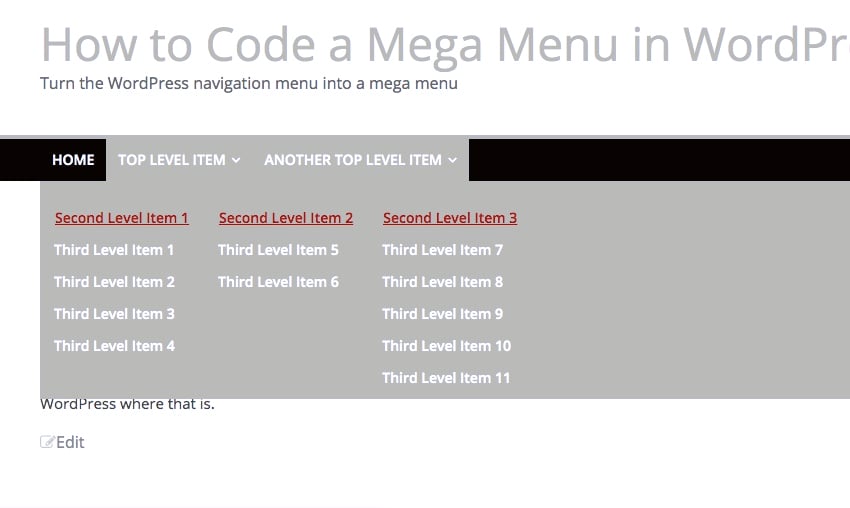
现在菜单看起来更加整洁:

我们现在有了一个功能强大的大型菜单,使用我们主题中的主导航菜单。
如果您想使用 WordPress 导航菜单的内容创建一个简单的大型菜单,这种技术可以让您将一个菜单添加到您的主题中,而无需太多额外的代码。
但是,如果您想添加额外的功能,例如自定义样式和图像,使用插件可能会更快。您一定会在我们的顶级大型菜单插件列表中找到满足您需求的一款。
以上がWordPress でメガメニューを作成するプロセスを簡素化するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。