
CSS Flex レイアウトのオーバーフローの問題を解決するには、次の 2 つの例を解決します -
エラスティックコンテナをネストする際のオーバーフローの問題を回避する
 リーリー
リーリー
子要素、つまり childBox については、再度 abbreviation 属性を使用して伸縮性アイテムの伸縮性の長さを設定します -
リーリー上記の .childBox 内のネストされた子は、Flex を使用して設定されます。これ以降にはネストされた Flex コンテナがあります -
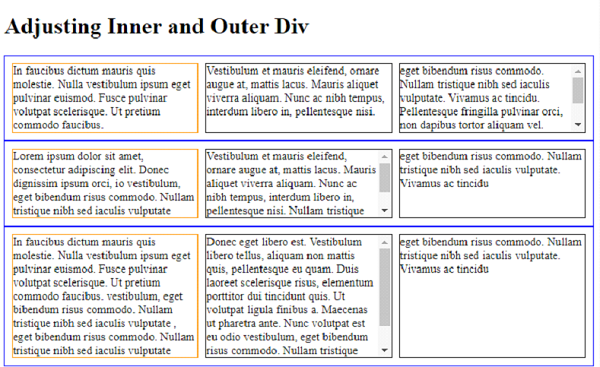
リーリー ###例###次に、フレックス コンテナを正しくネストし、オーバーフローの問題を回避する完全な例を見てみましょう -
リーリー ###出力###以上がCSS Flex レイアウトのオーバーフロー問題を解決するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。