
この一連の記事では、より保守しやすい WordPress プラグインを構築するために使用できるいくつかのヒントと戦略を確認し、タブ付きメタ ボックスを活用するプラグインのコンテキスト内ですべてを実行します。
前回の記事では、タブに特化した機能を実装し、ユーザー入力をキャプチャするために使用される最初のtextarea も実装しました。フォローしてくださっている方はご存知かと思います:
具体的には、この記事ではユーザー インターフェイスの残りの部分に進み、その後、ユーザー入力を検証し、それを特定の投稿に関連付けるコードの実際の作成に進みます。
これらはすべて目の前にあります。始めましょう。
タブ テンプレートの再確認
Draft タブに textarea を導入しました。チュートリアルに従っているか、利用可能なリポジトリのコードを使用している場合は、次のような内容が表示されるはずです。



タグの背後にあるアイデアは単純です。ユーザーはここでメモを書き留めたり、アイデアを収集したりできます。基本的には、投稿を書く前に考えをまとめるのに役立つメモ帳があります。 ###リソース###
リソースsタグについてはどうですか?このタブの背後にある考え方は、ユーザーが書きたいコンテンツに関連するページ、ツイート、画像、その他の情報のさまざまな URL を収集して、それらを投稿に埋め込んだり、リンクしたり、参照したりできるようにすることです。 その動作原理は次のとおりです:
ユーザーがフィールドを追加できるボタンがありますユーザーが情報を提供した場合、投稿の保存時にその情報も保存されます。
を見つけて、次のようにコードを更新します。
リーリー次に、admin/assets/js にファイルを作成し、
という名前を付けます。次のようなファイルを削除します:
リーリー
次に、ユーザーが [Add Resource] ボタンをクリックしたときに次の処理が行われるように、イベント ハンドラーを設定する必要があります。
新しい入力要素を作成します。 情報をシリアル化できるように、正しい ID および名前属性を指定します。
Add Resource
] ボタンをクリックしたときに起動する関数を設定する DOM Readiness ハンドラーもあります。ボタンをクリックすると、上記の関数が呼び出され、input 要素が親コンテナに追加されます。見た目を最適にするために、いくつかのスタイルを記述する必要があります。 JavaScript ソース コードの場合と同様に、
admin/assets/css/admin.css を見つけて、次のコードをファイルの最後に追加します。 リーリー これにより、各入力要素の幅が 100% になり、それぞれが独自の行に配置されます。
最後に、セクションに表示する要素に適切に応答できるように、WordPress で記述された JavaScript をキューに入れる必要があります。これを行うには、admin/class-authors-commentary.php で
関数を見つけて、次のように更新します。 リーリー
この時点で、ブラウザに投稿エディタをロードし、Resources タグをクリックして、ページへの複数の入力フィールドの動的追加を開始できるはずです。
请记住,我们实际上还没有在服务器端执行任何操作,因此我们还没有进行清理、验证,或保存此信息。我们将在下一篇文章中执行此操作。
现在我们已经可以收集要在整个帖子中使用的各种注释和资源,那么已发布标签将包含哪些元素?
这三个内容都是完全可以接受的,可以引入到已发布标签中;但是,为了不重新发明轮子并继续引入新功能以及使用 WordPress API 的其他方式,我们将采用最终选项。
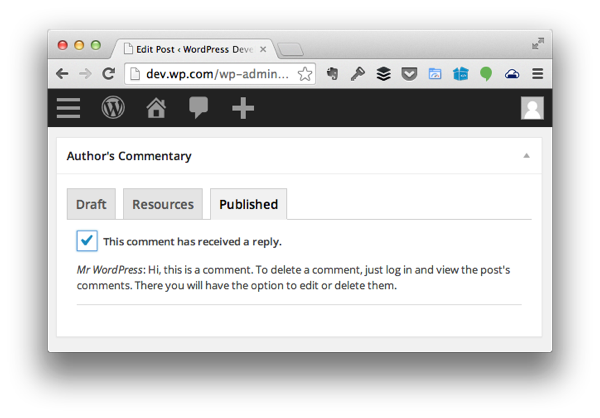
具体来说,我们将加载帖子中存在的所有评论的列表。每条评论旁边都会有一个复选框。如果评论已收到回复,则会进行查看;否则,它将被取消选中。
我们不会为此添加 pingback,因为作者通常不会回复 pingback。
话虽如此,加载 admin/views/partials/published.php 并添加以下代码:
<?php
/**
* Provides the 'Published' view for the corresponding tab in the Post Meta Box.
*
* @link http://code.tutsplus.com/tutorials/creating-maintainable-wordpress-meta-boxes-the-front-end--cms-22383
* @since 0.3.0
*
* @package Authors_Commentary
* @subpackage Authors_Commentary/admin/partials
*/
?>
<div class="inside hidden">
<?php $comments = $this->load_post_comments(); ?>
<ul id="author-commentary-comments">
<?php foreach ( $comments as $comment ) { ?>
<li>
<label for="authors-commentary-comment-<?php echo $comment->comment_ID ?>">
<input type="checkbox" id="authors-commentary-comment-<?php echo $comment->comment_ID ?>" name="authors-commentary-comment-<?php echo $comment->comment_ID ?>" />
This comment has received a reply.
</label>
<p>
<em><?php echo $comment->comment_author; ?></em>:
<?php echo $comment->comment_content; ?>
</p>
<hr />
</li>
<?php } ?>
</ul>
</div>
请注意,我们正在调用一个名为 load_post_comments 的函数。由于我们还没有定义它,所以让我们跳到 admin/class-authors-commentary-meta-box.php 并添加以下代码:
<?php
/**
* Loads all of the comments for the given post along with checkboxes used to
* indicate whether or not they've received a reply or not.
*
* @since 0.4.0
* @access private
*/
private function load_post_comments() {
$args = array(
'post_id' => get_the_ID(),
'status' => 'approve'
);
$comments = get_comments( $args );
return $comments;
}
此函数将检索给定帖子的所有已批准评论的集合。上面列出的部分将遍历评论,然后创建一个标签和一个复选框,允许用户选择评论是否收到回复。
在标签下方,您会注意到评论作者和评论。这主要是为了轻松识别留下的评论。
最后,我们需要在样式表中添加一件事:
#author-commentary-comments label {
font-weight: bold;
}
我们就完成了。

最终,您应该看到一个与上面看到的非常相似的屏幕。
在下一篇文章中,我们将回到服务器端并开始编写代码,用于验证、清理、序列化和检索与我们刚刚创建的用户界面相关的所有代码。
同时,请记得查看 GitHub 上的代码(可在本文右侧找到),并随时在下面的提要中留下任何及所有问题和评论。
以上が保守可能な WordPress メタボックスの確保: フロントエンド部分の完成の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。