
2D 変換関数は、要素に 2D 変換を適用するために使用され、回転、移動、拡大縮小、傾斜を行うことができます。
Translation - x 軸と y 軸に沿って要素を移動します。
Scale - 要素のサイズを x y 方向に変更します。
Rotation - 要素を一定量だけ移動します。
Tilt - 要素を x y 方向に傾けます。
CSS で 2D 変換関数を表示するコードは次のとおりです -
ライブ デモンストレーション
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
div {
width: 100px;
height: 100px;
background-color: rgb(255, 0, 128);
border:2px solid rgb(0, 35, 150);
margin: 20px;
display: inline-block;
color: white;
}
.rotate {
transform: rotate(20deg);
}
.translate {
transform: translate(30px, 20px);
}
.scale {
transform: scale(2, 1);
margin-left:70px;
}
.skew {
transform: skew(20deg);
}
</style>
</head>
<body>
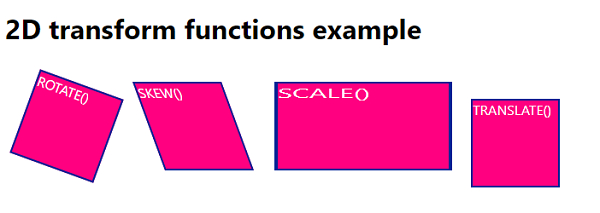
<h1>2D transform functions example</h1>
<div class="rotate">ROTATE()</div>
<div class="skew">SKEW()</div>
<div class="scale">SCALE()</div>
<div class="translate">TRANSLATE()</div>
</body>
</html>上記のコードは次の出力を生成します-

以上がCSS の 2D 変換関数の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。