
最近、全世界が Apple の MR ヘッドセットの攻撃を受けています。非常に複雑なハードウェアを 1 つの製品に統合した Vision Pro は、Apple の 2 世紀の製品と言えます。
これだけ爆発的な効果があるのに、小規模での発売は来年になるとのことで、編集者も興奮が抑えられず、どうしても欲しくなってしまいます。その販売サイトを作ります。
Webサイト制作の経験がなく、コードも書けませんが、最近の大型AIモデルのブームを受けて、編集者は「こんなAI製品もあるはず」と自信満々です。自然言語のみを使用して Web サイトを構築できます。
案の定、少し検索した後、編集者はこの AIGC 製品を発見しました。リアルタイム AI を使用すると、自然言語の説明を通じて Web デザインの下書きを生成し、ワンクリックで公開できるようになります。オンラインページとして。
早速、結果から始めましょう:

デザインは非常に豊富ですが、プロセス それは実際には非常に簡単です。
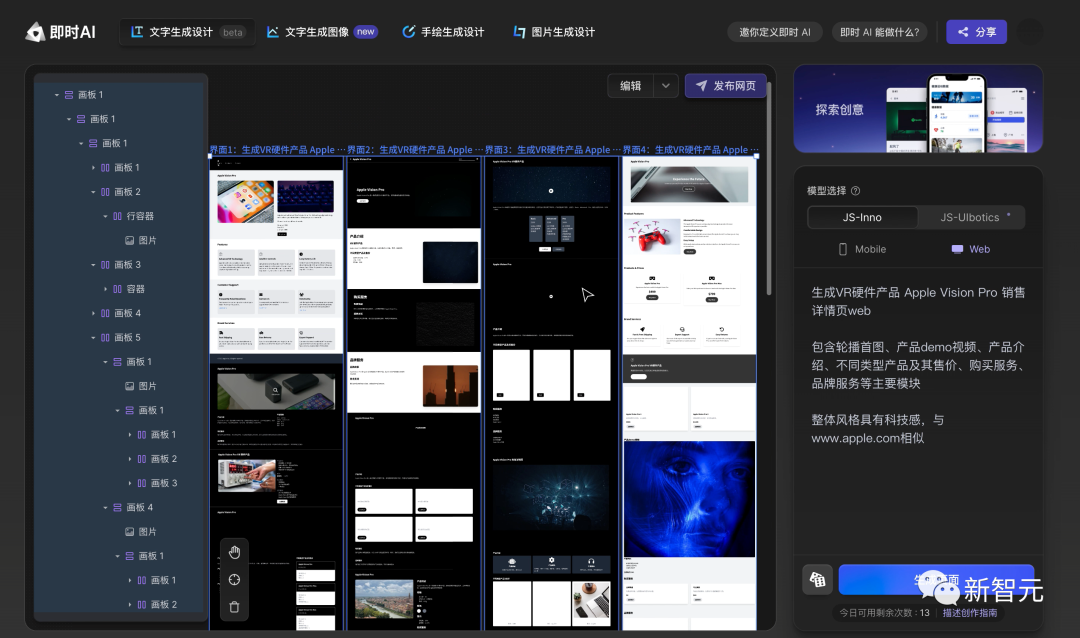
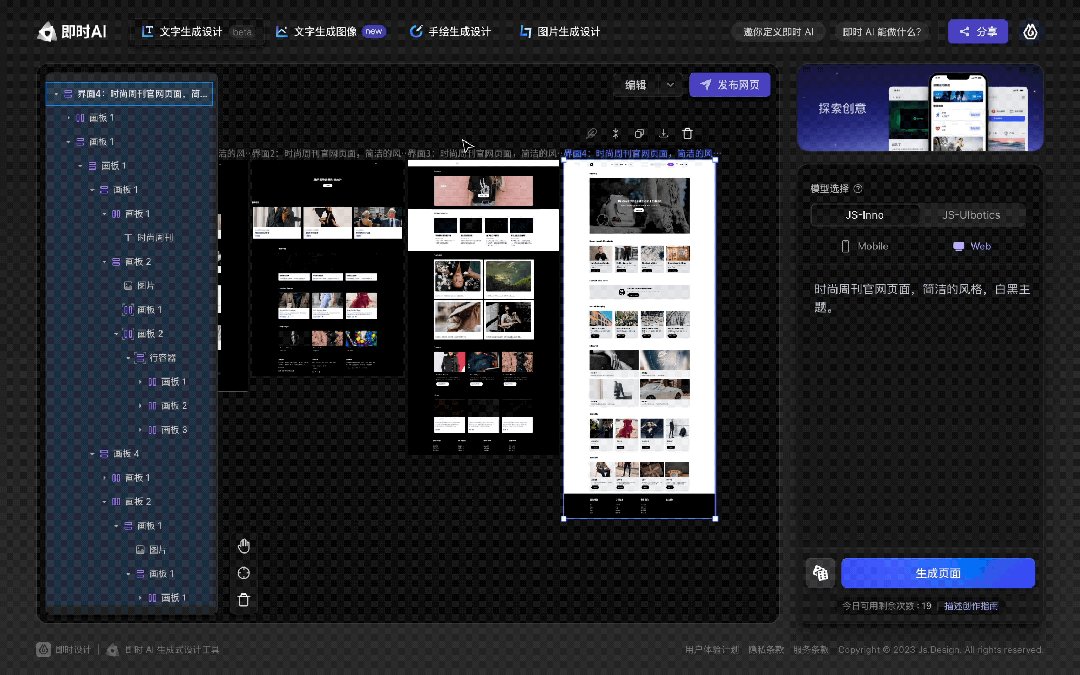
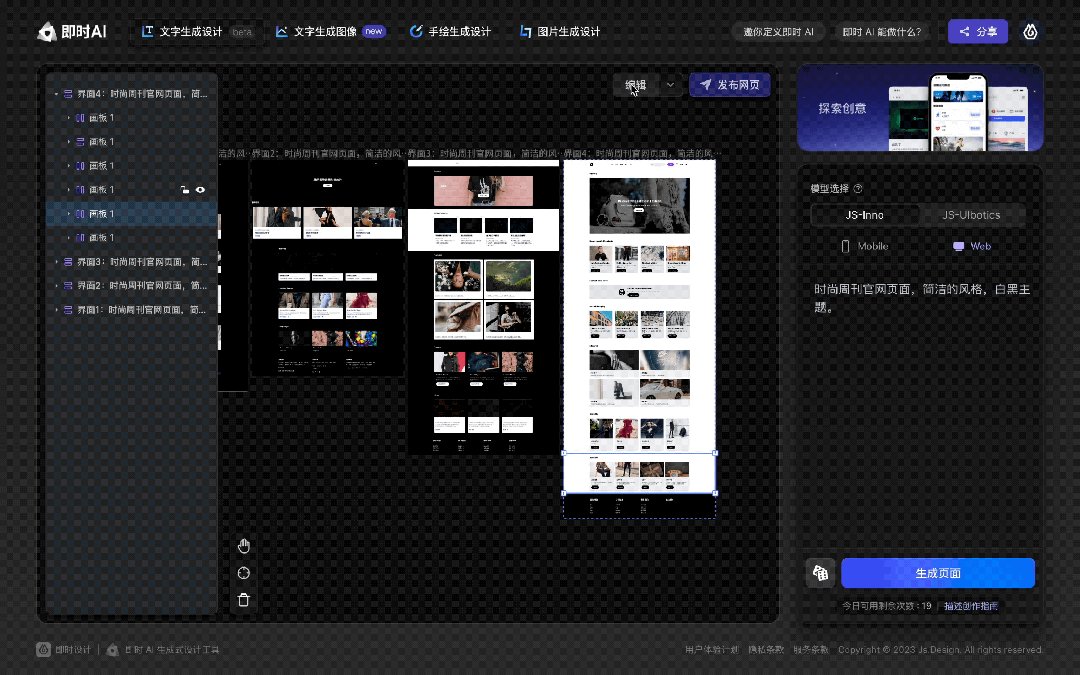
まず、Instant AI の公式 Web サイトで呪文を入力し、1 分待つと、次の 4 つのデザイン案が表示されます。

##デザイン ドラフトの 1 つを選択し、ワンクリックでオンライン Web ページとして公開します。

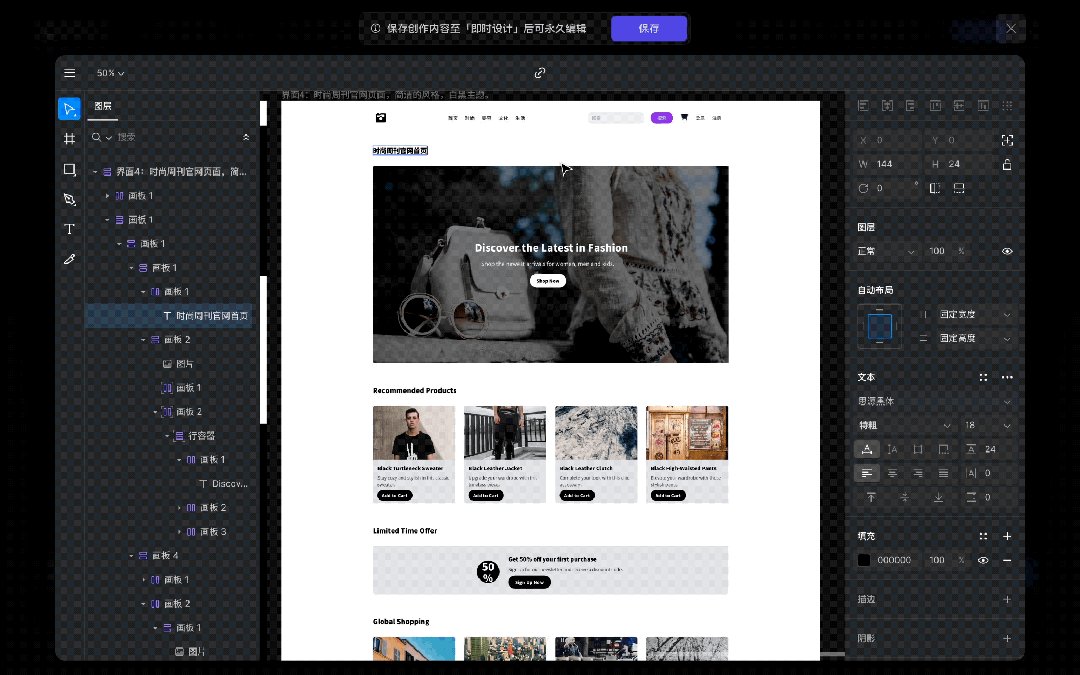
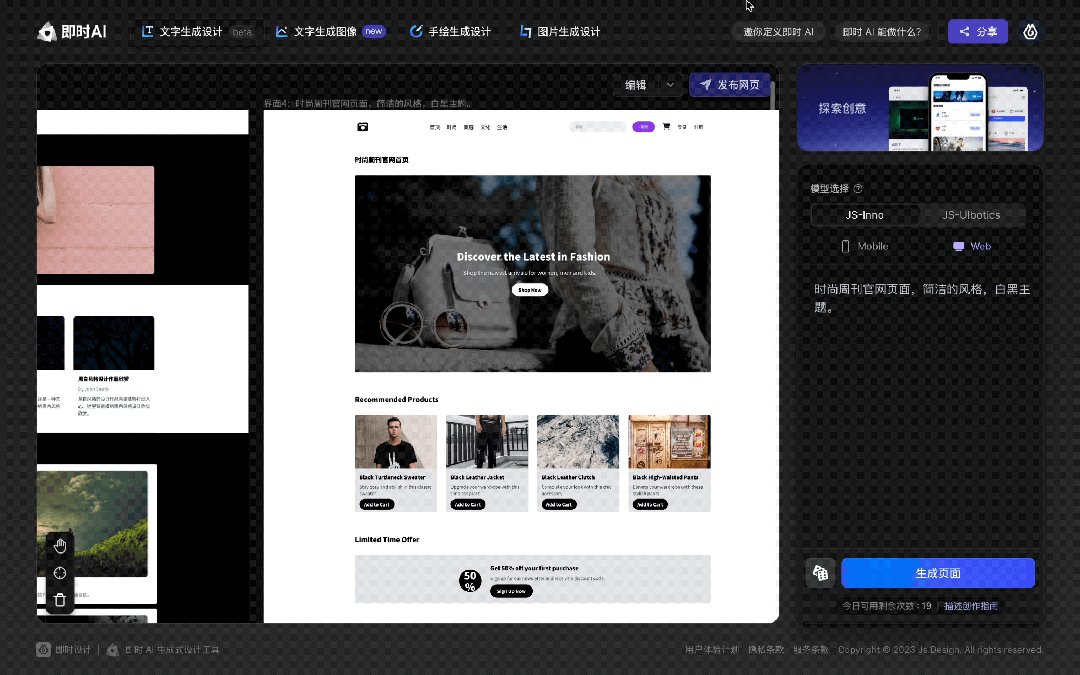
# ただし、生成された結果にはいくつかの問題があります。たとえば、自動生成された画像は、 Webサイト。そこで、オープンソース Web サイト unsplash からいくつかの写真を見つけて、デザイン ドラフトに編集しました。
驚くべきことは、写真の置き換えやフォントの変更など、デザイン ドラフトで行った変更がすべて、公開されているオンライン Web ページ「https://js.js」に自動的に同期されることです。 design/site/?id=ai_cY7jfKiL7IY」。
スペルの入力、デザインドラフトの生成、Web サイトとしての公開、画像の置き換え、再公開を含むプロセス全体は 10 分もかかりません。
この製品の魅力は、ほぼニーズに近いWebサイトを10分で作成できるということではなく、デザインやコーディングの基礎がなくても誰でも使えるということです。 10 分 ドメイン名を使用して Web サイトを生成します。
インスタント AI: 編集可能な UI デザイン ドラフトを 30 秒で生成し、ワンクリックでオンライン Web ページとして公開します。インスタント AI は 5 月 4 日に完全版になります。開いた。公式ニュースによると、この製品には 10 万件を超える社内テストの申請があり、社内テスト期間中に数百万件の結果が生成されました。これは、製品を開いた後の以降の反復のための優れた基盤となります。
5 月 31 日にインスタント AI 製品がアップデートされ、アプリ側の UI デザイン ドラフトの生成をベースに、Web 側の UI デザイン ドラフトを生成する機能が追加され、Web 側の UI デザイン ドラフトがサポートされました。オンラインで公開 Web ページをクリックします。
2 つの機能が使用されます: AI は UI デザイン ドラフトを生成し、ワンクリックでそのデザイン ドラフトをカプセル化された Web コンポーネントとして公開します。将来、この機能は生成中にアプリに移行される予定です。アプレットの。
アップデート後、簡単なレビューも行いました。
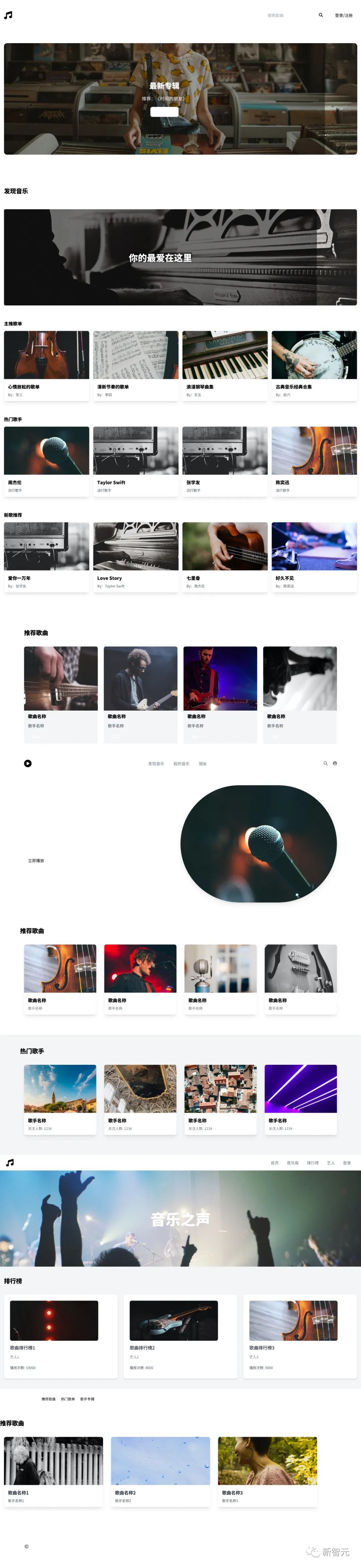
たとえば、音楽製品の公式 Web サイトを生成します。

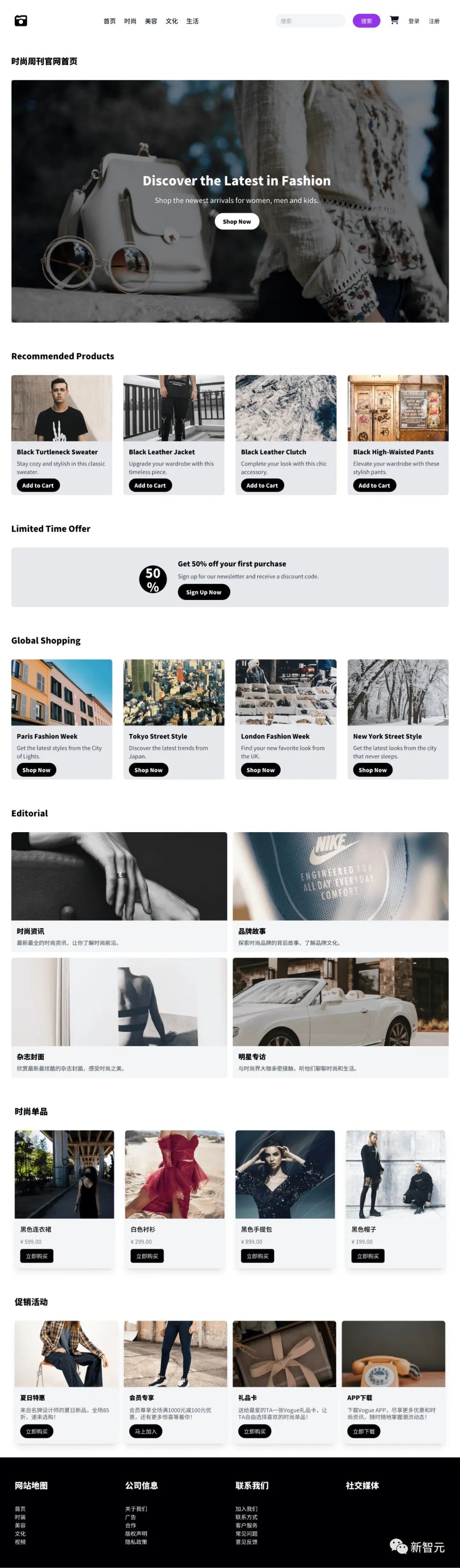
音楽製品の公式 Web サイトを生成します。ファッション雑誌:

生成された結果から判断すると、基本的に Web ページのコンテンツのニーズを満たすことができますが、成熟したプロフェッショナルな Web ページとの間にはまだ一定のギャップがあります。しかし、それは理解できます。結局のところ、それは学習プロセスにおいてまだ新しいことなのです。 Vincent Tu とは異なり、UI デザイン ドラフトは高度に標準化され、編集可能な機能が必要であるため、Vincent UI デザイン ドラフトのプロセスは Vincent Tu や Galileo のプロセスよりもわずかに遅くなります。 AI と Uizard も Vincent UI に重点を置いており、まだ内部テスト中です。 ChatGPT の突然の人気により、AI ベースのデザイン ツールも猛烈な勢いで加速し始めています。 Adobe は 5 月 24 日、新しい PS 機能であるジェネレーティブ フィルをリリースしました。これは、画面コンテンツを削除または変更し、ワンクリックで画像コンテンツを拡大することができ、安定した拡散と同等です。 。 この新機能は現在 Adobe Firefly で利用可能で、Photoshop ベータ版に組み込まれています。ユーザーは Photoshop で直接、非破壊的な方法で画像を結合または生成できます。 これを受けて、Google Research は 6 月に Muse モデルに基づく新しいアプリケーション、StyleDrop をリリースしました。 画像内の他のコンテンツに影響を与えることなく、生成された画像を狭い範囲内に制限して微調整できます。たとえば、画像の色、影の効果、スタイルなどを変更します。微調整に必要なトレーニング パラメーターは、モデル全体の 1% 未満です。 今日の AI デザイン ソフトウェアは、UI デザインの初期の頃を思い出すとため息が出るほど洗練されています。 1984年、Appleはスティーブ・ジョブズ自らが開発し、GUI(グラフィカル・ユーザー・インターフェース)も備えたコンピュータの歴史の金字塔ともいえるMacintoshを発売しました。実際の製品に登場します。 PS ジョン ノールが作成した最初の写真は、「パラダイスのジェニファー」と名付けられました #1987 年、Macintosh コンピュータではグレースケールの白黒画像を表示できなかったため、トーマス ノールはこの問題を解決することを期待して、自らプログラム Display を作成しました。その後、John Knoll が加わり、兄弟 2 人で協力して製品を磨き上げ、後に Display は Photoshop に名前が変更されました。 1990 年に、サイズがわずか 800 kb の Photoshop 1.0 がリリースされ、このソフトウェアが 30 年以上にわたって画像編集分野を独占する時代が始まりました。 2007 年に Apple CEO のスティーブ ジョブズが iPhone を発売し、2009 年に iPhone 3GS が発売され、2010 年に iPhone 4 が発売されました。 Retina HD 画面 (Retina ディスプレイ) を搭載した最初の携帯電話である iPhone 4 の表示効果は驚くべきもので、写真やテキストが鮮明で鮮明に表示され、印刷物と同等です。 iPhone の出現はモバイル インターネットの始まりとなり、モバイル インターネット時代の多くのビジュアル デザイン原則を定義しました。 2008 年、オランダのトゥエンテ大学でコンピューターを専攻する Peter Omfli は、簡単な描画アプリケーションの設計を依頼され、DrawIt が誕生しました。 DrawIt の最後のバージョンは 2010 年 12 月にリリースされ、ソフトウェアの名前は Sketch に変更されました。それ以来、Sketch は少数ながら忠実なファンを集めてきました。 2009 年 5 月 28 日、Google は社内で Google Wave を開発し、正式に開始しました。Google Wave アプリケーションでは、ユーザーは Wave を作成し、ユーザーを追加できます。 ユーザー wave 内の全員がリッチ テキスト、ウィジェット、画像、さらには外部フィードを使用でき、wave に直接返信したり、編集したりできます。 製品は後に閉鎖されましたが、HTML5 を取り巻くテクノロジー、サービス、ツールは引き続き出現し、ますます多くの SaaS サービスがブラウザーの使用を選択し始めました。ユーザーは複雑なレンダリングと計算をクラウド上のサーバーに任せることになります。 UI デザイン ツールの巨人 Figma は、このノードで誕生しました。 Figma はオンライン共同デザイン ソフトウェアで、2016 年に正式版がリリースされ、2017 年に有料パッケージが開始されました。このとき、UI/UX デザインの分野では、Adobe XD、Sketch、Figma の競合関係の原型が形になりました。 過去数年間の感染症流行の間、オンライン コラボレーションの需要が高まり続けるにつれて、すべてのプラットフォームで利用できるオンライン インターフェイス デザイン コラボレーション ツールとして Figma が増加し続けました。クラウドでプロジェクトを保存できるため、ユーザー数は急速に増加し、2021 年 6 月には 2 億米ドルの資金調達を完了し、Figma の評価額は 100 億米ドルに達しました。 2022 年 9 月 15 日、Adobe は公式 Web サイトで、オンライン共同デザイン プラットフォーム Figma を現金半分と株式半分を含む約 200 億ドルで買収すると発表しました。 Adobe にとって、Figma の買収はクラウドでのビジネスを拡大するだけでなく、潜在的な最大の競合企業の 1 つを排除することになります。 しかし、技術革新は常に予期せぬ形で起こります。 新しい技術環境は新しい端末を生み出し、新しい端末は新しい対話ロジックを生み出し、新しい対話ロジックは新しいツールを生み出します。 そして今、人工知能がデザインツールに介入しています。 PSを皮切りに、デザインツールの開発トレンドは「単一ツール機能」から「複数機能」、そして「機能分化」へと移り変わってきました。ツール」を開発し、最後に「ツールの機能」と「使用シナリオ」をプロセスに統合しますが、この開発トレンドがどのように分割され、結合されたとしても、その主なテーマは常にツールの機能とパフォーマンスの向上にあります。デザインはより多くの問題をより良く解決するために存在します。 「人工知能が設計ツールに関与して以来、ツールの使用シナリオの統合とツールの統合の傾向がさらに加速しました。また、ツールの機能とパフォーマンスもさらに大幅に向上しました。設計ツール 主に使用中のユーザーのニーズを解決することから、最終的な結果の期待に応えることに変わりました。 以前の設計ツールは分散操作であり、各ステップにはユーザーの参加が必要でしたが、 「私たちは結果を生成するロジックを知っています。しかし今では、それはワンステッププロセスになり、実装プロセスは『ブラックボックス』になっています」とリアルタイムデザインの共同創設者である周寧氏は述べています。 AI デザイン ツールを検索するときは、写真、Vincent UI デザイン、Vincent 3D、Vincent ビデオなどのテキスト生成画像に限定されません.... 私たちは新しいツールを使用して、仕事と結果の未来を覗き見します。 インターネット製品誕生の通常の制作および研究プロセスは次のとおりです。設計が完成した後、設計草案がフロントエンド エンジニアに渡され、フロントエンド エンジニアが全体を復元します。設計言語をプログラム言語に変換し、これに基づいて機能を開発します。 は、「製品-設計-フロントエンド-バックエンド」です。 デザインドラフトをオンライン製品に直接変換できるようになったことで、デザイナーは次のステップでクラスメートと調整するために時間を費やす必要がなくなり、プログラマーは言語を置き換える必要がなくなりました。レビュー、開発、ウォークスルー、その他のリンクにかかる時間コストを削減し、設計から開発までの効率を向上させます。 同時に、デザインドラフトのすべての変更は公開された Web ページに自動的に更新されるため、プログラマは最初にオンラインに接続するときにフロントエンド処理のみを行うことができます。 Web ページのメンテナンスと変更に関与します。 リアルタイム デザインの戦略的リーダーであるリー ジャニン氏は、公開講演で次のように述べました。「UI デザインの草案を手に入れた後、ユーザーは何をすべきでしょうか? 当然のことながら、開発学生に実装してもらいます。コード レベルでのデザイン言語の変換 そこで、リアルタイム デザインの機能をコードに組み合わせて、デザイン ドラフトのフロントエンド Web ページへの自動変換を実現しました。 「この一連の機能を積み重ね、最終的にワンクリックでオンライン Web サイトを生成し、ワンクリックで小さなプログラムを生成する製品である Text description を実現しました。私たちはユーザーに個別の機能を 1 点として与えるのではなく、シナリオに応じてこれらの機能を有機的に統合します。」 デザインツールの進化トレンドを垣間見る デザイン能力のない人にもデザイン能力を、コーディング能力のない人にもコーディング能力を持たせる製品で、デザイナーとフロントエンドの作業境界が徐々に融合し、それぞれのタイプに対応します。作品の最初に割り当てられたキャラクター属性は上流と下流に広がっています。 AI 機能の継続的な進歩により、このワークフローは「プロダクト マネージャー - デザイナー - バックエンド」または「プロダクト マネージャー - フロントエンド - バックエンド」に短縮される可能性があります。プロダクトマネージャーの「黄金時代」。 同様に、デザイン ツールがインテリジェントになった後、そのツールを使用してデザインを行う人は必ずしも専門的な能力を持った人ではなくなり、AI に関心を持つのはオタクになる可能性が高くなります。 AI はインターネットのようなものである可能性もあり、それは誰でも利用できるようになり、階下の果物屋の店主や朝食店の店主も含めて、誰もがコンテンツ クリエーター、インターフェース デザイナー、アプリケーション開発者になれるのです。 基本設計のニーズを満たすためのコストは無視できるほどになり、設計を供給する側も爆発的な開発が進むでしょう。最終的には「千の言葉に匹敵する一枚の絵」の形に進化します。 最終的に必要な設計ツールは何でしょうか? 「人工知能が設計ツールに完全に介入し、設計ツールがインテリジェントな設計ツールに完全に変換されると、元の設計手法は完全に変更され、これは生産性の変化に応じて生産関係も変化するという客観的法則とも一致します。 したがって、人工知能の生産性に対する良い期待に基づいています。設計ツールが完全に自動化されており、機能やパフォーマンスにその他の制限がないことを前提とすると、この推論の最終結果は次のようになります: プロセス リンクを提供するすべてのプロセス リンクとワークフローが削除され、ツールのすべての明示的な機能が入力側に焦点を当てます。 要件の入力側では、詳細な要件を多数のマルチ形式で記述できる必要があります。しかし、私たち自身が正確なニーズを明確に説明できず、漠然とした概念や方向性しか持っていない場合でも、自分の言葉の背後にある意味を理解し、AI を使用することさえできなければなりません。私たちは自分自身の知識の蓄えと、導き支援するための知恵を持っています。私たちは自分たちのニーズを洗練させ、高度な認知を与え、より高い思考の次元からのインスピレーションを要求します。 結果の出力端では、私たちが必要とするもの短期間で選択できる高品質のマルチモーダル ソリューションを多数生成できると同時に、継続的な最適化に対するさらなるニーズを受け入れることができる必要もあります。生成されたソリューションの反復と、AI 自身の蓄えを借用することさえ期待できます。知識と知恵は、ワンステップで最も一致する完璧な答えを提供し、元の美的レベルや認知レベルを突破する高度なソリューションを提供することさえできます。私たちのニーズをより高い次元とレベルで実現します。」 Apple の Vision Pro は一夜にして神となり、AIGC は世界的なヒットとなり、新たなテクノロジーの波が到来しましたが、次の黄金時代がどのようなものになるのかはわかりません。 しかし、私たちが知っていることは、「静的な環境では新しい機会が不足しており、新しい機会はすべて変化の中で生まれる」ということです。
30 年間の UI デザイン




新世代の設計ツールはどのようなものですか?

AI における設計ツールの違いは何ですか?
ワークフローはどのように変わりますか?
作業境界の融合とデザイン能力のあふれんばかり。
Zhou Ning は次のように考えています:
以上がApple Vision Pro「公式Webサイト」を1分で作成しますか?私は仕事中に 8 時間で 480 の Web ページを作成しましたが、同僚は気が狂いそうになりました。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。