1. 前に書きます
最近、Alibaba Cloud 上の 4 つのサーバー プロジェクトを、お客様が提供する新しいプロジェクトに移行する必要があります。 -レベルのドメイン名と第 2 レベルのドメイン名。たとえば、aaa.abc.com、bbb.abc.com、ccc.abc.com などです。このうち aaa.abc.com は Cookie の情報を .abc.com に設定してログインします。他のシステムはこの Cookie を共有できます。ただし、4 つの新しいサーバーにはドメイン名が適用されておらず、IP は 4 つだけです:
192.168.0.1 シングル サインオン サーバー
192.168.0.2
192.168。 0.3
192.168.0.4
各サーバーには 2 つのプロジェクトがあり、どちらもシングル サインオンを使用しているため、新しい共有ログイン方法を変更するには時間がかかりすぎるため、cross を検索しました。インターネット上の -domain cookie。ログインして試し、192.168.0.1 シングル サインオン サーバーのサーバー 2、3、および 4 に複数回 setdomain を設定します。ブラウザで許可されていないため、結果は理想的ではありません。その後、nginx が欺瞞を通じて Cookie を共有できることを偶然知りました。なので元の会社はnginxを導入してこのような使い方をしていたのだろうと思いました。
2. 元の nginx の設定
まず、nginx のインストールについて説明します。インターネット上に多くのチュートリアルがあるため、詳細は説明しません。 Linux でのインストールを指します。nginx を起動します。注意する必要があるのは、./configure の背後にあるさまざまな with です。構成の起動プロセス中にいくつかの問題が発生しました:
nginx: [emerg] unknown directive "aio" in
Add --with-file-aio
コードをコピーします。コードは次のとおりです。次のように:
starting nginx: nginx: [emerg] the inet6 ソケットはこのプラットフォームではサポートされていません (
の「[::]:80」の後に --with-ipv6 を追加します)それは作ります。
インストール完了後。主に nginx.conf の設定です。
元のサーバーの設定 nginx.conf:
# for more information on configuration, see:
# * official english documentation: http://nginx.org/en/docs/
# * official russian documentation: http://nginx.org/ru/docs/
user root;
worker_processes 2;
worker_cpu_affinity 1000 0100;
error_log logs/error.log;
pid logs/nginx.pid;
events {
worker_connections 2048;
}
http {
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
access_log logs/access.log main;
gzip on;
gzip_min_length 1000;
gzip_buffers 4 8k;
gzip_types text/plain application/javascript application/x-javascript text/css application/xml;
client_max_body_size 8m;
client_body_buffer_size 128k;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include mime.types;
default_type application/octet-stream;
connection_pool_size 512;
aio on;
open_file_cache max=1000 inactive=20s;
# load modular configuration files from the /etc/nginx/conf.d directory.
# see http://nginx.org/en/docs/ngx_core_module.html#include
# for more information.
# 主要配置在这里,nginx.conf配置都是一样
include /usr/local/nginx/conf/conf.d/*.conf;
server {
listen 80 default_server;
listen [::]:80 ipv6only=on default_server;
server_name _;
root html;
# load configuration files for the default server block.
include /usr/local/nginx/conf/default.d/*.conf;
location / {
}
error_page 404 /404.html;
location = /40x.html {
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
}
}
}元のサーバーの
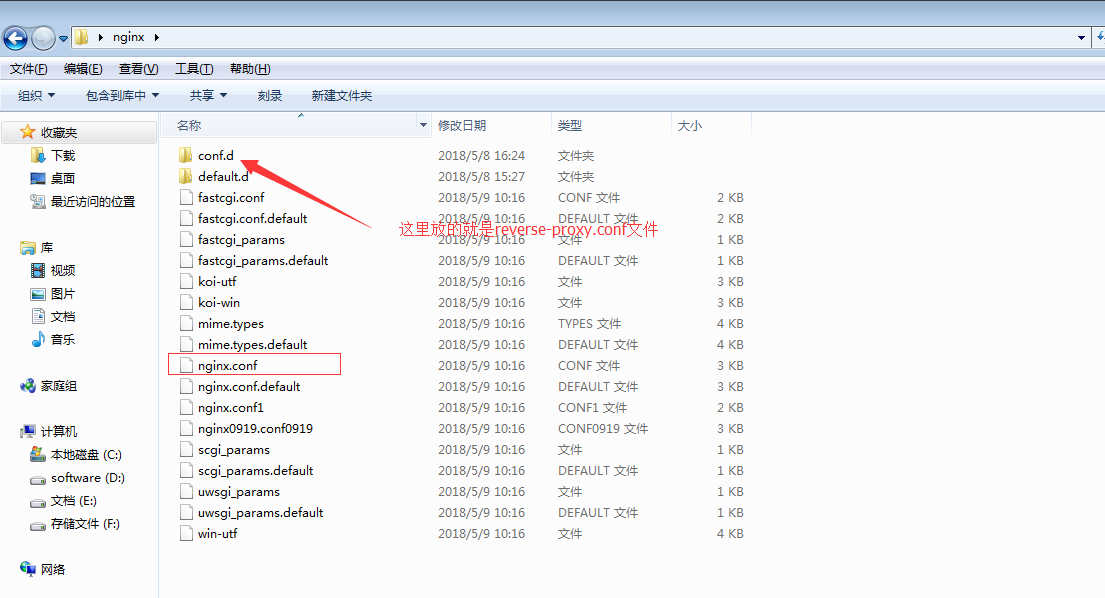
conf.d/*.conf 設定は、reverse-proxy.conf
server
{
listen 80;
server_name m.abc.com.cn;
location / {
root /usr/share/nginx/html/;
index index.html index.htm;
}
location ~ \.(jsp|do)?$ {
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8084;
}
if ($http_user_agent ~* "qihoobot|baiduspider|googlebot|googlebot-mobile|googlebot-image|mediapartners-google|adsbot-google|feedfetcher-google|yahoo! slurp|yahoo! slurp china|youdaobot|sosospider|sogou spider|sogou web spider|msnbot|ia_archiver|tomato bot") {
return 403;
}
access_log /home/logs/nginx/m.abc.com.cn_access.log;
}
server
{
listen 80;
server_name store.abc.com.cn *.store.abc.com.cn;
location / {
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8081;
}
access_log /home/logs/nginx/store.abc.com.cn_access.log;
}
server
{
listen 80;
server_name shopcenter.abc.com.cn;
location / {
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://10.45.100.222:8082;
}
access_log /home/logs/nginx/shopcenter.abc.com.cn_access.log;
}
server
{
listen 80;
server_name search.abc.com.cn;
location / {
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://10.45.100.68:8083;
}
access_log /home/logs/nginx/search.abc.com.cn_access.log;
}上記の設定後、nginx を起動すると、異なるドメイン名にアクセスすることで、異なるサーバーにアクセスできるようになります。そして、それらはすべて第 2 レベルのドメイン名 .abc.com.cn を持っているためです。したがって、Cookie を共有できます。
nginx のファイル構造は次のとおりです:

3. 変更された nginx 設定
は主に逆になっています。 proxy.conf が異なります
server
{
listen 9998;
server_name 192.168.0.1:9998;
location /servlets/ {
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://192.168.0.1:8088;
}
location / {
root /usr/local/nginx/html/web/;
index index.html index.htm;
}
location ~ \.(jsp|do)?$ {
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://192.168.0.1:8088;
proxy_http_version 1.1;
proxy_set_header upgrade $http_upgrade;
proxy_set_header connection "upgrade";
proxy_read_timeout 700s;
}
if ($http_user_agent ~* "qihoobot|baiduspider|googlebot|googlebot-mobile|googlebot-image|mediapartners-google|adsbot-google|feedfetcher-google|yahoo! slurp|yahoo! slurp china|youdaobot|sosospider|sogou spider|sogou web spider|msnbot|ia_archiver|tomato bot") {
return 403;
}
access_log /usr/local/nginx/logs/www.abc.com.cn_access.log;
}
server
{
listen 9994;
server_name 192.168.0.1:9994;
location / {
proxy_redirect off;
root /usr/local/nginx/html/weixin/;
index index.html index.htm;
}
location ~ \.(jsp|do)?$ {
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8084;
}
if ($http_user_agent ~* "qihoobot|baiduspider|googlebot|googlebot-mobile|googlebot-image|mediapartners-google|adsbot-google|feedfetcher-google|yahoo! slurp|yahoo! slurp china|youdaobot|sosospider|sogou spider|sogou web spider|msnbot|ia_archiver|tomato bot") {
return 403;
}
access_log /usr/local/nginx/logs/m.abc.com.cn_access.log;
}
server
{
listen 9990;
server_name store.abc.com.cn *.store.abc.com.cn;
location / {
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://localhost:8081;
}
access_log /usr/local/nginx/logs/store.abc.com.cn_access.log;
}
server
{
listen 9992;
server_name 192.168.0.1:9992;
location / {
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://192.168.0.2:8082;
}
access_log /usr/local/nginx/logs/shopcenter.abc.com.cn_access.log;
}
server
{
listen 9993;
server_name 192.168.0.1:9993;
location / {
proxy_redirect off;
proxy_set_header host $host;
proxy_set_header x-real-ip $remote_addr;
proxy_set_header x-forwarded-for $proxy_add_x_forwarded_for;
proxy_pass http://192.168.0.3:8083;
}
access_log /usr/local/nginx/logs/search.abc.com.cn_access.log;
}このように、192.168.0.1:9998 をシングルポイントサーバーとして使用でき、ログイン後のドメインは 192.168.0.1 になります。他の 0.2 と 0.3 は、192.168.0.1nginx とシングルポイント サーバーの異なるポートを介してアクセスできるため、0.1 のドメイン名を共有できます。
以上がnginx を使用して Cookie のクロスドメイン アクセスの問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。