
ページの部分的な更新を実現するには、ローカル コンポーネント (dom) の再レンダリングを実装するだけです。 Vue でこの効果を実現する最も簡単な方法は、v-if ディレクティブを使用することです。
Vue2 では、v-if コマンドを使用してローカル dom を再レンダリングするだけでなく、新しい空のコンポーネントを作成することもできます。ローカル ページを更新する必要がある場合は、この空のコンポーネント ページにジャンプし、空のコンポーネントの beforeRouteEnter ガードで、元のページに戻ります。
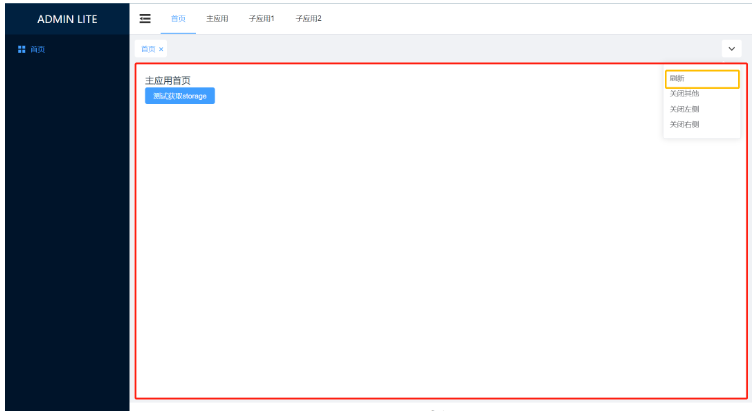
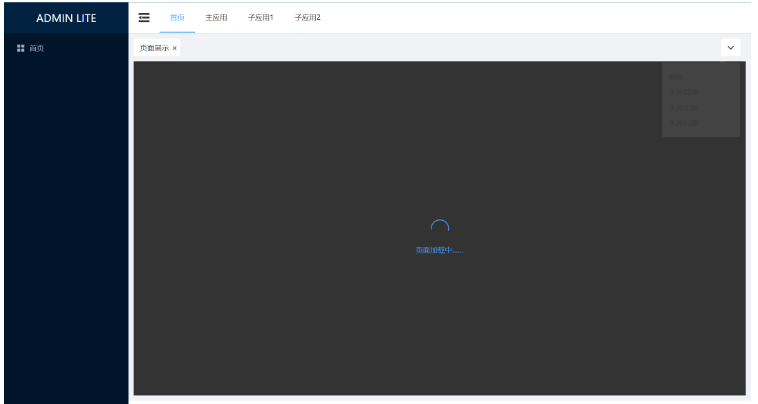
Vue3.X の更新ボタンをクリックして赤いボックス内の DOM を再読み込みし、対応する読み込みステータスを表示するにはどうすればよいですか? 。


Vue3 の script setup 構文と onBeforeRouteUpdate の 2 つの API により、したがって、v-if ディレクティブを使用してローカル dom を再レンダリングし、この要件を達成します。 ステップ 1: 状態識別子を定義する
識別子の更新状態を定義し、isRouterAlive## の変更に基づいて再レンダリングします。 #。 isLoading 読み込みステータスを識別します。
import { defineStore } from 'pinia'
export const useAppStore = defineStore({
id: 'app',
state: () =>
({
isRouterAlive: true,
isLoading: false
} as { isRouterAlive: boolean; isLoading: boolean })
})2 番目のステップ、v-if 命令を借用して dom ノードを再レンダリングします<template>
<div class="common-layout">
<el-container>
<SideMenuView :collapse="isCollapse"></SideMenuView>
<el-container>
<NavMenuView v-model:collapse="isCollapse"></NavMenuView>
<TabsView></TabsView>
<!--核心 start-->
<el-main
v-loading="appStore.isLoading"
element-loading-text="页面加载中……"
element-loading-background="rgba(0, 0, 0, 0.8)"
>
<router-view v-if="appStore.isRouterAlive"> </router-view>
</el-main>
<!--核心 end-->
<el-footer>Footer</el-footer>
</el-container>
</el-container>
</div>
</template>
<script setup lang="ts">
import SideMenuView from './SideMenuView.vue'
import NavMenuView from './NavMenuView.vue'
import TabsView from './TabsView.vue'
import { useAppStore } from '@/stores/app'
const appStore = useAppStore()
const isCollapse = ref(false)
</script>
<style lang="scss" scoped>
…… CSS样式
</style>以上がVue3 でページの部分的なコンテンツを更新する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。