
Vue 公式: 状態管理ツール
複数のコンポーネント間で共有する必要がある状態。1 つの変更ですべての変更に応答します。
たとえば、グローバルに使用されるステータス情報: ユーザーのログイン ステータス、ユーザー名、地理的位置情報、ショッピング カート内の商品など。
現時点では、このようなツールが必要です。状態管理、Vuex はそのようなツールです。
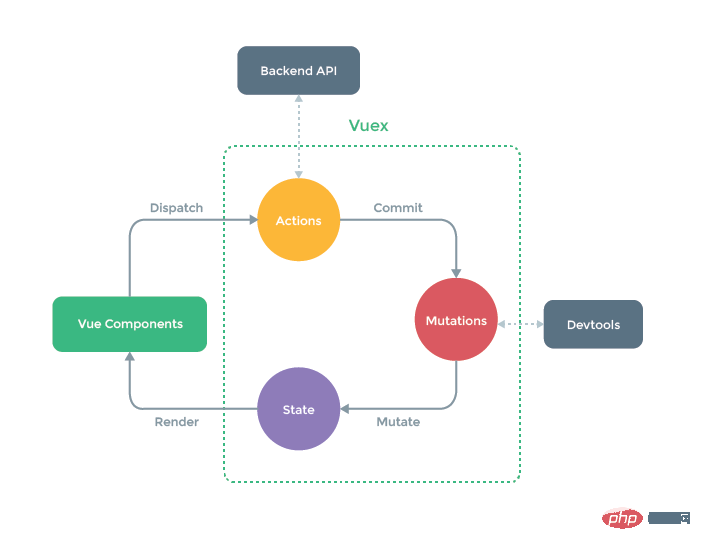
表示>アクション—>状態
ビュー レイヤー (ビュー) が操作 (アクション) をトリガーし、状態 (状態) を変更し、ビューに応答します レイヤー (view)
store/index.js ストア オブジェクトを作成してエクスポート store
import { createStore } from 'vuex'
export default createStore({
state: {
},
mutations: {
},
actions: {
},
modules: {
}
})main.js インポート
... import store from './store' ... app.use(store)

vue2 this.$store.xxx を通じてストアのインスタンス オブジェクトを取得できます。
vue3 のセットアップは beforecreate の前に実行されて作成されますが、この時点では vue オブジェクトはまだ作成されておらず、以前の this も存在しないため、ここでは別のメソッドを使用してストア オブジェクトを取得する必要があります。
import { useStore } from 'vuex' // 引入useStore 方法
const store = useStore() // 该方法用于返回store 实例
console.log(store) // store 实例对象データの保存場所
state: {
count: 100,
num: 10
},使用法: 使用方法は、vue2.x のバージョンとほぼ同じで、$store.state を使用します。 .property name 状態の属性を取得します。
//template中
<span>{{$store.state.count}}</span>
<span>{{$store.state.num}}</span>状態でデータ変更を直接実行できますが、Vue ではこれをお勧めしません。 Vue 開発ツール devtools の場合、状態で直接データ変更が行われた場合、devtools はそれを追跡できないためです。 vuex では、データの変更をアクション (非同期操作) またはミューテーション (同期操作) を通じて実行できるため、データの変更を直接観察して devtools に記録でき、開発者がデバッグしやすくなることが期待されています。
さらに、vue3 のステートで属性を追加したりオブジェクトを削除したりするときに、オブジェクトの応答処理を実行するために vue.set() または vue.delete() を使用する必要がなくなりました。追加されたオブジェクトのプロパティはすでに応答しています。
Vuex のストア ステータスを更新する唯一の方法は、ミューテーションを送信することです
同期操作はミューテーション内で直接実行できます
ミューテーションには主に次のものが含まれますパート 2:
文字列イベント タイプ (タイプ)
A ** コールバック関数 (ハンドラー) ** コールバック関数の 1 つのパラメータは state です
mutations: {
// 传入 state
increment (state) {
state.count++
}
}テンプレートの $store.commit('メソッド名') によってトリガーされます
vue3.x では、** ストア インスタンスを取得する必要があります。その場合、 useStore ** のような関数を呼び出し、
// 导入 useStore 函数
import { useStore } from 'vuex'
const store = useStore()
store.commit('increment')mutation のパラメータとパラメータ受け渡しメソッドを vuex にインポートする必要があります。
mutation はパラメータを受け取り、それらを直接書き込みます渡されたパラメータは内部で受け入れることができます
// ...state定义count
mutations: {
sum (state, num) {
state.count += num
}
}パラメータはコミット ペイロードを通じて渡されます
Use store.commit('ミューテーションの関数名', '変更する必要のあるパラメータ渡された') をコミットに追加します
<h3>{{this.$store.state.count}}</h3>
<button @click="add(10)">++</button>
...
<script setup>
// 获取store实例,获取方式看上边获取store实例方法
const add = (num) => {
store.commit('sum', num)
}
</script>ミューテーション送信スタイル
を介してパラメータを渡します 前述したように、ミューテーションは主にタイプとコールバック関数の 2 つの部分で構成されます。パラメータはコミット ペイロードによって渡されます (送信)、以下では
#この方法でミューテーションを送信できます
const add = (num) => {
store.commit({
type: 'sum', // 类型就是mution中定义的方法名称
num
})
}
...
mutations: {
sum (state, payload) {
state.count += payload.num
}
}非同期操作はアクション内で実行されますそして、mutation に渡されます
アクションの基本的な使用法は次のとおりです:
アクションで定義されたメソッドのデフォルトのパラメーターは ** context context** であり、これはストアとして理解できます。オブジェクト
コンテキスト コンテキスト オブジェクトを通じてストアを取得します。コミットを通じてミューテーション内のメソッドをトリガーして、非同期操作を完了します。
...
mutations: {
sum (state, num) {
state.count += num
}
},
actions: {
// context 上下文对象,可以理解为store
sum_actions (context, num) {
setTimeout(() => {
context.commit('sum', num) // 通过context去触发mutions中的sum
}, 1000)
}
},テンプレート内のディスパッチを通じて、アクションに定義された sum_action メソッドを呼び出します
// ...template store.dispatch('sum_actions', num)
promise を使用して非同期操作を完了し、コンポーネントに非同期で実行が成功または失敗したことを通知します。
// ...
const addAction = (num) => {
store.dispatch('sum_actions', {
num
}).then((res) => {
console.log(res)
}).catch((err) => {
console.log(err)
})
}sun_action メソッドは Promise を返します。累積された値が 30 を超えると、累積されなくなり、エラーがスローされます。
actions: {
sum_actions (context, payload) {
return new Promise((resolve, reject) => {
setTimeout(() => {
// 通过 context 上下文对象拿到 count
if (context.state.count < 30) {
context.commit('sum', payload.num)
resolve('异步操作执行成功')
} else {
reject(new Error('异步操作执行错误'))
}
}, 1000)
})
}
},コンポーネントの計算されたプロパティに似ています
import { createStore } from 'vuex'
export default createStore({
state: {
students: [{ name: 'mjy', age: '18'}, { name: 'cjy', age: '22'}, { name: 'ajy', age: '21'}]
},
getters: {
more20stu (state) { return state.students.filter(item => item.age >= 20)}
}
})$store.getters.method 名を呼び出す入力を使用します
//...template
<h3>{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生getters パラメーター、ゲッターは 2 つのパラメーターを受け取ることができ、1 つは状態、もう 1 つは独自のゲッターであり、独自の既存のメソッドを呼び出します。
getters: {
more20stu (state, getters) { return getters.more20stu.length}
}ゲッターのパラメータとパラメータの受け渡し方法
上記はゲッターの 2 つの固定パラメータです。ゲッターにパラメータを渡したい場合は、ゲッターにパラメータを渡す人をフィルタリングさせます。が age より大きい場合は、これを行うことができます。
Age を受け入れてハンドルを受け取る関数を返します
getters: {
more20stu (state, getters) { return getters.more20stu.length},
moreAgestu (state) {
return function (Age) {
return state.students.filter(item =>
item.age >= Age
)
}
}
// 该写法与上边写法相同但更简洁,用到了ES6中的箭头函数,如想了解es6箭头函数的写法
// 可以看这篇文章 https://blog.csdn.net/qq_45934504/article/details/123405813?spm=1001.2014.3001.5501
moreAgestu_Es6: state => {
return Age => {
return state.students.filter(item => item.age >= Age)
}
}
}Use
//...template
<h3>{{$store.getters.more20stu}}</h3> // 展示出小于20岁的学生
{{$store.getters.moreAgestu(18)}}
// 通过参数传递, 展示出年龄小于18的学生Whenアプリケーションは複雑になり、状態で管理される変数が増えると、ストア オブジェクトが非常に肥大化する可能性があります。
この問題を解決するために、vuex ではストアをモジュールに分割することができ、各モジュールには独自の状態、突然変異、アクション、ゲッターなどが含まれます。
ストア ファイル内で新しいモジュール フォルダー
モジュール内に単一のモジュールを作成でき、各モジュールが 1 つのモジュールの機能を処理します
store/modules/user.js 处理用户相关功能
store/modules/pay.js 处理支付相关功能
store/modules/cat.js 处理购物车相关功能
// user.js模块
// 导出
export default {
namespaced: true, // 为每个模块添加一个前缀名,保证模块命明不冲突
state: () => {},
mutations: {},
actions: {}
}最终通过 store/index.js 中进行引入
// store/index.js
import { createStore } from 'vuex'
import user from './modules/user.js'
import user from './modules/pay.js'
import user from './modules/cat.js'
export default createStore({
modules: {
user,
pay,
cat
}
})在template中模块中的写法和无模块的写法大同小异,带上模块的名称即可
<h3>{{$store.state.user.count}}</h3>store.commit('user/sum', num) // 参数带上模块名称 store.dispatch('user/sum_actions', sum)
以上がVue3 で Vuex を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。