
まず第一に、volar プラグインをインストールした後、HTML タグのフラグメント補完が無効になることを明確にしました。つまり、テンプレートに HTML タグを記述するときに、コード補完が行われなくなります。この問題を解決するには、volar プラグインを削除せずに Vscode にいくつかの設定を行う必要があります。

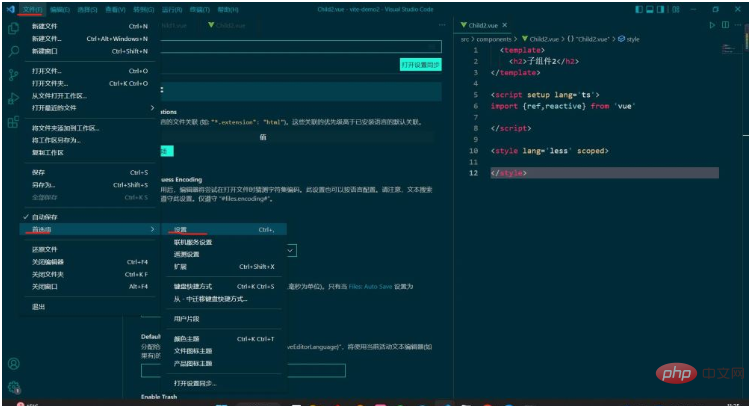
設定を開き、次のインターフェイスに入ります:

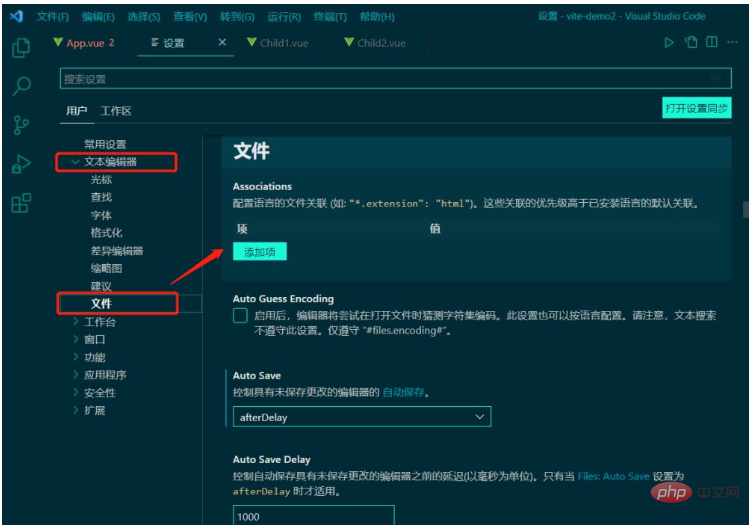
テキスト エディターを選択 -> テキスト - > ; 、右側の最初のものをクリックし、項目を追加し、項目を入力します:「*.vue」、値を入力します:「html」、保存をクリックして vue ファイルに戻ります。任意の HTML タグを入力すると、コードが自動的に完成できることを発見し、自閉症です。
しかし、現時点ではいくつかの問題もあります。あなたがそれらにさらされたことがあるかどうかはわかりません。そうでない場合は、スキップしていただいても構いません。
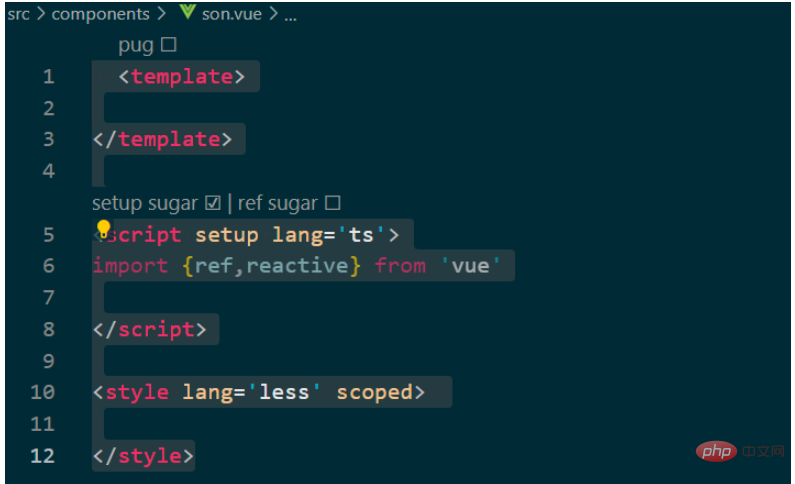
最初: カスタマイズされたコード スニペットが無効です。通常、新しい Vue3 コンポーネントを作成するときは、テンプレートを初期化する必要があります。
<template>
</template>
<script setup lang='ts'>
import {ref,reactive} from 'vue'
</script>
<style lang='less' scoped>
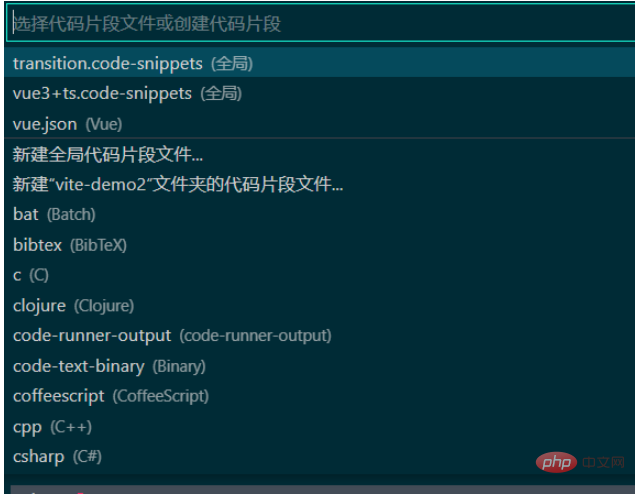
</style>コードは非常に単純ですが、毎回必要になります。新しいコンポーネントが作成されます。書くのは非常に面倒なので、新しいカスタム コード スニペットをいくつか作成します。ユーザー コード スニペットで、vue.json をクリックして独自のコード スニペットを作成します

How to ここでは独自のコード スニペットの作成については詳しく説明しませんが、関連するチュートリアルが多数あり、それらは非常に簡単です。
コード スニペットを作成した後は、キーワードを入力するだけでスニペット全体を作成できるため、非常に便利です。
しかし、上記の構成の後、コード スニペットが失敗しました。現時点での解決策は、独自の新しいグローバル コード スニペットを作成することです。

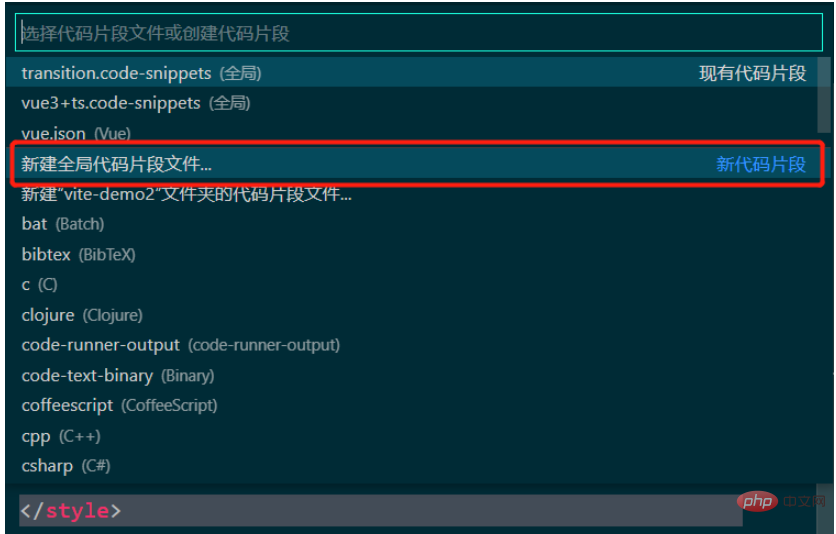
[新しいグローバル コード スニペット ファイル] をクリックしてファイル名を入力すると、コード スニペットをカスタマイズできます。方法は既存の で定義されているものと同じです。 json ファイル。コード スニペットも同様に機能します。
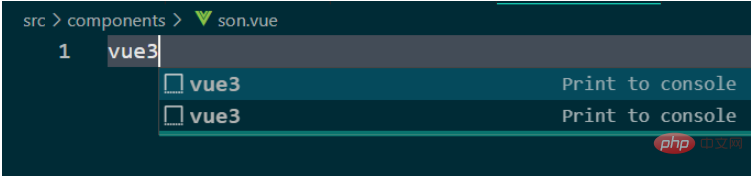
構成が完了したら、新しい .vue ファイルを作成し、カスタム コード プロンプト ワード (たとえば、私の場合は vue3 です) を入力して Enter を押すと、コード スニペットが生成されます。


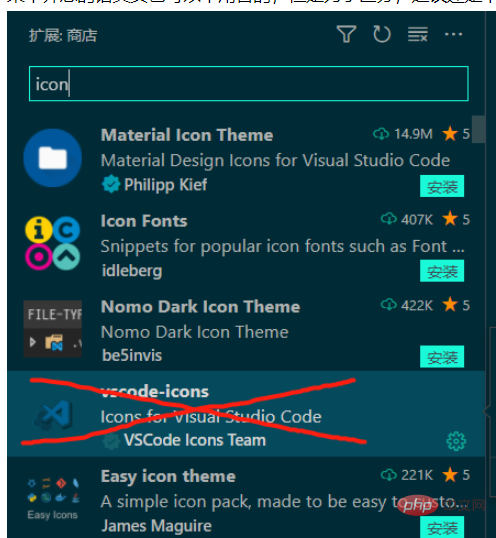
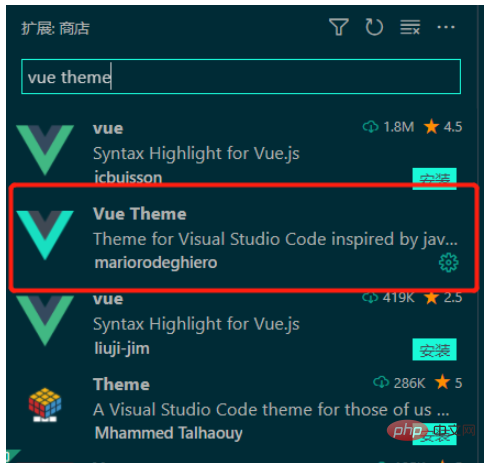
2 番目の問題は、一番上の設定の後、.vue ファイルのアイコンが HTML になってしまうことです。ファイルアイコンに問題が発生します。気にしなければそのままでも問題ありませんが、区別するために新しいアイコンプラグインをダウンロードすることをお勧めします



以上がVue3でコードプロンプトが表示されない問題を解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。