静的リソース: ユーザーがこのリソースに複数回アクセスすると、リソースは決して H を変更しません。
動的リソース: ユーザーがこのリソースに複数回アクセスすると、リソースのソース コードが変更を送信する可能性があります。
動的分離と静的分離により、動的 Web サイト内の動的 Web ページで、一定のリソースと頻繁に変更されるリソースを分離できます。特定のルールに従って、動的リソースと静的リソースを分割した後、その特性に従って静的リソースをキャッシュできます。これが Web サイトの静的処理の核となるアイデアです。
A simple動的ファイルと静的ファイルの分離の概要は、動的ファイルと静的ファイルの分離です。
擬似静的: Web サイトが検索エンジン、動的ページ静的テクノロジ、フリーマーカーおよびその他のテンプレート エンジン テクノロジによって検索される場合は、
当社のソフトウェア開発では、バックグラウンド処理を必要とするリクエスト (.jsp、.do など) と、バックグラウンド処理を必要としないリクエストがあります。バックグラウンド処理 (css、html、jpg、js ファイルなど) の場合、バックグラウンドで処理する必要のないこれらのファイルは静的ファイルと呼ばれ、それ以外の場合は動的ファイルと呼ばれます。したがって、バックグラウンド処理では静的ファイルが無視されます。バックグラウンドにある静的ファイルを無視したら終わりだという人もいるでしょう。もちろんこれは可能ですが、バックグラウンド リクエストの数が大幅に増加します。リソースの応答速度に関する要件がある場合は、この動的および静的な分離戦略を使用して問題を解決する必要があります。
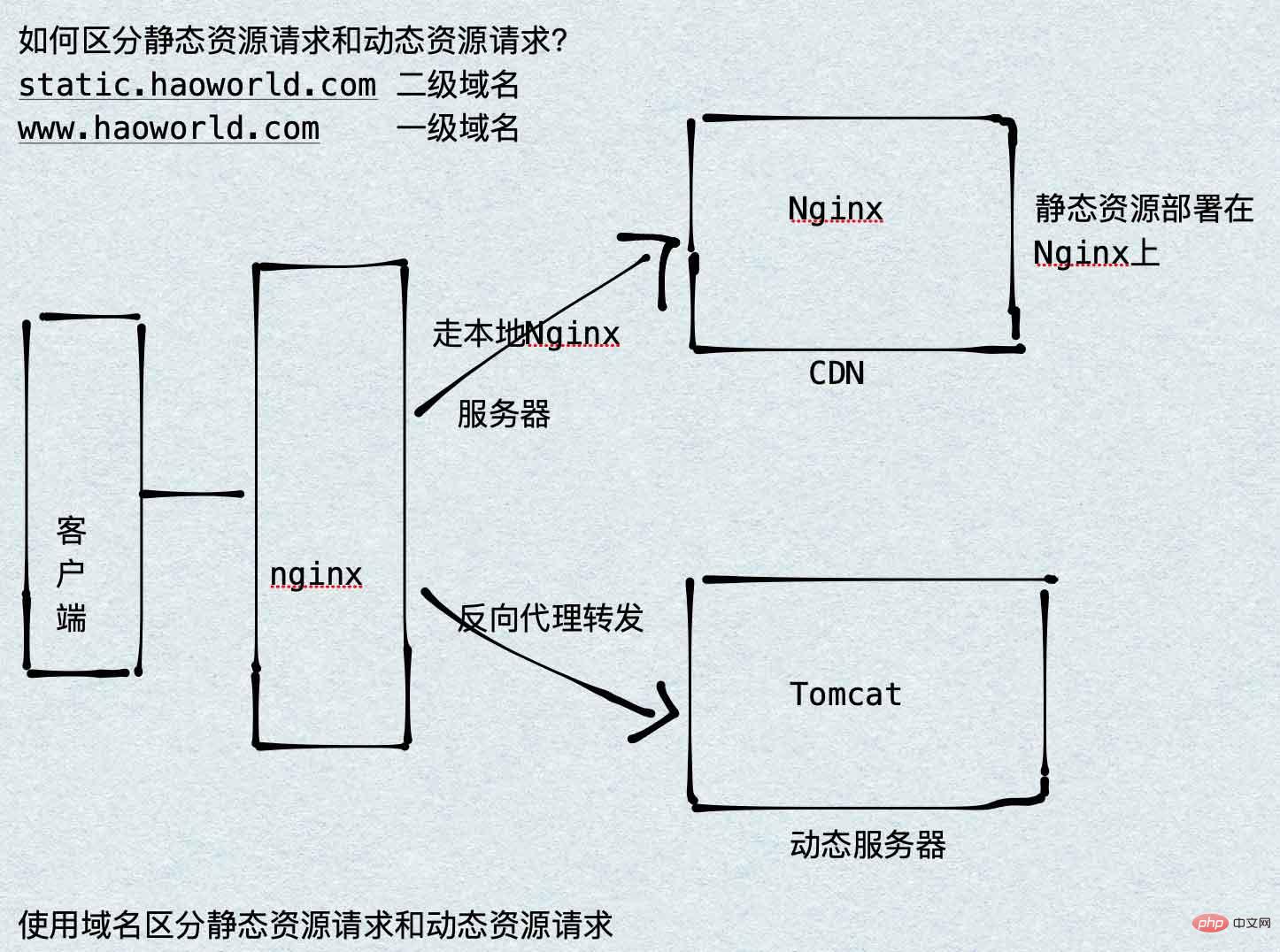
静的リソースと動的リソースの分離により、Web サイトの静的リソース (HTML、JavaScript、CSS、img およびその他のファイル) がバックグラウンド アプリケーションとは別にデプロイされ、静的コードへのユーザーのアクセス速度が向上し、バックグラウンドアプリケーションへのアクセス。ここでは、静的リソースを nginx に配置し、動的リソースを Tomcat サーバーに転送します。
したがって、動的リソースを Tomcat サーバーに転送するには、前述のリバース プロキシを使用します。

/Users/Hao/Desktop/Test (任意のディレクトリ) に /static/imgs を作成します。 ) を設定し、次のように設定します。
###静态资源访问
server {
listen 80;
server_name static.jb51.com;
location /static/imgs {
root /Users/Hao/Desktop/Test;
index index.html index.htm;
}
}
###动态资源访问
server {
listen 80;
server_name www.jb51.com;
location / {
proxy_pass http://127.0.0.1:8080;
index index.html index.htm;
}
}server {
listen 80;
server_name jb51.net;
access_log /data/nginx/logs/jb51.net-access.log main;
error_log /data/nginx/logs/jb51.net-error.log;
#动态访问请求转给tomcat应用处理
location ~ .(jsp|page|do)?$ { #以这些文件结尾的
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://tomcat地址;
}
#设定访问静态文件直接读取不经过tomcat
location ~ .*.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { #以这些文件结尾的
expires 30d;
root /data/web/html ;
}
}SOA に基づいており、サーバー開発を指向しており、バックエンドとフロントエンドの両方でインターフェイスメソッドを呼び出します。プロジェクトをコントロールWeb (フロントエンド) とインターフェイス (バックエンド) に分割し、最後に RPC リモート呼び出しテクノロジを使用します。ビュー層とビジネス ロジック層が分割されており、#RPCリモート呼び出しテクノロジは中間で使用されます
目的:最終的な目的は、コントロール プロジェクトがオンラインになると、競合を避けるために静的リソースが古いブラウザによってキャッシュされることです。
以上がNginx の動的分離構成と静的分離構成を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。