

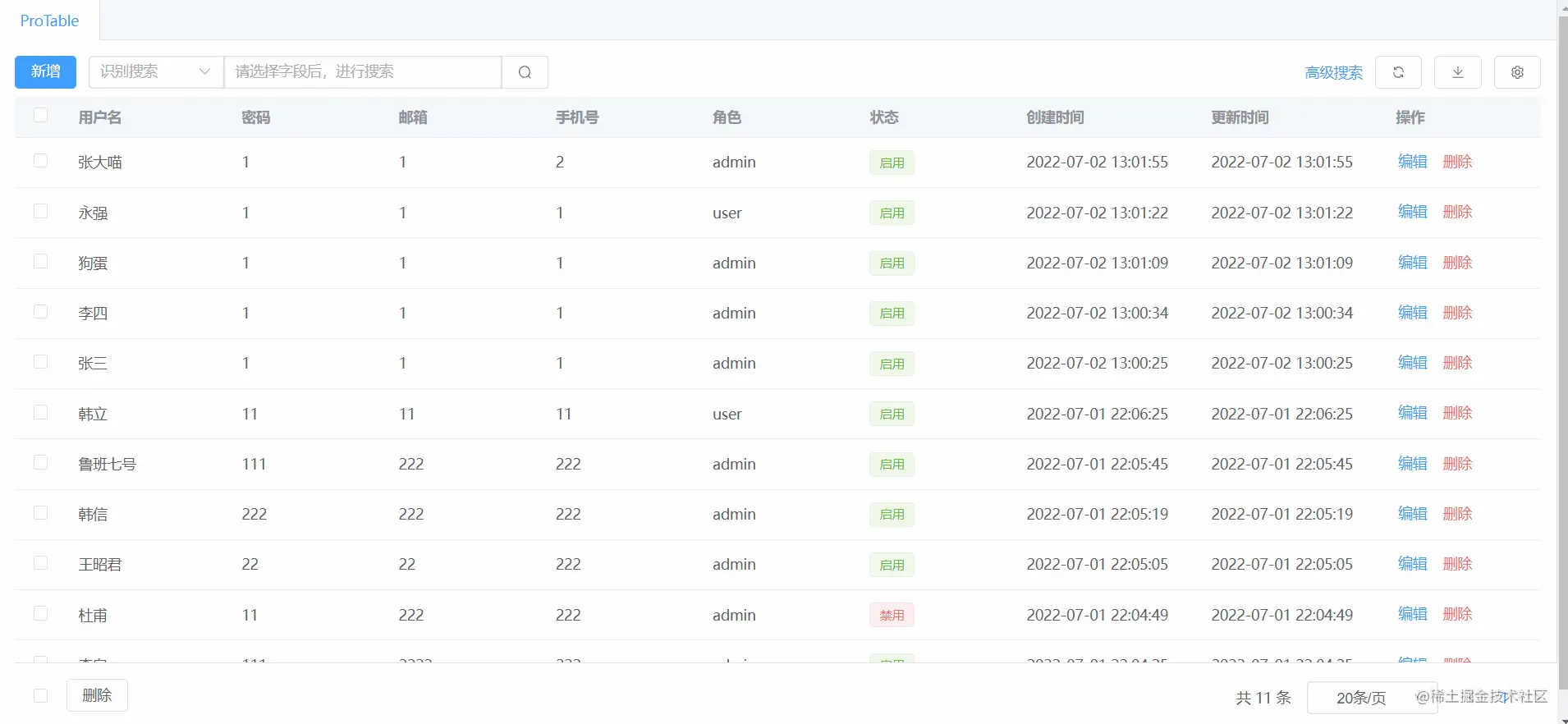
vue3 typescript element-plus
<template>
<el-tabs type="border-card" v-model="activeName">
<el-tab-pane
:label="item.label"
v-for="(item, index) in templateConfig"
:key="index" :name="item.name"
lazy
>
<!--所有的 slot内容都在表格内部处理好, columnsType进行区分-->
<pro-table
:columns="item.columns"
:type="item.name"
:request-url="requestUrl"
>
</pro-table>
</el-tab-pane>
</el-tabs>
</template>
<script lang="ts" setup>
import { ref } from 'vue'
import ProTable from './components/ProTable/index.vue'
import { ColumnProps, RequestUrl } from './components/ProTable/types'
import { projectConfig, projectConfigBatchDelete } from './service/api'
const activeName = ref('user')
interface TemplateConfig {
name: string
label: string
columns: ColumnProps[],
}
const requestUrl: RequestUrl = {
create: projectConfig,
list: projectConfig,
update: projectConfig,
destroy: projectConfig,
batchDelete: projectConfigBatchDelete
}
const templateConfig = ref<TemplateConfig[]>([
{
label: 'ProTable',
name: 'user',
columns: [
{
key: 'userName',
title: '用户名',
searchType: 'el-input'
},
{
key: 'password',
title: '密码',
searchType: 'el-input'
},
{
key: 'email',
title: '邮箱',
searchType: 'el-input'
},
{
key: 'phone',
title: '手机号',
searchType: 'el-input'
},
{
key: 'role',
title: '角色',
searchType: 'z-select',
attrs: {
options: [
{
label: '管理员',
value: 'admin'
},
{
label: '普通用户',
value: 'user'
}
]
}
},
{
key: 'status',
title: '状态',
searchType: 'z-select',
attrs: {
options: [
{
label: '启用',
value: 1
},
{
label: '禁用',
value: 0
}
]
},
columnType: 'status'
},
{
key: 'hasUseArray',
title: '是否使用数组参数?',
search: false,
searchType: 'useExpandField',
show: false,
add: false
},
{
key: 'arrayParams',
title: '数组参数',
searchType: 'z-array',
search: false,
width: 120,
add: false,
show: false
},
{
key: 'hasUseArray',
title: '是否使用JSON参数?',
search: false,
searchType: 'useExpandField',
show: false,
add: false
},
{
key: 'jsonParams',
title: 'JSON参数',
searchType: 'z-json',
search: false,
width: 120,
add: false,
show: false
},
{
key: 'createdAt',
title: '创建时间',
width: 180,
searchType: 'el-date-picker',
add: false
},
{
key: 'updatedAt',
title: '更新时间',
width: 180,
searchType: 'el-date-picker',
add: false
},
{
key: 'action',
title: '操作',
search: false,
add: false,
width: 150
}
]
}
])
</script>
<style lang="less">
</style>ページは5つのエリアに分かれており、
フォーム検索エリア
テーブル機能ボタンエリア
テーブル右上の操作エリア
テーブルテーマエリア
表のページネーション領域
どのような問題を考慮する必要がありますか?
どのエリアが受信スロットをサポートする必要がありますか?
テーブルの元のスロットは配信のためにユーザーに渡されるべきですか、それとも内部的にカプセル化されるべきですか?たとえば、colum がステータスの場合は tag にマッピングする必要があり、array 型の場合はテーブルにマッピングする必要があります。 json の場合、クリックして詳細を確認する必要がありますか?テーブルごとに処理するのは面倒なのでフィールドで制御したいと考えています。
column の特定の列をコピーする必要がありますか?
列フィールドを編集する必要がありますか?
導入プロセスの詳細は何ですか?
テーブルの高さは、ユーザーがテーブルの表示領域のサイズを制御できるようにし、バッチ操作ボタンを一番下に配置します (固定##) #位置決め)。このようにして、ユーザーはテーブルの内容を最大の領域で確認できます。
<div class='box'> <div class='z'></div> </div>
*{
box-sizing: border-box;
}
.box{
display: inline-block;
vertical-align: top;
}
.z{
height: 32px;
border: 1px solid;
width: 100px;
display: inline-block;
}解決策も非常に簡単です。子要素の  vertical-align
vertical-align
font-size を設定する必要があります。 : 0、根本的な理由は、中央のテキスト要素もスペースを占めるためです。あるいは、inline-block を使用する代わりに、inline-flex 属性を使用します。これは、element-plus# でも広く使用されているため、まったく問題ありません。 ## コンポーネント ライブラリ。プロパティと互換性も非常に優れています。 これらの解決策は長い間知られていますが、vertical-algin および
との関係はまだ少し曖昧であり、私もまだよくわかっていません。まだ見つかりません。探しに行ってください。
 CSSの縦揃え属性
CSSの縦揃え属性
私も考えています
baselineこれは にあります
flex、align-items 属性: 交差軸の属性は非常に似ています。 フレックスレイアウト構文チュートリアルの詳細説明テーブル操作
データを編集するとき、
要約すると、データ項目数が変化すると、
にリセットされます。ユーザーの操作がデータの総数に影響を与えない場合、pageSize は変更されません。 概要
3.x では、要素が
v-bind="object"ドキュメント アドレス# v-bind マージ動作
JavaScript API——ResizeObserver の使用法
後の関数拡張
などを展開します。 。
反復....
 データベース mysql
データベース mysql
CREATE TABLE `project_config` ( `id` int NOT NULL AUTO_INCREMENT COMMENT '主键', `type` varchar(255) CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '配置类型', `value` text CHARACTER SET utf8mb4 COLLATE utf8mb4_general_ci NOT NULL COMMENT '配置的json字符串', `created_at` datetime NOT NULL, `updated_at` datetime NOT NULL DEFAULT '0000-00-00 00:00:00' ON UPDATE CURRENT_TIMESTAMP, PRIMARY KEY (`id`) USING BTREE ) ENGINE = InnoDB AUTO_INCREMENT = 65 CHARACTER SET = utf8mb4 COLLATE = utf8mb4_general_ci ROW_FORMAT = COMPACT;
 新しいプロジェクト
新しいプロジェクトnpm init egg --type=simple
プロジェクトディレクトリはおおよそ次のとおりです。

npm install --save egg-sequelize mysql2
在 config/plugin.js 中引入 egg-sequelize 插件, 这里我们引入了一个库egg-cors来帮我们实现cors。
'use strict';
/** @type Egg.EggPlugin */
exports.sequelize = {
enable: true,
package: 'egg-sequelize',
};
exports.cors = {
enable: true,
package: 'egg-cors',
};在 config/config.default.js 中编写 sequelize 配置
/* eslint valid-jsdoc: "off" */
'use strict';
/**
* @param {Egg.EggAppInfo} appInfo app info
*/
module.exports = appInfo => {
/**
* built-in config
* @type {Egg.EggAppConfig}
**/
const config = exports = {};
// use for cookie sign key, should change to your own and keep security
config.keys = appInfo.name + '_1655529530112_7627';
// add your middleware config here
config.middleware = [];
config.security = {
csrf: {
enable: false,
ignoreJSON: true,
},
};
config.cors = {
origin: '*',
allowMethods: 'GET,HEAD,PUT,POST,DELETE,PATCH',
};
// add your user config here
const userConfig = {
// myAppName: 'egg',
};
// sequelize
const sequelize = {
dialect: 'mysql',
host: '127.0.0.1',
port: 3306,
username: 'root',
password: '123456',
database: 'test_database',
timezone: '+08:00',
dialectOptions: {
dateStrings: true,
typeCast: true,
},
define: {
freezeTableName: true, // 模型名强制和表明一致
underscored: true, // 字段以下划线(_)来分割(默认是驼峰命名风格)
},
};
return {
...config,
...userConfig,
sequelize,
};
};1、时间格式化
类型需要采用:Sequelize.DATE
初始化Sequelize的时候传入dialectOptions参数,及timezone
timezone: '+08:00', // 改为标准时区
dialectOptions: {
dateStrings: true,
typeCast: true,
},下面就开始编写
对这块需要安装lodash,懂的都懂。
controller/ProjectConfig.js
'use strict';
const { success } = require('../utils/res');
const { omit, pick } = require('lodash');
const Controller = require('egg').Controller;
class ProjectConfigController extends Controller {
async index() {
const { ctx } = this;
const { pageSize, pageIndex } = ctx.query;
const { Op, fn, col, where, literal } = this.app.Sequelize;
// 固定的查询参数
const stableQuery = pick(ctx.query, [ 'type', 'createdAt', 'updatedAt' ]);
const stableQueryArgs = Object.keys(stableQuery)
.filter(key => Boolean(stableQuery[key]))
.map(key => {
return {
[key]: stableQuery[key],
};
});
const whereCondition = omit(ctx.query, [ 'pageIndex', 'pageSize', 'type', 'createdAt', 'updatedAt' ]);
// 需要模糊查询的参数
const whereArgs = Object.keys(whereCondition)
.filter(key => Boolean(whereCondition[key]))
.map(key => {
return where(fn('json_extract', col('value'), literal(`\'$.${key}\'`)), {
[Op.like]: `%${whereCondition[key]}%`,
});
});
const query = {
where: {
[Op.and]: [
...stableQueryArgs,
...whereArgs,
],
},
order: [
[ 'createdAt', 'DESC' ],
],
limit: Number(pageSize), // 每页显示数量
offset: (pageIndex - 1) * pageSize, // 当前页数
};
const data = await ctx.model.ProjectConfig.findAndCountAll(query);
ctx.body = success(data);
}
async create() {
const { ctx } = this;
const { type, value } = ctx.request.body;
const data = await ctx.model.ProjectConfig.create({ type, value });
ctx.body = success(data);
}
async update() {
const { ctx } = this;
const { type, value } = ctx.request.body;
const { id } = ctx.params;
const data = await ctx.model.ProjectConfig.update({ type, value }, { where: { id } });
ctx.body = success(data);
}
async destroy() {
const { ctx } = this;
const { id } = ctx.params;
console.log(id);
const data = await ctx.model.ProjectConfig.destroy({ where: { id } });
ctx.body = success(data);
}
async batchDestroy() {
const { ctx } = this;
const { ids } = ctx.request.body;
console.log(ids);
const { Op } = this.app.Sequelize;
const data = await ctx.model.ProjectConfig.destroy({
where: {
id: {
[Op.in]: ids,
},
},
});
ctx.body = success(data);
}
}
module.exports = ProjectConfigController;模糊查询
SELECT json_extract(字段名,'$.json结构') FROM 表名;
sequelize高级查询
Post.findAll({
where: sequelize.where(sequelize.fn('char_length', sequelize.col('content')), 7)
});
// SELECT ... FROM "posts" AS "post" WHERE char_length("content") = 7中文文档,英文看的吃力,看中文的也无妨,不寒碜。^_^
model/project_config.js
'use strict';
module.exports = app => {
const { STRING, INTEGER, TEXT, DATE } = app.Sequelize;
const ProjectConfig = app.model.define('project_config', {
id: { type: INTEGER, primaryKey: true, autoIncrement: true },
type: { type: STRING },
value: {
type: TEXT,
get() {
return this.getDataValue('value') ? JSON.parse(this.getDataValue('value')) : null;
},
set(value) {
this.setDataValue('value', JSON.stringify(value));
},
},
createdAt: { type: DATE },
updatedAt: { type: DATE },
});
return ProjectConfig;
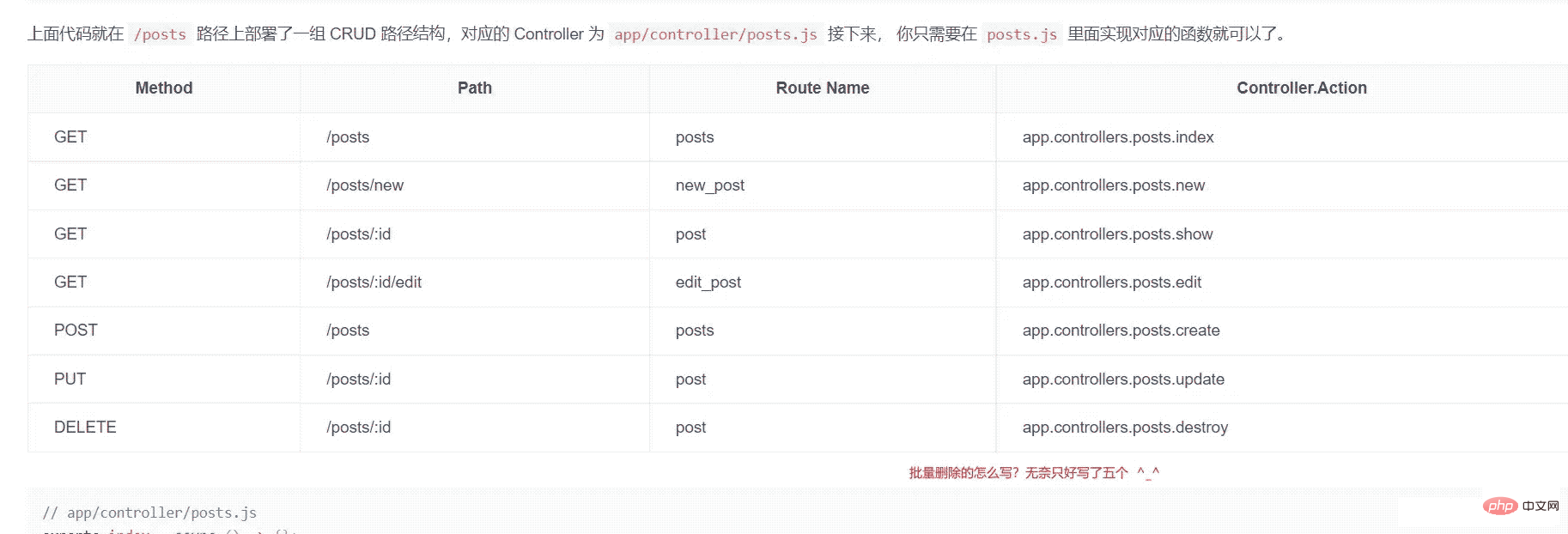
};'use strict';
/**
* @param {Egg.Application} app - egg application
*/
module.exports = app => {
const { router, controller } = app;
router.get('/api/projectConfig', controller.projectConfig.index);
router.post('/api/projectConfig', controller.projectConfig.create);
router.put('/api/projectConfig/:id', controller.projectConfig.update);
router.delete('/api/projectConfig/:id', controller.projectConfig.destroy);
router.post('/api/projectConfig/batchDelete', controller.projectConfig.batchDestroy);
};先快速测试一把,然后去对前端代码。

在类型别名(type alias)的声明中可以使用 keyof、typeof、in 等关键字来进行一些强大的类型操作
interface A {
x: number;
y: string;
}
// 拿到 A 类型的 key 字面量枚举类型,相当于 type B = 'x' | 'y'
type B = keyof A;
const json = { foo: 1, bar: 'hi' };
// 根据 ts 的类型推论生成一个类型。此时 C 的类型为 { foo: number; bar: string; }
type C = typeof json;
// 根据已有类型生成相关新类型,此处将 A 类型的所有成员变成了可选项,相当于 type D = { x?: number; y?: string; };
type D = {
[T in keyof A]?: A[T];
};在比如用一个联合类型来约束对象的key,用interface我就没实现,貌似.
export type FormItemType = 'el-input' | 'z-select' | 'el-date-picker'
// 目前发现 interface 的key 只能是三种 string number symbol keyof any
type IPlaceholderMapping = {
[key in FormItemType]: string
}
export const placeholderMapping: IPlaceholderMapping = {
'el-input': '请输入',
'z-select': '请选择',
'el-date-picker': '请选择日期'
}以上がVue3+ts を使用して ProTable を開発する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。