
springboot は、デフォルトでリソースの下の静的フォルダー内の静的リソースにアクセスできます。通常、画像は静的なフォルダーにアップロードされます
例、画像:
開発段階では使用できますが、プロジェクトが jar パッケージとしてパッケージ化されている場合は使用できず、実行するとファイル パスが見つからないと報告されます。このとき、ハードディスク上の固定アドレスを指定する仮想パスを設定する必要があります。
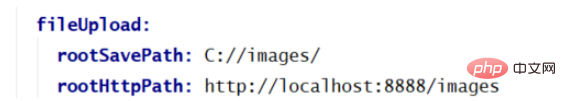
:

ここで設定しますファイルがアップロードされると、C ドライブのイメージ フォルダーに保存されます。アクセス アドレスは、http://localhost:8888/images/xxx.jpg

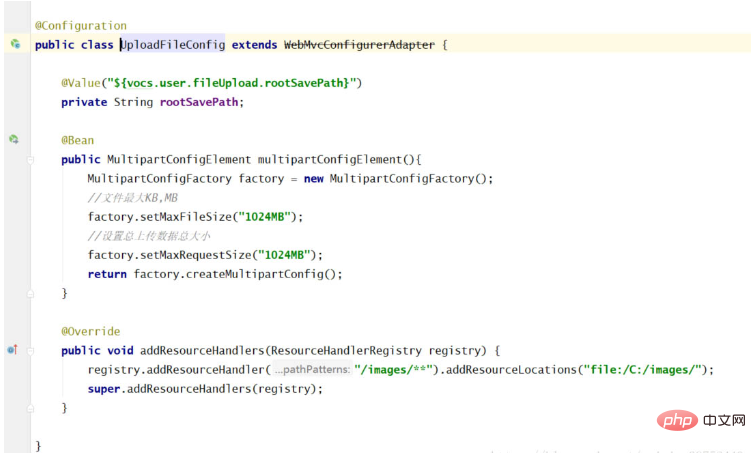
/images/** は、画像を要求するサーバーのアドレスを表します。例: http://localhost:8888/images/xxx.jpg がマッピングされます。ローカルの C:/images /xxx.jpg
注: 上記のコードでは構成ファイルで rootSavePath を取得しましたが、それは使用しませんでした。代わりに、file:/c:/images を自分で書きました。この変数を直接使用するとエラーが報告されるため、パスの前にファイルを追加する必要があります。
springboot vue、サーバー フォルダーのイメージ アクセス表示の問題の変更について
最近 springboot vue を使用しましたそれを実現するために、画像の表示と変更機能を含むプロジェクトを開始しました。
1. 仮想パスを作成し、フォルダー内の画像にアクセスできるようにします
2. フロントエンドは要素の el-upload を使用して画像をアップロードし、バックエンドは MultipartFile を使用しますファイルを受信して元のフォルダーを置き換えます。画像は正常に置き換えられ、ローカル フォルダーの画像も実際に正常に置き換えられています。
3. ローカル画像が変更されたことを確認すると、ページ画像が変更されていることがわかります。は変更されておらず、更新も変更されていません
1. 仮想パスを使用すると、フロントエンド はローカル画像 img1.jpg
はローカル画像 img1.jpg
2 にアクセスできます。次に、ローカルの img1.jpg を削除し、img2.jpg に置き、名前を img1.jpg に変更します。 img1 画像は変更されますが、名前は変更されないことを意味します。
3. 結果 には元の img1 画像が表示されます。ページを更新する場合も同じで、分離することしかできません。置き換えられた画像が表示される前に、ブラウザを表示して更新してください。
には元の img1 画像が表示されます。ページを更新する場合も同じで、分離することしかできません。置き換えられた画像が表示される前に、ブラウザを表示して更新してください。
以上がSpringBoot を使用して画像表示用の仮想化パスを構成する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。