
vite で構築された vue3 プロジェクトで作業する場合、.vue ページを動的にプルしてインポートし、その後、コンソールに次のプロンプトが表示され続け、ページをレンダリングできません。

上記のエラー メッセージに従って、@rollup/plugin-dynamic-import-vars をインストールして使用してみましょう。 このプラグイン (結局そのような解決策はありません)。
Vite 公式ドキュメントには、 Glob インポート フォーム を使用する必要があると記載されており、Glob ドキュメントを読んでこの問題を解決しました (個人テストは可能です)。
最初に、特別な import.meta.glob 関数を使用して、ファイル システムから複数のモジュールをインポートする必要があります。
const modules = import.meta.glob('../views/*/*.vue');
彼は、すべての関連コンポーネントを照合してインポートします。
// vite 生成的代码
const modules = {
'./views/foo.vue': () => import('./views/foo.vue'),
'./views/bar.vue': () => import('./views/bar.vue')
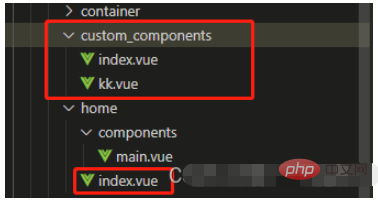
} 次に、プロジェクトに戻り、custom_components フォルダー内のすべての を home の下の index.vue ファイルにインポートします。フォルダー .vueFile

したがって、vite の import.meta.glob 関数に従って、対応する custom_components# を取得できます。 ##.vueフォルダ下のファイル
const changeComponents = (e:string)=>{
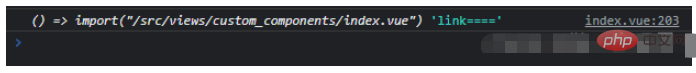
const link = modules[`../custom_components/${e}.vue`]
console.log(link,'link')
}link
 #ようやく確認できます非同期 コンポーネントの登録
#ようやく確認できます非同期 コンポーネントの登録
layouts.value = markRaw(defineAsyncComponent(link))
3.最後に
以上がvue3 を使用してコンポーネントを動的にロードし、コンポーネントを動的に導入する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。