
Apache Roku は、認証、認可、パスワード管理、セッション管理などの機能を提供するオープンソースの軽量 Java セキュリティ フレームワークです。 Spring Security と比較して、Shiro フレームワークはより直感的で使いやすく、堅牢なセキュリティも提供します。
従来の SSM フレームワークでは、Shiro を手動で統合するための設定手順がまだ多くあります。Spring Boot の場合、Shiro は Spring Boot の設定を簡素化するために hiro-spring-boot-web-starter を正式に提供しています。
最初に通常の Spring Boot Web プロジェクトを作成し、Shiro の依存関係とページ テンプレートの依存関係を追加します
<dependency> <groupId>org.apache.shiro</groupId> <artifactId>shiro-spring-boot-web-starter</artifactId> <version>1.4.0</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>com.github.theborakompanioni</groupId> <artifactId>thymeleaf-extras-shiro</artifactId> <version>2.0.0</version> </dependency>
ここにはありませんspring-boot-starter-web の依存関係を追加する必要があります。hiro-spring-boot-web-starter はすでに spring-boot-starter-web に依存しています。同時に、ここでは Thymeleaf テンプレートを使用しますが、Thymeleaf で hiro タグを使用するために、thymeleaf-extras-hiro 依存関係が追加されます。
application.properties で Roku の基本情報を設定します
#Shiro の設定を有効にします (デフォルトは true
hiro)。有効 =true
# シロ Web 設定を有効にします。デフォルトは true
hiro.web.enabled=true
# ログイン アドレスを設定します。デフォルトは /login.jsp
shiro.loginUrl=/ です。 login
# ログインに成功した場合のアドレスを設定します。デフォルトは /
hiro.successUrl=/index
# 未承認のデフォルトジャンプアドレス
hiro.unauthorizedUrl=/unauthorized
# セッションを許可するかどうかURL パラメータを使用した追跡。Web サイトが Cookie をサポートしている場合は、このオプションをオフにできます。デフォルトは true
hiro.sessionManager.sessionIdUrlRewritingEnabled=true
# Cookie によるセッション追跡を許可するかどうか。デフォルトは true
shiro.sessionManager.sessionIdCookieEnabled=true
次に、Java コードでhiro を設定し、2 つの最も基本的な Bean を提供します。
@Configuration
public class ShiroConfig {
@Bean
public Realm realm() {
TextConfigurationRealm realm = new TextConfigurationRealm();
realm.setUserDefinitions("sang=123,user\n admin=123,admin");
realm.setRoleDefinitions("admin=read,write\n user=read");
return realm;
}
@Bean
public ShiroFilterChainDefinition shiroFilterChainDefinition() {
DefaultShiroFilterChainDefinition chainDefinition =
new DefaultShiroFilterChainDefinition();
chainDefinition.addPathDefinition("/login", "anon");
chainDefinition.addPathDefinition("/doLogin", "anon");
chainDefinition.addPathDefinition("/logout", "logout");
chainDefinition.addPathDefinition("/**", "authc");
return chainDefinition;
}
@Bean
public ShiroDialect shiroDialect() {
return new ShiroDialect();
}
}コードの説明:
ここで提供されます 2 つのキー Bean があります。1 つは Realm で、もう 1 つはShiroFilterChainDefinition です。また、ShiroDialect に関しては、Thymeleaf での Shir タグの使用をサポートするためのものです。Thymeleaf で Shiro タグを使用しない場合は、ShiroDialect を提供する必要はありません。
Realm はカスタムにすることができますレルムまたはシロ 提供されたレルムでは、簡素化するために、ここではデータベース接続は構成されていません。2 人のユーザーが直接構成されています: sing/123 と admin/123 で、それぞれ user と admin のロールに対応します。
ShiroFilterChainDefinition Beanには基本的なフィルタリングルールが設定されています。「/login」と「/doLogin」は匿名でアクセスできます。「/logout」はログアウトリクエスト、その他のリクエストは認証されます。アクセスする前に必要です
次に、ログイン インターフェイスとページ アクセス インターフェイスを構成します
@Controller
public class UserController {
@PostMapping("/doLogin")
public String doLogin(String username, String password, Model model) {
UsernamePasswordToken token = new UsernamePasswordToken(username, password);
Subject subject = SecurityUtils.getSubject();
try {
subject.login(token);
} catch (AuthenticationException e) {
model.addAttribute("error", "用户名或密码输入错误!");
return "login";
}
return "redirect:/index";
}
@RequiresRoles("admin")
@GetMapping("/admin")
public String admin() {
return "admin";
}
@RequiresRoles(value = {"admin", "user"}, logical = Logical.OR)
@GetMapping("/user")
public String user() {
return "user";
}
}コードの説明:
doLogin メソッド内、最初に UsernamePasswordToken インスタンスを構築し、次に Subject オブジェクトを取得し、オブジェクト内の login メソッドを呼び出してログイン操作を実行します。ログイン操作の実行中に例外がスローされた場合、ログインが失敗したことを意味し、エラーが発生します。メッセージがログイン ビューに返されます。ログインが成功すると、「/index」にリダイレクトされます。
次に、2 つのインターフェイス「/admin」と「/user」が公開されます。 「/admin」インターフェイスには、管理者ロールのみがアクセスできます。「/user」インターフェイスの場合は、管理者ロールまたはユーザー ロールがあればアクセスできます
ロールなしでアクセスできる他のインターフェイスについては、WebMvc で直接設定するだけです
@Configuration
public class WebMvcConfig implements WebMvcConfigurer{
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/login").setViewName("login");
registry.addViewController("/index").setViewName("index");
registry.addViewController("/unauthorized").setViewName("unauthorized");
}
}次に、グローバル例外処理用のグローバル例外ハンドラーを作成します。これは主に承認例外を処理するためです。
@ControllerAdvice
public class ExceptionController {
@ExceptionHandler(AuthorizationException.class)
public ModelAndView error(AuthorizationException e) {
ModelAndView mv = new ModelAndView("unauthorized");
mv.addObject("error", e.getMessage());
return mv;
}
}<!DOCTYPE html>
<html lang="en" xmlns:shiro="http://www.pollix.at/thymeleaf/shiro">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
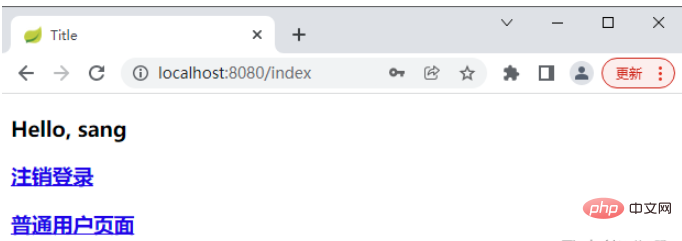
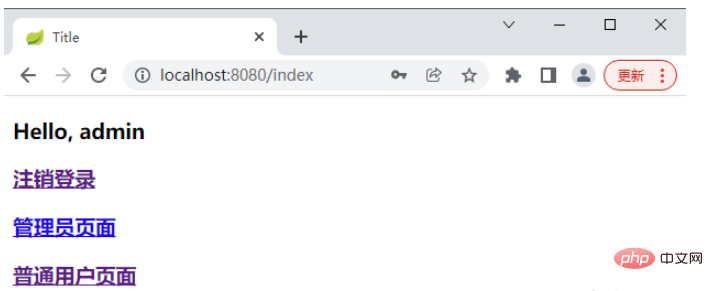
<h4>Hello, <shiro:principal/></h4>
<h4><a href="/logout" rel="external nofollow" >注销登录</a></h4>
<h4><a shiro:hasRole="admin" href="/admin" rel="external nofollow" >管理员页面</a></h4>
<h4><a shiro:hasAnyRoles="admin,user" href="/user" rel="external nofollow" >普通用户页面</a></h4>
</body>
</html><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<form action="/doLogin" method="post">
<input type="text" name="username"><br>
<input type="password" name="password"><br>
<div th:text="${error}"></div>
<input type="submit" value="登录">
</form>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>普通用户页面</h2>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h2>管理员页面</h2>
</body>
</html><!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>
<h4>未获授权,非法访问</h4>
<h4 th:text="${error}"></h4>
</div>
</body>
</html>


以上がSpringBootセキュリティ管理のShiroフレームワークの使い方の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。