
タイトルで述べたように、プロジェクトは作成されており、local_storageに基づいています。プロジェクトはローカルに保存されています。
プロジェクトのランタイムは、に基づいています。 brython, Web ページを作成するのにネイティブの python を使用しないのはなぜかと尋ねるかもしれません。Web ページは html コードによって記述されるという誤解があります。 NativepythonDOM を操作するのは非常に難しいため、brython はこの目的のために設計されています。
最初にページを開いたときは、データが表示されていないため、[追加] ボタンが 1 つだけあります。

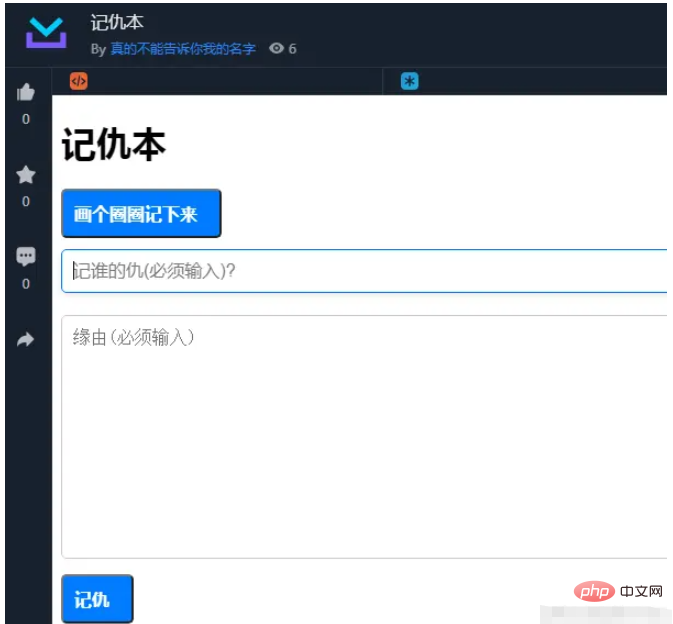
[円を描いて書き留める] ボタンをクリックすると、新しいページが更新されます。例:

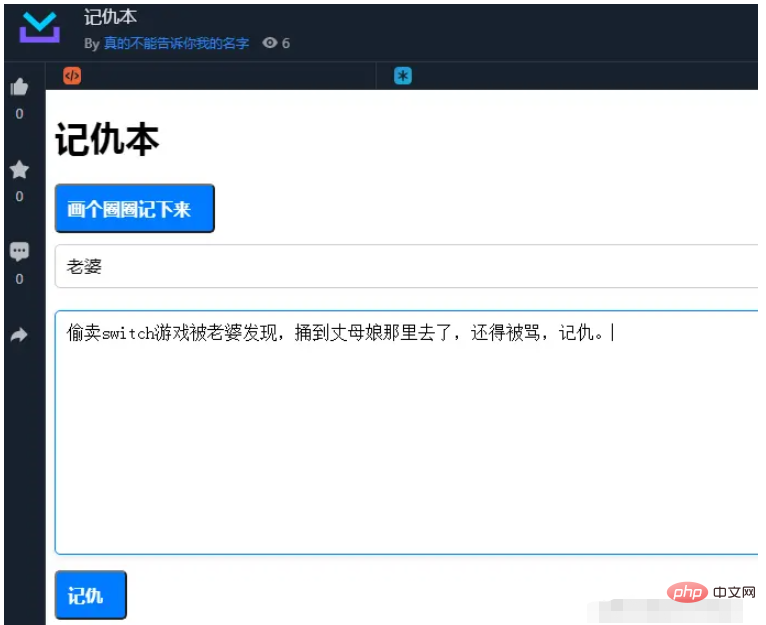
この時点では、妻への恨みを記録するなどの情報しか入力できませんが、switchのゲームを買った理由を義母に漏らすと叱られます。

この時点で、[恨みを抱く] をクリックすると、恨みがページに保存されます。

この時点で「Forgiven」をクリックすると、記録を削除できます。
注意して気づいたかもしれませんが、ブラウザを閉じて次に開いたときに、なぜレコードがまだ残っているのでしょうか?これは # を使用しているためです。 ## local_storage では、local_storage とは何ですか?
brython で local_storage を使用していますが、これは python ではなく HTML 5 で定義されています。データを保存するための API の 1 つで、ブラウザーでキーと値のペアのデータ ブロックを維持できます。
brython を使用した保存と削除の操作を示します。
from browser.local_storage import storage
juejinName は pdudo
storage[juejinName] = "pdudo"
storage[variable] を使用するだけです。空の場合は、None
v = storage[juejinName]
key をループします。 window ライブラリを導入し、for...in を使用して
from browser import window
for key in window.localStorage:
print(key)for...in を直接使用することもできます。 ストレージ データを削除するにはどうすればよいですか?辞書を削除するだけです
del storage[juejinName]
操作は辞書と非常に似ていますか?開発者の学習コストを削減します。 実稼働プロジェクト
の追加と削除のチェックとして要約できます。ページの読み込み時に、まず localstorage データを走査して table にマップする必要があります。例: <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:py;"> for key in window.localStorage:
tr = html.TR()
datas = json.loads(storage[key])
delBtn = html.BUTTON("已原谅")
delBtn.dataset["id"] = datas["id"]
delBtn.className = "confirm-btn"
delBtn.bind("click",delGrudges)
td = html.TD(delBtn+" "+time.strftime(&#39;%Y-%m-%d %H:%M:%S&#39;, time.localtime(int(datas["id"]))))
tr <= td
for tdVal in datas["whos"],datas["Text"]:
td = html.TD(tdVal)
tr <= td
tb <= tr
userWindows <= tb</pre><div class="contentsignin">ログイン後にコピー</div></div>上記のコードは ## を走査します。 #localStorage
table に読み込み、ページに表示します。 データを追加するとどうなるでしょうか?
def saveGrudges(ev):
getWhoVal = document["whos"].value
getTextVal = document["textArea"].value
if getWhoVal == "" or getTextVal == "":
return
document["saveBtn"].unbind("click")
ids = int(time.time())
datas = {
"id": ids,
"whos": getWhoVal,
"Text": getTextVal
}
storage[str(ids)] = json.dumps(datas)input
およびtextarea ボックスの値を表示し、ユーザーが入力していないかどうかを判断します。辞書を取得して文字列に変換し、localstage に保存します。 他にも操作があります。これについてはコードの説明を直接読むことができます。brython
以上がPython で面白い恨みの本を書く方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。