
vue ファイルは、「テンプレート」、「スクリプト」、「スタイル」の 3 種類のコードで構成されていることがわかっています。 <script lang="ts"></script> タグ内の ts コードを分析したい場合、どうすればよいでしょうか?

@vue/compiler-dom コンパイラ このパーサー # を通じて <template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>AST Explorer、パーサー選択 @vue/compiler-dom [関連する推奨事項: vuejs ビデオ チュートリアル、Web フロントエンド開発]

const vueCompiler = require('@vue/compiler-dom')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
}
parseVue(analyseCode)
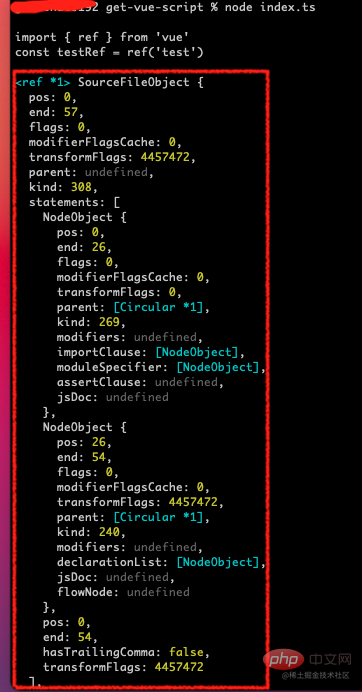
typescript に転送して処理すると、対応する AST が生成されます。 上記のコードを例として挙げます。
const vueCompiler = require('@vue/compiler-dom')
const tsCompiler = require('typescript')
const analyseCode = `<template>
<div>
{{ testRef }}
</div>
</template>
<script setup>
import { ref } from 'vue'
const testRef = ref('test')
</script>
<style scoped>
.test-page {
background-color: #fff;
}
</style>`
const parseVue = (vueCode) => {
// 解析vue代码
const result = vueCompiler.parse(vueCode)
const children = result.children
// 获取script片段
let tsCode = ''
children.forEach(element => {
if (element.tag == 'script') {
tsCode = element.children[0].content;
}
})
console.log(tsCode)
// 将ts代码转化为AST
// 第一个参数为命名,可以随意填,
// 第二个参数是需要生成AST的源代码字符串
// 第三个参数表示TS编译器版本
// 第四个参数表示是否添加parent节点信息
const ast = tsCompiler.createSourceFile('testCode', tsCode, tsCompiler.ScriptTarget.Latest, true)
console.log(ast)
return ast
}
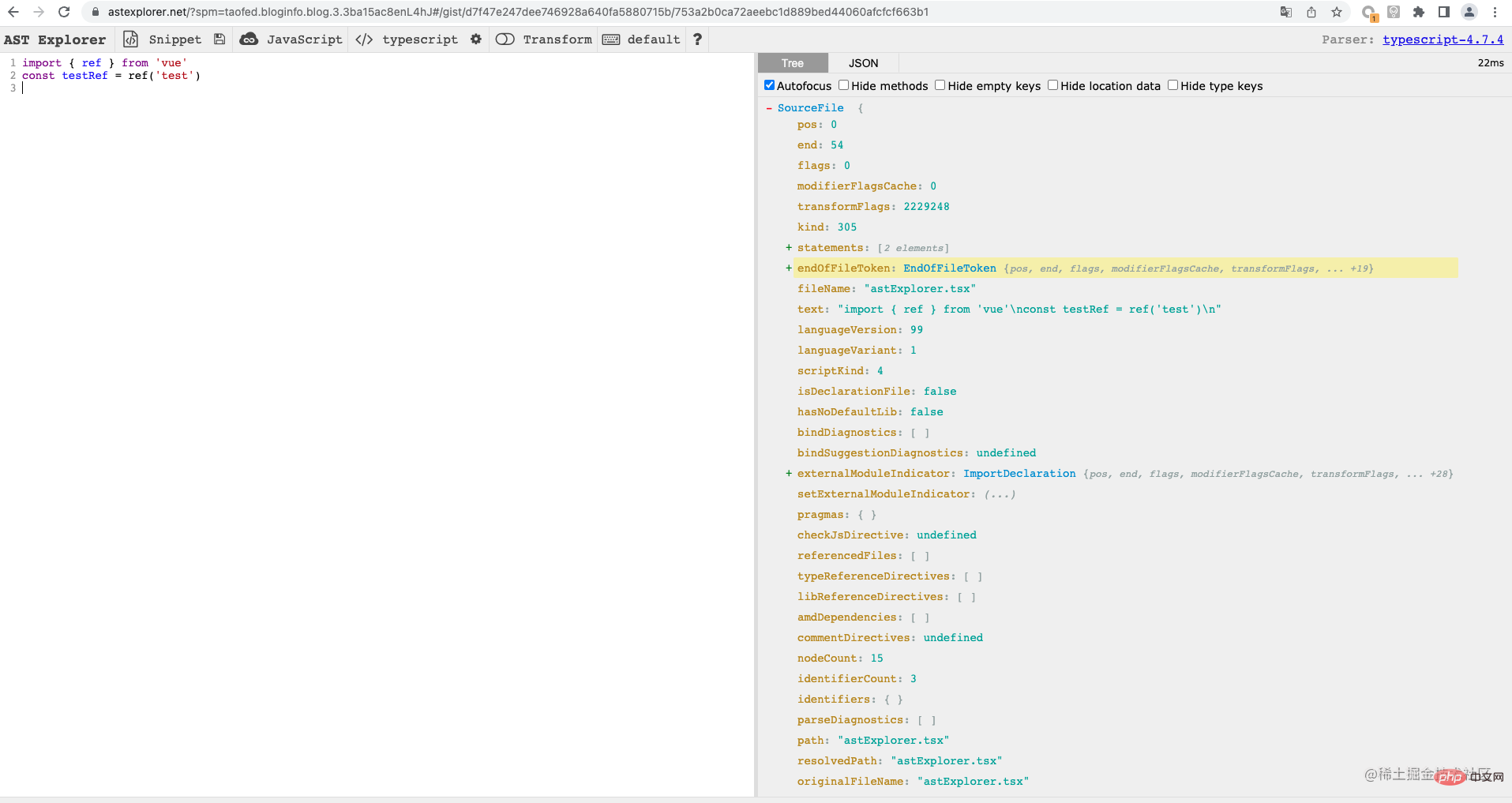
parseVue(analyseCode)Complete AST explorer
AST explorer
 3. ステップ 3: TypeScript の CompilerAPI を通じて、すべてのレベルで AST ノードを走査して分析します。
3. ステップ 3: TypeScript の CompilerAPI を通じて、すべてのレベルで AST ノードを走査して分析します。
const ast = parseVue(analyseCode) // 上面示例的函数
const walk = (node) => { // AST遍历函数
tsCompiler.forEachChild(node, walk); // 遍历AST节点
console.log(node); // 输出节点信息
}
walk(ast)それぞれに対応する AST があります。ノード タイプに応じて、対応する分析を行うことができます (この部分の詳細な知識はオンラインで検索でき、視覚化ツール AST エクスプローラー と組み合わせて観察できます)
(学習ビデオの共有: vuejs 入門チュートリアル 、基本プログラミング ビデオ )
以上がvue ファイル内の ts コードを段階的に分析します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。