
自然言語処理と機械学習のエキサイティングな世界へようこそ!今日は、OpenAI 社によって開発された、現在利用可能な最も高度な人工知能ツールである ChatGPT の機能を探っていきます。もちろん、知能ロボットと考えることもできます。 ChatGPT の最も印象的な機能の 1 つは、簡単な記述に基づいてソース コードを生成する機能です。
自分でコードを 1 行ずつ記述することなく、完全な Web サイトをすばやく構築できることを想像してみてください。信じられないように思えますか?しかし、ChatGPT はそのようなニーズを実現するのに役立ちます。さあ、 奇跡が起こるのを目撃しましょう!
ChatGPT の機能を利用して、完全な Web サイト テンプレート構造を最初から自動的に構築し、結果の精度と効率を確認してみます。
この実験は、ChatGPT の機能を実証するだけでなく、将来のテクノロジーが Web サイトの開発と構築の方法にどのような変革をもたらす可能性があるかを垣間見ることもできます。では、ChatGPT で何ができるのかを見ていきましょう。
ChatGPT を使用して構築する Web サイトでは、「quotes.txt」というテキスト ファイルからのランダムな引用がホームページに表示されます。
Web サイトにアクセスすると、アプリケーションは quotes.txt ファイルの内容を読み取り、引用リストからランダムに引用を選択し、それをフロントエンドに渡して表示します。ウェブページ上で。
さらに、このページには「引用の変更」というラベルのボタンがあり、クリックするとページが更新され、別のランダムな引用が表示されます。
それでは、ChatGPT にスティーブ ジョブズの名言のリストを生成するように依頼することから始めましょう:

##次に、ChatGPT によって Web サイトのページ説明を生成したいと考えています。

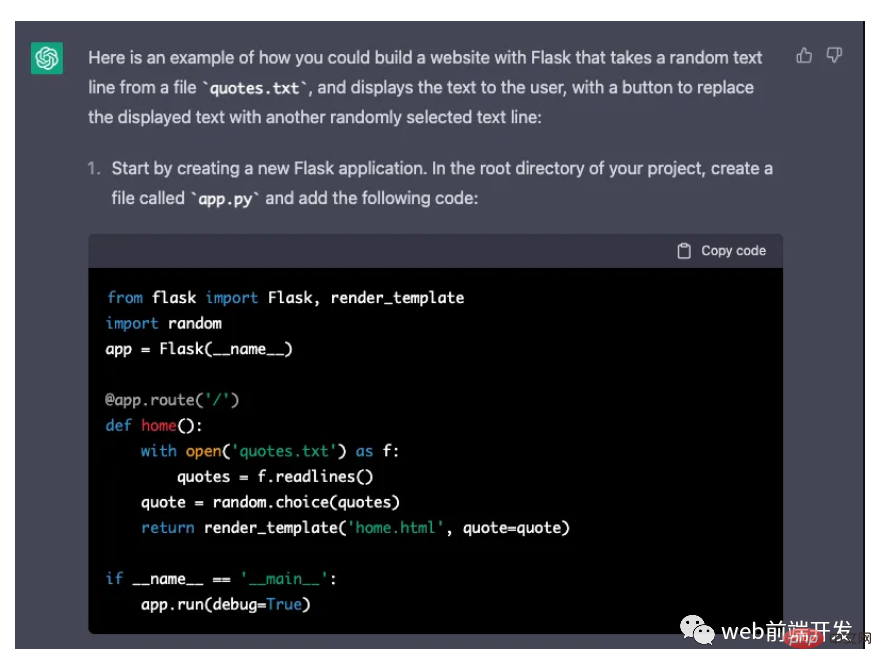
テキストの説明に基づいて、 ChatGPT は、Python で記述され、Flask Web フレームワークを使用して、段階的な手順とソース コードを含む包括的な応答を生成します。提供されたコードを使用するには、次のコマンドを使用して、この新しいプロジェクト フォルダー内にプロジェクト フォルダーとファイルを作成する必要があります。
$ mkdir flask-quotes $ cd flask-quotes $ touch quotes.txt $ touch app.py
まず、生成された 20 個の引用符をファイル quotes.txt。 
次に、ChatGPT によって提供されたファイル app.py のソース コードをコピーします。
このコードは、Web サイトのホームページにある「quotes.txt」というファイルからのランダムな引用符を表示する Flask アプリケーションの基本的な例です。
app = Flask(__name__) は、新しい Flask アプリケーションを作成し、変数 app に割り当てます。
@app.route('/') デコレーターは、Web サイトのホームページのルートを定義するために使用されます。このルートにアクセスすると、関数 home() が呼び出されます。
関数内では、スクリプトは open() 関数を使用して「quotes.txt」ファイルを開き、.readlines() メソッドを使用してファイルの内容を変数 quotes に割り当てます。
次に、random.choice(quotes) 関数を使用して、スクリプトは引用符のリストから引用符をランダムに選択します。選択した引用は、ブラウザーでレンダリングするために返される home.html テンプレートに「quote」という名前の変数として渡されます。
if __name__ == '__main__': 行は、スクリプトが直接実行されるか、モジュールとしてインポートされるかを確認するために使用されます。直接実行する場合、app.run(debug=True) 行は開発 Web サーバーを起動し、アプリケーションを実行します。 debug=True パラメーターは、開発中に対話型デバッガーを有効にします。
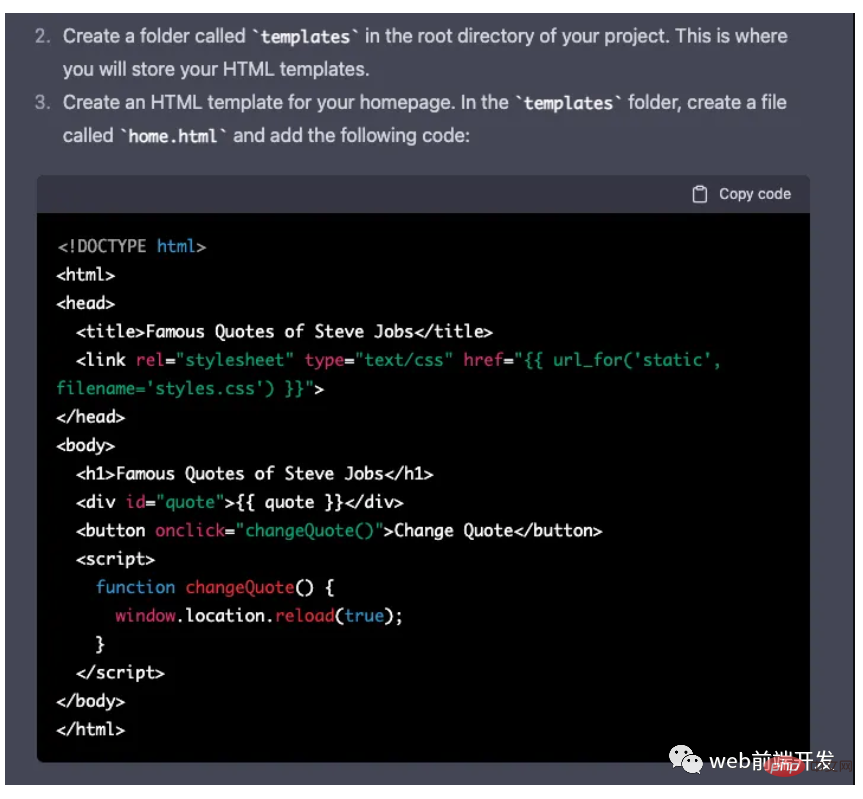
ChatGPT から受け取る次のコマンドは、次のスクリーンショットで確認できます。
Let us ChatGPT が提案する手順に従って、新しいフォルダー テンプレートを作成し、このフォルダーに新しいファイル home.html を作成します。
$ mkdir templates $ touch templates/home.html
ChatGPT の HTML コードをコピーし、home.html に貼り付けます。 
这是一个 HTML 页面模板,它显示一个标题为“史蒂夫·乔布斯的名言”的网页,一个具有相同标题的标题标签,一个显示从后端传递的名言的 div 元素,以及一个标有“更改名言”的按钮,单击它时,重新加载网页。该模板还链接了一个 CSS 文件,用于设置网页样式。
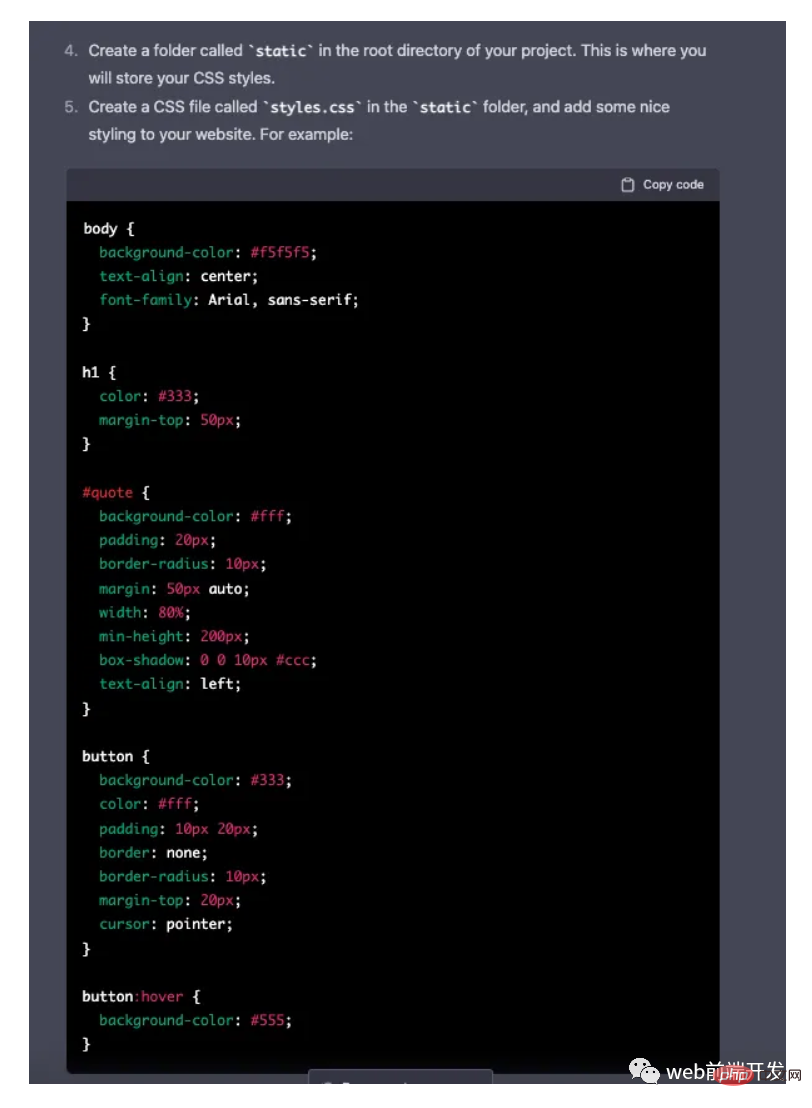
接下来我们将收到有关将 CSS 代码包含到 Flask 项目中的说明:

通过输入以下命令再次遵循这些说明:
$ mkdir static $ touch static/styles.css
最后,我们将 CSS 代码从 ChatGPT 复制并粘贴到 styles.css。
就是这样,我们准备测试一切是否按要求工作。输入以下命令启动Web 开发服务器:
$ python app.py
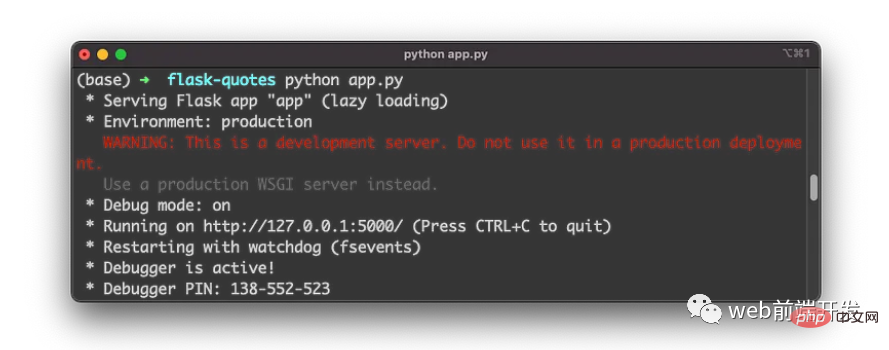
然后,我们应该在命令行上看到以下响应:

服务器在本地端口 5000 上运行,接着,在浏览器中输入127.0.0.1:5000就可以访问该网站了:

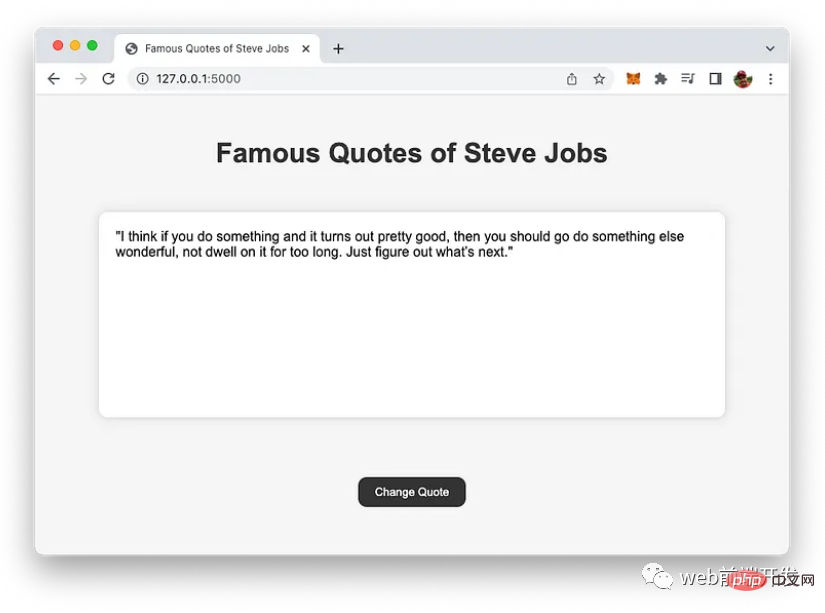
现在,我们的网站页面就完成了,通过浏览器,我们将看到我们希望的页面输出样式,与我们的要求完全相符合。
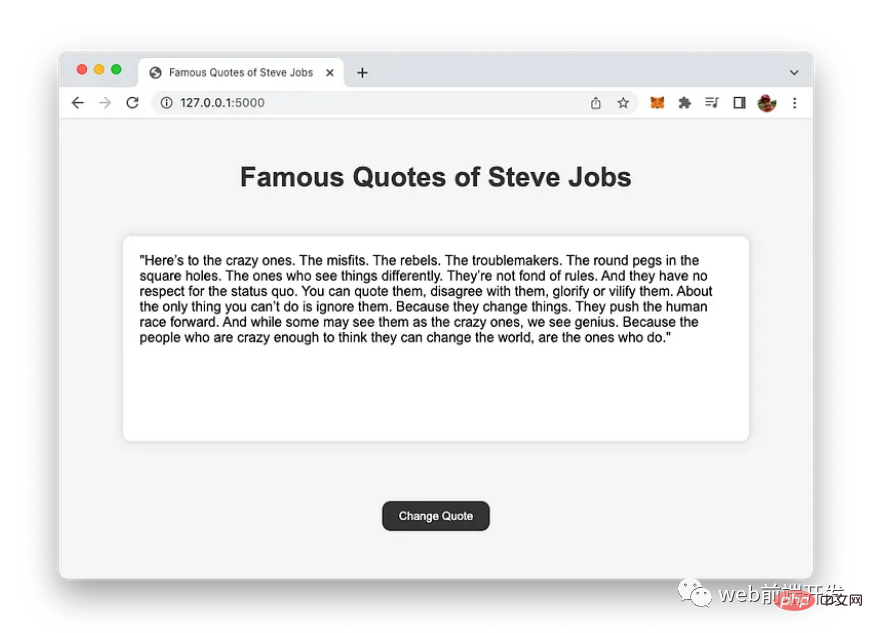
选择并显示随机报价,我们可以使用“Change Quote”按钮随机选择一个新的并更新,我们将得到以下页面效果:

关于ChatGPT这个AI工具,它可以实现的事情,远不止实现一个网站页面模板,它可以做的事情还非常多,ChatGPT的出现,算是AI领域的一个重大突破,为啥这样说,因为,它的语言模型更加接近人类语言,不会像一个机器人那样死板,它会有所变通,如果你也喜欢AI,热爱机器学习的话,可以自行下载安装一个来体验一下,在使用的过程种,用英文语言跟它交流会比用中文更加友好。
当然,并不是说不可以用中文,中文也一样可以的,它做了大量的训练,支持很多国家的语言。
以上がChatGPT を使用して Web サイトのテンプレートを迅速に構築する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。