iPad で開発できますか?次の記事では、iPad を数秒で生産性ツールに変える方法 - vscode を使用して iPad 上で開発用のコードを書く方法を紹介します。

#タブレット コンピューターの人気により、ほとんどの人の生活習慣や生活シーンは、テレビ シリーズの視聴や短編映画の視聴など、タブレット コンピューターの使用と切り離せないものになっています。ビデオ。主流のゲームなどをプレイしますが、これらは単なるエンターテイメント シナリオです。ドキュメントの編集、ワークシートの作成、コードの作成などの仕事や制作のシナリオにタブレットを統合したい場合はどうすればよいですか?
Ubuntu または centos のいずれかの仮想マシンを準備します。ここでは VMware Ubuntu システムを例に挙げます。

コード サーバー サービスをダウンロードします。
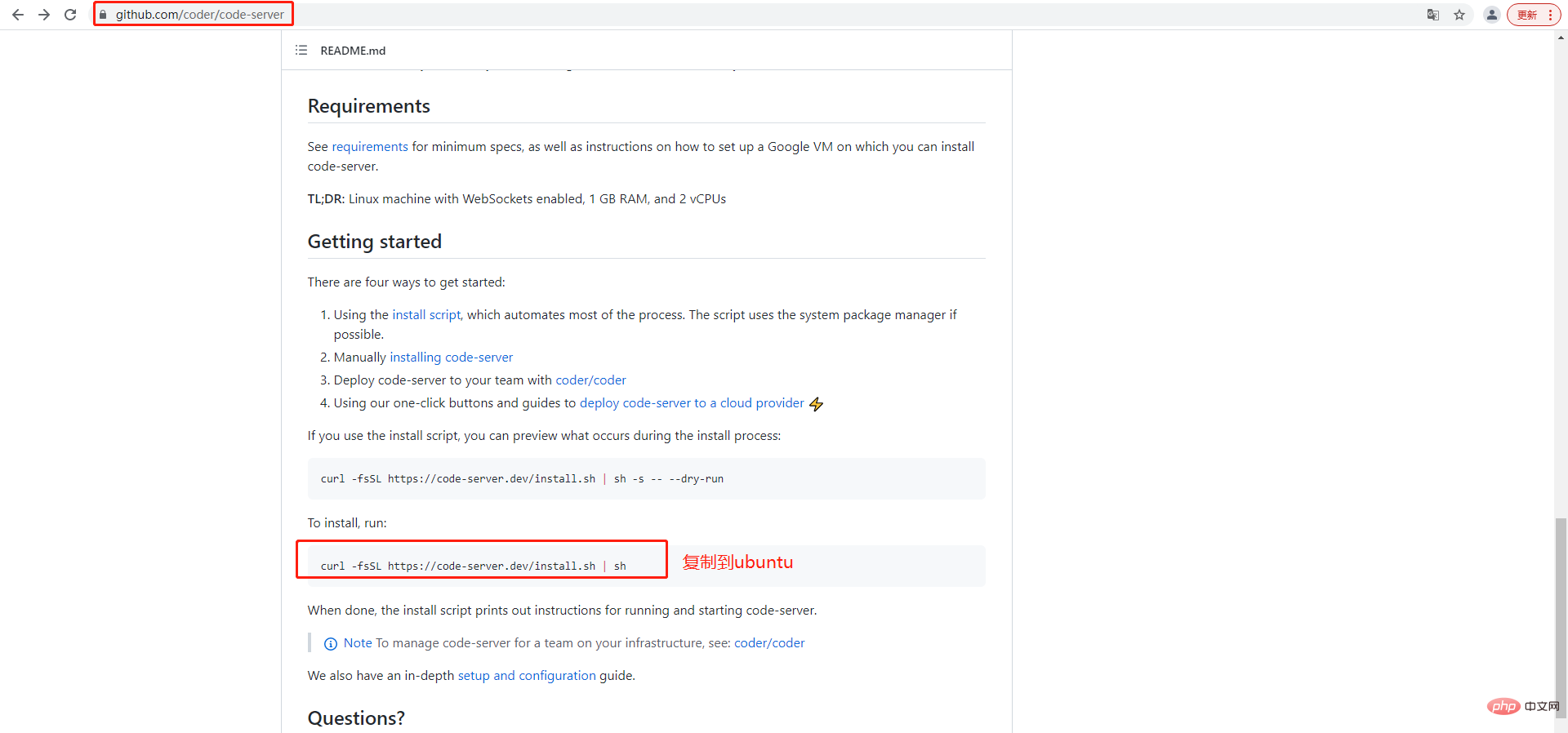
ブラウザでアクセスします: https://github.com/coder/code-server , ダウンロード コマンドをコピーします

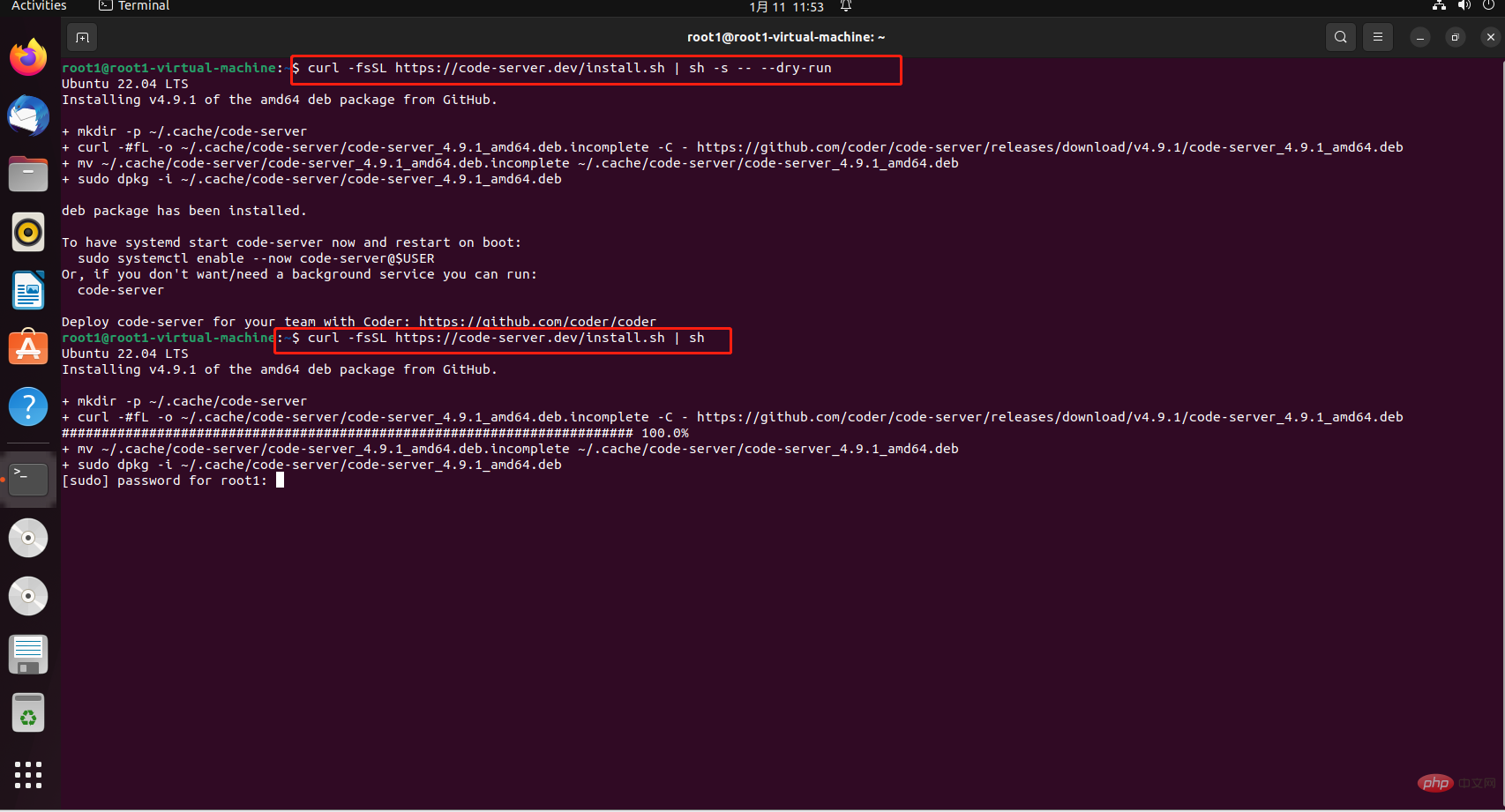
ubuntu コマンド ラインを開いて実行します
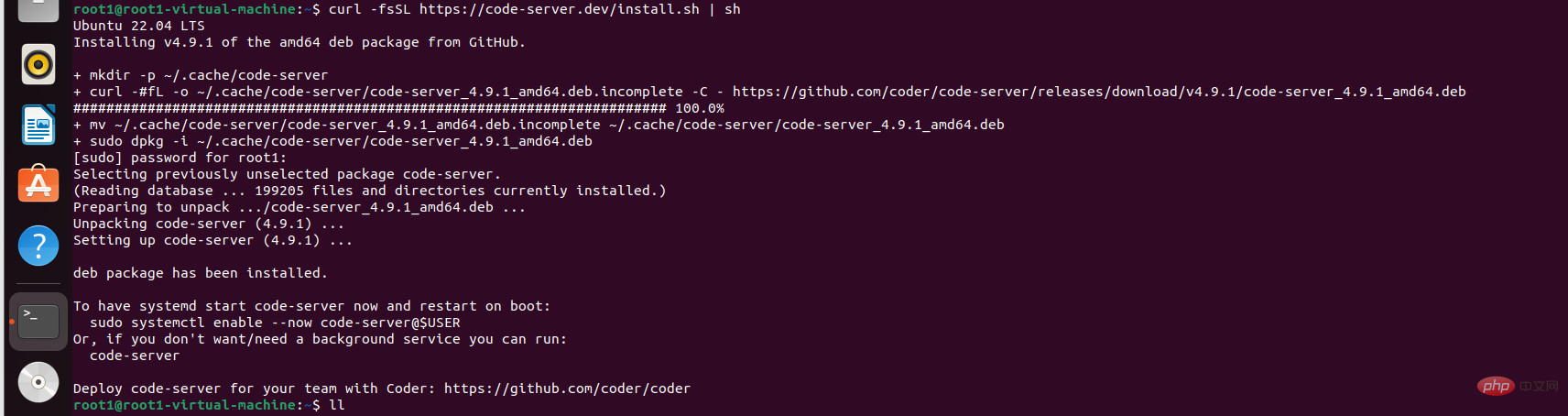
curl -fsSL https://code-server.dev/install.sh | sh

入力する必要がある場合は、 ubuntu ログイン アカウントのパスワード、パスワードを入力します。 以上です。インストールが完了するまで待ちます。

 #次に、次のコマンドを入力してコード サーバーのログイン パスワードを設定します
#次に、次のコマンドを入力してコード サーバーのログイン パスワードを設定します
export PASSWORD=”000000”
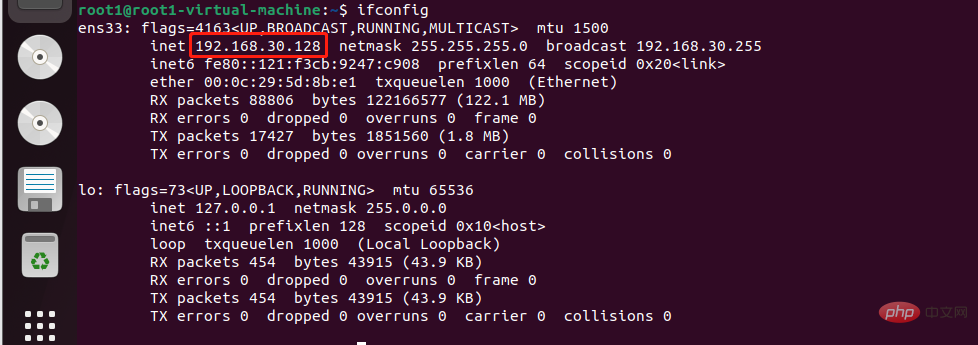
##IP アドレスを確認し、LAN アクセスに使用します
ifconfig
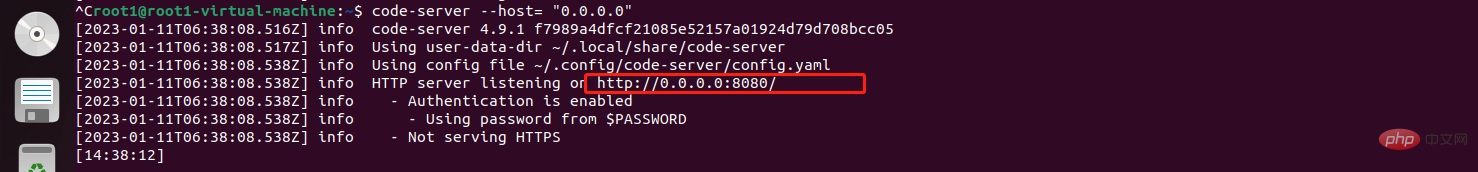
code-server --host= “0.0.0.0”
 アドレスとポート番号の情報が表示され、成功したことが示されます
次に、LAN 経由でアクセスするためにブラウザを開いてください。
アドレスとポート番号の情報が表示され、成功したことが示されます
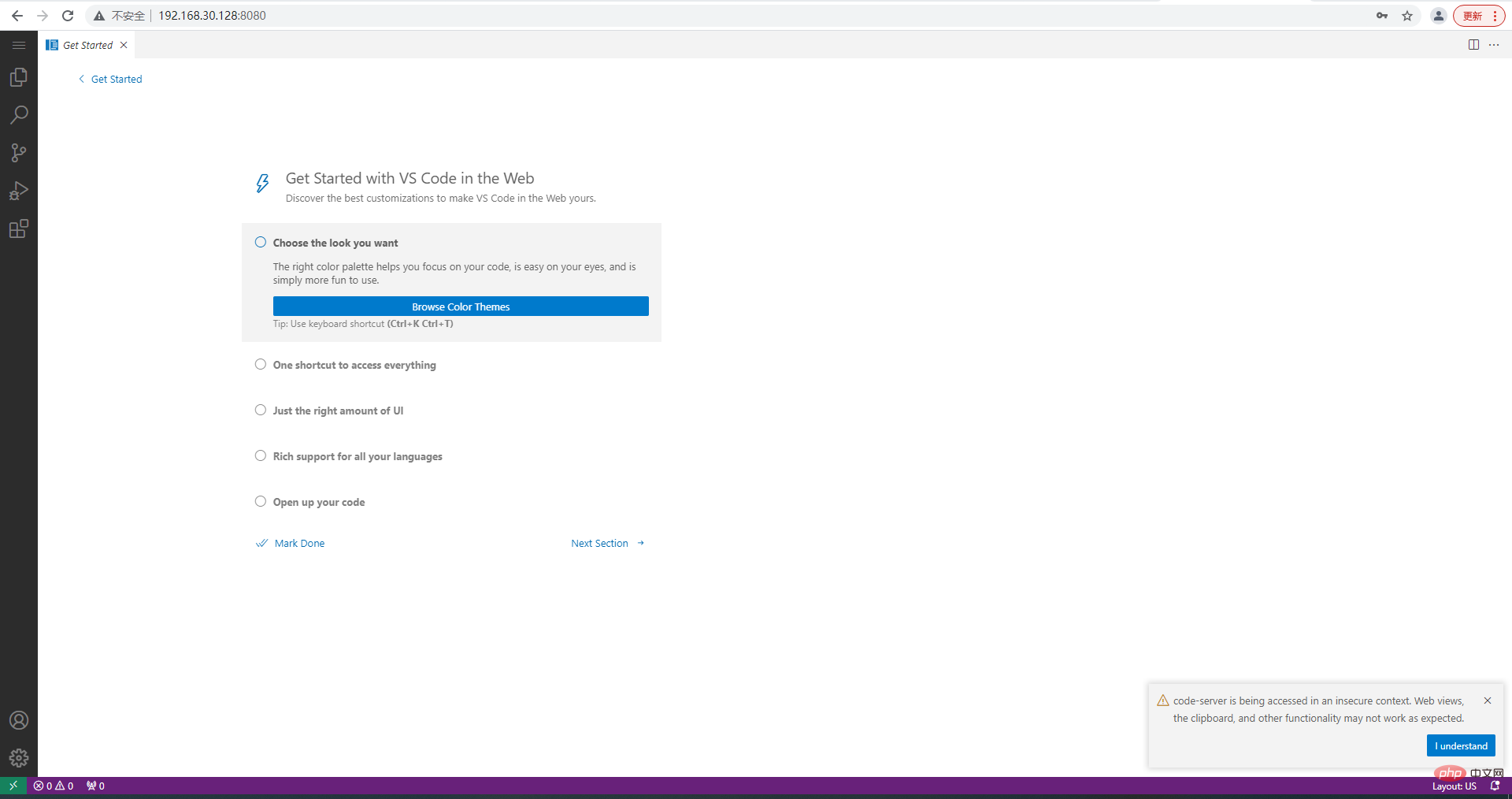
次に、LAN 経由でアクセスするためにブラウザを開いてください。http:///192.168.30.128:8080/ 、
、
が表示され、成功したことが示されます。 . 設定したパスワードを入力してログインします。

https://www.cpolar.com/
2.1 cpolar をインストールするネットワーク侵入 (ワンクリック自動インストール スクリプトをサポート)
curl -L https://www.cpolar.com/static/downloads/install-release-cpolar.sh | sudo bash
curl -sL https://git.io/cpolar | sudo bash
cpolar version
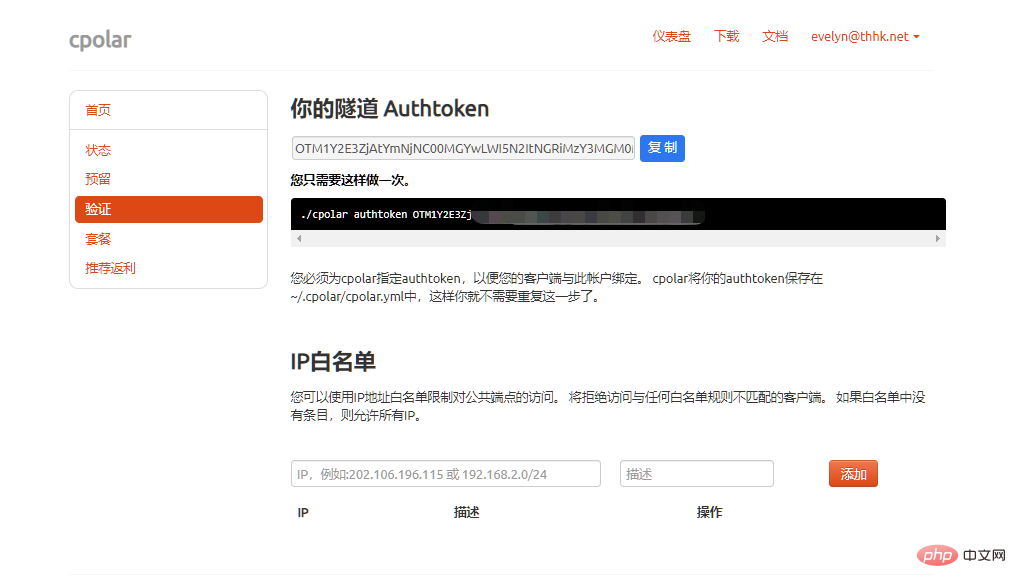
cpolar authtoken xxxxxxx

cpolar http 8080
sudo systemctl enable cpolar
sudo systemctl start cpolar
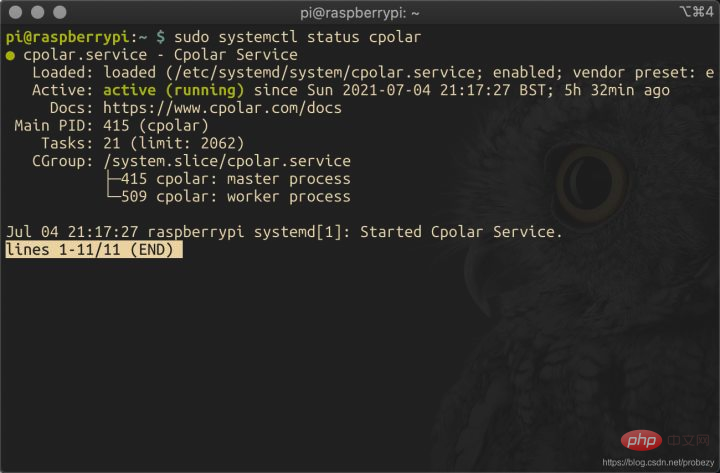
sudo systemctl status cpolar
と表示され、サービスが通常のオンライン起動状態にあることを意味します
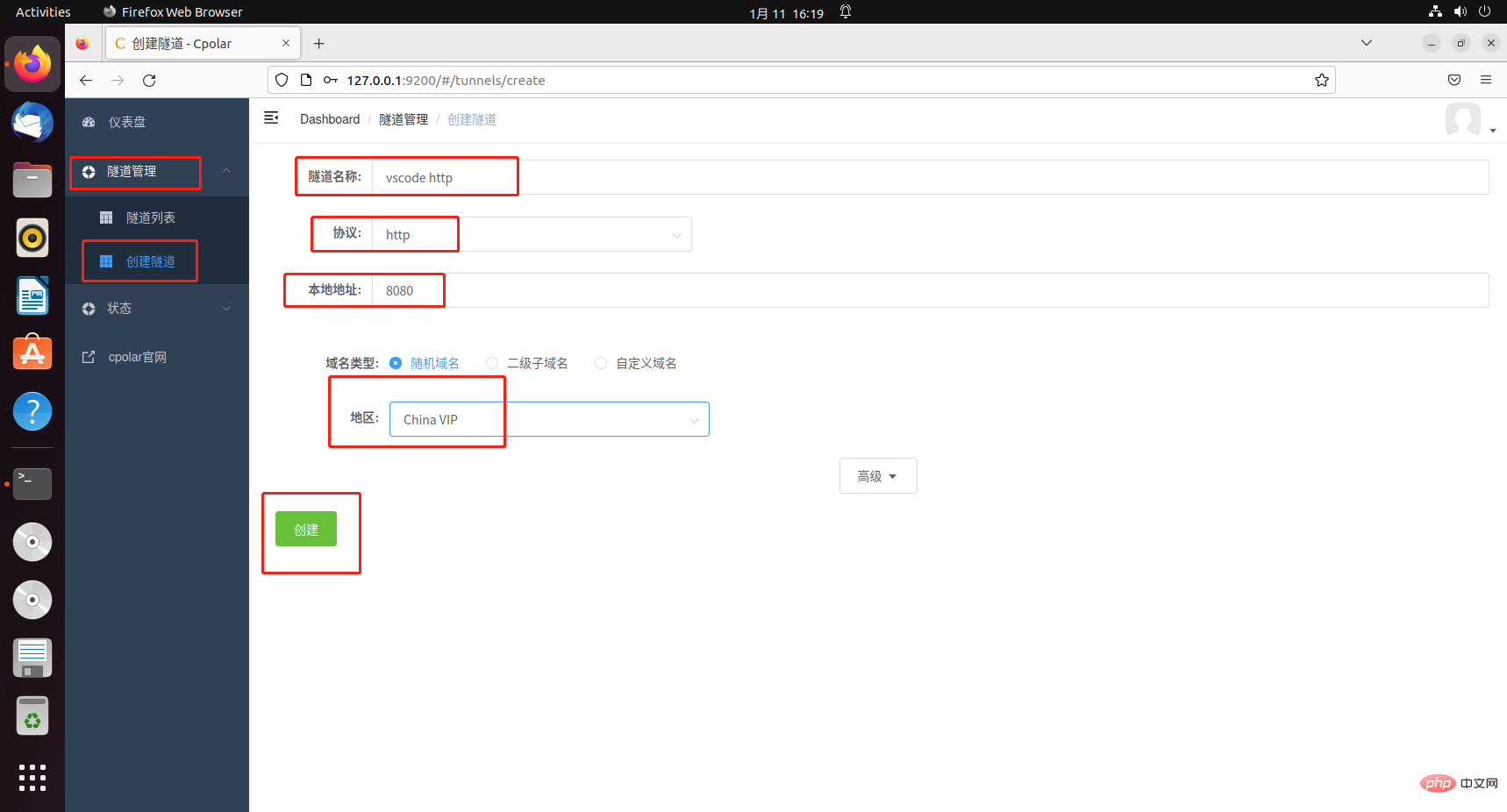
2.2 HTTP トンネルの作成
トンネル名: カスタマイズ可能。繰り返さないように注意してください。
プロトコル: http プロトコル
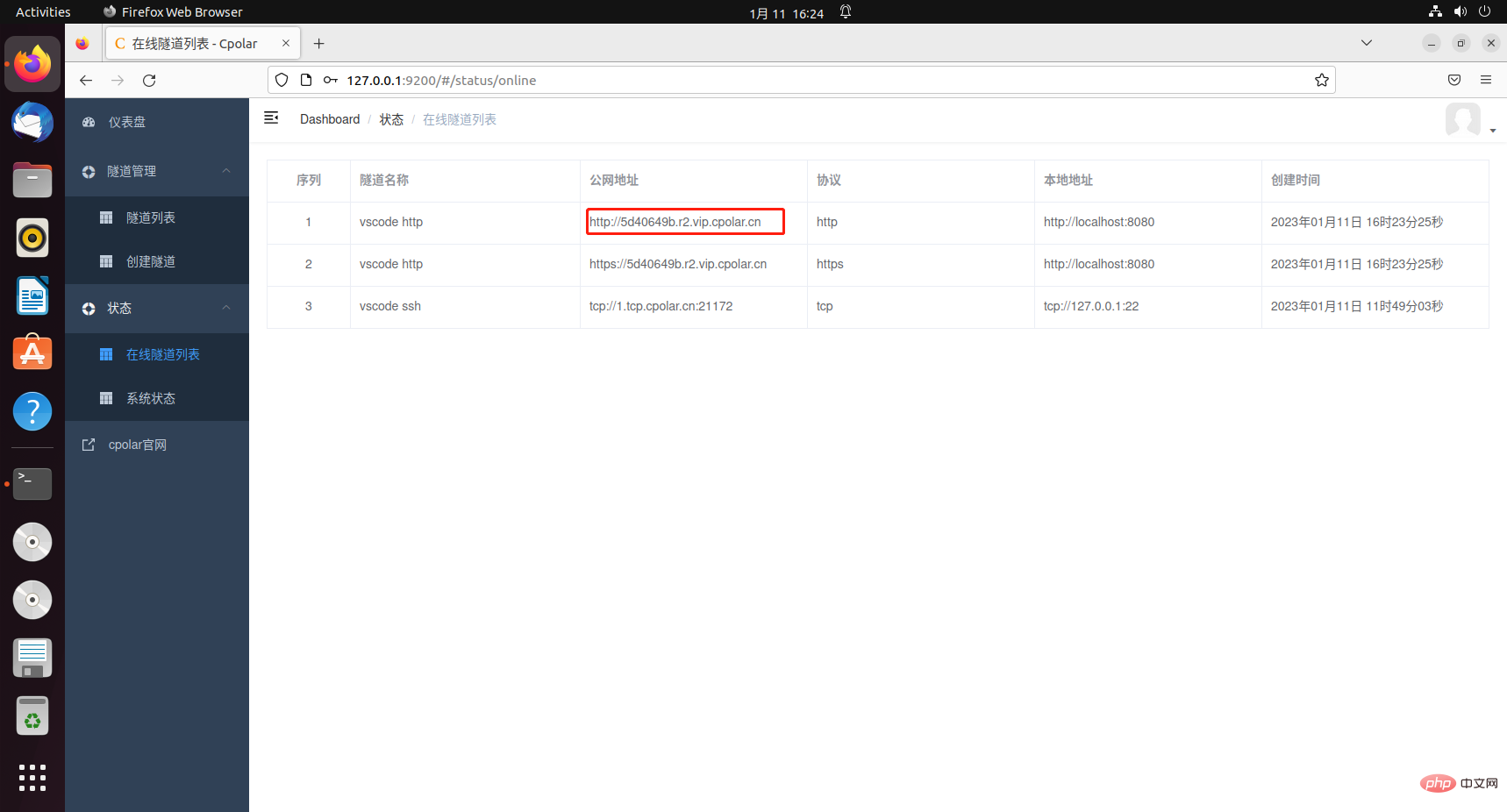
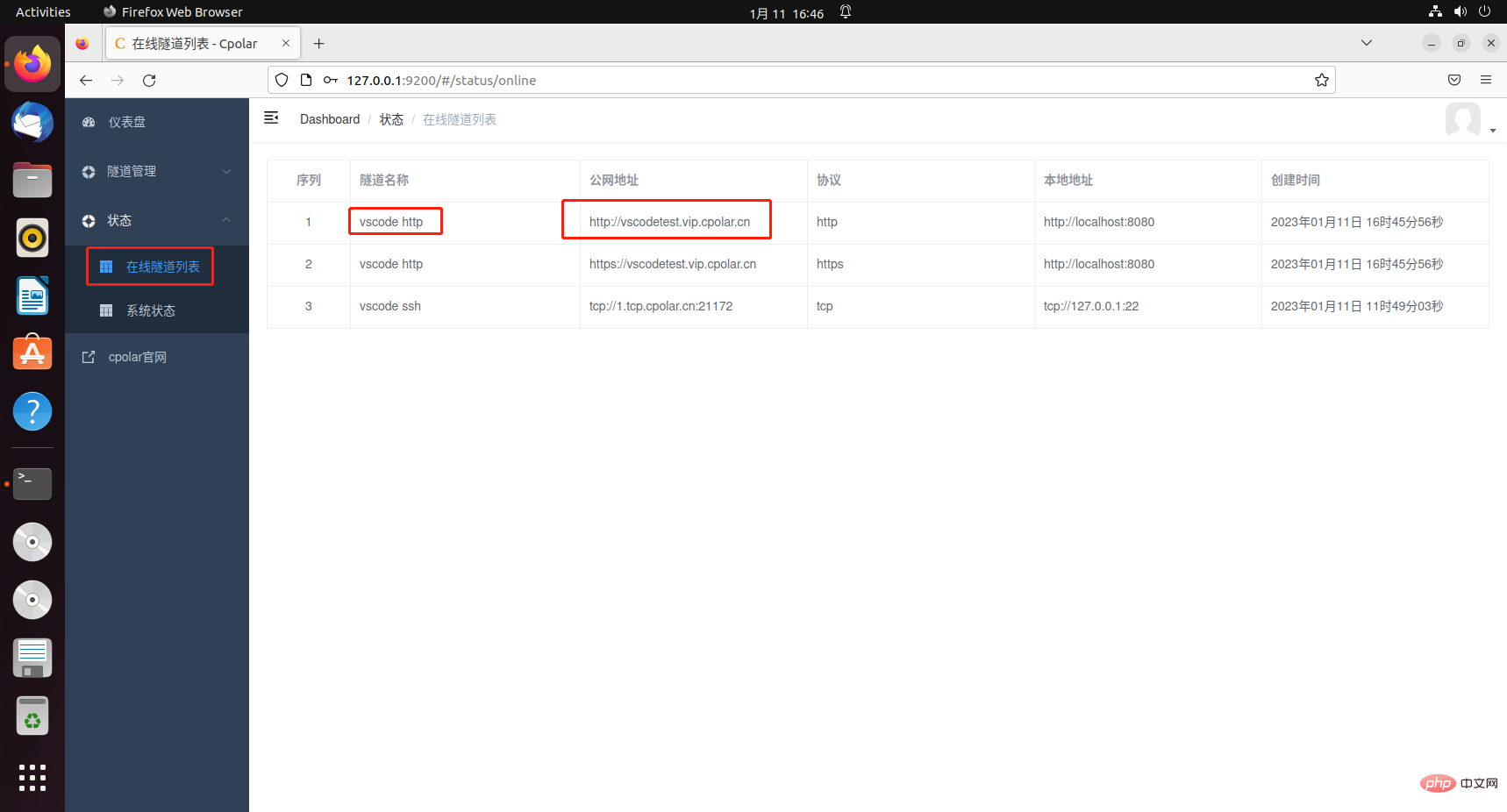
##作成後、左側のステータスをクリックします - オンライン トンネル リスト、表示パブリック ネットワーク アドレスをコピーしてください

3. リモート アクセスのテスト
上記の cpolar を使用して作成されたトンネルはランダムな一時的なパブリック ネットワーク アドレスを使用するため、アドレスは 24 時間以内に変更され、長期的なリモート アクセスには適していません。したがって、第 2 レベルのサブドメイン名を設定できます。このアドレスは固定アドレスであり、ランダムに変更されることはありません [ps: cpolar.cn がファイルされています]
固定の第 2 レベルのサブドメイン名には、cpolar を基本パッケージ以上にアップグレードする必要があります。
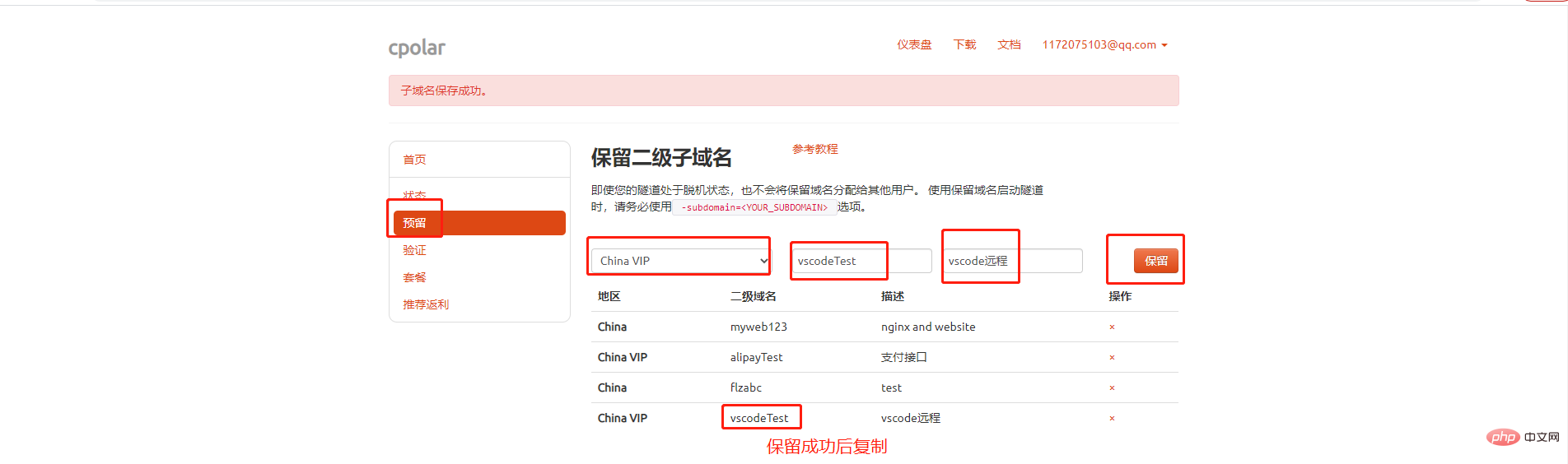
cpolar 公式 Web サイトにログインし、左側の [予約] をクリックして、第 2 レベルのサブドメイン名を予約することを選択し、第 2 レベルのサブドメイン名を設定して、[予約] をクリックして、予約された第 2 レベルのサブドメイン名をコピーします。予約成功後のレベルのサブドメイン名

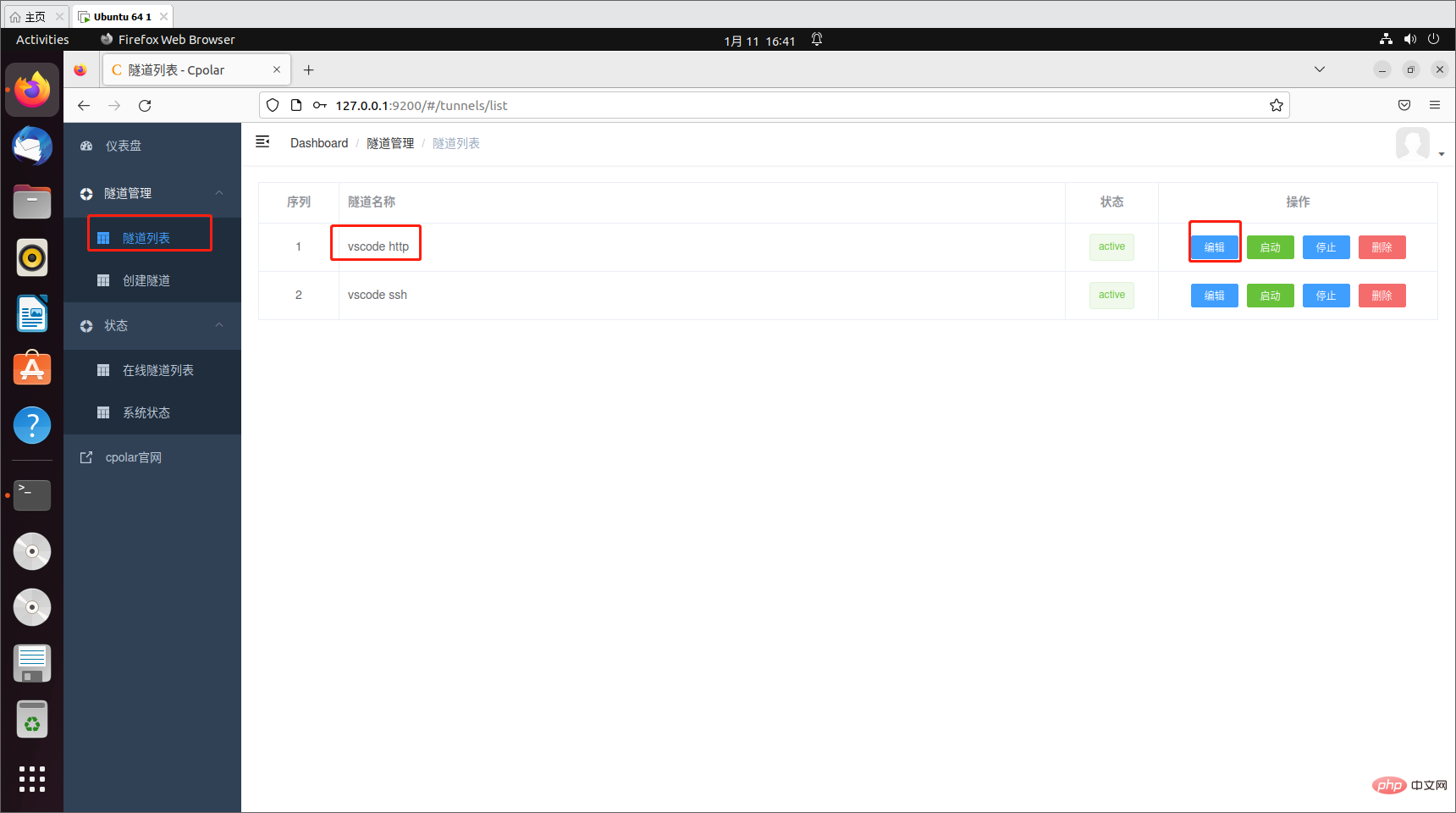
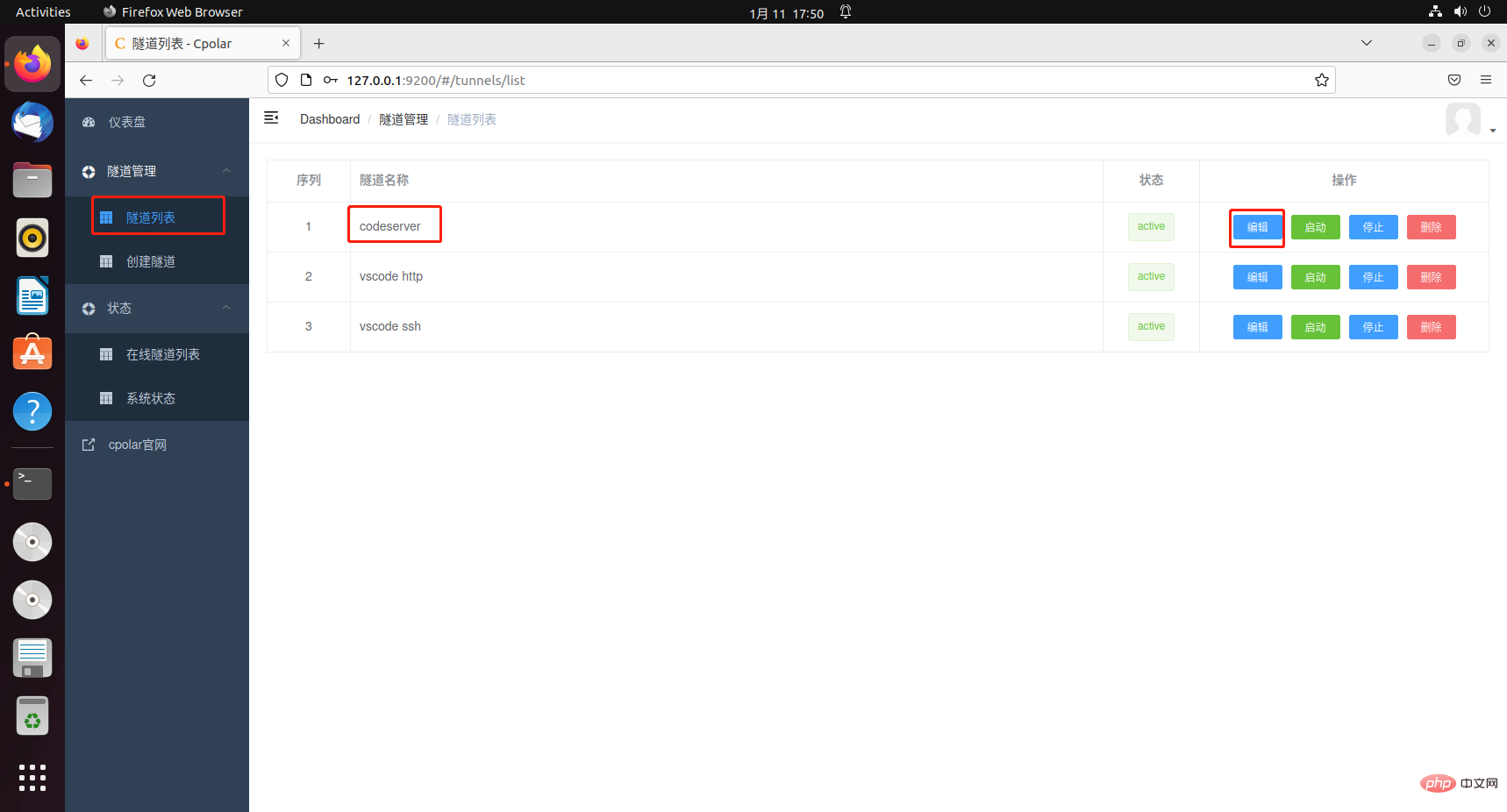
#ローカル ポート 9200 にアクセスし、cpolar Web UI インターフェイスを開き、左側の [管理] - [トンネル リスト] のトンネルをクリックし、vscode トンネルを見つけて、右側の [編集] をクリックします。トンネル情報を変更します:
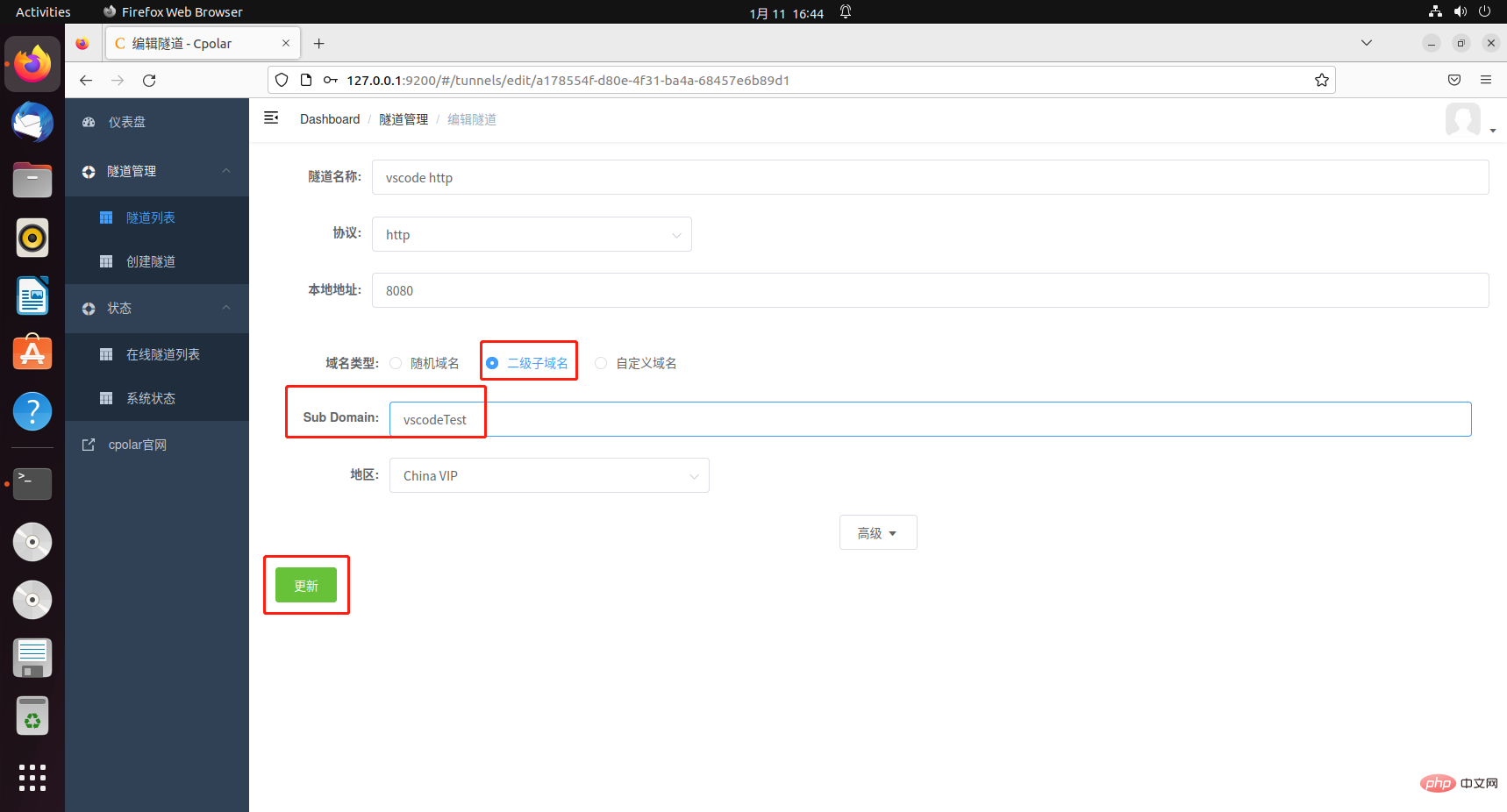
 ドメイン名のタイプを選択 2 に変更します。第 2 レベルのサブドメイン名
ドメイン名のタイプを選択 2 に変更します。第 2 レベルのサブドメイン名
サブドメイン: 正常に予約された第 2 レベルのサブドメイン名を入力します
トンネルが正常に更新されたら、左側のステータス - オンライン トンネル リストをクリックして、パブリック ネットワーク アドレス。この時点で、アドレスが第 2 レベルのドメイン名になっていることがわかります。それをコピーします

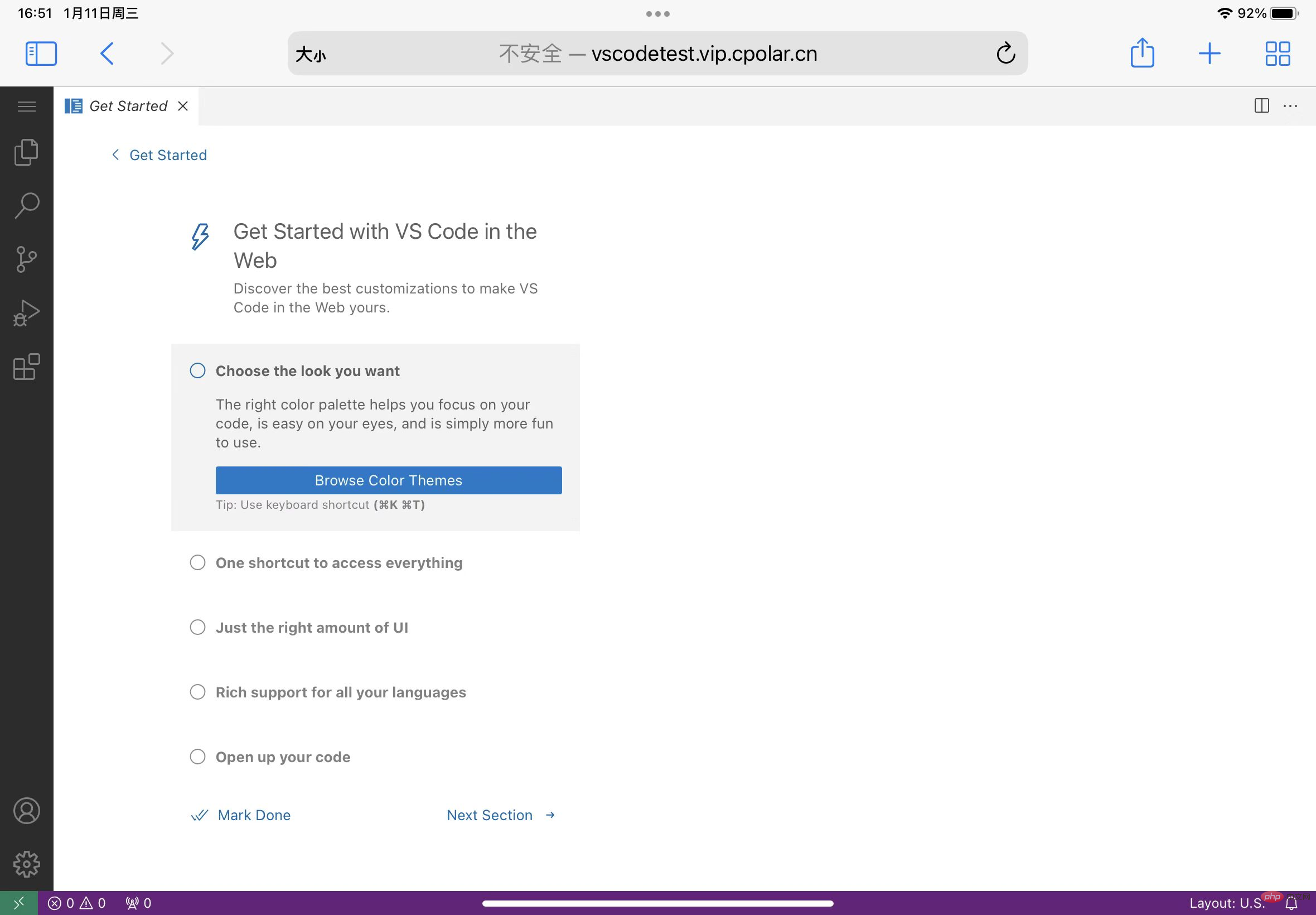
 5. 固定の第 2 レベルのサブドメイン名を使用してリモート アクセスをテストします。
5. 固定の第 2 レベルのサブドメイン名を使用してリモート アクセスをテストします。
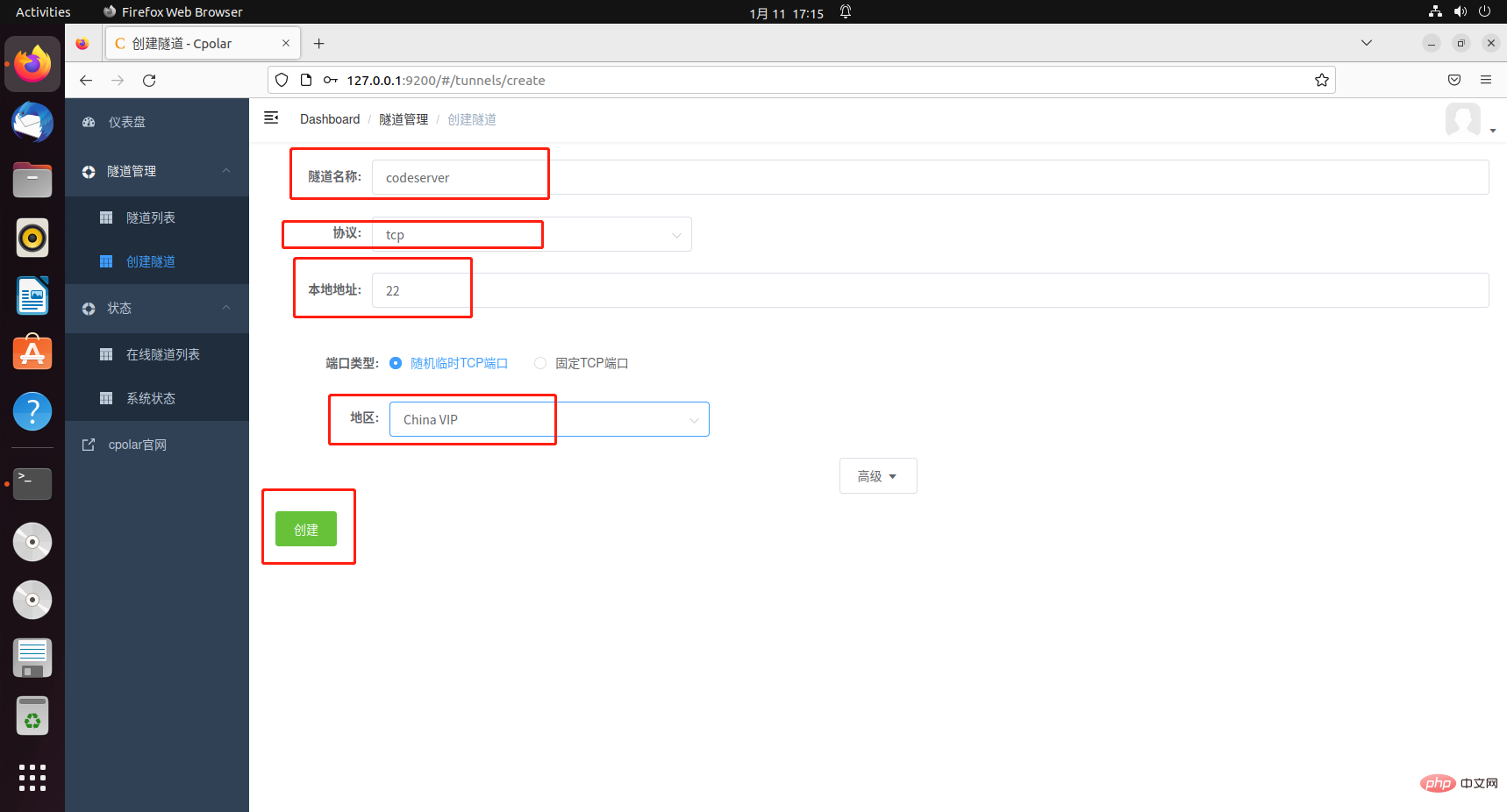
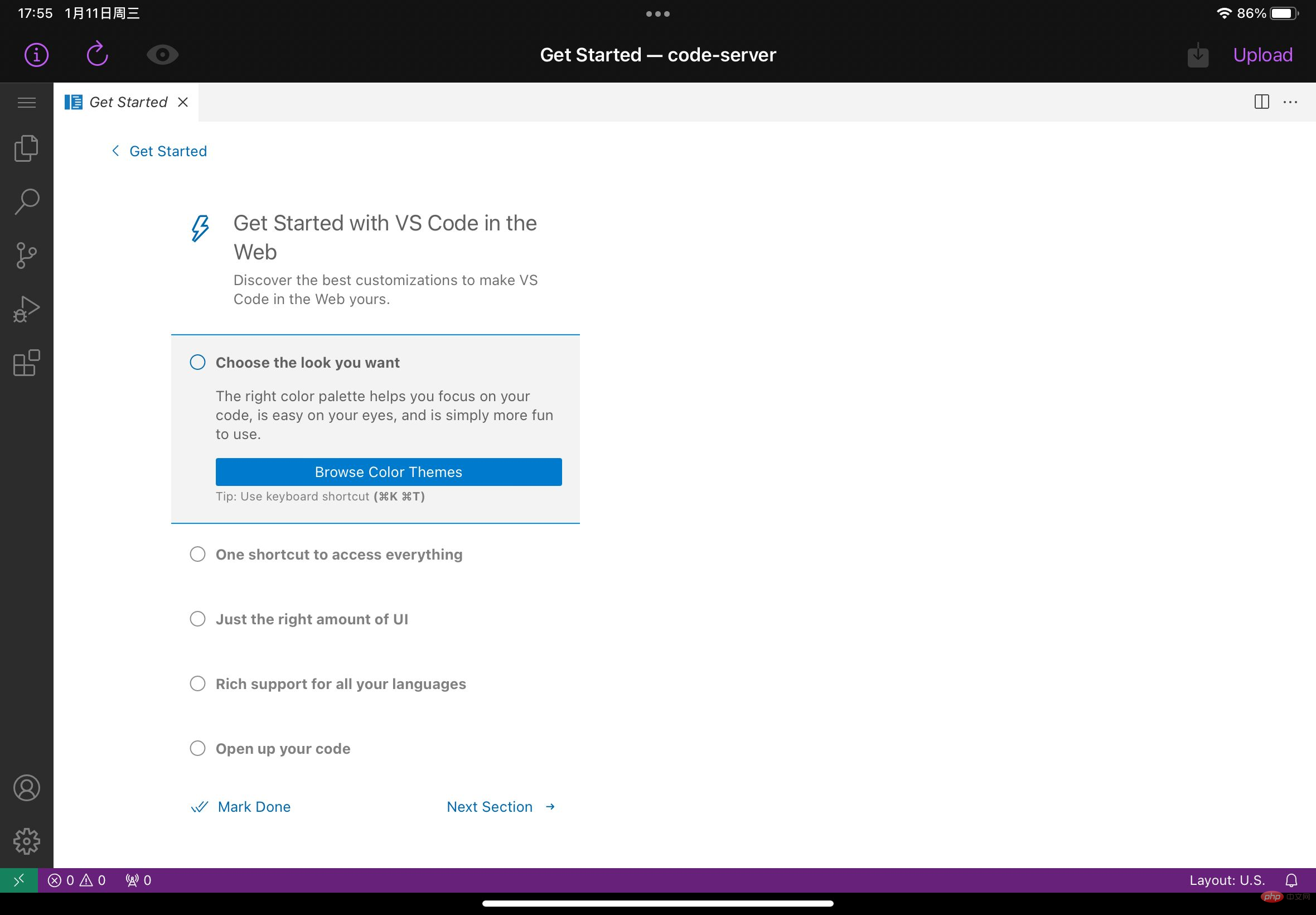
 #6. ソフトウェアを使用した iPad リモート vscode
#6. ソフトウェアを使用した iPad リモート vscode
プロトコル: tcp プロトコルローカル アドレス: 22

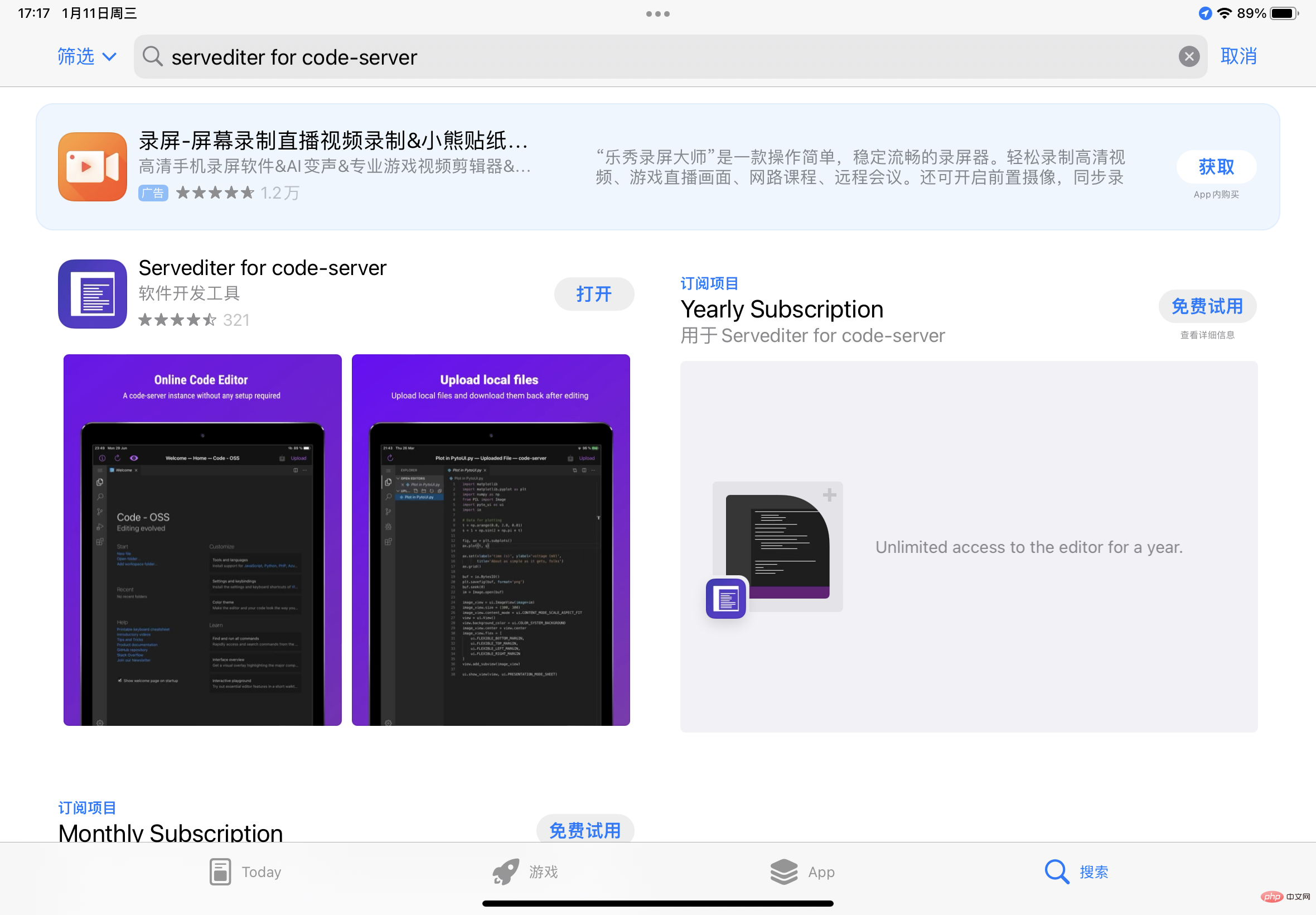
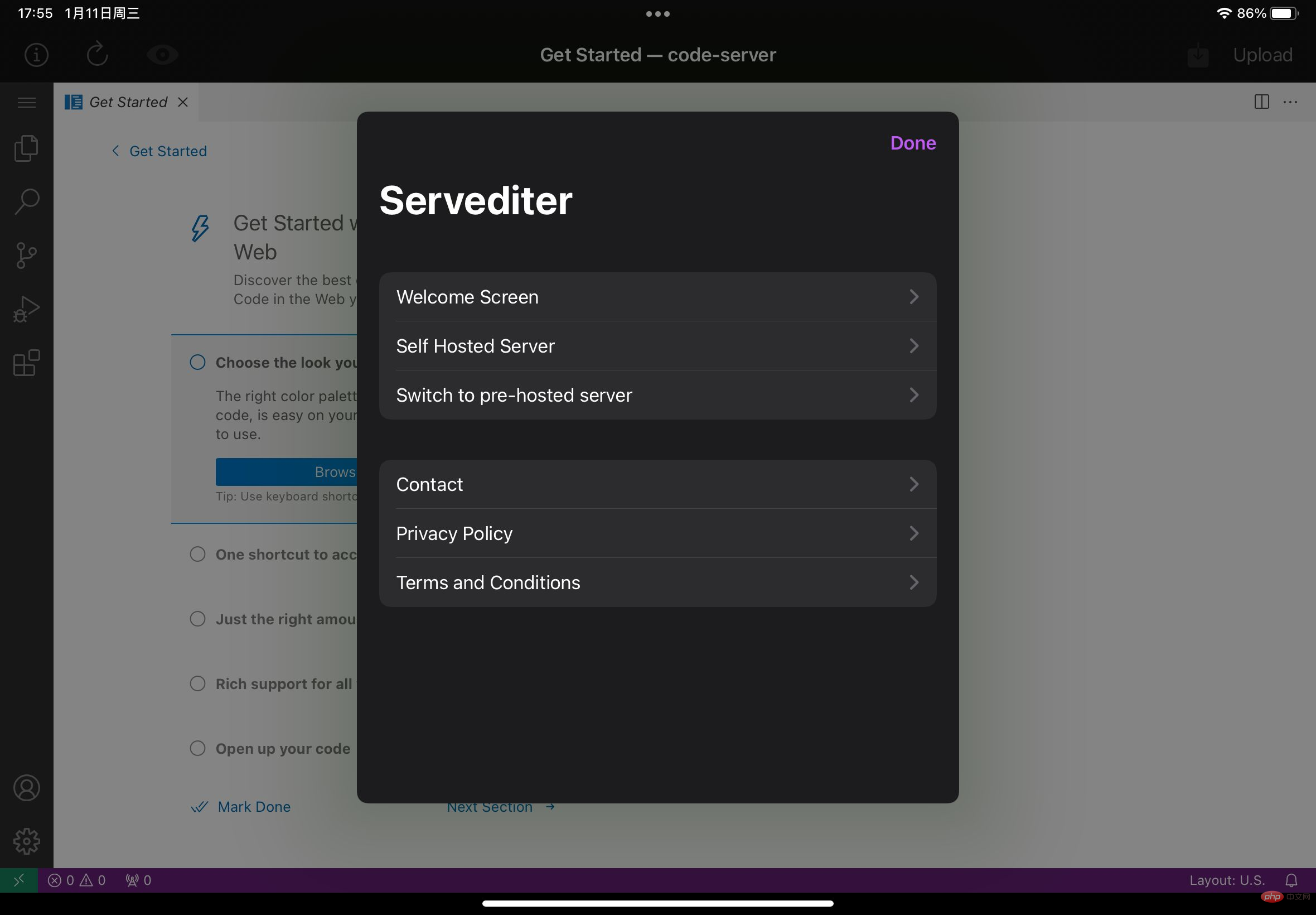
iPad で、クリックしてアプリストアを開き、 software servediter for code-server
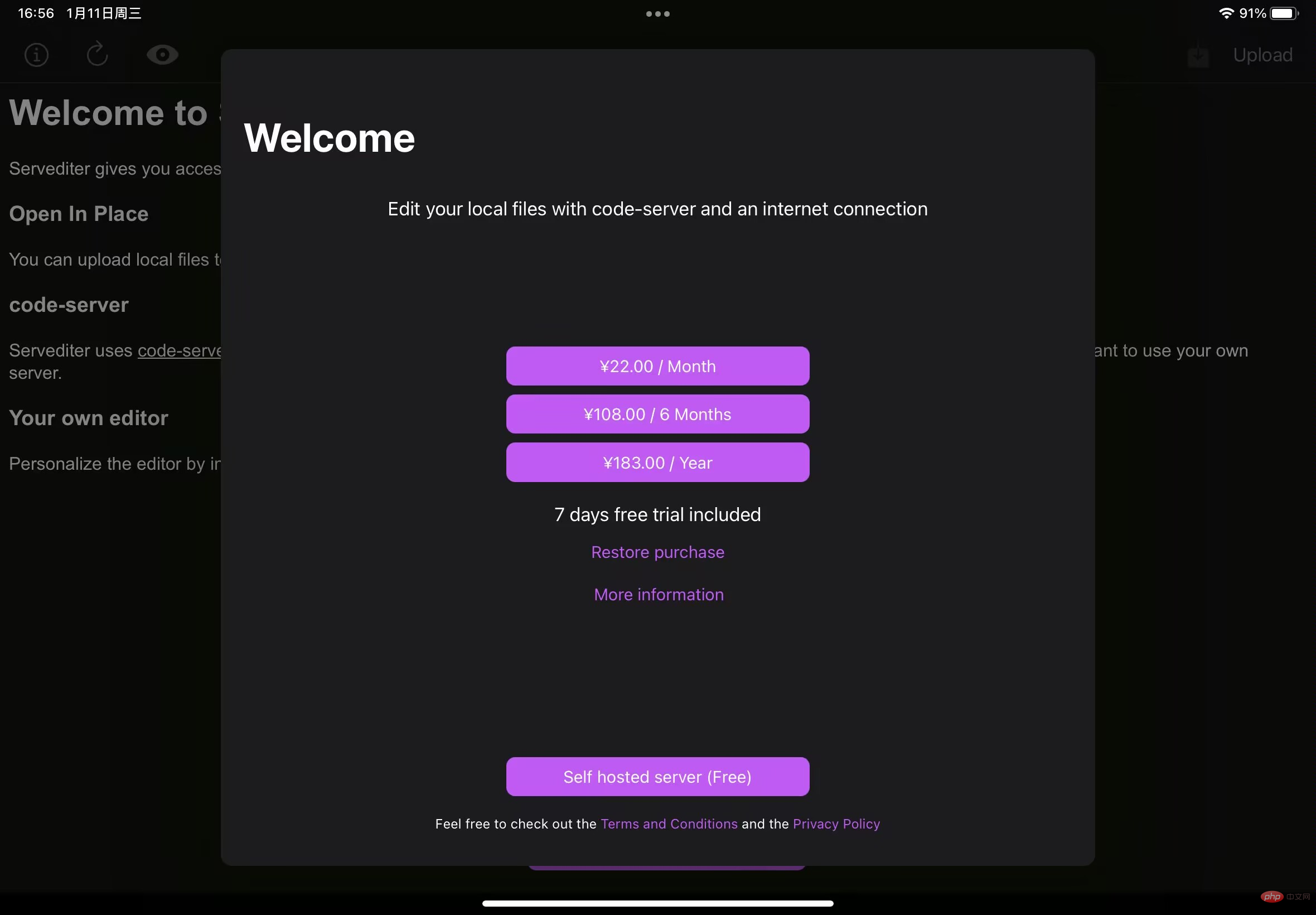
servediter for code-server
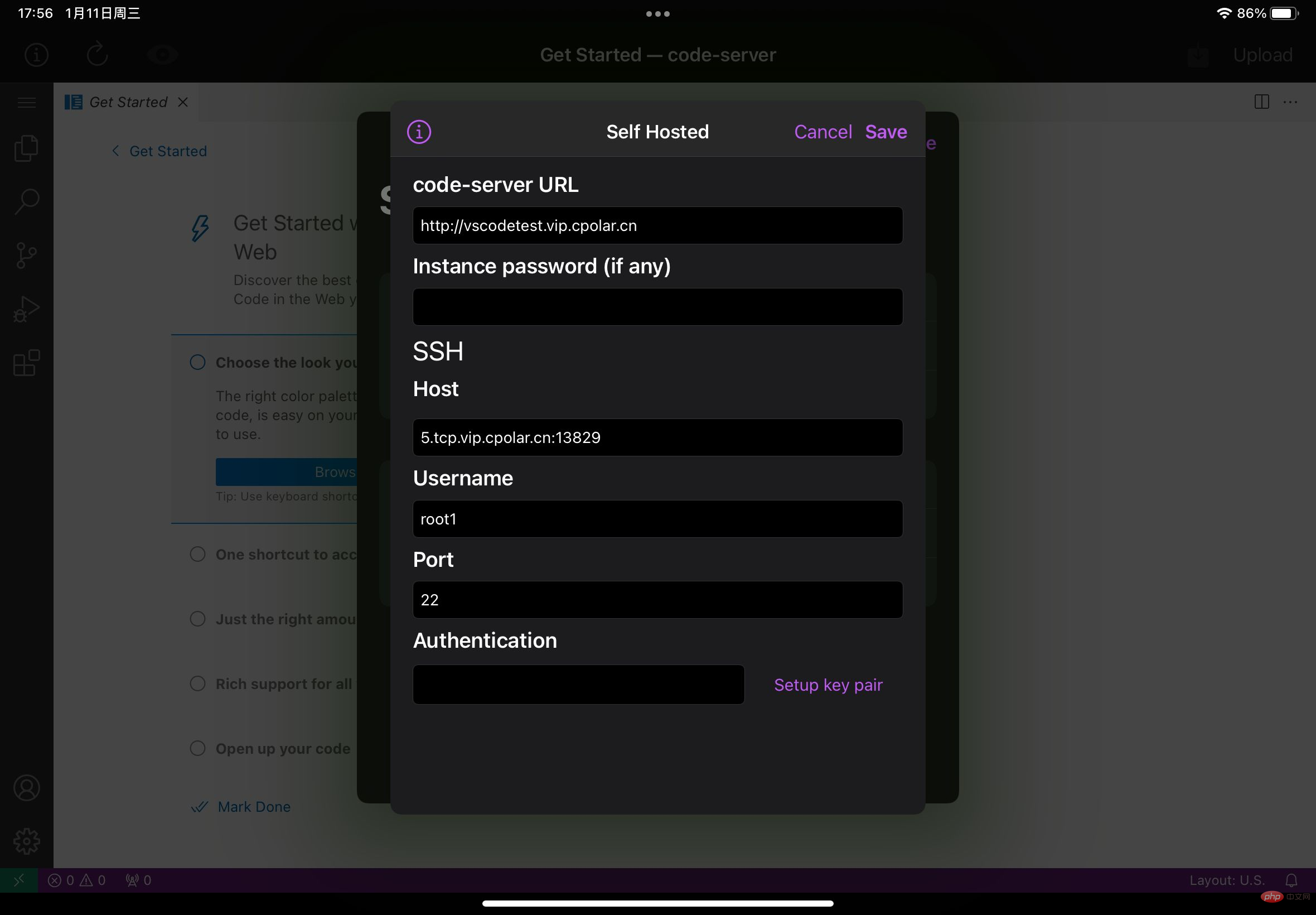
##関連情報を入力してください

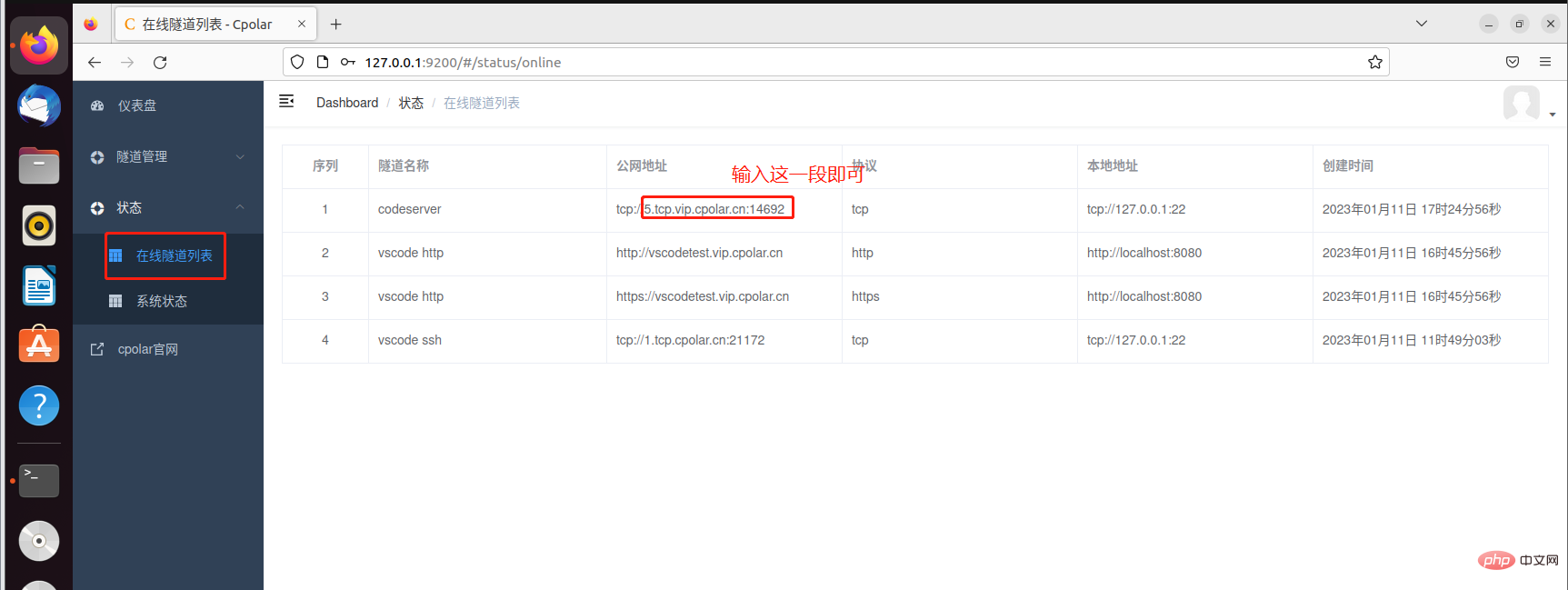
 ホスト: 前に作成した 22 トンネルのパブリック アドレスをここに入力します。 ネットワーク アドレス
ホスト: 前に作成した 22 トンネルのパブリック アドレスをここに入力します。 ネットワーク アドレス
ユーザー名: ubuntu システムのユーザー名を入力します。
ポート: ここのデフォルトは次のとおりです。変更する必要はありません。認証: これにより、ubuntu システムのユーザー名に対応するパスワードが入力されます
先ほど作成した ssh ポート 22 トンネルではランダムな一時アドレスを選択したため、アドレスは 24 になります。数時間以内に変更されます。iPad で vscode を使用した接続をよりスムーズにするには、ssh のパブリック アドレスを修正する必要があります。
cpolar パッケージをプロフェッショナル パッケージ以上にアップグレードする必要があることに注意してください。
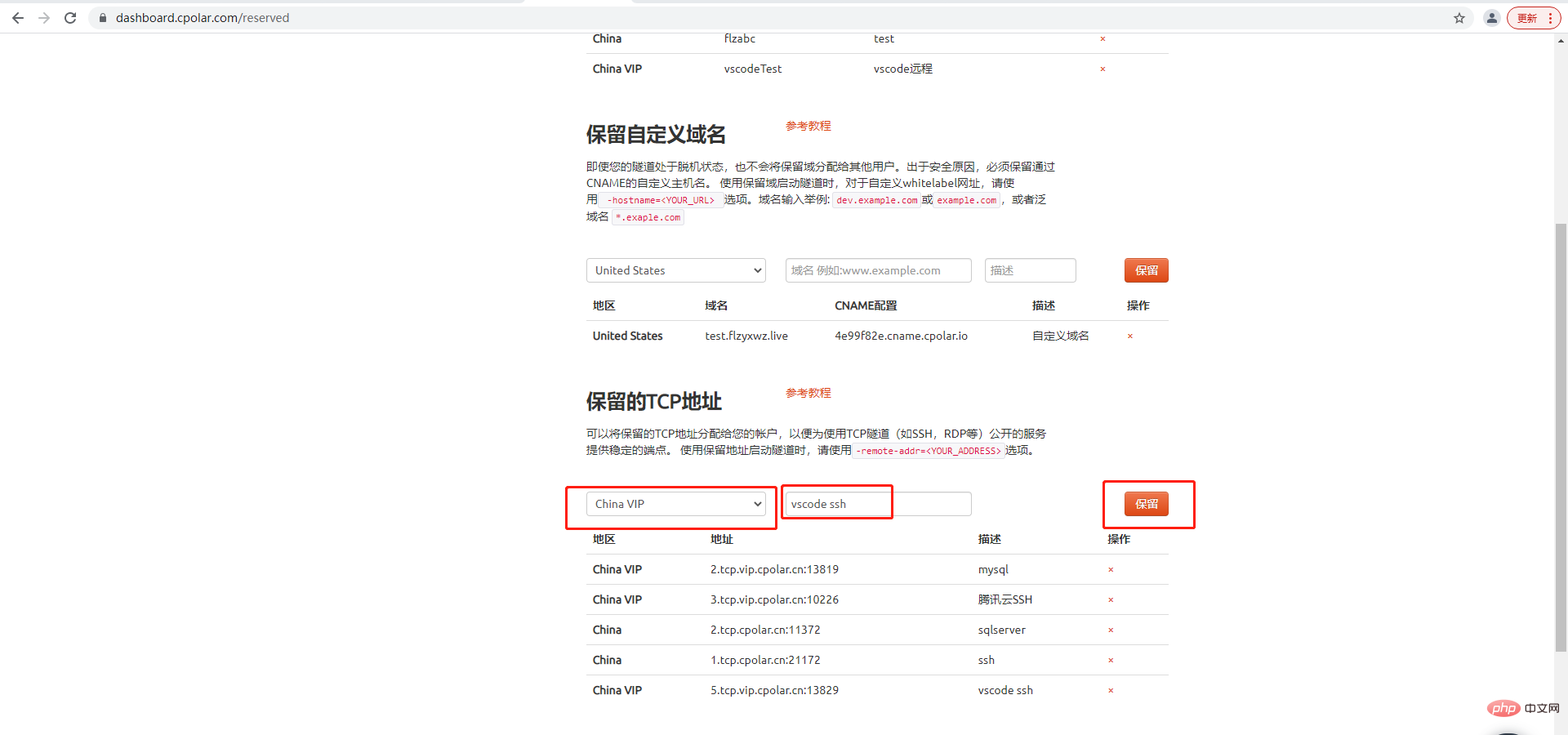
cpolar公式 Web サイトのバックエンド にログインし、[予約] をクリックします。左側、予約済みの TCP アドレスを見つけます:
クリック Reserve

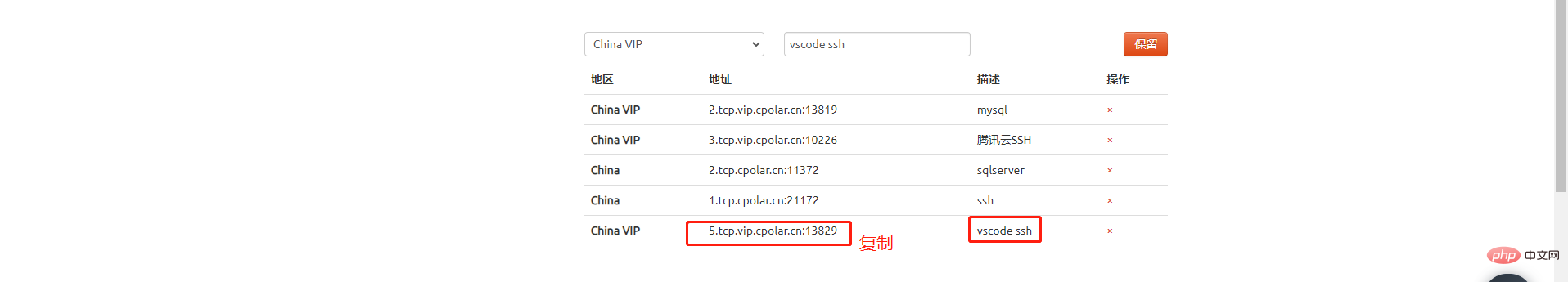
固定 TCP アドレスは正常に保持されます。システムは、対応するパブリック ネットワーク アドレスの固定ポート番号を生成し、それをコピーします

ブラウザで http://127.0.0.1:9200/ にアクセスし、ログインします。 cpolar Web UI 管理インターフェイスで、ダッシュボードの左側の [トンネル管理] - [トンネル リスト] をクリックし、コードサーバー トンネルを見つけて、右側の [編集] をクリックします。

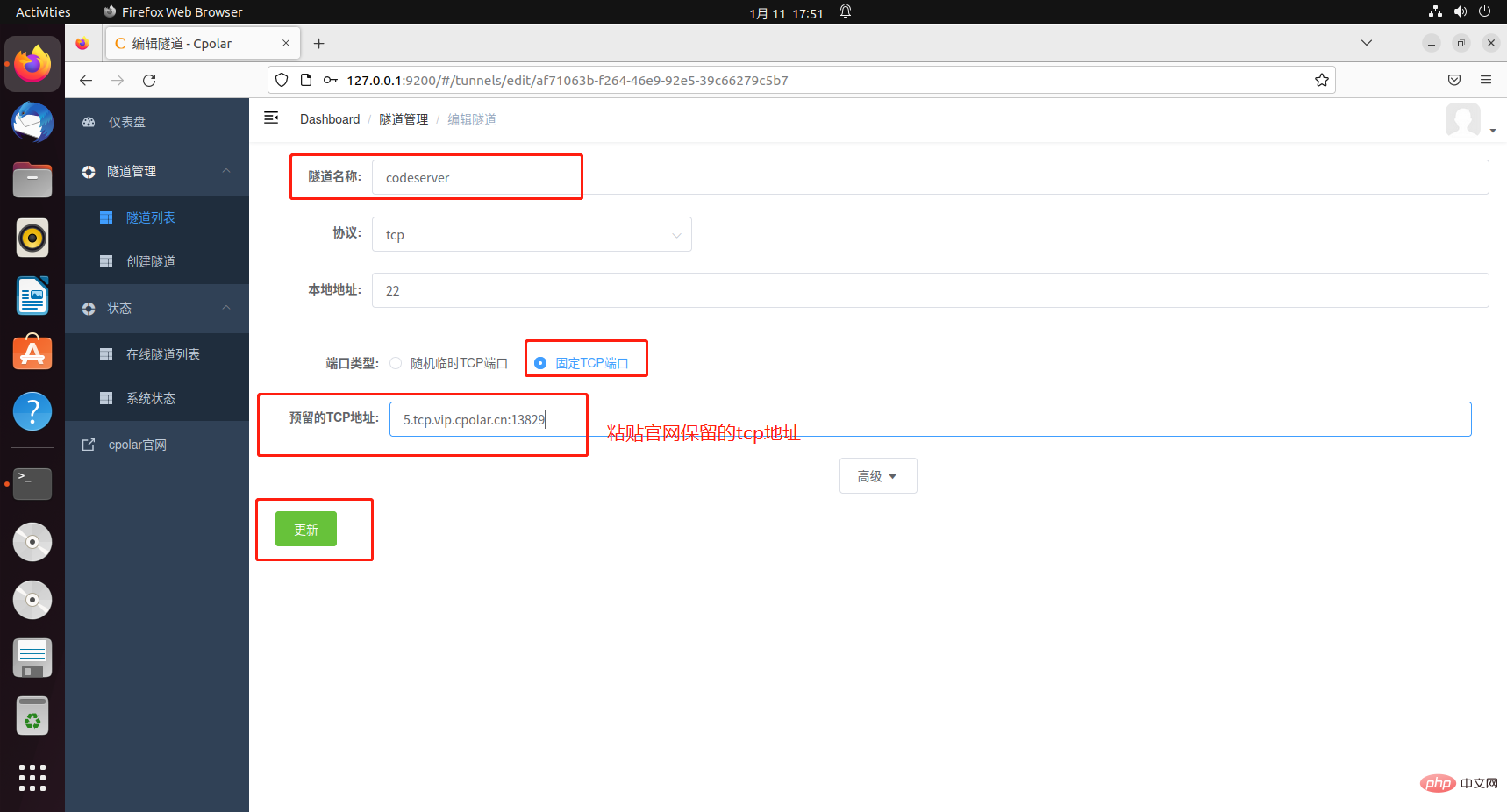
# トンネル情報を変更するには、固定 TCP ポート アドレスを構成します:
Click Update

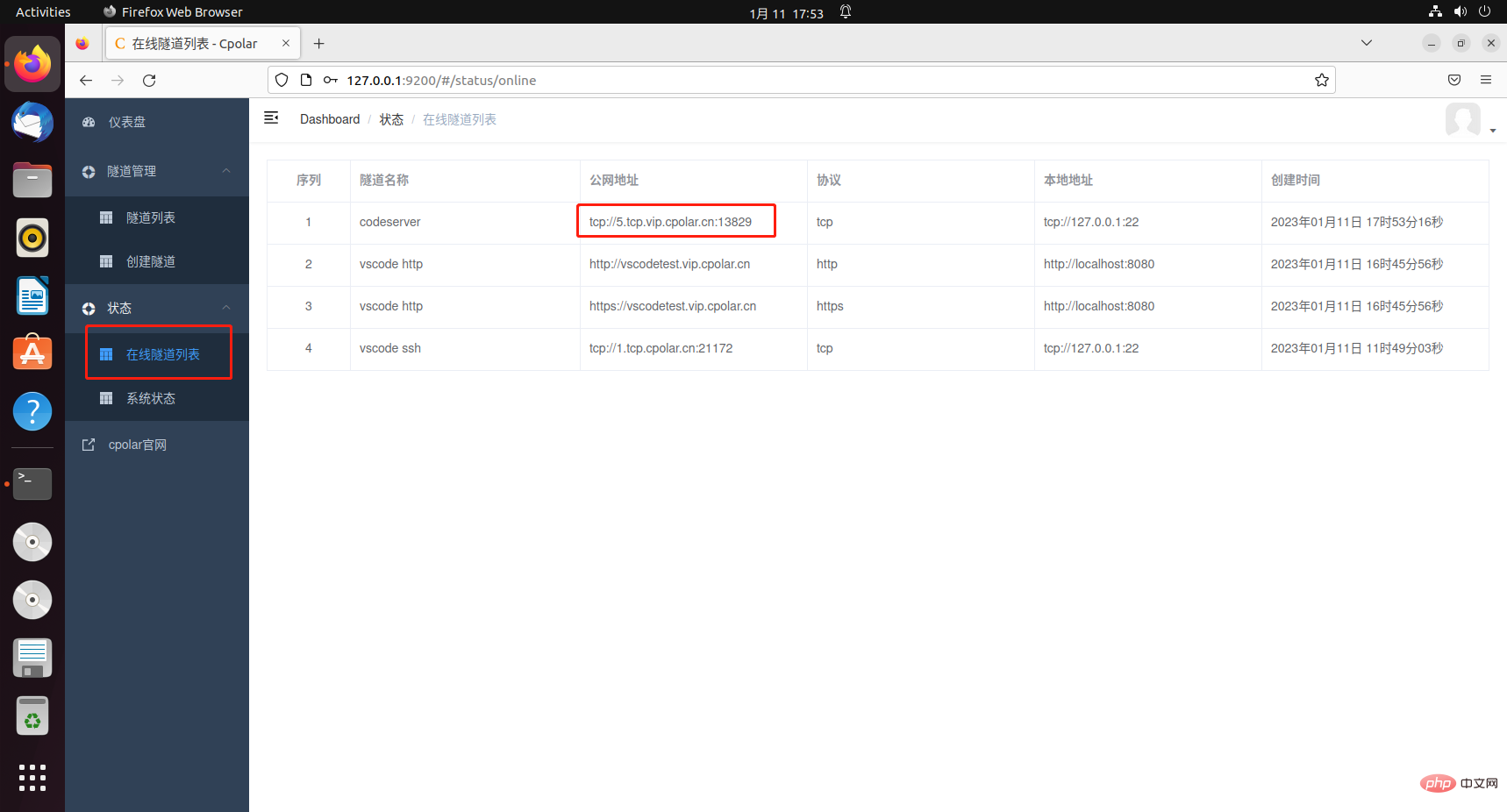
トンネルの更新が成功したことを示すプロンプトが表示されます。左側のダッシュボードのステータス (オンライン トンネル リスト) をクリックします。変更したばかりのトンネルのパブリック ネットワーク アドレスが固定 TCP ポート アドレスに更新されていることを確認し、それをコピーします。

i ロゴをクリックします




vscode 基本チュートリアル をご覧ください。
以上がvscodeを使ってiPadで開発用のコードを書く方法を詳しく解説の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。