vscode で Latex を設定する方法をステップバイステップで説明します
vscode で latex を設定するにはどうすればよいですか?次の記事では、vscode で latex を構成する手順を段階的に説明します。お役に立てば幸いです。

これまで texstudio を使って論文を書いたことがあるのですが、 texstudio の UI は見栄えが良くないと思います。 texstudio のツールバーにある関数を使ったことがあり、tex ドキュメントを書くだけで十分だったので、見た目も良く比較的軽量なドキュメントエディタを使おうと考えたときに、vscode が目に留まりました。
いくつかの設定の後、vscode で tex 書き込み環境を調整することができました。個人的な使用感は texstudio と似ていますが、見栄えは良くなり、使用するのに満足しています。このドキュメントを書く目的は、設定体験を忘れないように記録すると同時に、知識を消化するためにアウトプットすることです。
最初に説明する必要がありますが、このドキュメントでは、読者はデフォルトで texlive と vscode がすでにインストールされています。
1. vscode での latex の設定
vscode での tex の設定は比較的単純で、2 つのステップに分かれています:(1)拡張機能 、 をインストールします。 (2) 設定 を追加します。 [推奨学習: vscode チュートリアル、プログラミング教育]
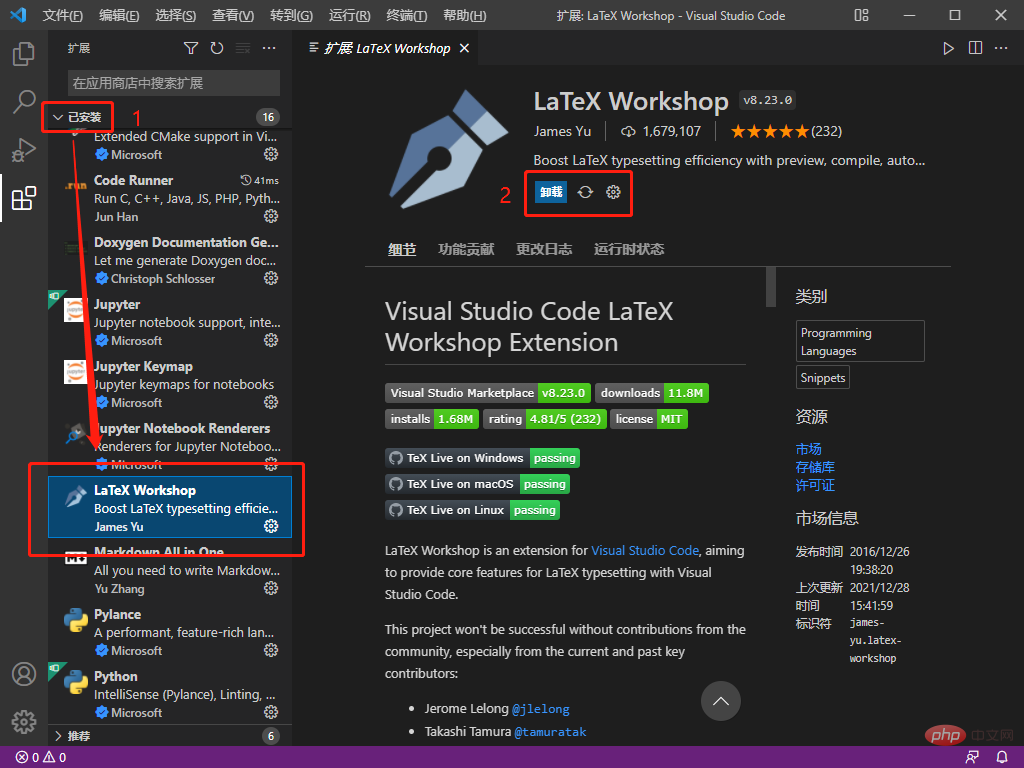
vscode を開くと、左側のツールバーにExtension 列があるので、それを選択します。次に、下の図に示すように、検索ボックスで latex を検索します。

LaTex ワークショップを見てください

# #いいえ、存在する場合は、インストールが成功したことを意味します。または、下の図の 2 番の赤いボックスが表示されるかどうかを確認してください。表示されている場合は、インストールが成功したことを意味します。
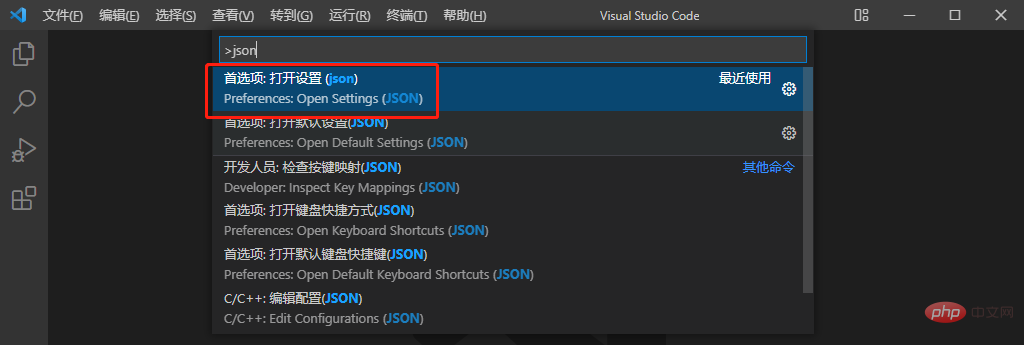
#1.2. 設定の追加vscode ページで # を押します。 ##f1
、json と入力し、
と入力し、
Preferences を選択します。以下の図に示すように、Settings

以下のページが表示されます。
中括弧内に設定コードを入力できます。コードは次のとおりです:
"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}],"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}],"latex-workshop.latex.clean.fileTypes": [
"*.aux",
"*.bbl",
"*.blg",
"*.idx",
"*.ind",
"*.lof",
"*.lot",
"*.out",
"*.toc",
"*.acn",
"*.acr",
"*.alg",
"*.glg",
"*.glo",
"*.gls",
"*.ist",
"*.fls",
"*.log",
"*.fdb_latexmk"],//tex文件浏览器,可选项为"none" "browser" "tab" "external""latex-workshop.view.pdf.viewer": "tab",//自动编译tex文件"latex-workshop.latex.autoBuild.run": "onFileChange",//显示内容菜单:(1)编译文件;(2)定位游标"latex-workshop.showContextMenu": true,//显示错误"latex-workshop.message.error.show": false,//显示警告"latex-workshop.message.warning.show": false,//从使用的包中自动补全命令和环境"latex-workshop.intellisense.package.enabled": true,//设置为never,为不清除辅助文件"latex-workshop.latex.autoClean.run": "never",//设置vscode编译tex文档时的默认编译链"latex-workshop.latex.recipe.default": "lastUsed",// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击"latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
注、中括弧内に設定コードを入力する必要があります。 中括弧内に他の設定を記述する場合は、必ずコードの最後の行に英語のカンマを追加し、新しい行を開始して Latex 設定を記述してください。
構成された vscode 設定で tex を書き込めるかどうかをテストしてみましょう。 IEEE から latex テンプレート
をダウンロードし、vscode でコンパイルできるかどうかを確認しました。latex テンプレートをダウンロードした後、
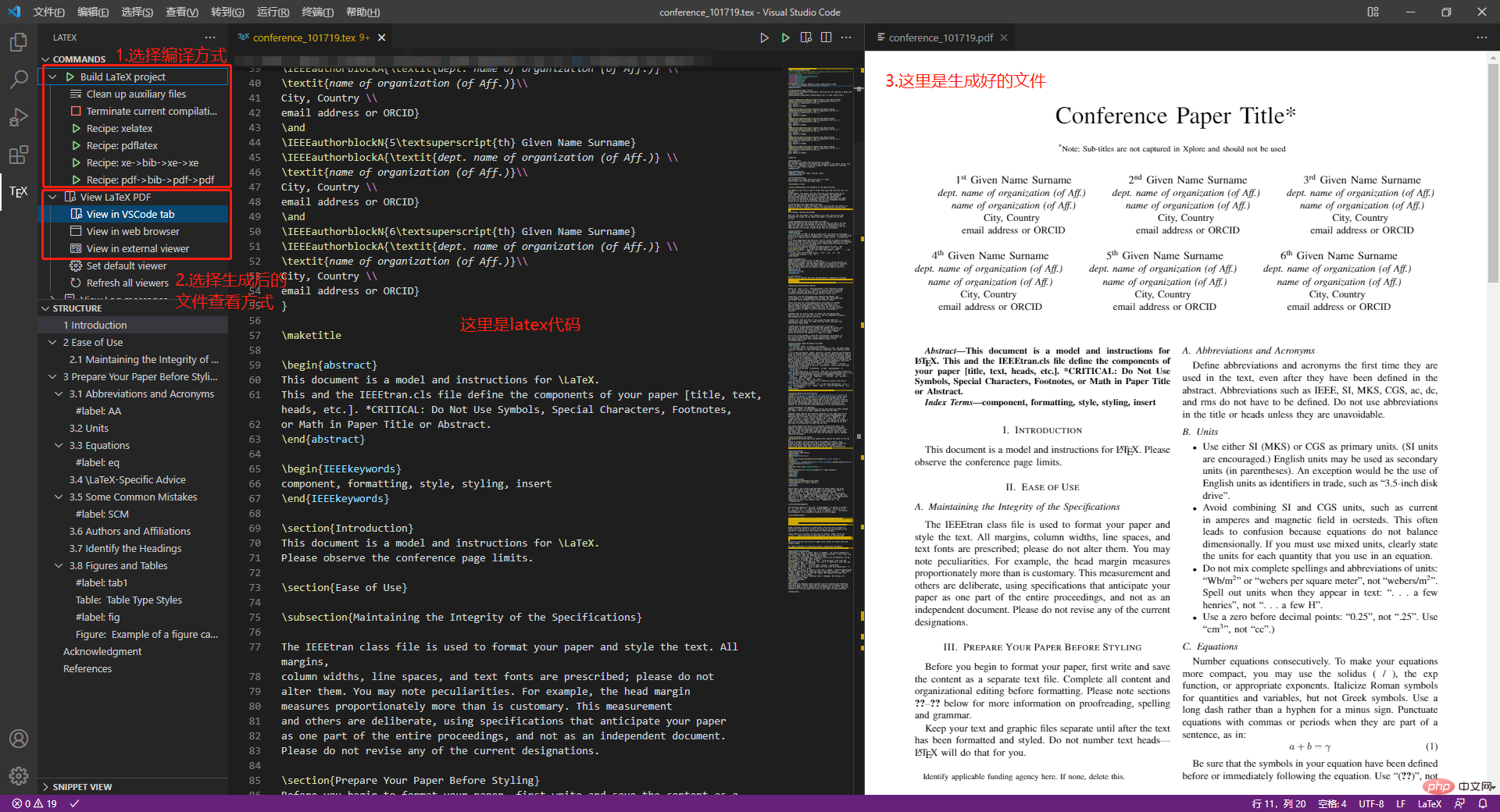
① .tex ファイルを vscode にドラッグします② 左側のツールバーの TEX ボタンをクリックします
③Build LaTex プロジェクト を見つけてクリックします。エラーが報告されなければ、操作は成功です。私は通常、コンパイル方法として Recipe:pdflatex を選択します。
④View LaTex PDF を見つけて、
を見つけて、
を選択します。今回は、生成された PDF は、下の図の右側の白い領域に示すように、vscode ページに表示されます。
#すべてが正常であれば、ここで終了します。
3 Latex 設定コードの説明ここでは主に、忘れないようにセクション 1.2 のコードを設定するための手順をいくつか書きます。
3.1 コンパイル コマンド<pre class="brush:php;toolbar:false">"latex-workshop.latex.tools": [
{
"name": "pdflatex",
"command": "pdflatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "xelatex",
"command": "xelatex",
"args": [
"-synctex=1",
"-interaction=nonstopmode",
"-file-line-error",
"%DOCFILE%"
]
},
{
"name": "bibtex",
"command": "bibtex",
"args": [
"%DOCFILE%"
]
}],</pre>ここのコードは、以下のレシピのコンパイル チェーンのコンパイル コマンドを提供します。 name はレシピから参照できるラベル、
はコンパイルコマンドです。 %DOCFILE% は、ファイル パスに中国語を使用できることを示します。
3.2 コンパイル チェーン<pre class="brush:php;toolbar:false">"latex-workshop.latex.recipes": [
{
"name": "xelatex",
"tools": [
"xelatex"
],
},
{
"name": "pdflatex",
"tools": [
"pdflatex"
]
},
{
"name": "xe->bib->xe->xe",
"tools": [
"xelatex",
"bibtex",
"xelatex",
"xelatex"
]
},
{
"name": "pdf->bib->pdf->pdf",
"tools": [
"pdflatex",
"bibtex",
"pdflatex",
"pdflatex"
]
}],</pre>ここのコードは、コンパイル チェーン、つまりコンパイラが実行する順序を定義します。 tex ファイルをコンパイルします。
はラベル、つまりツールバーに表示される名前です。tool はコンパイラが使用される順序を定義します。
###3.3 補助ファイルのクリア#########"latex-workshop.latex.clean.fileTypes": [ "*.aux", "*.bbl", "*.blg", "*.idx", "*.ind", "*.lof", "*.lot", "*.out", "*.toc", "*.acn", "*.acr", "*.alg", "*.glg", "*.glo", "*.gls", "*.ist", "*.fls", "*.log", "*.fdb_latexmk"],
上面的代码定义了要清除的辅助文件的格式。
//设置为never不清除辅助文件"latex-workshop.latex.autoClean.run": "never",
这里有三个选项,分别是:
① onBuilt:每次编译后都清除辅助文件;
② onFailed: 编译失败时清除辅助文件;
③ never:从不清除辅助文件。
我这里选了never,一开始用的是onFailed,但我发现一旦编译错误之后,vscode会把所有辅助文件全部清除,导致修改代码去掉bug之后,也无法正常编译了,所以选择了nerver。
//tex文件浏览器,可选项为"none" "browser" "tab" "external""latex-workshop.view.pdf.viewer": "tab",
上面代码定义了编译后查看pdf的浏览器,有4个选项,分别是:
① none: 不用浏览器;
② brower:使用网页浏览器;
③ tab:使用vscode内置浏览器;
④ external:使用外置pdf浏览器。
我用的是vscode内置浏览器,其实网页浏览器也挺好用的,显字大。
//自动编译tex文件"latex-workshop.latex.autoBuild.run": "onFileChange",
上面代码定义了自动编译代码的功能,使用默认编译链自动构建tex的project,有3个选项,分别是:
① onFileChange:检测到文件更改的时候自动编译tex;
② onSave:保存的时候自动编译tex;
③ never:不自动编译tex。
我选择的是onFileChange,时时编译,保证自己的文档不丢失。
//显示内容菜单:(1)编译文件;(2)定位游标"latex-workshop.showContextMenu": true,
上面代码定义了在tex文件中,单击鼠标右键出现的菜单选项。
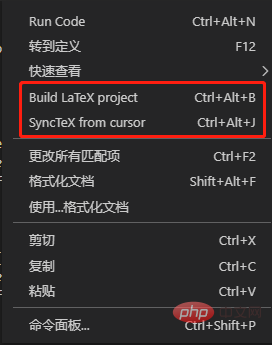
这是属性为true时右键菜单的样子。

这是属性为false时右键菜单的样子。

Build LaTex projrct为编译latex项目,SyncTex from cursor为定位tex代码在pdf文件中的位置,即正向定位。
这里为了方便编译和定位正文内容,我选了true选项。
//显示错误"latex-workshop.message.error.show": false,//显示警告"latex-workshop.message.warning.show": false,
上面代码定义了出现错误或者警告的时候是否会出现弹窗,我觉得弹窗很烦人,而且在终端中也可看到,所以选择了false属性。
//从使用的包中自动补全命令和环境"latex-workshop.intellisense.package.enabled": true,
上面代码定义了是否自动补全命令和环境的功能,我觉得挺实用的,少打很多字,特别方便,还有提示,所以选择了true属性。
//设置vscode编译tex文档时的默认编译链"latex-workshop.latex.recipe.default": "lastUsed",
上面代码设置了vscode编译tex文档中的默认编译链,有2个选项,分别是
① first:选择latex-workshop.latex.recipes的第1条作为默认编译链;
② lastUsed:选择上一次使用的编译链作为默认编译链。
我在这里选择了lastUsed,因为我发现我用的最多的编译链是pdflatex。
// 用于反向同步的内部查看器的键绑定。ctrl/cmd +点击(默认)或双击 "latex-workshop.view.pdf.internal.synctex.keybinding": "double-click",
上面代码定义了从pdf浏览器中定位vscode的tex代码位置的功能,我觉得这条功能十分十分好用,强烈推荐!
这里也有2个选项,分别是:
① ctrl-click:ctrl+鼠标左键单击;
② double-click:鼠标左键双击。
我比较喜欢鼠标左键双击,所以选择的第二个选项。
更多关于VSCode的相关知识,请访问:vscode基础教程!
以上がvscode で Latex を設定する方法をステップバイステップで説明しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undress AI Tool
脱衣画像を無料で

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)
 WindowsにVSCodeをインストールする方法
Jul 27, 2025 am 03:16 AM
WindowsにVSCodeをインストールする方法
Jul 27, 2025 am 03:16 AM
gotohttps://code.visualstudio.comandloadthewindowsusurinstaller.2.runthe.exefile、allowchanges、and sleatedoptionsincludingdingdinding dopathand creatingdesktopshortcut.3.clickfinishtolaunchvscodevsodevsodevsoded opef flunt.4
 VSCODEで引数を使用してPythonスクリプトを実行する方法
Jul 30, 2025 am 04:11 AM
VSCODEで引数を使用してPythonスクリプトを実行する方法
Jul 30, 2025 am 04:11 AM
torunapythonscriptwithargumentsvscode、configurelaunch.jsonbyopeningtherunanddebugpanel、作成済みのthelaunch.jsonfile、andaddinddindingedesirededesiredconguments in "arraywithintheconfiguration.2.inyourpythonscript、useargparseorsys.gparseorsys.gparseorsysces
 WSLでVSCODEの使用方法(Linux用のWindowsサブシステム)
Aug 01, 2025 am 06:26 AM
WSLでVSCODEの使用方法(Linux用のWindowsサブシステム)
Aug 01, 2025 am 06:26 AM
installwslandalinuxdistributionbyrunningwsl - installinpowershellasadministrator、thenrestandsetupthelinuxdistribution.2.installtall the install the install "extensioninvscodetoenable withwithwsl.3.openaprojectinwslbylauchingthewsewswsewswsewswsewswsewswsewswswsligat
 vscodeのフォントサイズを変更する方法は?
Aug 02, 2025 am 02:37 AM
vscodeのフォントサイズを変更する方法は?
Aug 02, 2025 am 02:37 AM
TochangeThefontsizeInvScode、useoneofthesemethods:1.pensettingsviactrl、(orcmd、onmac)、searchfor "fontsize"、andadjustthe "editor:fontsize" value.2.opensettings(json)fromecommandpalette、その後、 "editor.fontsize":
 VSCODEでフォントサイズを変更する方法
Jul 26, 2025 am 04:13 AM
VSCODEでフォントサイズを変更する方法
Jul 26, 2025 am 04:13 AM
TochangeTheFontSizeInvScode、gotofile> freedences> settings、searchfor "fontsize"、andModifythe "editor:fontsize" value.2.altentally、操作、jsonfilebyopeningthecommandpalette、 "firecences:opensetti
 VSCODEとVisual Studioの違いは何ですか
Jul 30, 2025 am 02:38 AM
VSCODEとVisual Studioの違いは何ですか
Jul 30, 2025 am 02:38 AM
vscodeAlightweight、Cross-PlatformCodeeditorWithide-likeFeaturesviaextensions、beyorforwebandopen-sourcededevelopment;
 VSCODEでユニットテストをデバッグする方法
Aug 01, 2025 am 06:12 AM
VSCODEでユニットテストをデバッグする方法
Aug 01, 2025 am 06:12 AM
CreateModifyLaunch.jsonInvscodeByopeningTherunandDebugview、SelectingYourenvironment(例:python、node.js)、およびconfiguringitfo ryourtestframework(例:pytest、jest).2.setbreakpointsinyourtestfile、selectthedebugconfiguration、andstartdebugging withf5topaus
 VSCODEでMarkdownプレビューの使用方法
Jul 29, 2025 am 02:05 AM
VSCODEでMarkdownプレビューの使用方法
Jul 29, 2025 am 02:05 AM
VSCODEでMarkDownプレビューを使用するには、追加のインストールは必要ありません。 1. .mdファイルを開くか作成します。 2。CTRLシフトV(Windows/Linux)またはCMD Shift V(Mac)ショートカットキーを使用するか、右クリックメニューとコマンドパネルを介してプレビューを開きます。 3.プレビューはデフォルトでリアルタイムで更新され、同期を維持するために自動保存が有効になるようにします。 4.プレビュー領域を右クリックして同期スクロール機能を切り替えると、プレビューはGithubスタイルのマークダウンと数学式(マークダウンアリノン拡張機能をインストールする必要があります)をサポートし、操作が簡単で完全なCSSスタイルをカスタマイズできます。







