vscode を開発に使用する場合は、やみくもにプラグインをダウンロードしないでください。次の記事では、再ダウンロードすべきではない vscode プラグインをいくつかまとめて紹介します。

vscode にはすでに多くのプラグインが組み込まれていますが、それを知らず、初心者を騙すためにこれらのプラグインを愚かにも推奨する愚か者がまだたくさんいます。
1. タグの自動名前変更

このプラグインは HTML タグを記述するときにタグ名を変更できますが、現在 vscode はすでに組み込まれているため、このプラグインをダウンロードする必要はありません。デフォルトではオフになっているので、オンにする必要があります。 [推奨学習:vscode チュートリアル、プログラミング教育]
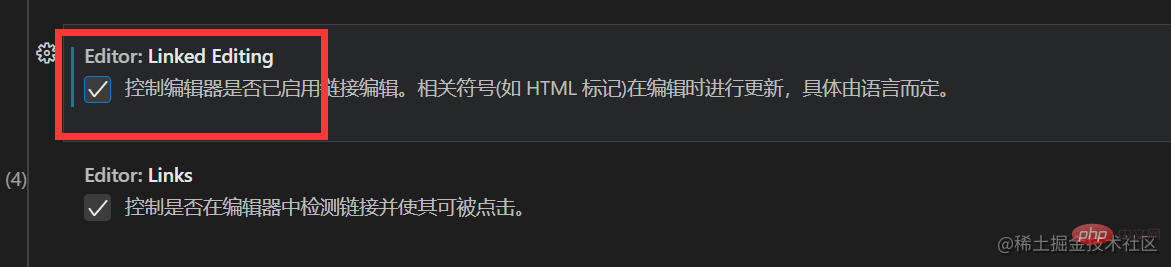
[設定] をクリックし、リンクを検索してこれにチェックを入れると、左右のラベルの名前を変更できます。
は html でサポートされていますが、volar は vue にインストールする必要があり、vetur では機能しません。 Volar は vue2 を設定できます。また、jsx はサポートされていませんので、画像に便利な場合は保存しておいた方が良いでしょう。

#2. タグの自動終了
このプラグインは HTML タグを自動的に閉じるために使用されますが、現在 vscodeこのラベルを自動的に閉じる機能は組み込まれているため、ダウンロードする必要はなく、デフォルトで有効になっています。
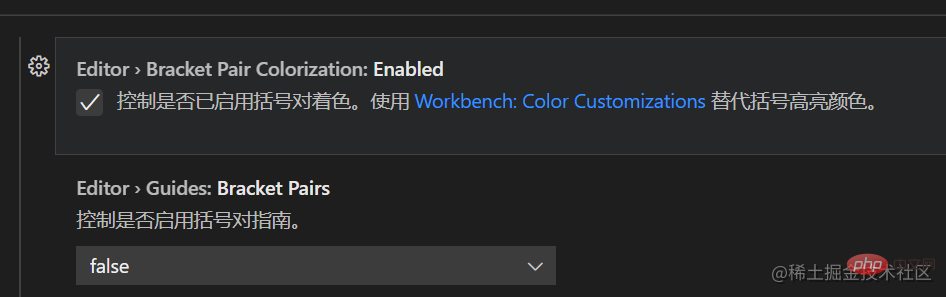
3. ブラケット ペア カラーライザー


4. ガイド

5. CSS Peek
このプラグインは、HTML の外部 CSS スタイルを検索するためにのみ使用され、vue などのファイルには機能しません。と反応し、現在は非アクティブです。
6. HTML スニペット

7. Beautify

8, Vetur

vscode 基本チュートリアルを参照してください。
以上が【概要】ダウンロードが不要になった一部の組み込み vscode プラグインの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。