Visual Studio Code は、最新の Web およびクラウド アプリケーションを作成するために Microsoft が開発した無料のクロスプラットフォーム ソース コード エディターです。豊富なプラグイン マーケットが含まれており、多くの実用的なプラグインが提供されています。 2023 年のフロントエンドに必須の VS Code プラグインを共有しましょう。

#フロントエンド フレームワーク
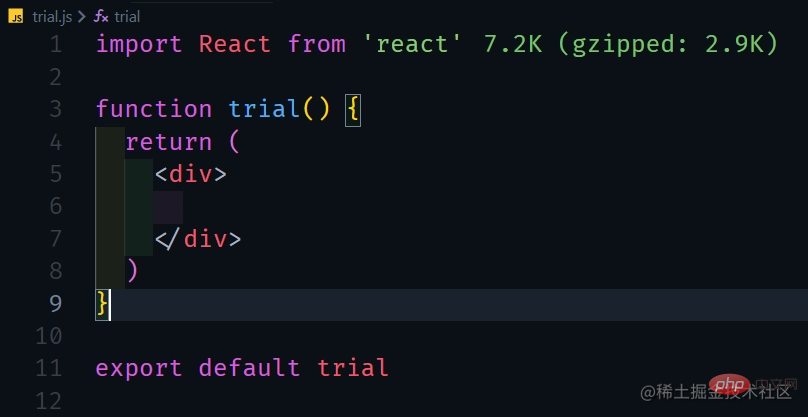
##ES7 React / Redux/React-Native スニペット
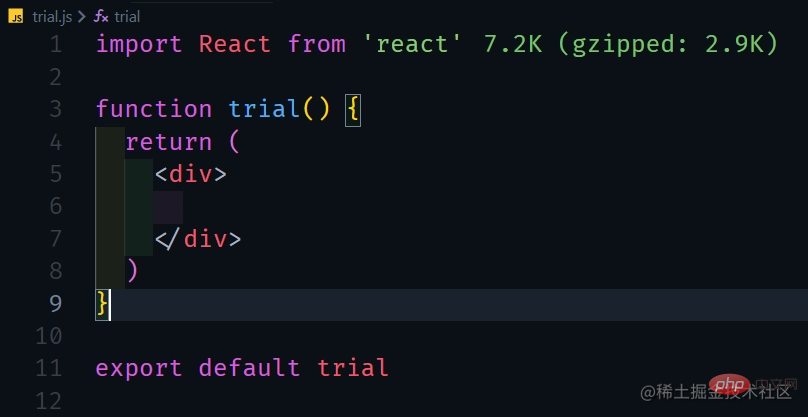
このプラグインは、開発をスピードアップし、開発者が React、Redux、GraphQL、および React Native のコード スニペットと構文を作成できるようにするための短縮プレフィックスを多数提供します。
たとえば、新しいファイルを作成し、「rfce」と入力して Enter キーを押すと、React 関数コンポーネントが生成され、React をインポートしてコンポーネントをエクスポートします。


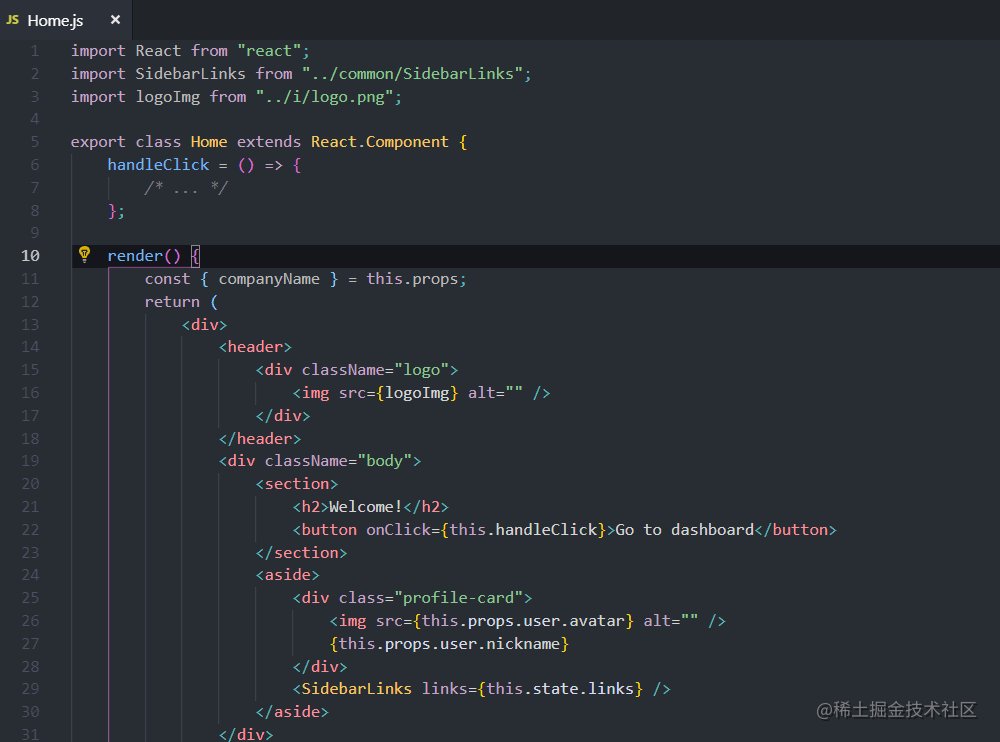
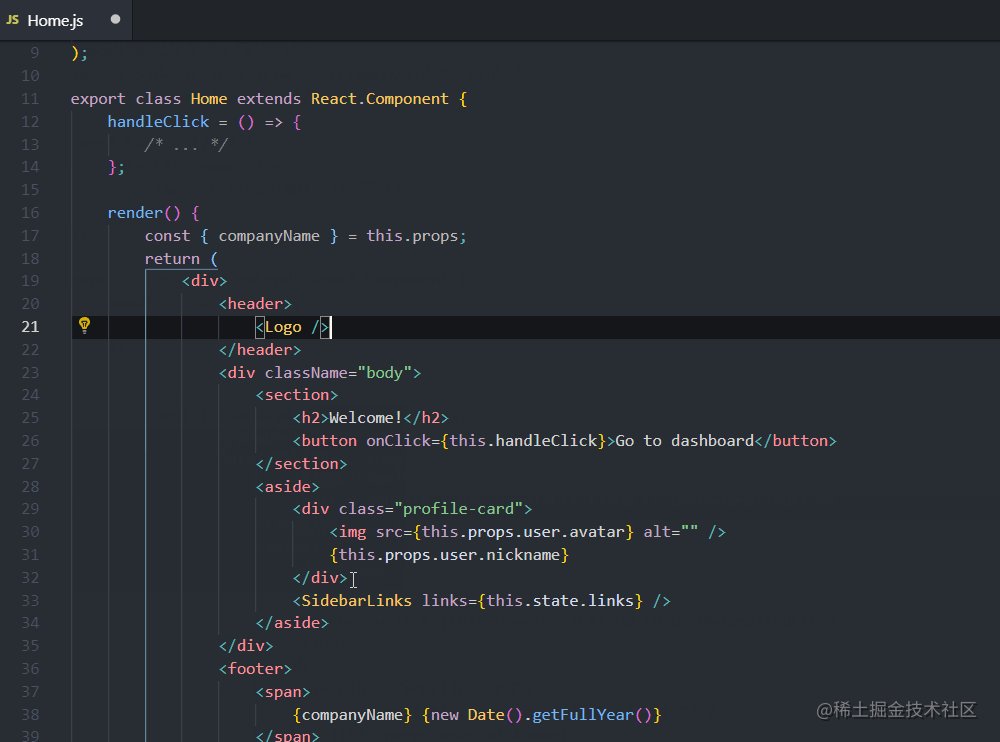
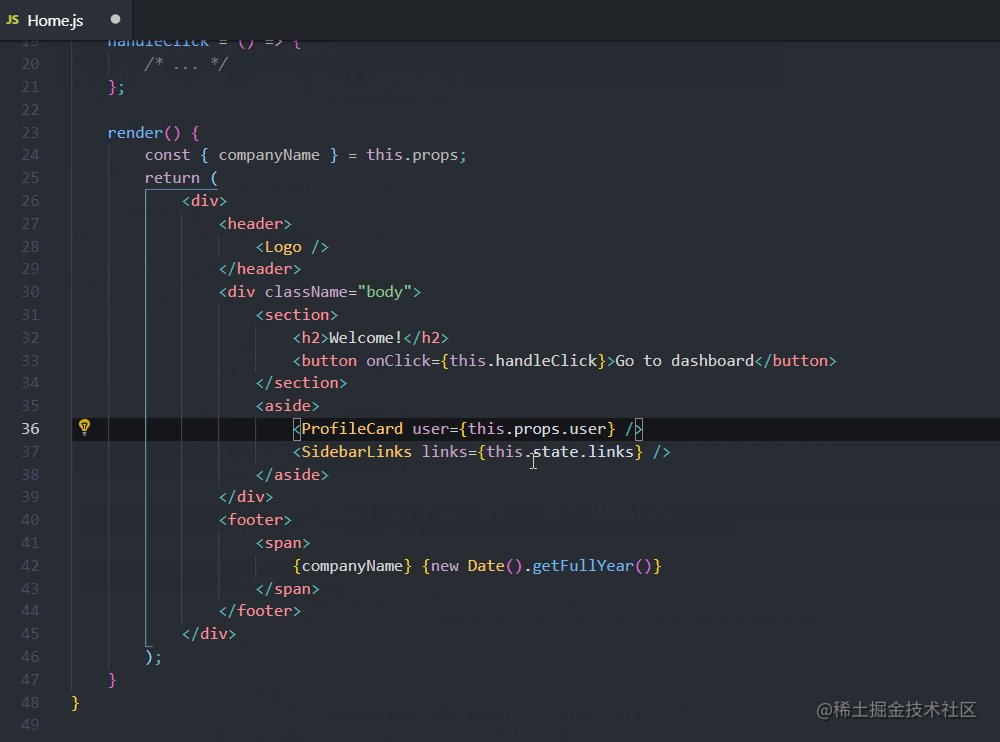
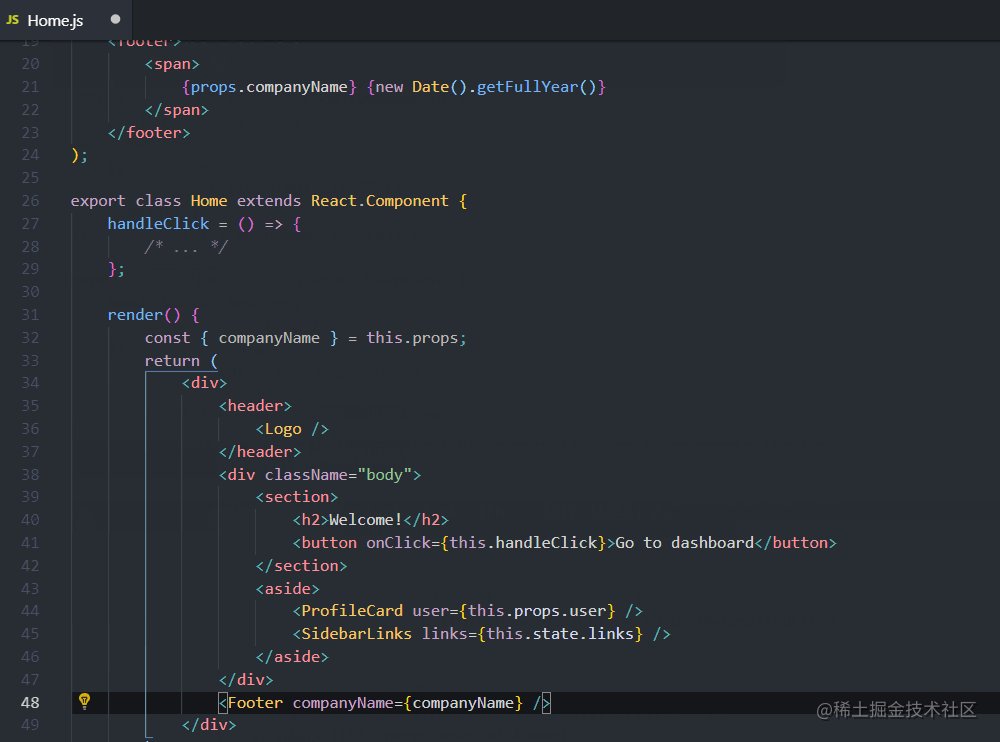
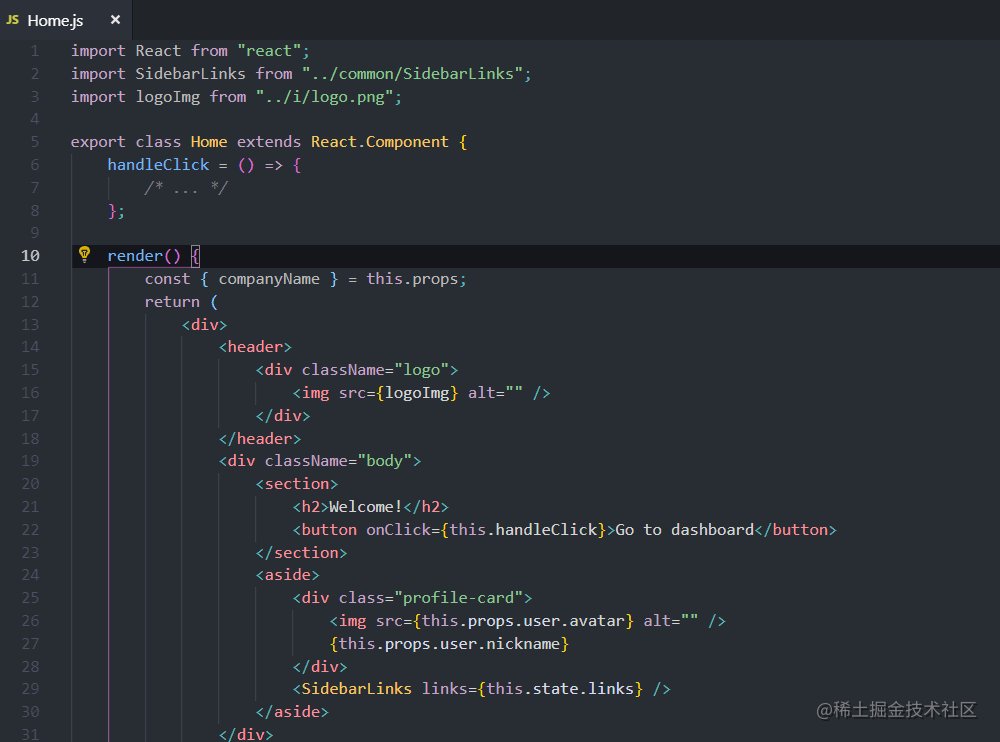
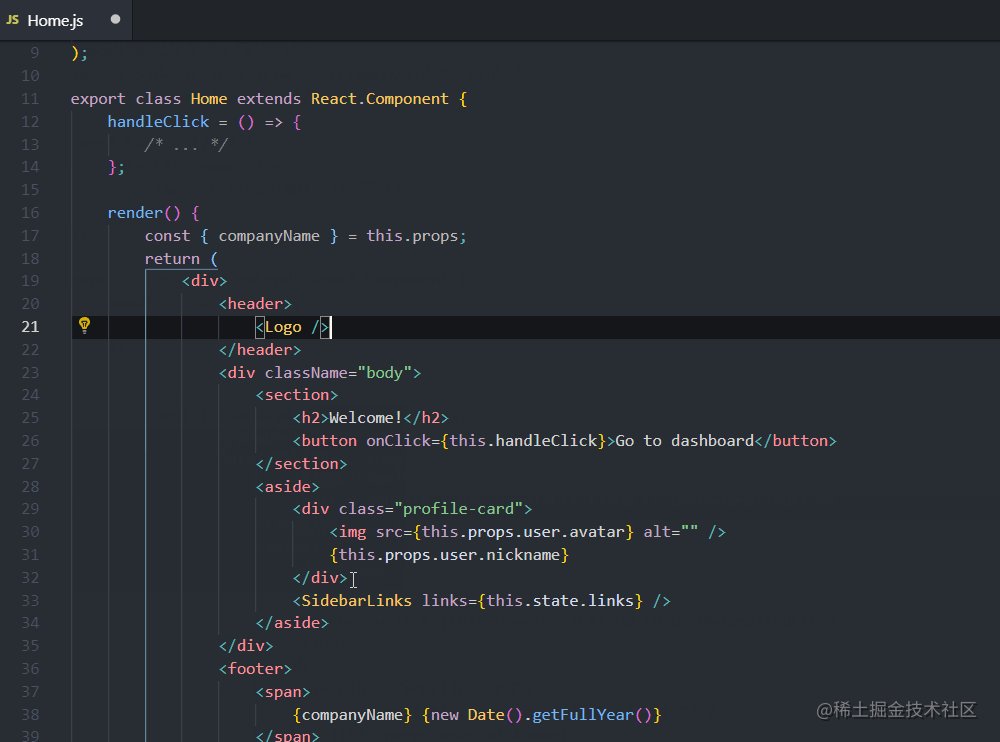
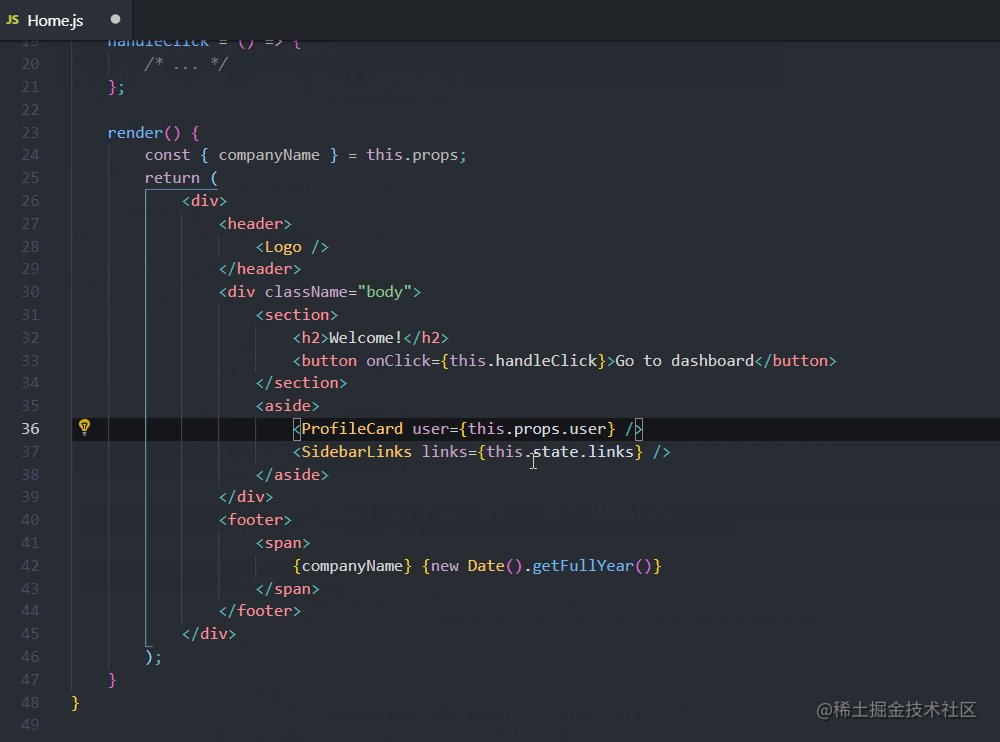
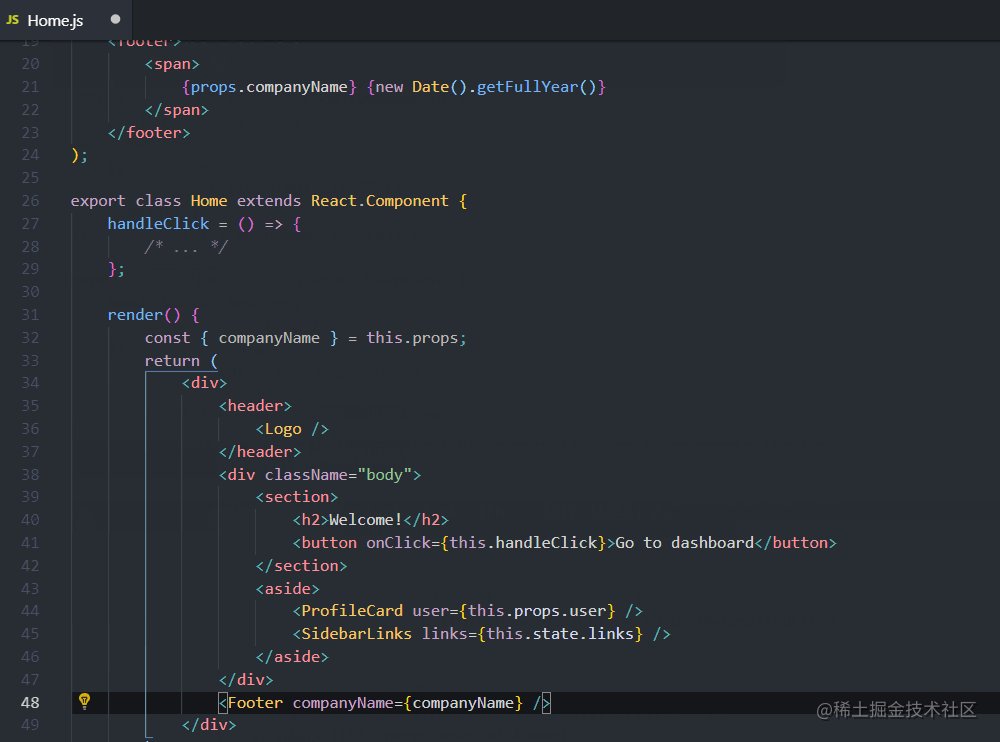
VSCode React Refactor
これは、React 開発者向けに特別に設計された VS Code 拡張機能です。大規模なプロジェクトに取り組んでいる場合、リファクタリングは困難になる場合があります。 JSX コード スニペットを新しいクラスとコンポーネントに抽出する VSCode React Refactor を使用すると、コードを迅速にリファクタリングできます。さらに、TypeScript、TSX、通常の関数、クラス、アロー関数もサポートしています。

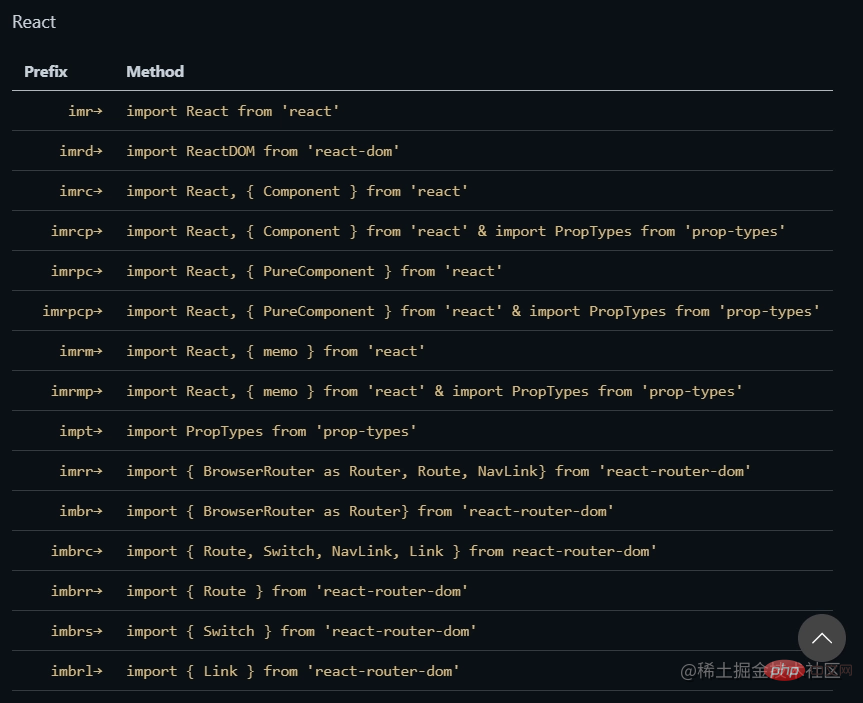
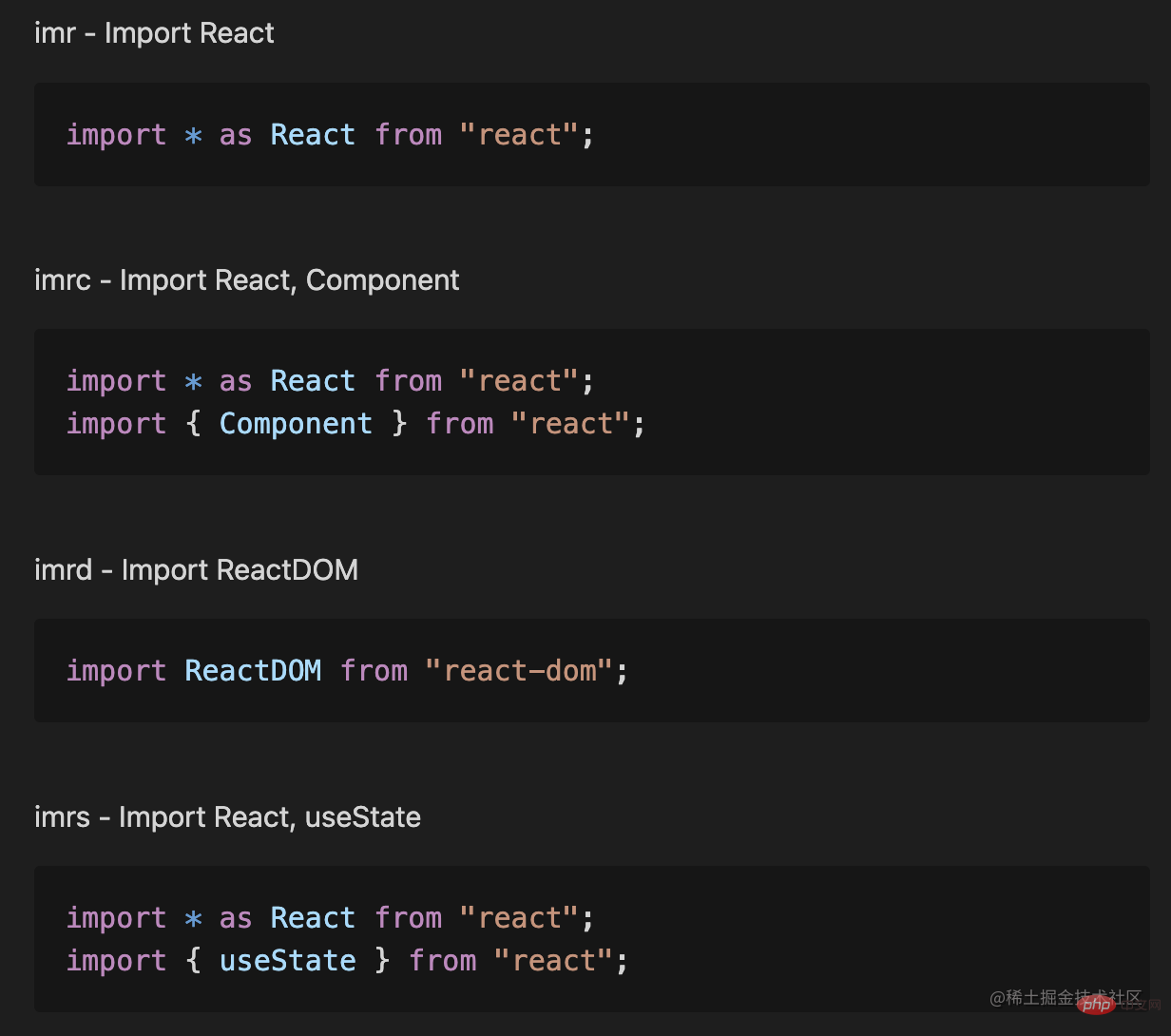
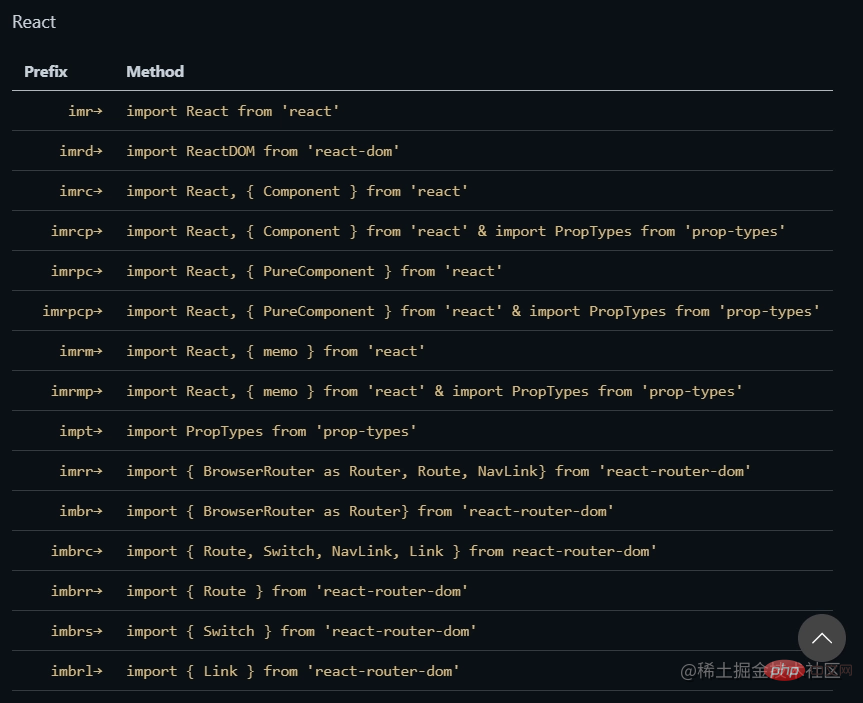
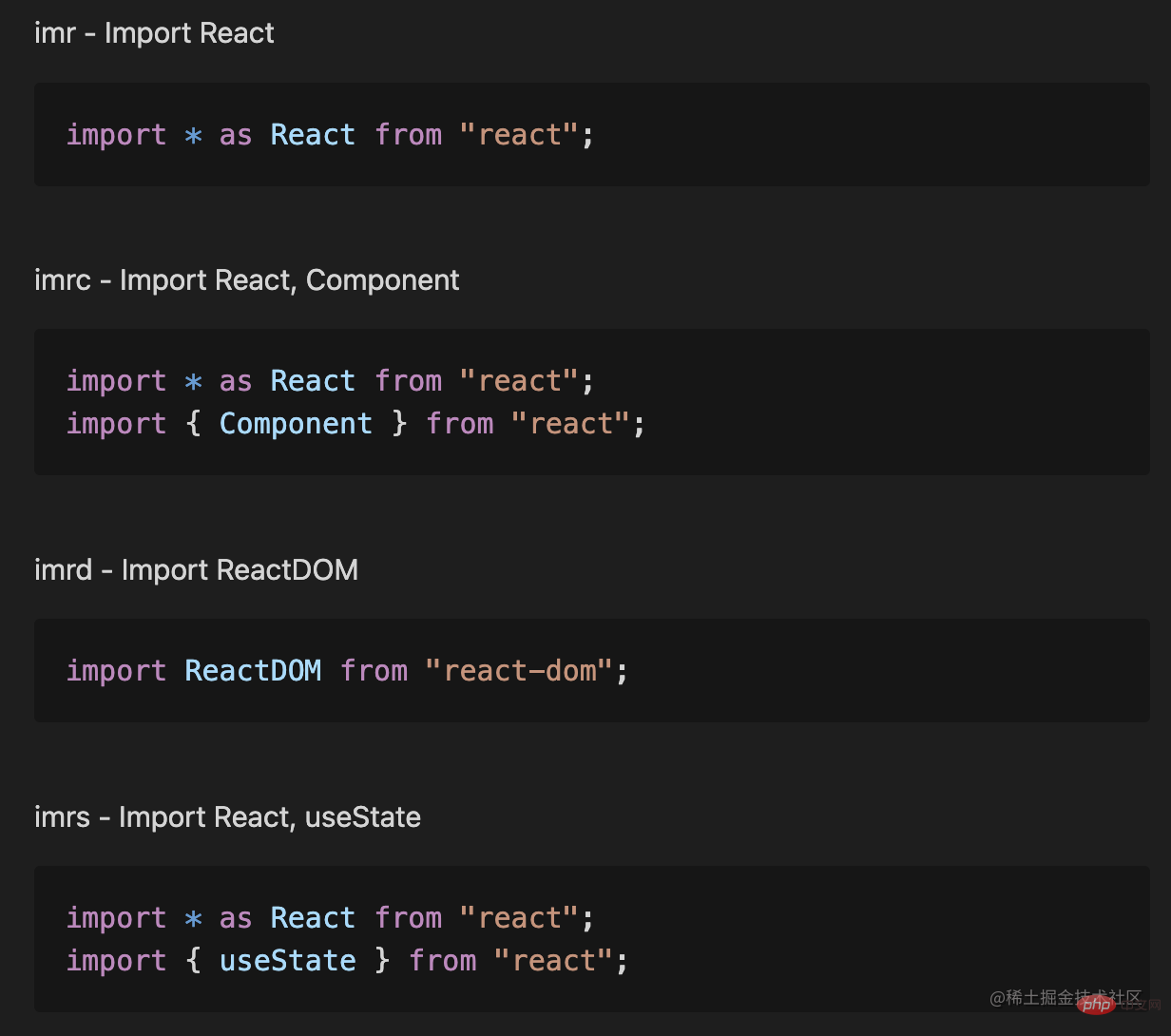
シンプルな React スニペット
このプラグインは、コード中に数文字を入力するだけで簡単にコードに追加できる、厳選された React スニペットのセットを提供します。たとえば、「imr」と入力すると、React がコンポーネントにインポートされます。

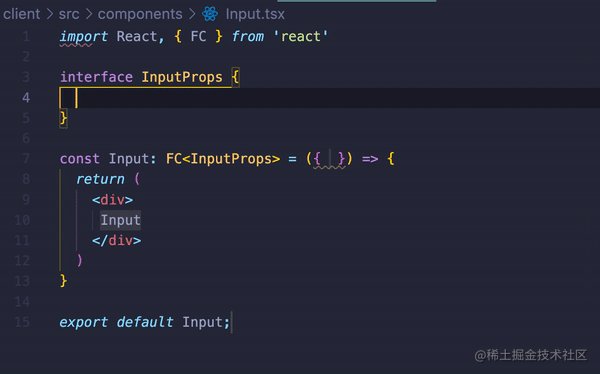
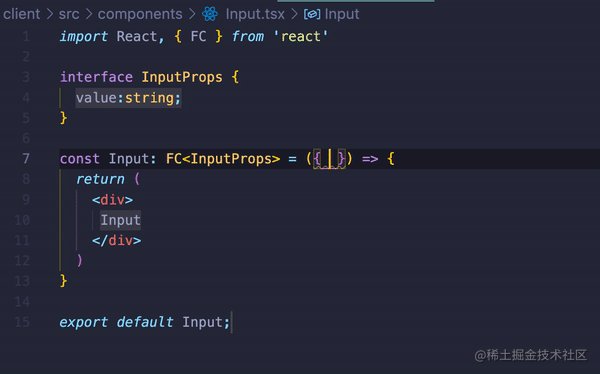
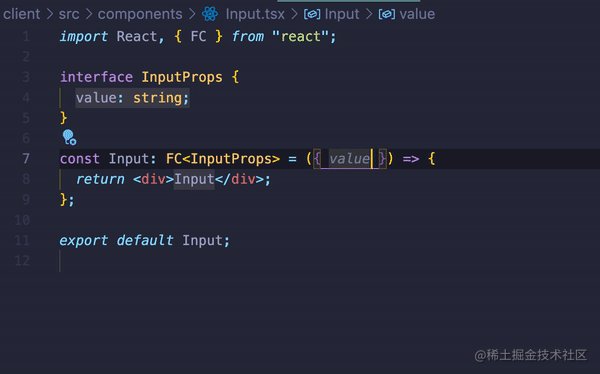
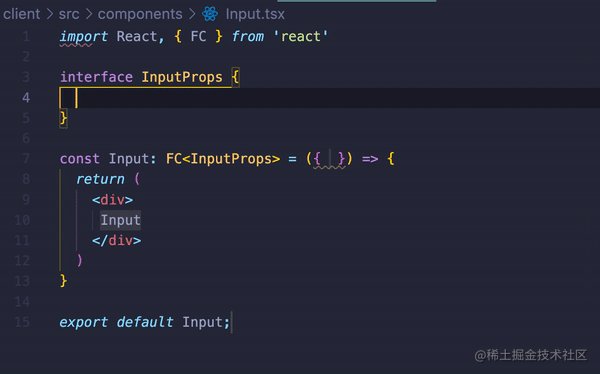
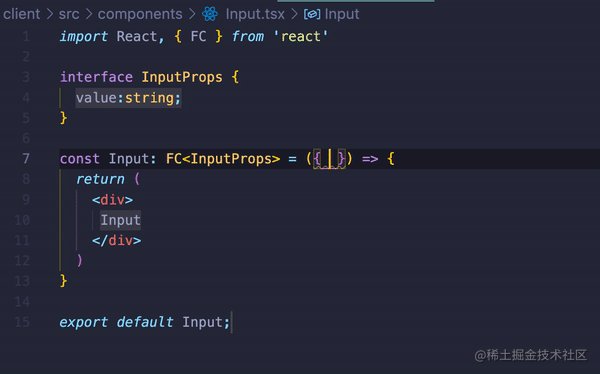
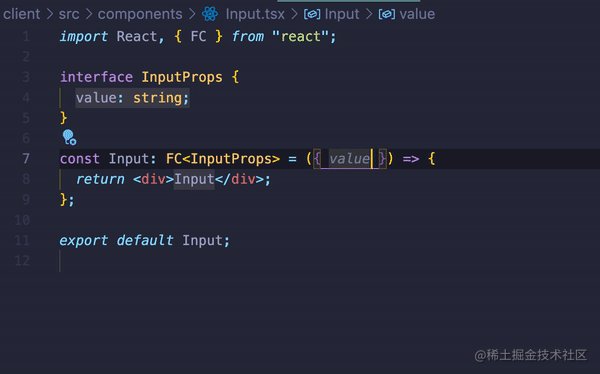
Typescript React コード スニペット
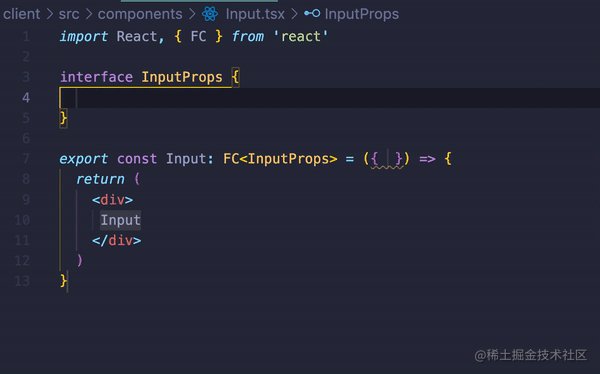
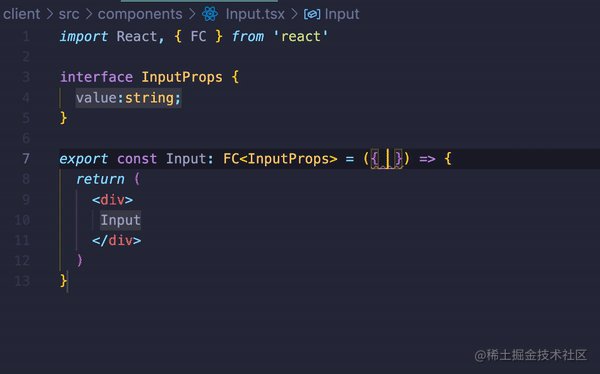
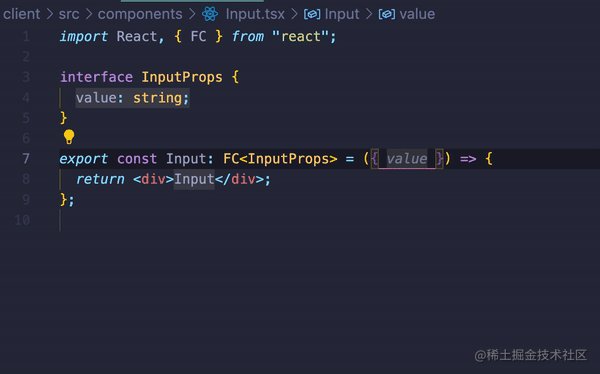
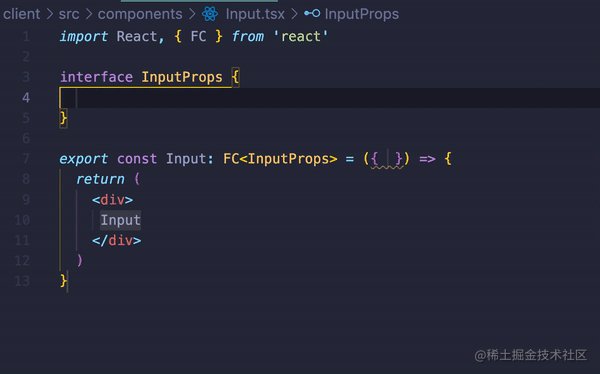
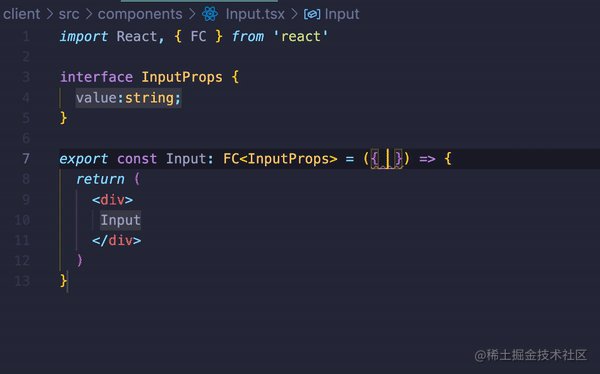
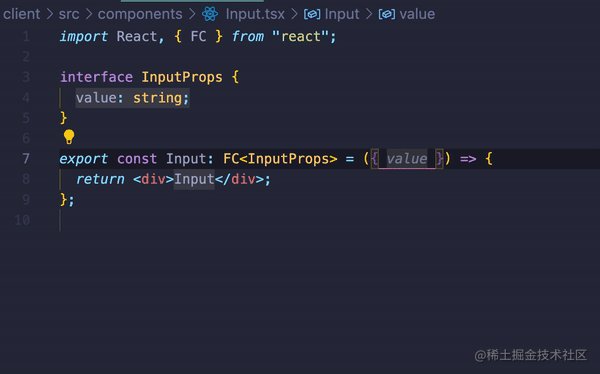
このプラグインには Typescript を使用した React コード スニペットが含まれており、Typescript(.ts) または言語をサポートしています。 TypeScript React (.tsx) など。以下は、TypeScript を使用して React コンポーネントを作成する 2 つのスニペットです。
デフォルトのエクスポート React:

エクスポート React コンポーネント:

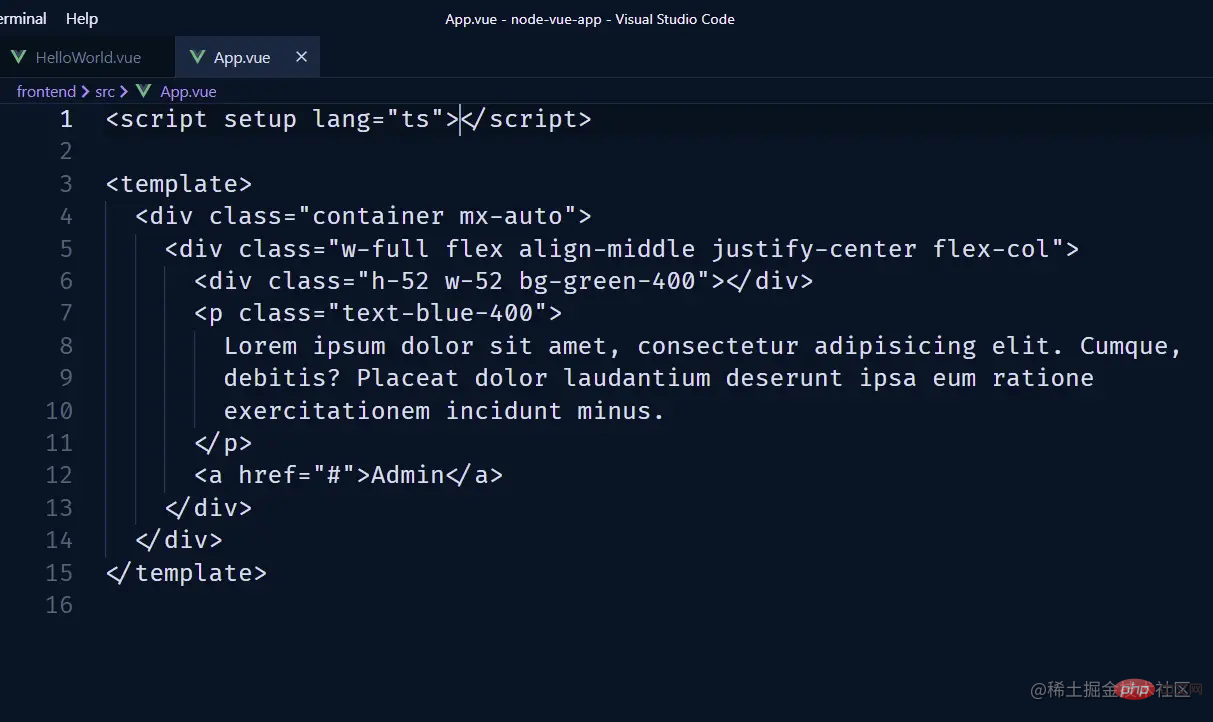
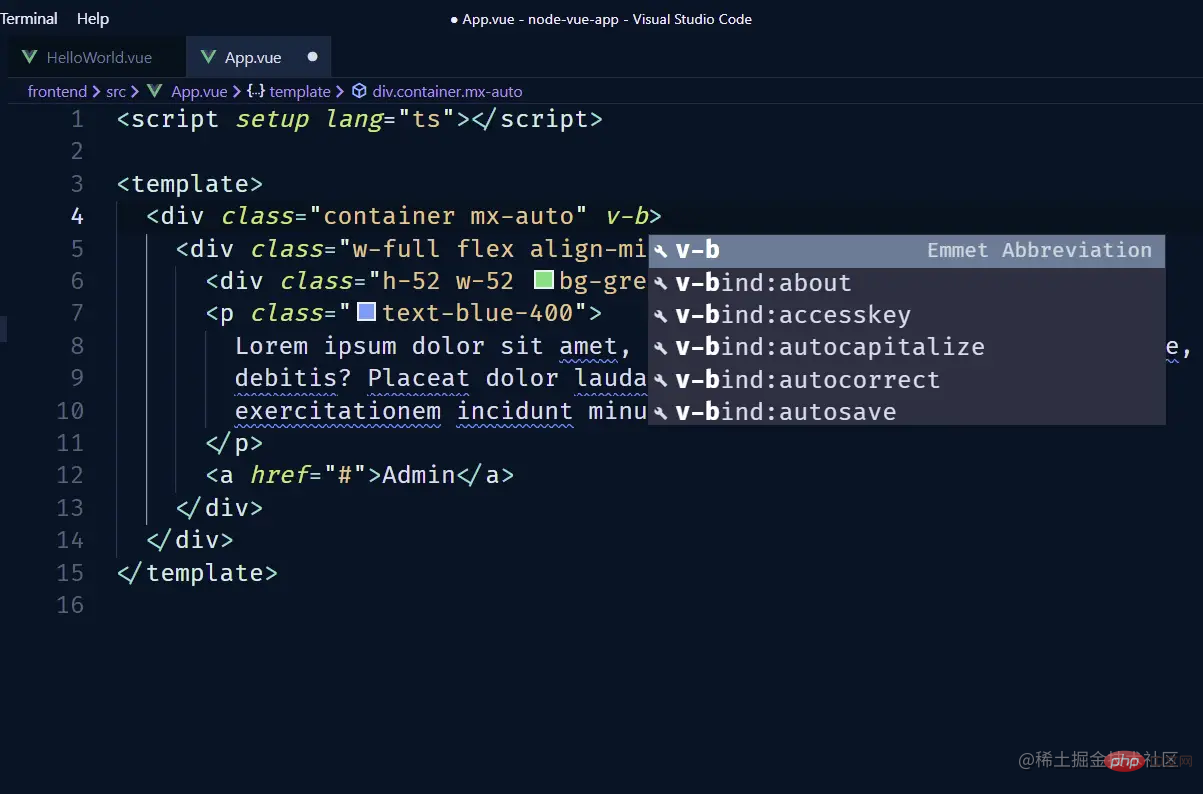
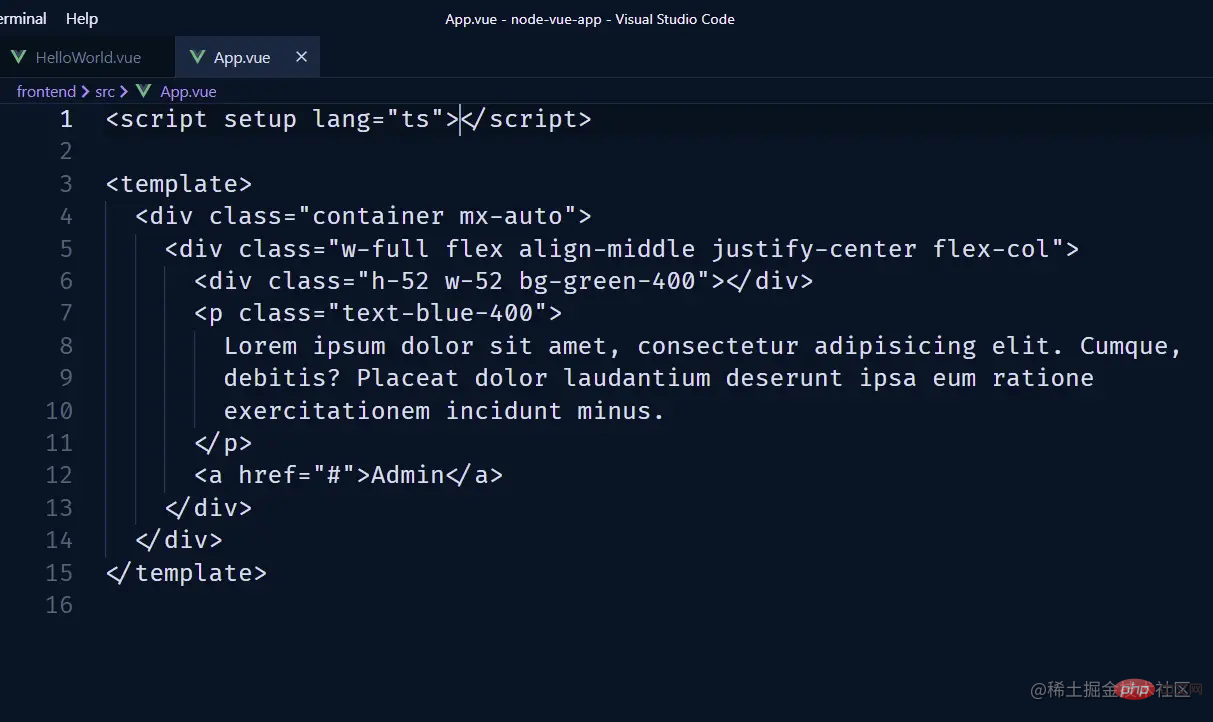
Vue 言語機能 (Volar)
デフォルトでは、Vue コンポーネントは次のようになります:
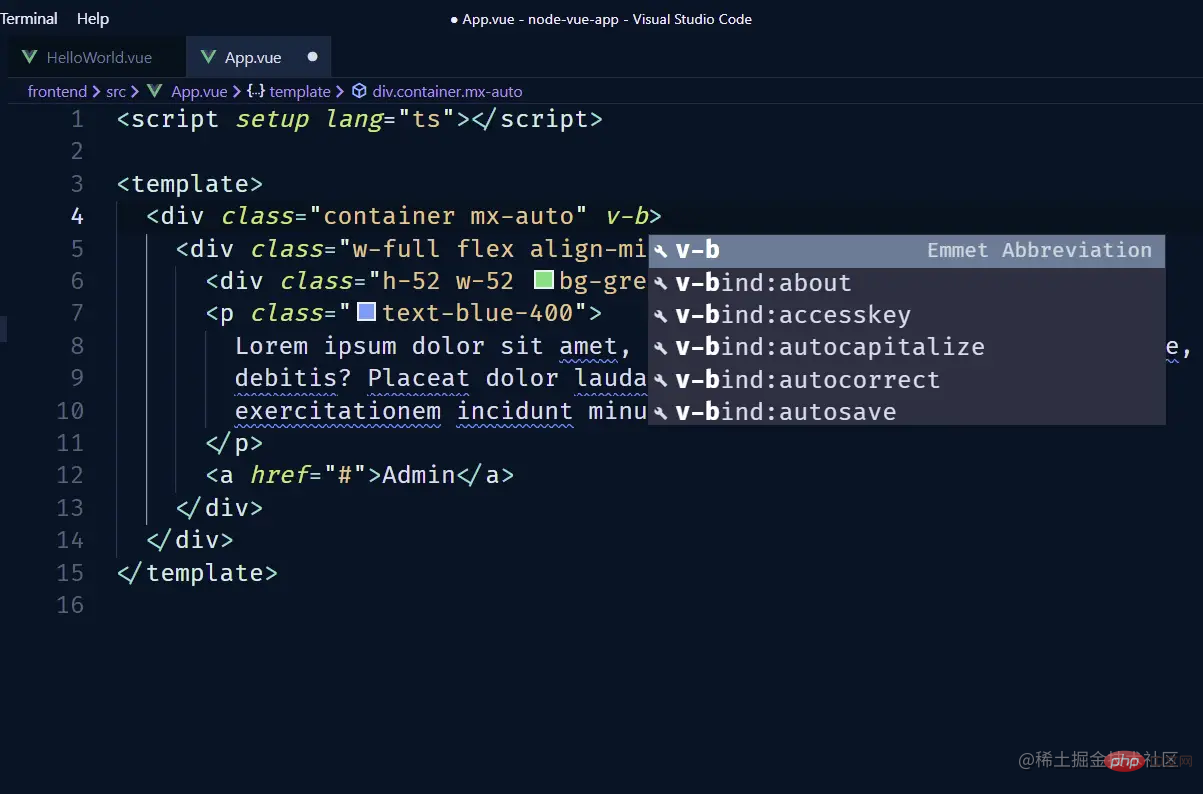
 Useこのプラグインを使用すると、美しい構文の強調表示、エラー チェック、コードの書式設定が可能になります。また、入力中に優れた提案を提供するために、多くの Vue ディレクティブとイベント ハンドラーが追加されます。
Useこのプラグインを使用すると、美しい構文の強調表示、エラー チェック、コードの書式設定が可能になります。また、入力中に優れた提案を提供するために、多くの Vue ディレクティブとイベント ハンドラーが追加されます。
 volar は、Vue 3 専用に構築された言語サポート プラグインです。これは、オンデマンドですべてを計算する
volar は、Vue 3 専用に構築された言語サポート プラグインです。これは、オンデマンドですべてを計算する
@vue/reactivity
に基づいており、ネイティブ TypeScript 言語のサービス レベルのパフォーマンスを実現します。 Vue 3 TypeScript の人気が高まるにつれて、Vuetur (Vue の公式 VS Code 拡張機能) では、TypeScript で Vue を使用すると CPU 使用率が高くなる、Vue 3 New
< をサポートしないなどの問題が発生し始めます。 ;スクリプト設定>
構文。 Volar は Vetur の問題を解決し、Vue 3 TypeScript ユーザーに最高の開発エクスペリエンスを提供します。標準のシングル ファイル セット (SFC) 構文とその最新の追加
著者別の最新記事
-
2023-04-26 17:59:18
-
2023-04-26 17:47:48
-
2023-04-26 17:41:42
-
2023-04-26 17:37:05
-
2023-04-26 17:31:25
-
2023-04-26 17:27:32
-
2023-04-25 19:57:58
-
2023-04-25 19:53:11
-
2023-04-25 19:49:11
-
2023-04-25 19:41:54







 Useこのプラグインを使用すると、美しい構文の強調表示、エラー チェック、コードの書式設定が可能になります。また、入力中に優れた提案を提供するために、多くの Vue ディレクティブとイベント ハンドラーが追加されます。
Useこのプラグインを使用すると、美しい構文の強調表示、エラー チェック、コードの書式設定が可能になります。また、入力中に優れた提案を提供するために、多くの Vue ディレクティブとイベント ハンドラーが追加されます。  volar は、Vue 3 専用に構築された言語サポート プラグインです。これは、オンデマンドですべてを計算する
volar は、Vue 3 専用に構築された言語サポート プラグインです。これは、オンデマンドですべてを計算する