この記事では、VS Code に関する関連知識をお届けします。主に、VS Code を使用して PhpStudy 環境でコードをデバッグする方法を紹介します。興味のある友人は一緒に見てみると良いでしょう。みんな助けてくれます。
ここ数か月で、すべてのプロジェクトは VS Code (Unity のデバッグの問題を除き、Visual Studio に戻されて使用されています) と PHP に移動されました。最強の PhpStorm。
この間、友人の PHP プロジェクトを手伝っていましたが、PHP のデバッグ機能を使ったことがなく、突然プロジェクトにバグを発見したのですが、何も出力できなくなりました。 、エラーはスローされませんでした。これはとんでもないことだ。それ以来、また知識の盲点を埋めるようになり、PHPのデバッグ機能も使いたいと思うようになりました。
PhpStudy の構成
WNMP 環境を使用しています。Web サーバーは Nginx、Apache 環境は同じプロセスです。
PHP のデフォルト バージョンを使用する
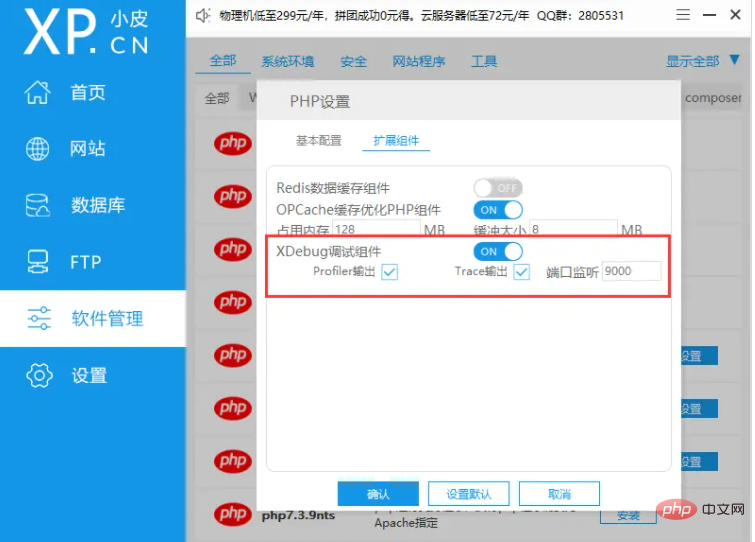
PHP のデフォルト バージョンを使用するのは非常に簡単です。XDebug デバッグ コンポーネント を開くだけです。

#構成後は、次の部分をスキップして、直接 VS Code の構成に進むことができます。
PHP のカスタマイズされたバージョンを使用してください
私は物事を作るのがとても遅いと言わないでください。なぜなら、なぜ # を知りたいからです。 ## および その他の方法。そこで、デフォルトの PHP バージョンを使用する代わりに、最新バージョンの PHP 7.x に更新したいと思いました。
PHP の新しいバージョンをダウンロード
公式 Web サイトにアクセスして、最新のPHP 7.4.33 - https://windows をダウンロードします。 php.net/download 、私は nts バージョンを使用しています。ダウンロードが完了したら、phpstudy の対応するディレクトリ (例: #XX:\path\to\phpstudy_pro\Extensions\php) に配置します。フォルダー名を同じルールに変更します (例: php-7.4.33nts)。
ダウンロードしたパッケージには
XDebug プラグインが含まれていないため、自分でダウンロードして構成する必要があります。
公式 Web サイトには、ローカルの php_info が出力した情報を入力ボックスに貼り付けるという非常に配慮された機能があり、分析に役立ちます。ダウンロードしたい情報のバージョンを入力し、ダウンロードアドレスを入力します。 URL https://xdebug.org/wizard を入力し、*Analyse my phpinfo() Output* ボタンをクリックします。 ダウンロードした DLL プラグインを
ディレクトリにコピーし、次の情報を php.ini に追加します (直接追加するだけです)最後に、OPCache 構成の後であることを確認してください): <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">[XDebug]
zend_extension="D:\phpstudy_pro\Extensions\php\php-7.4.33nts\ext\php_xdebug.dll"
xdebug.mode = debug
xdebug.start_with_request = yes
xdebug.client_port = 9000
xdebug.remote_autostart = 1
xdebug.collect_params=1
xdebug.collect_return=1
xdebug.auto_trace=On
xdebug.remote_enable=On
xdebug.remote_host=localhost
xdebug.remote_port=9000
xdebug.remote_handler=dbgp</pre><div class="contentsignin">ログイン後にコピー</div></div>
の値をプラグの実際のパスと実際の場所に変更することを忘れないでください。 -名前で。 構成が成功したかどうかをテストします
を使用して PHP 情報を出力し、成功したかどうかを確認します。 XDebug プラグインがあります。

PHP Debug
プラグインが VSCode にダウンロードされていることを確認します。検索してダウンロードするか、ここをクリックしてジャンプしてダウンロードできます - https://marketplace.visualstudio.com/items?itemName=xdebug.php-debugOpen
を設定し、次の内容を構成に追加します: "php.validate.executablePath": "D:/phpstudy_pro/Extensions/php/php-7.4.33nts/php.exe"
* ボタンを直接クリックし、作成された launch.json に追加します。 構成、または変更する既存の構成を検索します:
{
"name": "Listen for Xdebug",
"type": "php",
"request": "launch",
"port": 9000
}以上がPhpStudy の VSCode デバッグ コードの詳細な図による説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。