
この記事では、フロントエンドに関する関連知識を提供します。主に奇妙な水平スクロールの質問について説明します。興味があればぜひ下記をご覧ください。皆さんも集めて勉強してください!
今日、フロントエンドのクラスメートのスタイル コードを変更したところ、奇妙な問題が見つかりました。
これはおそらく次のようなものです:

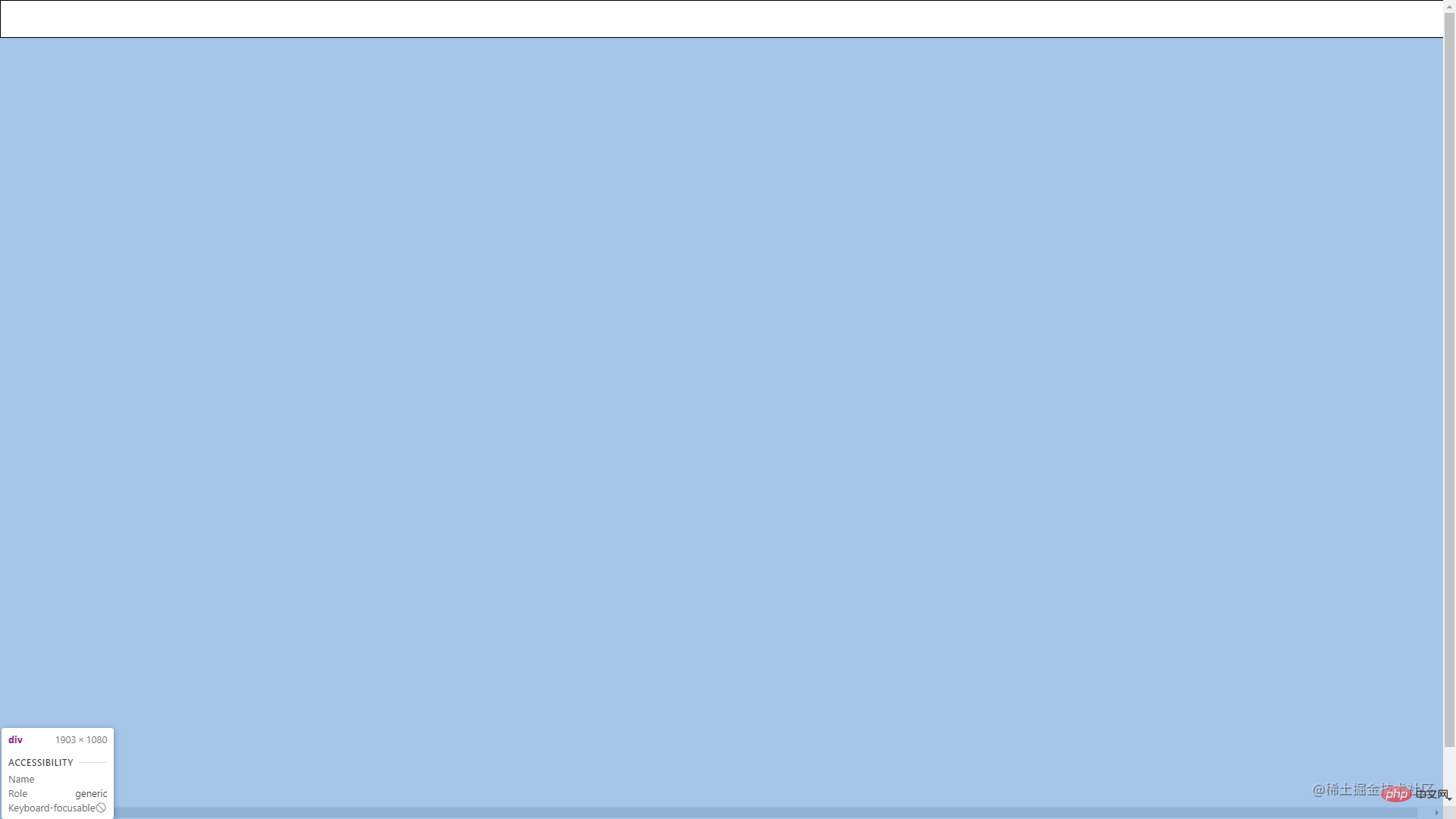
私のウィンドウの幅は 1920 ピクセル、スクロール コンテナの幅は 1903 ピクセルですが、水平スクロール バーが表示されます。これは驚くべきことです。ファイルのネストが深すぎるため、検索に非常に時間がかかるため、グローバル関数を使用して、誰がスクロール バー操作をトリガーしたかを調べます。したがって、次のコードがあります
function findScroller(element) { element.onscroll = function() { console.log(element)} Array.from(element.children).forEach(findScroller); } findScroller(document.body);
出力されるオブジェクトは、です。これはわかりません。要素は明らかに本文から遠く離れており、非常に幅の広い要素はありません。このスクロール バーはどこから来たのでしょうか?
これは標準的な答えではありません
非常に残念です。1 つのスキルが優れていない場合は、2 番目の方法、つまりコードを削除する方法で助けを求めなければなりません。それを一行ずつ削除してカスタムモデルなどの基本要素に変換し、直接divに置き換えてスタイルを追加し、無駄なコードを削除してシンプルなモデルを作成します。
観察の結果、要素の高さが非常に高くなければ、その要素には水平スクロールの問題は発生しないことがわかりました。要素の高さが非常に高い場合は、垂直スクロール バーと水平スクロール バーの両方が同時に表示されます。 。
さらに混乱。
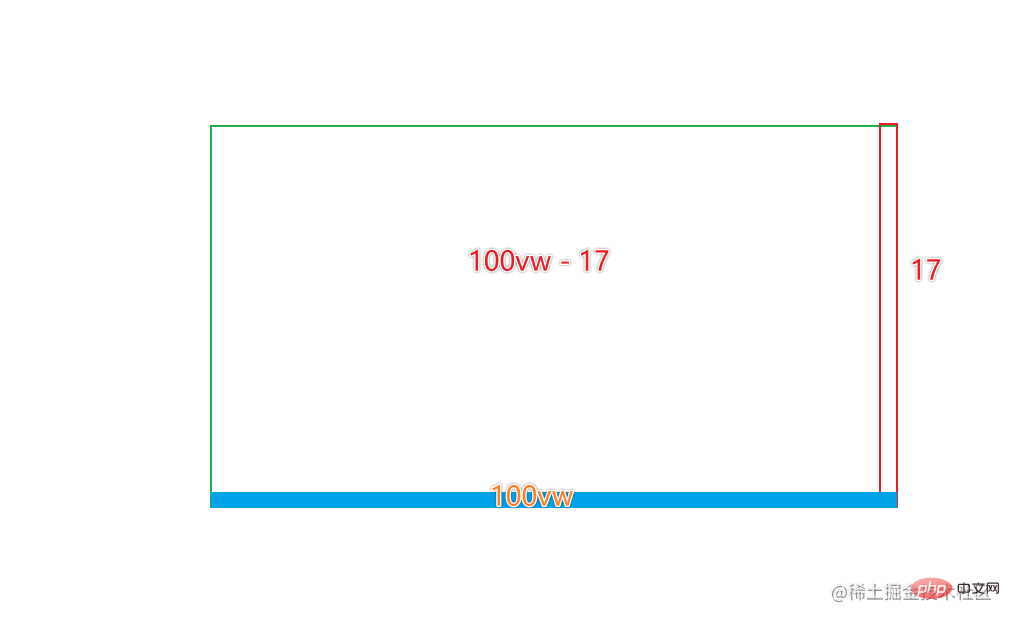
そこで、これを逆方向に分析したところ、この非常に高い要素の幅はウィンドウの幅を超えていないものの、1903pxですが、ブラウザのデフォルトの幅であることがわかりました。 PC のスクロール バーは17pxで、この垂直スクロール バーはbodyの下にあり、上記の印刷オブジェクトと一致しています。これは次のことからわかります:

body の下のサブ要素の幅が 1920px または 100vw、または 100wv のいずれかに設定されている場合、水平スクロール バーが表示されることがわかります。現れる。
マスターによる多くの作業の結果、最終的には無理な設定スタイルの問題を発見しました。
nbsp;html>超宽导致元素溢出滚动条
したがって、コードを記述する際には常に分析が必要であり、CSS スタイルは追跡可能であり、勝手に追加してはなりません。例外が発生すると非常に手間がかかります。
推奨学習: 「Web フロントエンド開発」
以上がフロントエンドの奇妙な水平スクロールバーについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。