
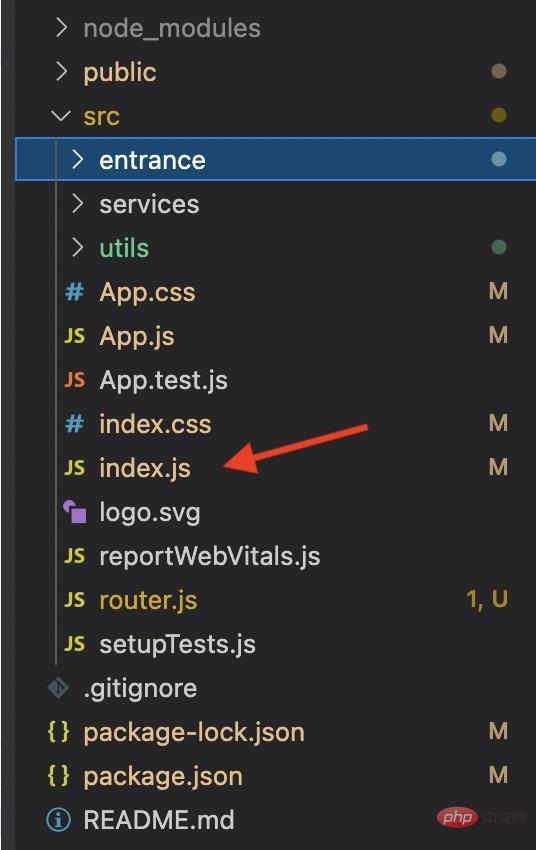
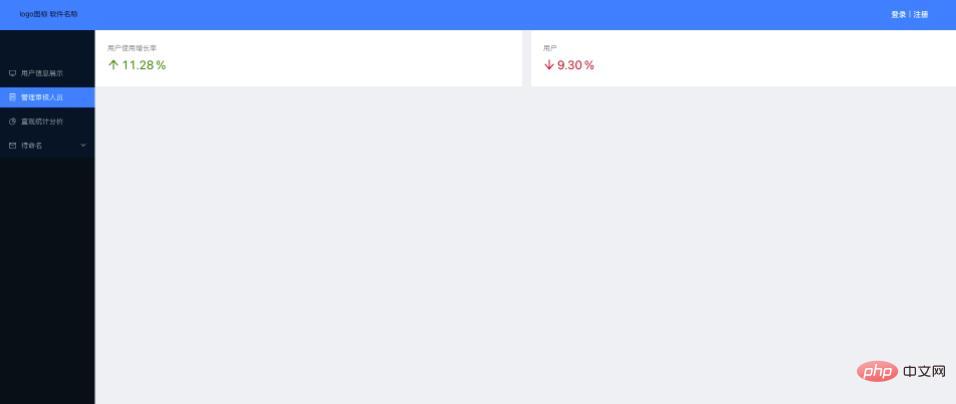
react に導入したときに ant スタイルが表示されない問題の解決策: 1. プロジェクト エントリの「index.js」ファイルを検索します。 2. 「import 'antd/dist/antd.min」を導入します。 「index.js」ファイルの先頭に .css';"; 3. ページを更新します。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
react 導入したantスタイルが表示されない場合はどうすればよいでしょうか?
#React で Ant Design を導入した後、スタイルが表示されない
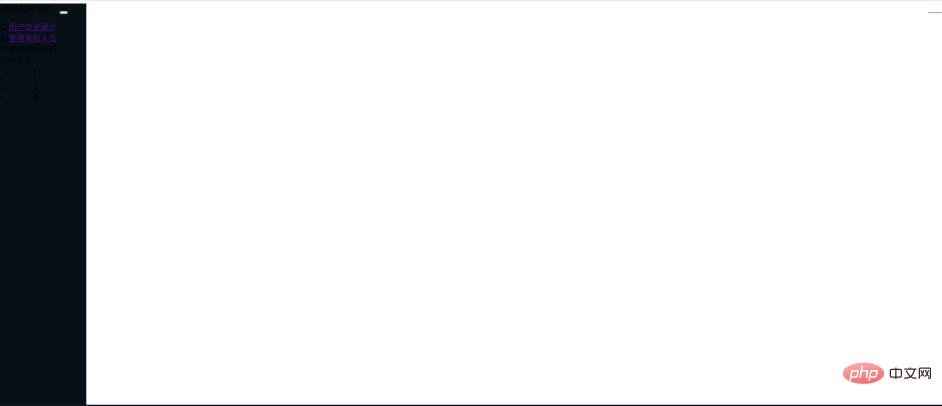
プロジェクトが公式ドキュメントのチュートリアルに従ってビルドされていること、および必要なものがすべて揃っていることを確認します。ダウンロードされたものもダウンロードされました。最初はすべて正常でしたが、他の問題を解決しているときに、突然スタイルが表示されなくなり、インターフェイスが混乱しました。下の図を参照してください。


react ビデオ チュートリアル」 》
以上がReactで導入したantスタイルが表示されない場合はどうすればよいでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。