反応コンポーネントは次のとおりです: 1. Ant Design、2. Bootstrap、3. Bulma、4. Chakra UI、5. Materials UI、6. Semantic UI、7. Reach UI、8. Reakit、9.リバス待ち。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
react のコンポーネントは何ですか?
React コンポーネント ライブラリのトップ推奨事項
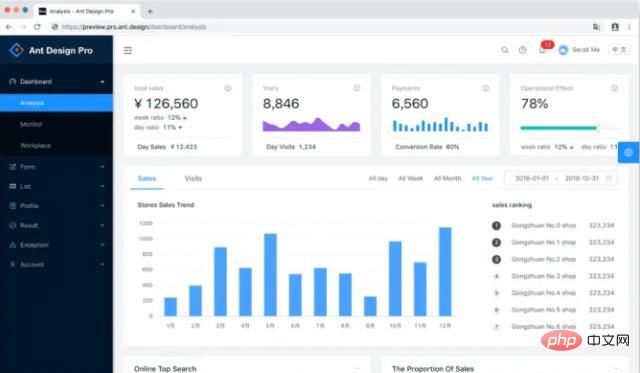
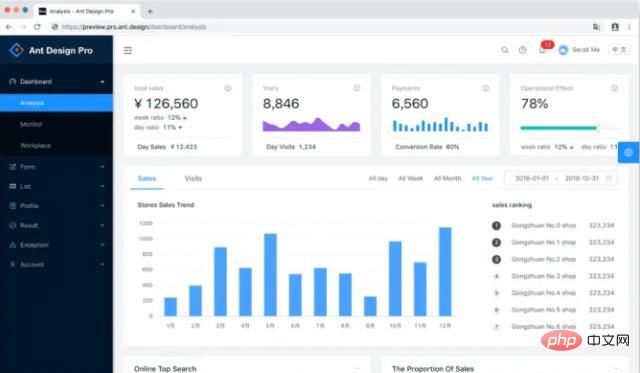
Ant Design

プロジェクト リンク:
- Ant Design
- バンドル サイズ (BundlePhobia より): 縮小後 1.2mB、gzip 圧縮後 349.2kB、ツリーシェイクによってサイズを縮小します。
長所:
- AntDesign には広範なサポート ドキュメントが付属しており、コミュニティがあり、既製のテンプレートを含む別のプロジェクト (AntDesignPro) が含まれています。
- バックエンド/内部アプリケーションを迅速に設計するために使用できる UI ライブラリ。
欠点:
- アクセシビリティの欠如;
- サイズが大きいため、パフォーマンスに大きな影響を与えることが予想されます;
- CSS (非 Ant コンポーネントのスタイルを設定しないように ! important を追加する必要があります)。
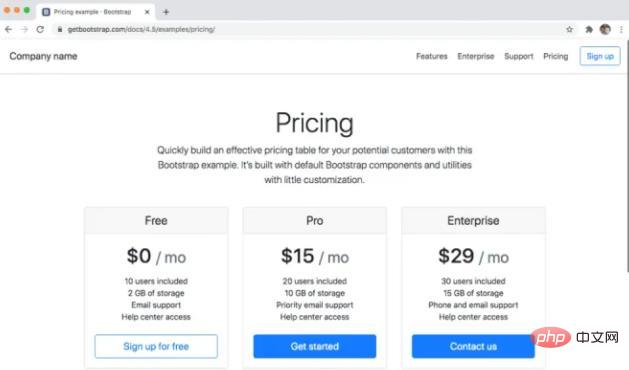
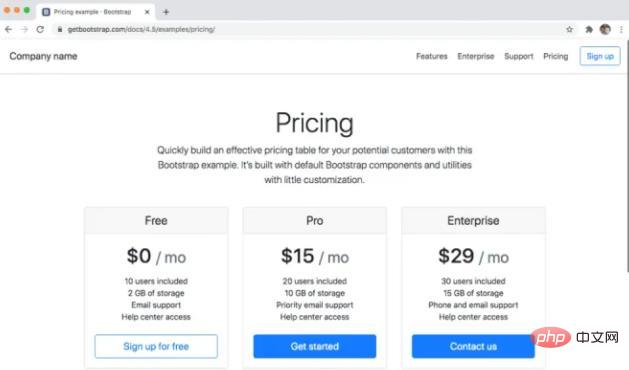
Bootstrap

##実は、私は Bootstrap を主に UI ライブラリとして捉えています。デザイン賞を受賞することはできませんが、いくつかの最先端のプロジェクトや最低限の実用的な製品を完成させるために使用できます。
ただし、それは何に使いたいかによって異なります。 React を初めて使用する場合は、始めるのに最適なライブラリです。より経験豊富な開発者の場合は、styled-components / Emotion を検討するかもしれません。
Bootstrap 用の React バインディングを備えた人気のあるライブラリが 2 つありますが、私は個人的に Reactstrap のみを使用します。
プロジェクトリンク:
React Bootstrap-
- Reactstrap
-
- 利点:
誰もが愛する React バインディングを備えた Bootstrap ライブラリ;
- CSS-in-JS 経由で簡単にカスタマイズ可能;
- 十分に長く存在しているため、バグや問題について心配する必要はありません;
- すぐに始めましょう;
- React で完全に再実装されているため、jQuery への依存関係はありません。
- 欠点:
- これはブートストラップです。カスタマイズしないと、あなたのサイトは他のサイトと同じように見えます。
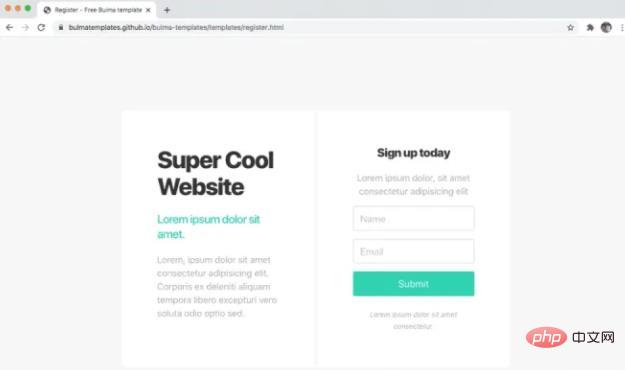
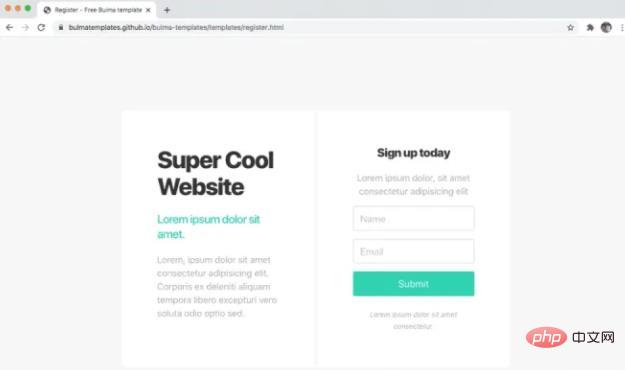
Bulma

Bulma は純粋な CSS フレームワークであるため、この記事で紹介されている他のライブラリとは異なります。 、JSは必要ありません。 Bulma のクラスを直接使用するか、react-bulma-components などのラッパー ライブラリを使用するかを選択できます。
プロジェクトリンク:
- ブルマ
- react-bulma-components
- バンドル サイズ (BundlePhobia より): 179kB 縮小、縮小 gzip 圧縮20.1kB
利点:
- Web サイトを Bootstrap のように見せません;
- 素早い起動と操作に適しています;
- 最新の機能 (基礎となるのは Flexbox/Grid)。
欠点:
- アクセシビリティ: いくつかありますが、他のライブラリほど WCAG ガイドラインに厳密に従っていません。
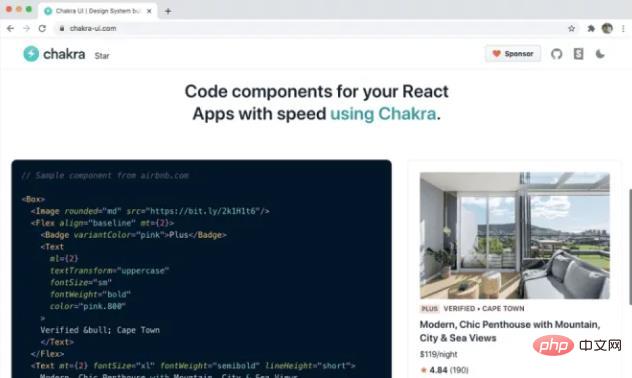
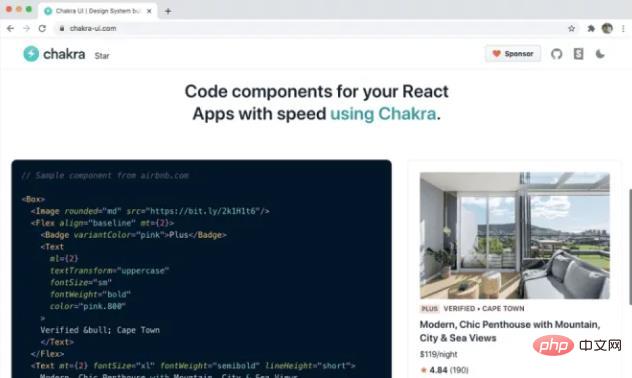
Chakra UI

プロジェクトリンク:
- ChakraUI
- バンドル サイズ (BundlePhobia より): 326.2kB 縮小、101.2kB gzip 圧縮、ツリーシェイクにより縮小
長所:
- アクセシビリティ: WAI-ARIA ガイドラインに従って、コンポーネントは aria を使用しますタグ;
- Discord サーバーを利用;
- 簡単にカスタマイズ可能 (テーマのサポート付き);
- 高度にモジュール化されているため、ツリーシェイキングによって使用しないコードが実際に削除されます。
欠点:
注:
これは v1 バージョンに非常に近いため、v0.8.0 以降の重大な変更に注意してください。
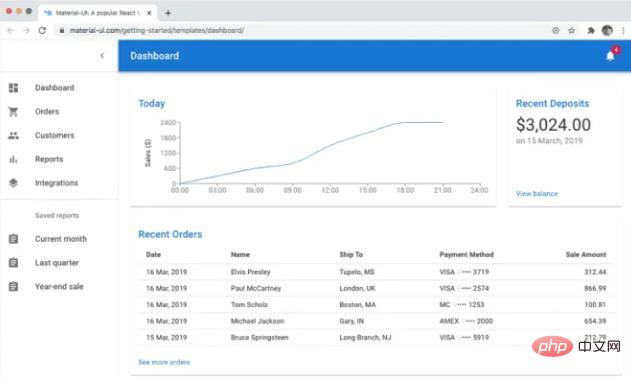
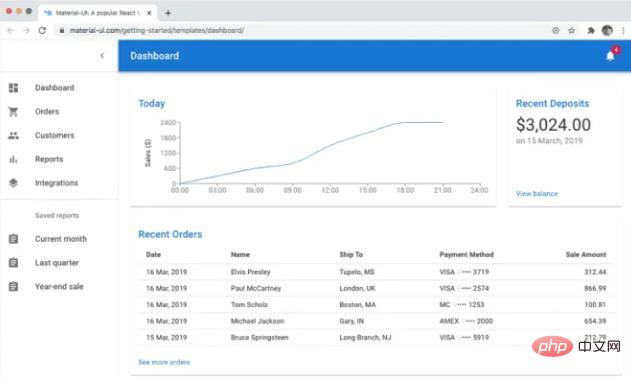
マテリアル UI

マテリアル UI は、私にとって愛憎の関係にあるライブラリの 1 つです。これまで、非常にストレスのかかるプロジェクトの締め切りを乗り越えるのに役立ってきましたが、最終的にはいつもできるだけ早く終わらせることができました。
以前は、JSS を記述することによってのみ、MaterialUI のスタイルをカスタマイズできましたが、ありがたいことに、styled-components と Emotion を使用してスタイルをオーバーライドできるようになりました。
#https://material-ui.com/guides/interoperability/#styled-components##プロジェクトリンク:
- マテリアル UI
- バンドル サイズ (BundlePhobia より): 縮小後 325.7kB、gizp 圧縮が 92kB 削減、ツリーシェイクによるサイズ削減
利点:
- 完全なドキュメント
- アイコン ライブラリは非常に大規模です
- シンプルで使いやすい (最初は)
欠点:
- カスタマイズは難しくて面倒ですが、必要です (視覚効果を向上させるため);
- パフォーマンス: レンダリングされる DOM ノードが多すぎます;
- アプリGoogle 製品のように見えます (一部の人にとって、これはプロフェッショナルな外観を表す場合があります)。
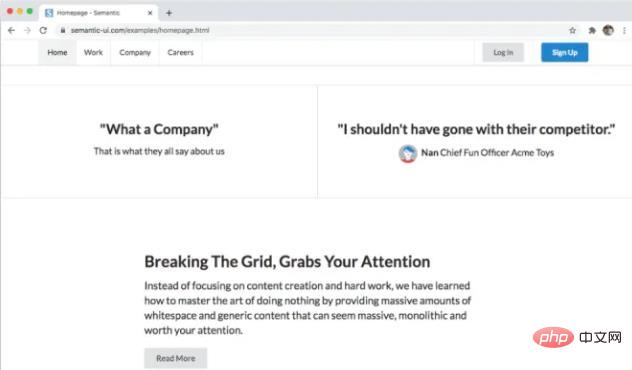
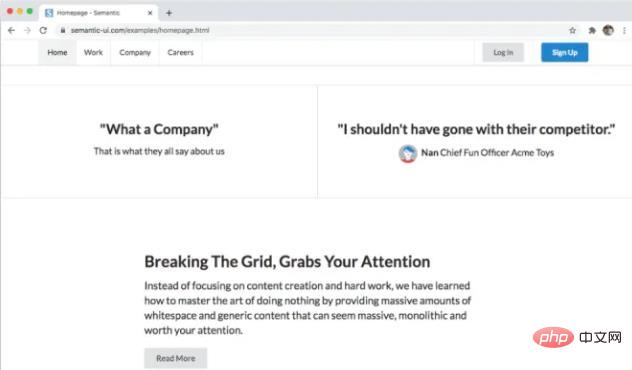
セマンティック UI

##プロジェクト リンク:
セマンティック UI-
Semantic-UI-React
- バンドル サイズ (BundlePhobia より): 縮小後 300.8kB、gzip 圧縮後 80.9kB、ツリー シェイキングによってサイズを縮小します。
-
利点
組み合わせ可能 (コンポーネントを渡すための小道具として使用)- カスタマイズが簡単
- ドキュメントが使いやすい
-
ユーザーにはよく知られています (Netflix によって内部的に使用され、Amazon によってリリースされた製品によって使用されます) - TypeScript のサポート
-
欠点
潜在的な欠点オープンソース プロジェクトの確実性。 -
Reach UI
ReachUI は、開発者がアクセス可能な React コンポーネントを設計システムに構築できるようにする低レベルのコンポーネント ライブラリです。 各コンポーネントは独自の npm パッケージとして個別にエクスポートされるため、使用可能なパッケージ サイズはありません。
Reakit
Reakit は、もう 1 つの低レベル コンポーネント ライブラリです。技術的には UI ライブラリですが、CSS は付属していません。したがって、スタイリングソリューションを見つける必要があります。
バンドル サイズ (BundlePhobia より): 119.9kB 縮小、32.1kB gzip 圧縮、ツリーシェイキングにより縮小。

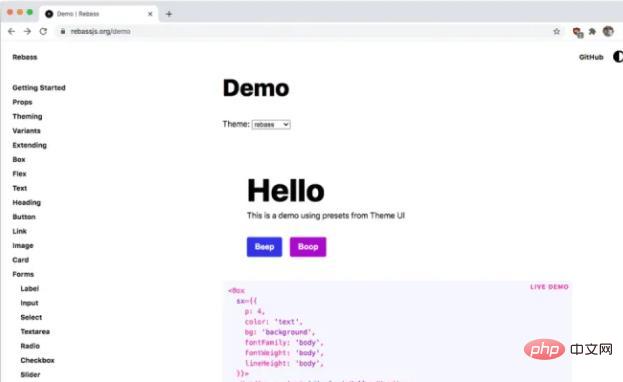
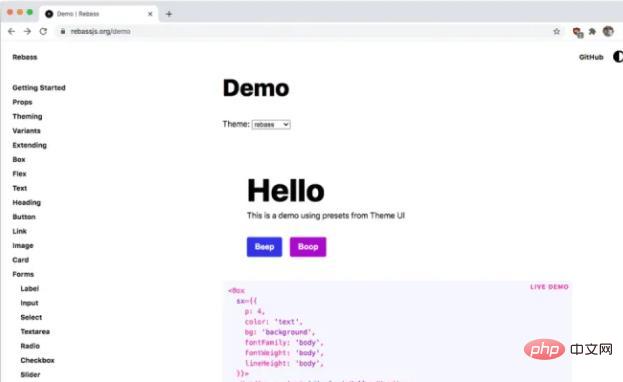
私はしばらく Rebass をフォローしています。これは強力なコンポーネント ライブラリであり、テーマは付属していませんが、テーマを簡単に変更できます。実際の動作例については、デモを参照してください:
#https://rebassjs.org/demo
#プロジェクトリンク:
Rebass-
バンドル サイズ (BundlePhobia より): 縮小後 43kB、gizp 圧縮 14.4kB、ツリーシェイキングによってサイズを縮小します。
-
ヒント
このリストを作成する際、商用デザイン システムを含めないようにしましたが、一部のシステム (マテリアル UI) は広く採用されているため、リストには含めていません。完全ではありません。
また、CSS-in-JS (styled-components や Emotion など) とユーティリティ CSS システム (Tailwind、
https://tailwindcss など) も意図的に省略しました。 .com/)、これらは明示的に「React コンポーネント ライブラリ」ではなく、コンポーネントを作成するためのツールであるためです。
推奨される学習: 「
react ビデオ チュートリアル 」
以上が反応にはどのような成分が含まれていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。