
この記事では、Vue でのコンポーネント プログラミングについて説明し、最も重要な単一ファイル コンポーネントである vue のコンポーネント化についての理解を共有します。

コンポーネントの理解
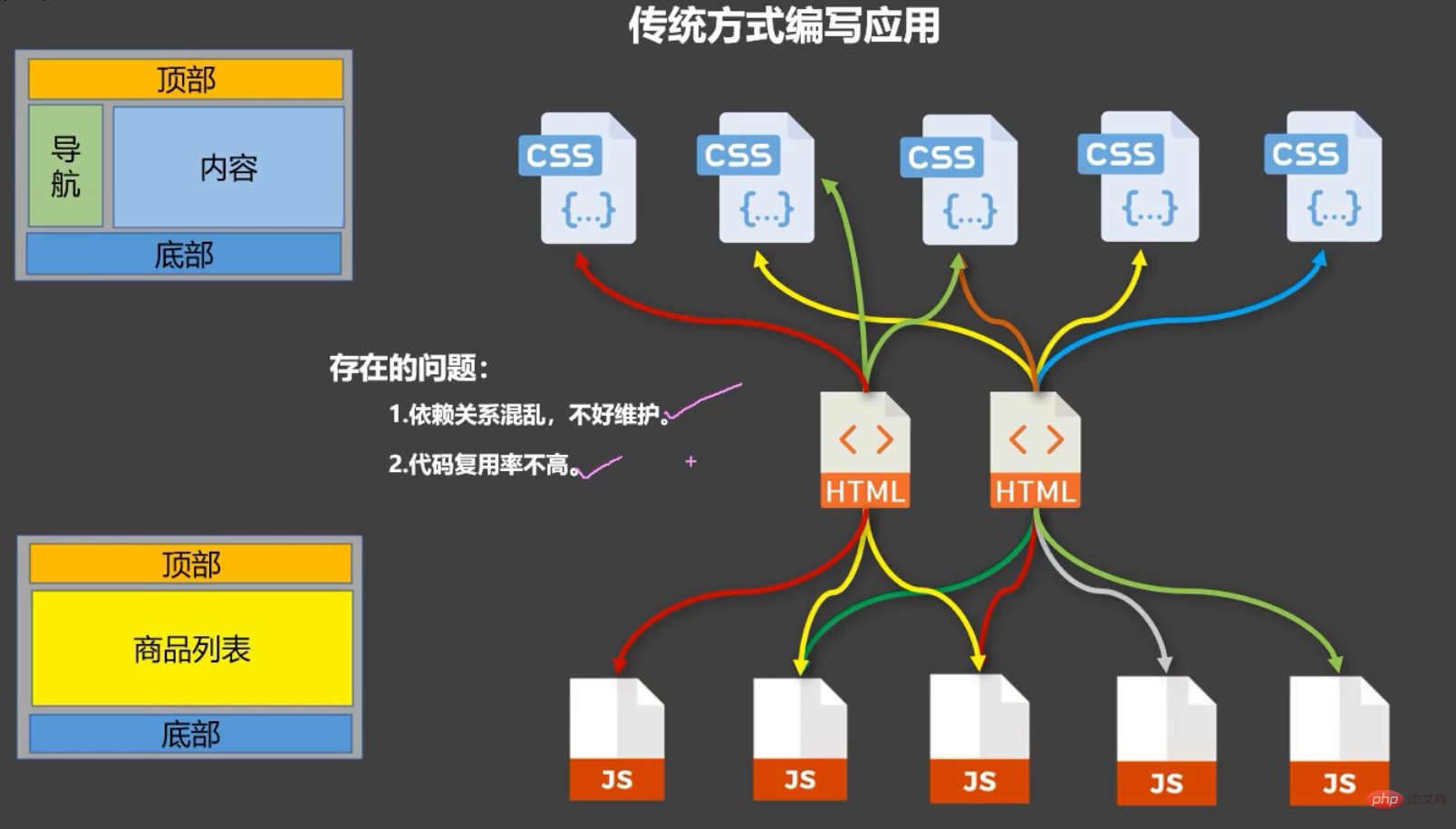
Web ページを本来の方法で書く場合
Copy これはコピーであり、再利用ではないことに注意してください。 [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]

私たちの HTML は、この別個の部分の HTML 部分にすぎないことに注意してください。
コンポーネントはネストできます。セクションの 1 つが他のセクションを細分化できるのと同じように、コンポーネントはネストできます

定義 : ローカル関数の実装 コード (css、html、js) とリソース (mp3、MP4、ttf など) コレクション
#単一ファイル コンポーネント: 1 つのファイル (a.vue) にはコンポーネントが 1 つだけ含まれます
##1 。基本的に ## を使用します。
#このような小さな関数を完成させるための以前のアプローチ
##1.1 コンポーネントを作成する明らかに上記のケースです。学生と学校の 2 つのコンポーネントに分割して、2 つの異なる機能を実行できます。 
まず、修正コンポーネントの作成方法を覚えておく必要があります。 vm インスタンスの書き込みメソッド Vue.extend を外側に書き込み、次に構成オブジェクトを内側に書き込みます。  コンポーネントは実際には vm インスタンスに非常によく似ていると前に述べました。実際、非常によく似ています。watch メソッド、前に説明した計算されたプロパティ、カスタム命令、フィルター。待ってください。ここで使用できます。ほとんどは同じですが、まだいくつかの違いがあります。
コンポーネントは実際には vm インスタンスに非常によく似ていると前に述べました。実際、非常によく似ています。watch メソッド、前に説明した計算されたプロパティ、カスタム命令、フィルター。待ってください。ここで使用できます。ほとんどは同じですが、まだいくつかの違いがあります。
最初の違い: コンポーネント項目を作成するときに el 構成を記述する必要はありません。コンポーネントは個人使用のために作成されません。コンポーネントは単なるレンガです。必要な場所に を移動します。いくつあっても構いません。コンポーネントが存在する場合、それらは最終的には兄貴の vm によって管理されることになるため、vm は el を構成して、誰にサービスを提供するかを指定します。
# その場合、データ構成項目は異なります。 el と data の 2 つの形式については前に説明しましたが、el は $mount、data 関数形式と略すこともできますが、戻り値はオブジェクトである必要があります。コンポーネントを作成するとき、データは関数形式として記述する必要がありますその理由は、このインスタンスでコンポーネントを使用したい場合、別の Web ページでもこれを使用する必要があるからです。コンポーネントがオブジェクトの形式である場合、メモリ内の同じスペースを占有します。それを変更すると、それは相手に影響を与えますが、機能は異なります。私は変数を使用して戻り値を受け取ります。そうすると、このデータは私だけのものになります。今度は、彼は変数を使用して戻り値を受け取り、再び自分のデータを持ちます誰もが自分自身の事柄に責任を持ち、誰もが自分の事柄を変更し、誰も他の人に影響を与えません

新しい構成アイテムコンポーネントキーと値のペアの構成に注意してください属性名は実際のコンポーネント名であり、次の値は先ほど取得した変数名にすぎませんが、略語を直接記述できるため、通常は同じものを記述することをお勧めします
これは部分的な登録方法です。
名前付きコンポーネント名を HTML タグの形式で記述します,named : コンポーネント タグ

各コンポーネント タグのデータは分離されており、相互に干渉しません


単一の単語 (すべて小文字、または最初の文字が大文字)、複数の単語 (すべて小文字、または前のカスタム命令と同じ) を - で接続し、元の属性名を元の属性に戻します'' で囲まれた名前。すべての単語の最初の文字をラップする方法もあります。最初のイニシャルを含むすべての文字は大文字にする必要があります (ただし、スキャフォールディング環境にのみ適用されます))
、このコンポーネントは開発者ツールで指定できます。

で使用される名前です。 

 2. コンポーネントのネスト
2. コンポーネントのネスト
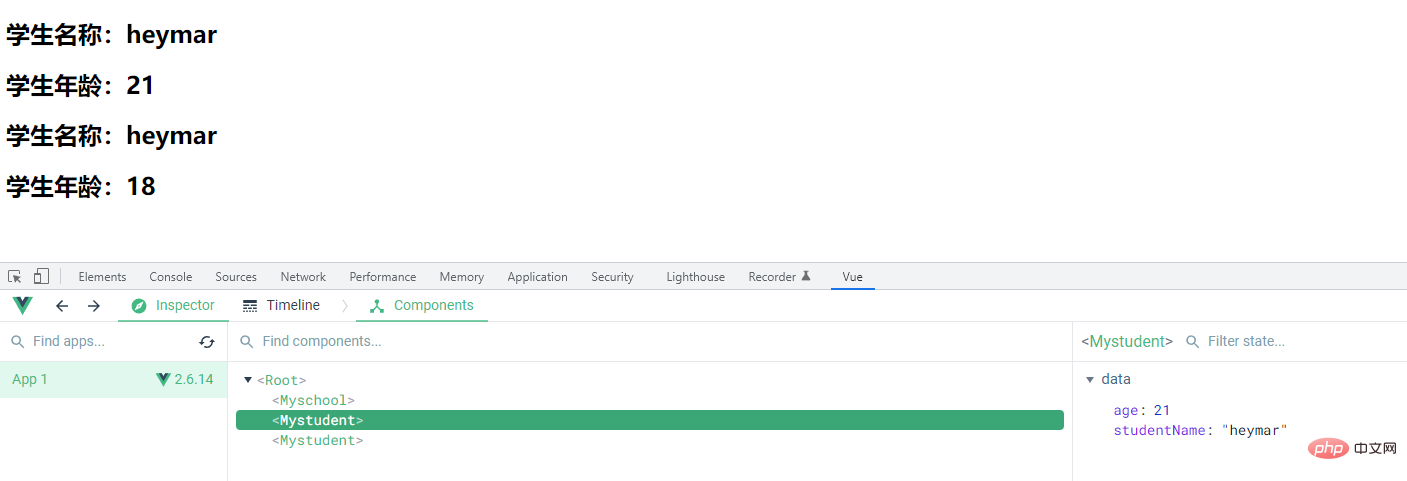
まず第一に、通常、正式な開発では vm の下にコンポーネントは 1 つだけあります appThisコンポーネントは VM をプロキシし、すべてのコンポーネントを管理します。アプリで管理するサブコンポーネントには hello と school の 2 つが含まれるため、それらを登録する必要があります。アプリでは、アプリのテンプレートにコンポーネント ラベルを書き込みます。サブコンポーネントがあります。 -component Student under school. 同様に、student の下に登録する必要があります。そのコンポーネント ラベルは、school のテンプレートに記述されます。最終的に、vm インスタンスには、登録されたコンポーネントが 1 つだけあります。 、app、HTML 構造も 1 つだけですコンポーネント タグ、app
つまり、ネストするときに注意すべき点が 1 つあります。 サブコンポーネントは、親コンポーネントに独自のコンポーネント タグを記述し、それ自体を親コンポーネントに登録する必要があります。親コンポーネントで 、保持します。アプリの最後まで書き込み、最後に vm


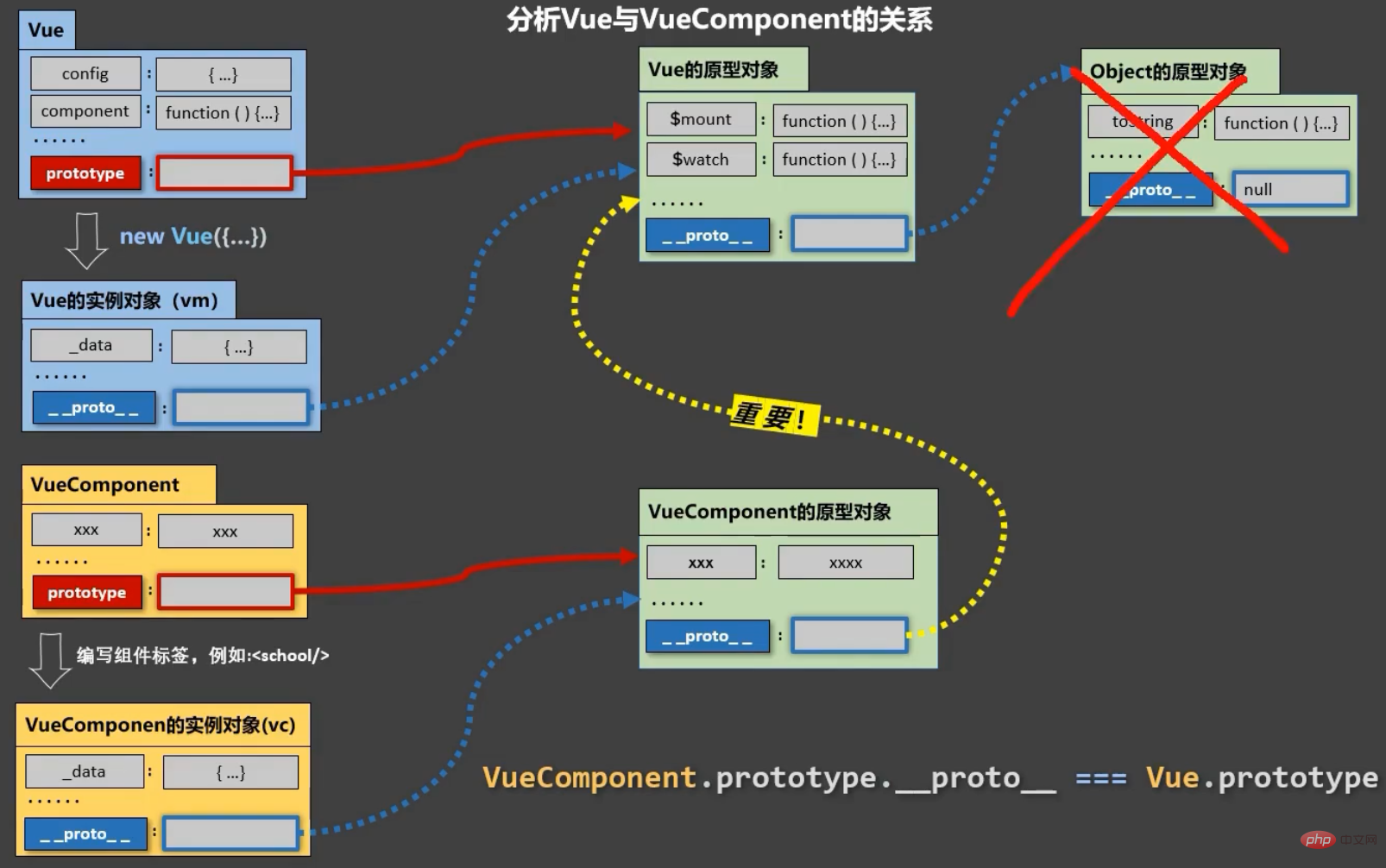
#3.VueComponent コンストラクター
#私たちのコンポーネントは本質的に VueComponent コンストラクターであり、Vue .extend はコンストラクターの作成と割り当てに役立ちます。この変数に

 または終了タグ。Vue は解析中にこのコンストラクターのインスタンスを生成し、新しいコンストラクターの作成に役立ちます。
または終了タグ。Vue は解析中にこのコンストラクターのインスタンスを生成し、新しいコンストラクターの作成に役立ちます。
## Vue.extend が呼び出されるたびに作成されるコンストラクターは、新しい
新しい Vue のメソッド、computed、watch などの関数の this ポイントはすべて vm インスタンス オブジェクトです。 メソッド、computed、watch などの関数の this ポイントこれらはすべて VueComponent のインスタンス オブジェクトであり、vc と略されます (クラス内にのみ表示され、コンポーネント インスタンス オブジェクトは外部で言及されます)。基本的に vm と同じです。データ プロキシ、データ ハイジャックなどもあります。 4. 重要な組み込み関係 ##VueComponent.prototype.proto == Vue.prototype心の中のスレッドを構築する必要があります vetur(pine wu)インストール後、ショートカット キー 
3. 単一ファイル コンポーネント
component.vue ファイルには html、js、css が含まれると述べましたので、標準の単一ファイル コンポーネントには html ( template タグ)、js (script タグ)、css (style タグ) プラグイン:

1 つ。コンポーネントは他の人から参照される必要があるため、コンポーネントを作成するときに公開する必要があります。通常、公開されるのはスクリプトであり、これは略語です。実際のオリジナルのバージョンは次のとおりです ,
二。name 設定項目 もあります。一般的に、ルート ファイル名は一貫しており、ファイル名は一般に大文字の形式になっており、vue 管理ツールとの一貫性を保つことができます## # 三つ。テンプレート タグは div

 # を定義する必要があります。 #スタイルがない場合は、スタイルを記述する必要はありません
# を定義する必要があります。 #スタイルがない場合は、スタイルを記述する必要はありません

の js ファイルを定義して、App コンポーネントをインポートして登録します。次のページをきれいに保ちたい場合は、ここにテンプレートを記述できます。アプリ コンポーネント タグを記述します。次のページにも表示されます

注: 新しい Vue の前に、最初に vue を導入する必要があります。
(学習ビデオ共有:  vuejs 入門チュートリアル
vuejs 入門チュートリアル
基本プログラミング ビデオ
)以上がこの記事では、Vue でのコンポーネント プログラミングについて詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。