
この記事では、Vue Scaffolding の紹介、Vue Scaffolding の初期化方法、ref と props の紹介、mixin (ミキシング) などについて説明します。皆様のお役に立てれば幸いです。

1. 説明
通常は、最新バージョンのスキャフォールディングを選択します2. 具体的な手順

1 つの vue プロジェクトを作成するには [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロントエンド開発]

サーバー上でプロジェクトを実行します


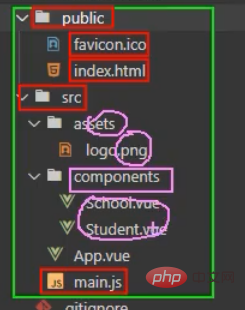
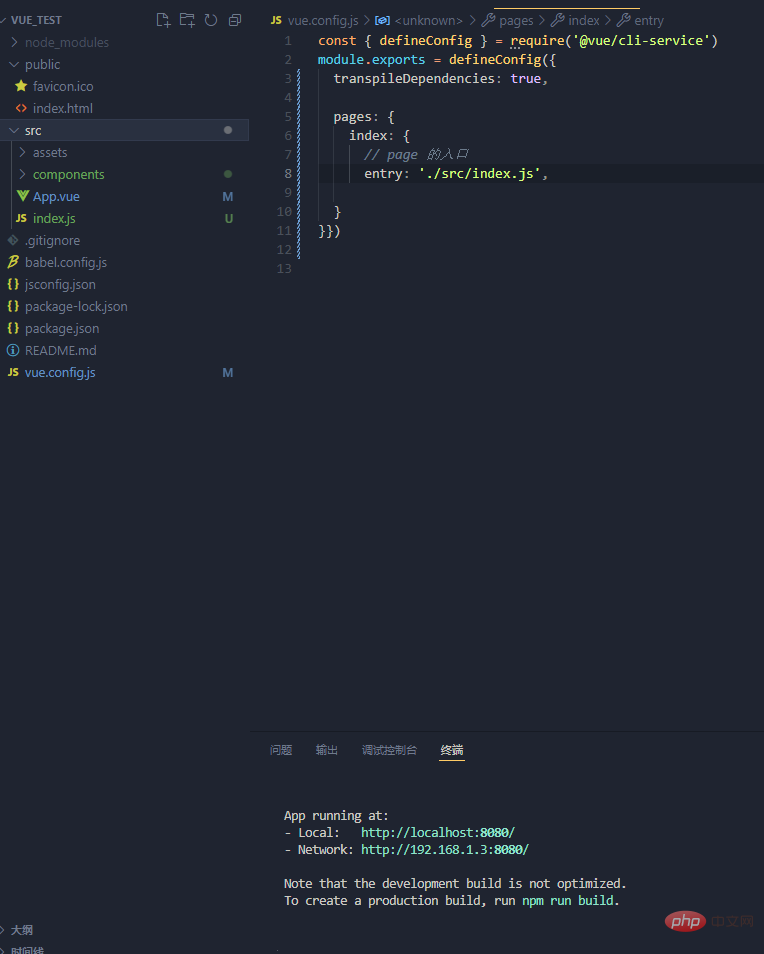
#3. プロジェクト構造の分析
#プロジェクトの作成後vue スキャフォールディングを使用すると、次の構造であることがわかります。




Note
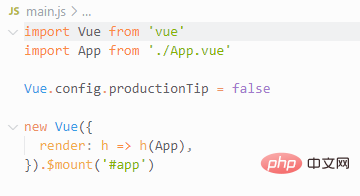
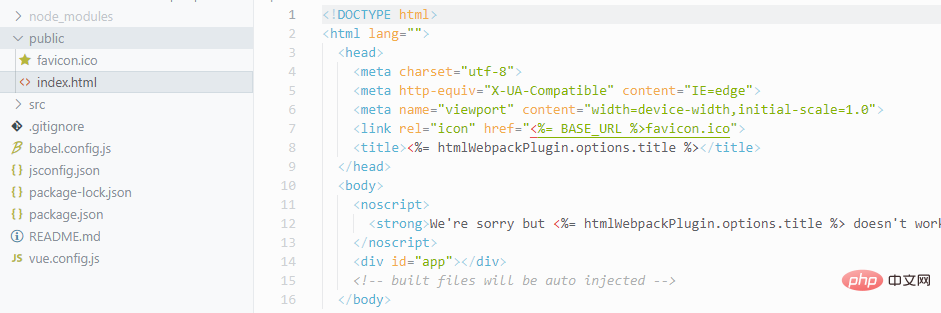
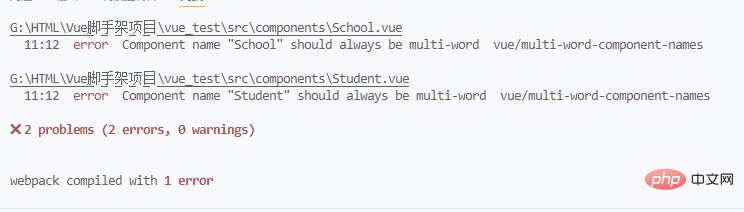
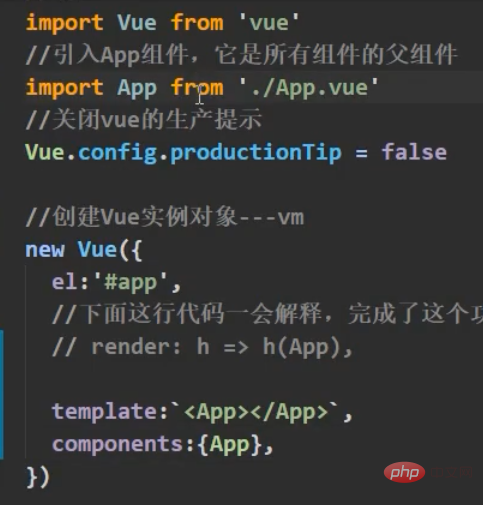
: HTML ファイルに vue を導入する必要はなく、main.js を導入せずに直接プロジェクトの実行を開始できます。前に作成した単一ファイル コンポーネント サーバーに入って起動しますKnowledge vue 公式 推奨スタイルはハンプ ネーミングまたは - スプライシングです。論理的には 1 つの単語で問題ありません。Baidu を確認したところ、これは単にただし、文法チェックでは非標準コードのリマインダーはエラーとみなされます。 、名前を変更した後、正常に実行されました。
、名前を変更した後、正常に実行されました。
 4.render function
4.render function
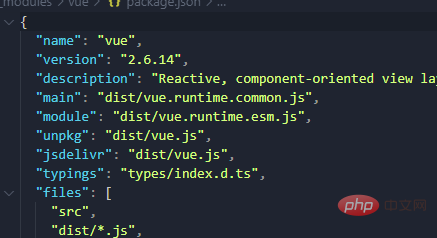
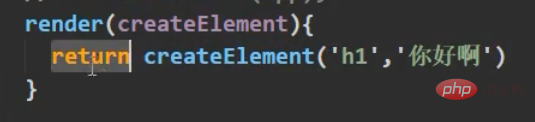
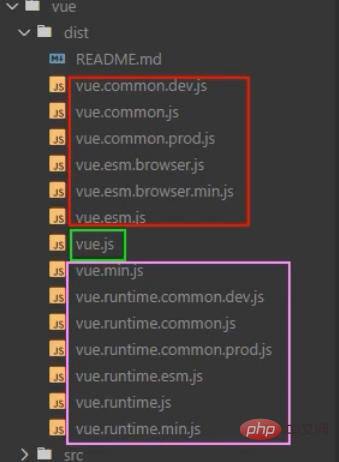
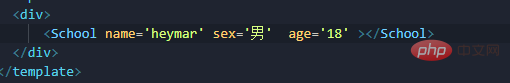
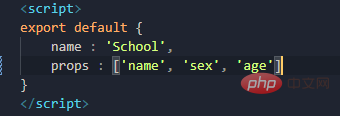
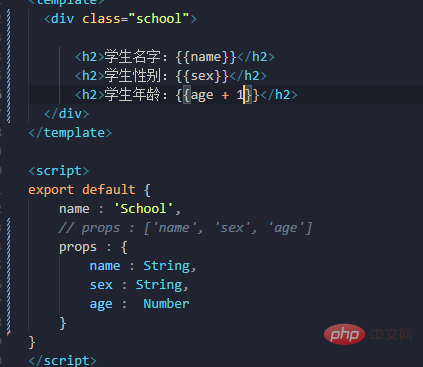
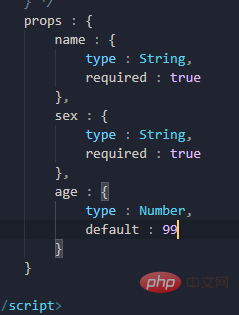
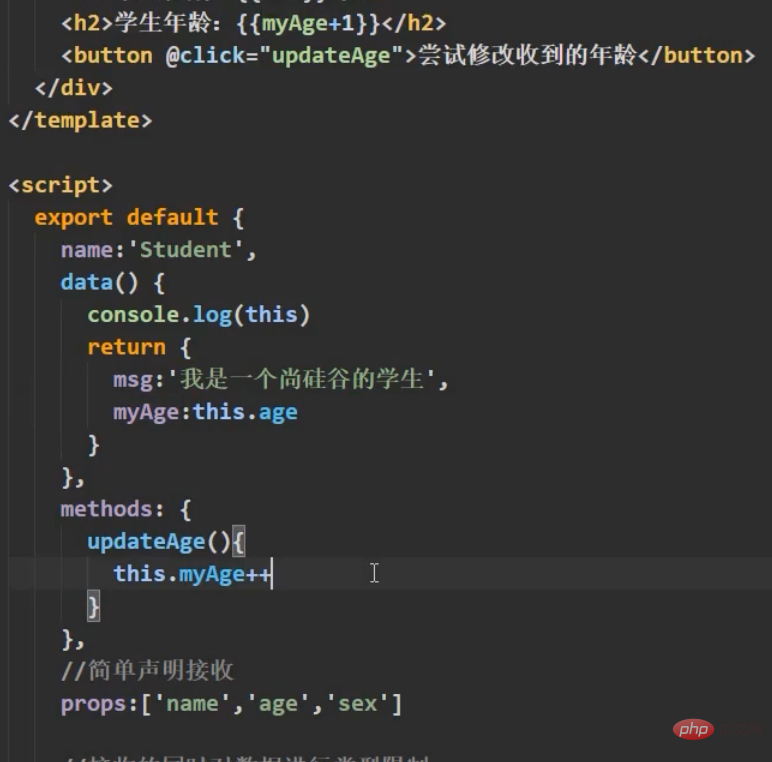
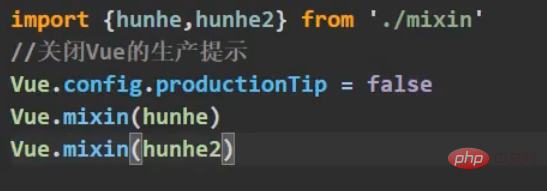
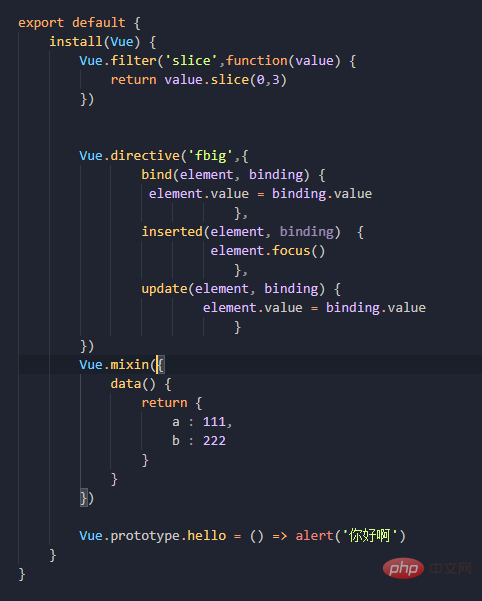
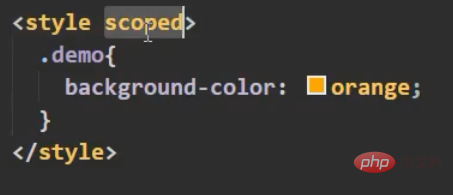
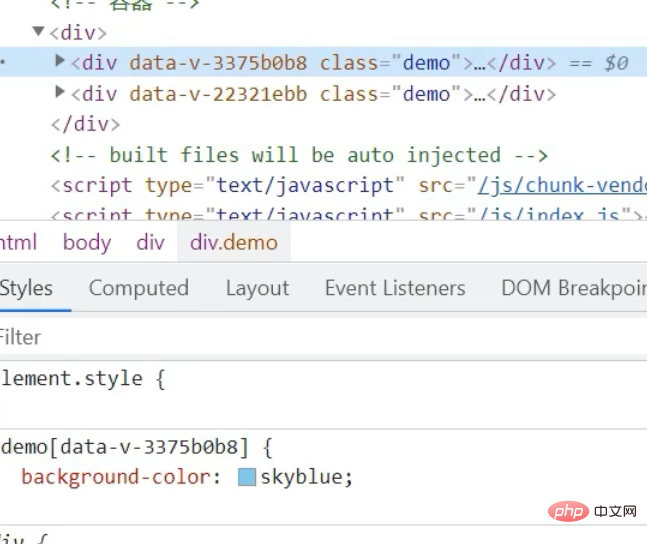
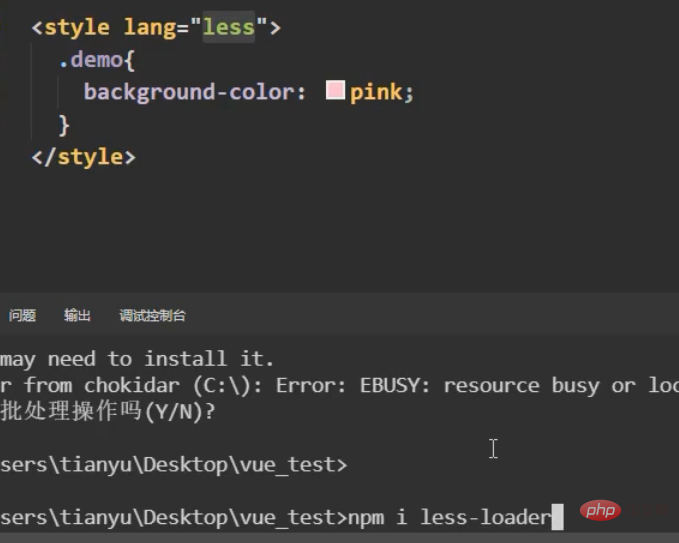
問題が発生します: main.js は標準の記述方法に従って解析できません この問題は実際に導入した vue パッケージで発生します。vue パッケージを開くと、vue package.json が定義されている場合、es6 モジュール化が使用されていることがわかります。 その後、js ファイル モジュールが自動的に導入されます (Vue の不完全なバージョン、不完全なものはテンプレート パーサーです) 解決策は 2 つあり、1 つは次のとおりです。 vue の完全なバージョンを紹介しますが、ここでは考慮しません。2 番目の方法は、この不完全なバージョンの vue を使用することです。テンプレート パーサーはありません。Web ページの作成に役立つものもあります。レンダリング関数, he これは関数でもあるパラメータを受け取ります。この関数には 2 つの仮パラメータがあります。1 つはラベルで、もう 1 つはコンテンツです。この関数が render の戻り値として使用される場合、 Web ページの作成に役立ちます 最終的には、main.js で見られるアロー関数と略すことができます。ここではアプリだけですか? 渡されたパラメーターがコンポーネントの場合、パラメーターを渡す必要はありません。コンテンツ部分は、コンテンツがすべて # にあるためです。 ##vue ファイルは実際には 2 つの部分に分かれており、1 つは vue コア (イベント、ライフサイクル フック、モニタリングなど)、もう 1 つはテンプレート パーサーです アプリなどの他のコンポーネントにあるのはなぜですか?テンプレートテンプレートを作成できますか? 5. デフォルト設定を変更する vue Inspection > Output.js」と入力する必要があります。このoutput.jsは、webpack.config.jsのすべての構成コンテンツを表示できます #赤い色に注目 部分は変更できず、変更できるのはピンクの部分のみ (詳しくはvue cli公式サイトの設定項目を参照してください) はすべて ファイルに基づいて変更されています。cli 公式 Web サイトを参照してください。たとえば、エントリ ファイルを変更したい場合は、pages# を見つけてください。 ##同様に、 2. ref と props 私は上記の DOM 要素を表示するにはボタンをクリックする必要があります DOM 操作は vue の仕様に準拠していないため、vue には api # id の代替と同等です。ref で設定されたものはすべて、このオブジェクトに格納されている $refs オブジェクトを通じて DOM 要素を取得できますが、 ref がコンポーネント ラベルにある場合は、それを取得することに注意してください。 vc になり、このコンポーネントの vc になります。id と id の違いは、コンポーネント ラベルで取得された ID が dom 要素 # であることです。このコンポーネントのラベルの ##2.props コンポーネントに外部からデータを受信させます props であり、サブコンポーネントに書き込む必要があり、配列 # の形式である必要があります。 しかし、ここにはまだ小さなバグがあります。プラス 1 年の形式で渡したパラメータを表示したい場合、vue 構文で age 1 を直接使用することはできません。なぜですか?明確な引用符は文字列を渡すことと同じです。Age 1 はそれを文字列の結合メソッドとしてのみ扱います。ここでは、小さなメソッド しかし、別の問題があります。問題を根本から解決するには、ここで入力値の範囲を制限するために、props の定義形式を使用する必要があります。定義形式は 3 つあります。直接配列ステートメント ( を使用して単純なステートメントを開発) 単純なステートメントを記述する必要があります。型が正しくない場合、コンソールはエラーを報告します。定義されている場合は、 名前と性別は、まず種類を限定し、次に、それを必須の入力項目として設定します。空にすることはできません。年齢 タイプを制限することに加えて、デフォルト値も設定されます。つまり、入力することも省略することもでき、デフォルト値の 99 が使用されます。 注意 で受け取ったデータを変更できないという事実もあります 強制的に変更する場合は注意点 データよりプロップの優先度が高い ## 両方のコンポーネントが同様の機能を完了できることが定義されています mixin は 次に、オンデマンドでコンポーネントをインポートすると、新しい構成アイテムが追加されます。 mixins があり、 の形式であることに注意してください。配列 両方のコンポーネントが一致したら、共通のメソッドを使用できます。 ミックスには何を書き込めますか? 、ライフサイクルフックやデータデータなどを含め、私たちが確立した Vue.extend 設定項目にすべてを書き込むことができます。これは、ミックスインミキシングを設定している限り、この設定項目を vc インスタンス オブジェクトに追加するのと同等です。 Notes ミックスは結合可能です。複数のミックスは同じ js ファイルで公開されます。コンポーネントのインポートはミックスイン配列構成アイテムに対応します名前は ##原則:設定項目がない場合は、Mixing で提供できますが、データがある場合は、自分のデータをメインとして使用します。たとえば、最後の x は 666 : ライフ サイクル フックは制限されません。ハイブリッドが宣言されていて、それを自分で宣言した場合、両方が実行されますが、ハイブリッドが最初に実行されます : 先ほど述べた方法はすべてローカル ミキシングですが、エントリ ファイルに記述されるグローバル ミキシングもあります。エントリ ファイル Vue.mixin# にインポートされます ##このような構成を行った後、構成するには、ミックス内のすべてのコンポーネントだけでなく、アプリと VM インスタンスも含まれます は js ファイルです, これによりオブジェクトが公開されます。最も重要なことは、これには install メソッドが含まれており、このメソッドのパラメータは Vue コンストラクターです。2 番目のパラメータは、後で渡すデータです #標準的な書き方 では、次の vm または vc でこのメソッドを使用できますか? ここでの原理は、Node.js のミドルウェアに似ています。ミドルウェアをカスタマイズするには、req と res を定義しました。登録後、以下のミドルウェア ルーティングでこの属性メソッドを取得できますか? 次のステップではないと思いますが、本当に似ています。 ここでミックスインを記述する方法: 私たちのミックスは構成であるため、どのコンポーネントにもこれらの構成項目があるため、コンポーネントをインポートしたり、使用するために登録したりする必要はありません。そのため、名前を定義する必要はありません。グローバル宣言の場合は、mixing # plugins.js を設定した後、インポートしてエントリ ファイルに登録する必要があります。 ##プロトタイプ オブジェクト上で自分で定義したメソッドを含む、グローバルに定義されたフィルター、カスタム命令、ミックスインを確認できます。 競合を防ぐためにスタイルをローカルで有効にします 私たちが作成するスタイルは、パッケージ化するときに実際にすべてのコンポーネントのスタイルを 1 つの CSS ファイルに混合するため、この時点で名前の重複の問題が発生しやすいです。 スコープ指定された属性の追加のみが必要です私たちの style タグに追加することは簡単な解決策です。その原則は、コンポーネント タグのランダムに生成された属性を動的に生成し、CSS クラス名を属性セレクターと照合して、あなただけに属するスタイルを実現することです 特別 : 現時点では、アプリ自体のコンポーネントタグのみが利用でき、サブコンポーネントは利用できません。 less などのプリコンパイル済み言語を指定できますが、直接使用することはできません。対応するパーサーをインストールする必要があります。 注: スキャフォールディングの Webpack が最新バージョンの場合は 5 以降の最新バージョンをインストールできます。それ以外の場合は 8 未満 (6.7 程度) をインストールします。npm view webpack versions どのバージョンのこのパッケージは現在存在します。 をインストールすると、less を使用して CSS を書くことができます 





 方法それを修正するには?
方法それを修正するには?  lintOnSave
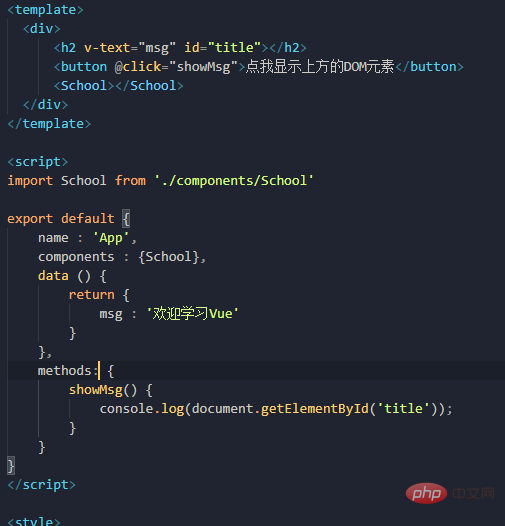
lintOnSave1.ref (マーク)
 ref
ref


 ##現時点では、データを自由に変更できます
##現時点では、データを自由に変更できます
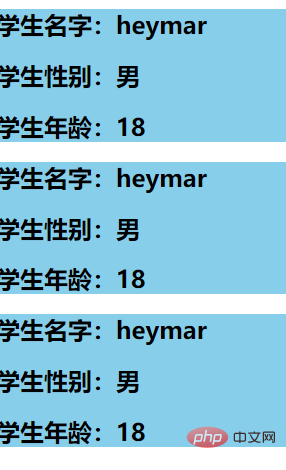
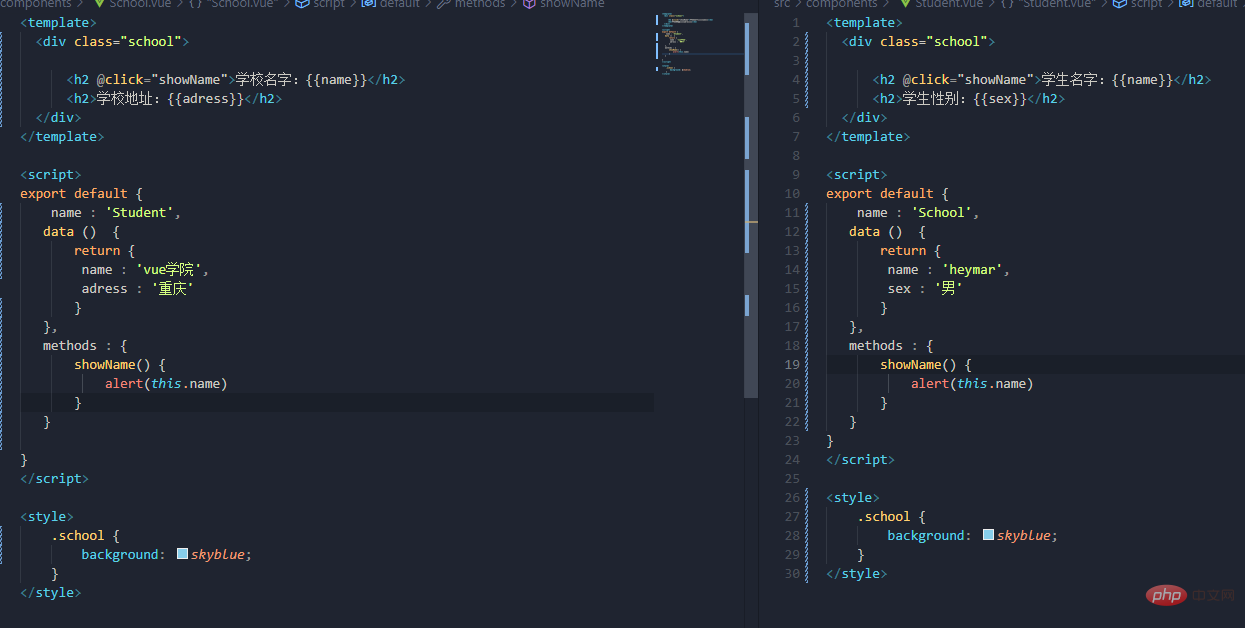
 これは再利用。
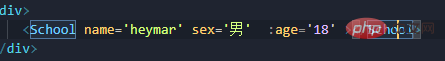
これは再利用。  を巧みに使用して連結できます。動的バインディングで十分です なぜかというと、v-bindを付けた後は引用符内の内容を式として返り値を年齢に渡すことになるからです この時、年齢が➕1になった場合、問題ありません。
を巧みに使用して連結できます。動的バインディングで十分です なぜかというと、v-bindを付けた後は引用符内の内容を式として返り値を年齢に渡すことになるからです この時、年齢が➕1になった場合、問題ありません。 
##種類を限定してデータを受信します ➕必要性➕デフォルト値

 三.mixin(mix)
三.mixin(mix)
複数のコンポーネントが共有する構成を混合オブジェクトに抽出します
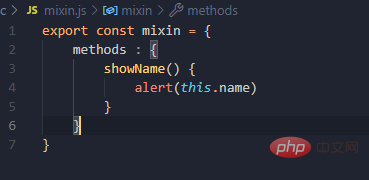
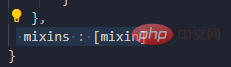
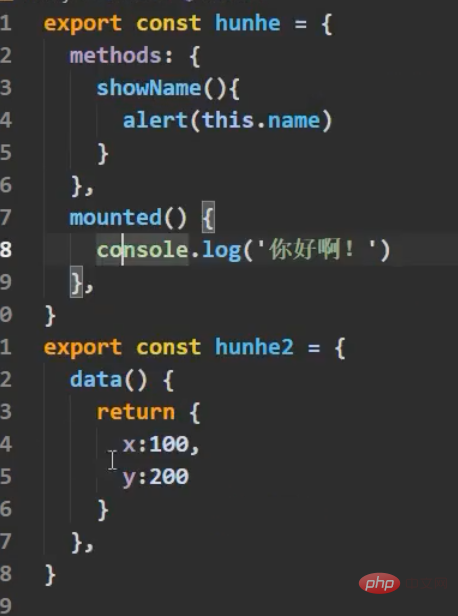
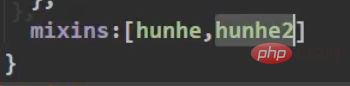
 と js で混合されています。ファイルはオンデマンドで直接エクスポートされるように定義されています。変数はオブジェクトであり、メソッド
と js で混合されています。ファイルはオンデマンドで直接エクスポートされるように定義されています。変数はオブジェクトであり、メソッド




 4. プラグイン
4. プラグイン
は Vue を強化するために使用されます
短縮版:





vuejs 入門チュートリアル

以上がこの記事では、Vue スキャフォールディングについて詳しく説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。